Een complete beginnershandleiding voor maskeren in Photoshop
Enkele jaren geleden vroeg een vriend van mij mij hem te leren hoe maskers werken in Photoshop. Dit is mijn ongelooflijk late reactie.
We zullen de basis bespreken van wat maskers zijn, waar ze voor worden gebruikt en hoe ze correct worden gebruikt om je Photoshop-vaardigheden naar een geheel nieuw niveau te tillen.
Verken Envato Elements
Wat is een masker?
Lagen zijn waarschijnlijk de belangrijkste toevoeging aan Photoshop sinds de originele versie, maar laagmaskers zijn een goede tweede. Ik zou zeggen dat totdat je goed begrijpt hoe en waarom je maskers gebruikt, je de kracht van Photoshop gewoon niet begrijpt.
De term 'masker' is niet onmiddellijk begrijpelijk voor iemand buiten het domein van grafisch ontwerp. In de eenvoudigste definitie is een masker een manier om iets toe te passen op een heel specifiek deel van een afbeelding.
Er zijn twee hoofdtypen maskers: knipmaskers en laagmaskers. Deze twee tools zijn qua concept nauw met elkaar verbonden, maar zeer verschillend in toepassing. Laten we beginnen met het bespreken van laagmaskers, waar mensen over het algemeen naar verwijzen als je ze Photoshop maskering hoort bespreken.
Laag maskers
Een laagmasker is iets dat u op een bepaalde laag toepast om de transparantie van die laag te regelen. Waar laagdekking de transparantie van de hele laag in één keer bepaalt, geeft een masker u meer nauwkeurige controle over zeer specifieke gebieden. Als u wilt dat de hele laag 30% is, verlaagt u de dekking, als u wilt dat alleen de linkerkant van een laag 30% is, gebruikt u een masker.
Wanneer u een masker aan een laag toevoegt, bedekt het het hele ding met een onzichtbaar canvas met grijstinten. Er zijn manieren om te zien dat we later zullen uitchecken, maar weet gewoon dat het aanbrengen van een masker op een laag in de regel geen directe visuele verschillen zal veroorzaken, tenzij je op dat moment een actieve selectie hebt.
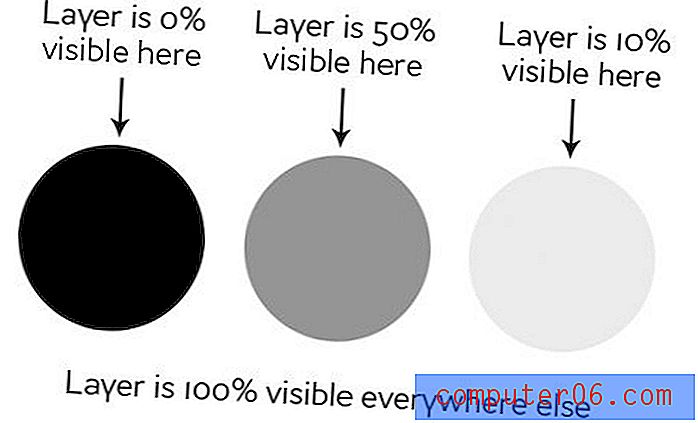
Op dit onzichtbare canvas kun je wit, zwart of elk grijs niveau ertussenin schilderen. De kleur die u schildert, vertelt Photoshop hoe ondoorzichtig de pixels op dat punt moeten worden gemaakt. Wit betekent 100% dekking en zwart betekent 0% dekking.
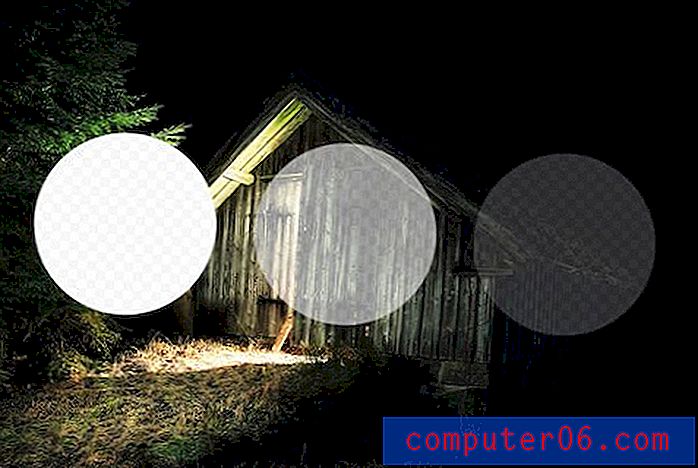
Met dit in gedachten, probeer je voor te stellen wat het onderstaande masker met een laag zou doen:

Zoals je kunt zien, als ons masker helemaal wit was met de drie hierboven getoonde cirkels, zouden we een volledig zichtbare laag hebben waar in alle witte gebieden en vlekken van transparantie in de cirkels. Als we dit masker op een laag toepassen, is dit het resultaat:

Maskers knippen
Knipmaskers lijken erg op laagmaskers, maar ze gebruiken één laag om de transparantie van een andere te bepalen. In dit scenario stapel je twee lagen op elkaar, waarbij de onderkant de bepalende factor is voor de transparantie van de bovenkant.
In plaats van zwart-witwaarden te gebruiken, lenen knipmaskers eenvoudig transparantie van de lagen die zijn gebruikt om ze te maken, namelijk de onderste laag. Als de onderste laag enkele ondoorzichtige gebieden heeft en sommige gebieden transparant zijn, past een knipmasker deze waarden toe op de bovenste laag.
Deze is moeilijk uit te leggen zonder een voorbeeld, maar wordt glashelder als je hem in actie ziet. Laten we de twee hieronder getoonde lagen gebruiken en zeggen dat ons doel hier is om de houtlaag in de vorm van de letters te knippen of te “knippen”. Merk op dat op dit moment het hout de onderste laag is en de tekst de bovenste laag.

Om het gewenste effect te bereiken, verwisselt u eenvoudig de positie van de lagen zodat het hout bovenaan ligt, gaat u vervolgens naar het menu Lagen bovenaan uw scherm en selecteert u "Knipmasker maken" (Command-Option-G) . Voila, we hebben nu het effect waar we voor gingen. Waar de tekstlaag ondoorzichtig was, is de houtlaag nu ondoorzichtig en waar de tekstlaag transparant was, is de houtlaag nu transparant.

Er is hier een aantal echt interessante functies. U kunt nog steeds onafhankelijk van elkaar de twee lagen positioneren en wijzigen. Door rond de houtlaag te slepen, verplaats je de positie van de textuur binnen de grenzen van de letters terwijl de letters zelf stil blijven staan.
Ook kunt u via de onderste laag laageffecten op de compilatie toepassen. Dit is bijvoorbeeld wat er gebeurt als we de tekstlaag selecteren en een binnenschaduw toevoegen.

Knipmaskers leuk, functioneel en onderschat, maar de waarheid is dat laagmaskers veel vaker voorkomen bij dagelijks gebruik. De bovenstaande informatie zou voldoende moeten zijn om u op weg te helpen met knipmaskers, dus vanaf nu zullen we ons puur richten op de functionaliteit van laagmaskers.
Hoe maak ik een laagmasker?
Nu we goed begrijpen wat maskers precies zijn en hoe de twee verschillende soorten maskers verschillen, gaan we kijken hoe we een laagmasker kunnen maken en ermee kunnen werken.
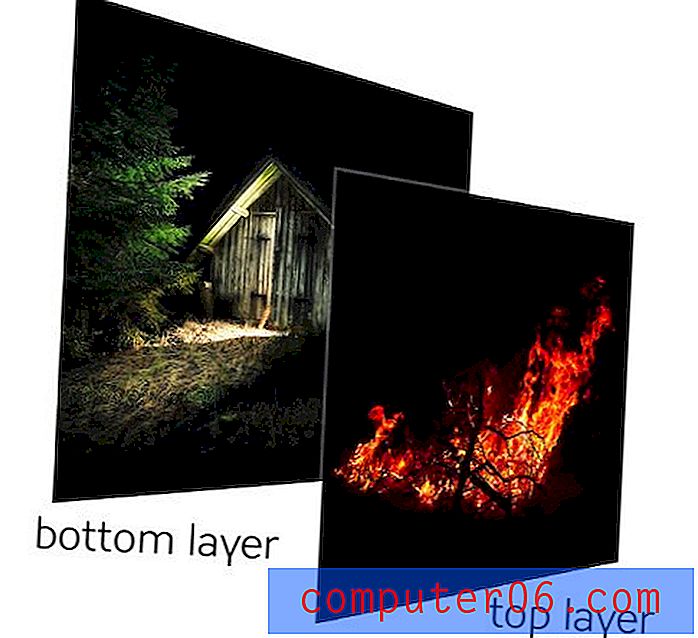
Het eerste dat we nodig hebben, zijn twee lagen. Ik pakte de twee onderstaande afbeeldingen van fotografen Adrian Durlea en Erik Soderstrom. Het keetbeeld staat onderaan en het vuur staat bovenaan.

Het algemene idee hier is om wat, niet alles, van het vuur te nemen en het op de hut aan te brengen. De eerste stap is om de twee afbeeldingen te stapelen zoals we hierboven zien en de overvloeimodus van de vuurlaag in te stellen op Scherm. Hierdoor worden alle zwarte pixels transparant, waardoor de twee afbeeldingen mooi samenvloeien.

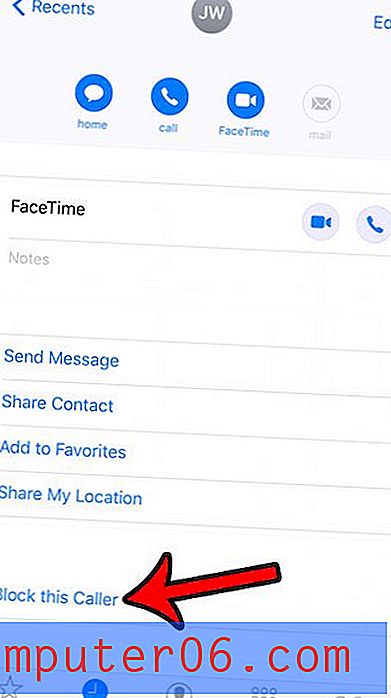
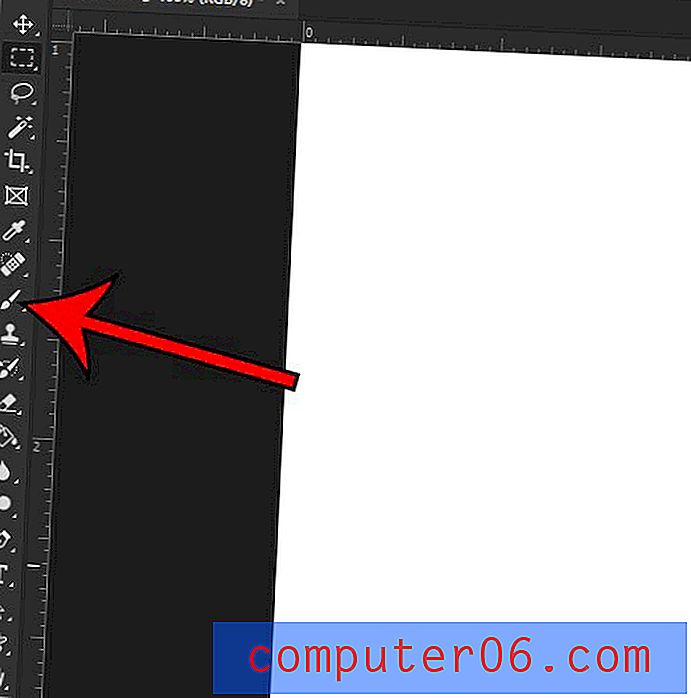
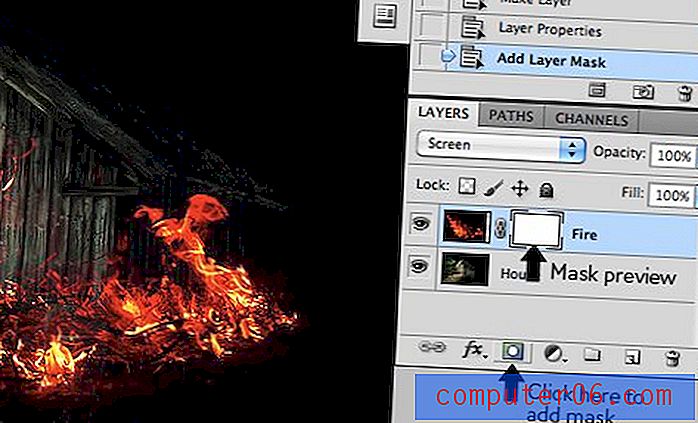
Met die ene wijziging is dit al een behoorlijk behoorlijk beeld! Laten we echter zeggen dat we alleen vuur willen hebben bij de deur van de hut. Om dit te bereiken, moeten we een masker toevoegen aan de vuurlaag. Selecteer de vuurlaag en klik op het maskerpictogram in de onderstaande afbeelding.

Nu we het masker hebben geselecteerd in het lagenpalet, pakken we een zachte, zwarte kwast en schilderen we de delen van het vuur die we niet willen zien. Terwijl we dit doen, begint het vuur te verdwijnen. Om het terug te brengen, schilderen we gewoon wit.
Zoals je in de onderstaande afbeelding kunt zien, is ons vuur met slechts een klein schilderij nu veel meer gecentraliseerd naar het deel van het beeld dat al is verlicht en ziet het er daarom redelijk natuurlijk uit.

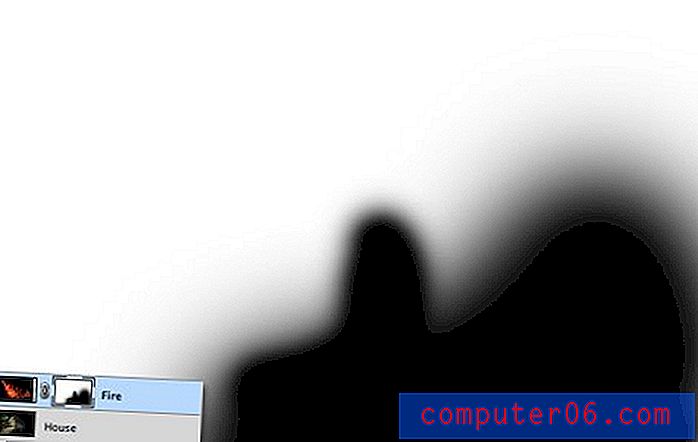
Option-Click (Alt-Click on a PC) op het kleine maskervoorbeeld in het lagenpalet (Shift-klik om het masker volledig te verbergen) om het eigenlijke masker te zien. Na het schilderen van een deel van ons vuur, brengt dit het volgende naar voren:

Merk op dat we niet alleen beperkt zijn tot harde randen. Het mooie van maskers is dat je er alles mee kunt doen, zolang je het maar in grijze waarden kunt doen. Dit betekent dat u kunt schilderen, klonen, selecties kunt maken en vullen, kopiëren en plakken en allerlei andere acties die u op het hoofdcanvas uitvoert.
Waarom niet gewoon wissen?
Toen ze voor het eerst leerden hoe ze maskers moesten gebruiken, denken de meeste groentjes hetzelfde: "Ik kan dit allemaal al doen met de gumtool." Fout! Wat mij betreft, als je eenmaal leert maskeren, zou je het gumtool letterlijk nooit meer moeten oppakken omdat het de neiging heeft zo destructief te zijn.
Wat bedoel ik met destructief? Denk na over wat er gebeurt als je de gumtool gebruikt: het wist pixels. Let wel, het verbergt ze een tijdje niet totdat je ze terug wilt, het “vernietigt” de pixels. De wijzigingen die u aanbrengt door delen van een laag te verwijderen, zijn permanent en kunnen later niet precies worden aangepast.

Dit is gewoon een vreselijke manier van werken. Met elke nieuwe iteratie van Photoshop biedt Adobe ons steeds meer manieren om niet-destructieve bewerkingen uit te voeren, dus diegene die de oorspronkelijke pixeldata niet echt veranderen. Filters waren bijvoorbeeld een permanente en destructieve verandering, als je een laag vervaagde, zat die zo vast! Nu kunt u met slimme filters altijd teruggaan en de vervaging aanpassen of zelfs verwijderen.
Ditzelfde concept bracht vele jaren geleden maskers voort. Met een masker heb je niet alleen de mogelijkheid om opmerkelijk gedetailleerde beslissingen te nemen over de transparantie van een laag of een groep lagen, nog beter, je hebt de vrijheid om terug te gaan en die wijzigingen op elk moment te verfijnen of te schrappen. Als ik mijn vuur in het bovenstaande voorbeeld had gewist, zou het voor altijd verdwenen zijn en zou het terugbrengen ervan betekenen dat de laag helemaal opnieuw moest worden geïmporteerd. Omdat ik echter een masker heb gebruikt, hoef ik alleen maar dat masker met wit te vullen en onmiddellijk komt al mijn vuurdetail terug.
Om de metafoor van een echt masker te gebruiken, stel je voor dat je je uiterlijk voor Halloween wilt veranderen. Je hebt twee opties: de eerste is om plastische chirurgie te ondergaan om je gezicht permanent te veranderen om eruit te zien als dat van een eng wezen en de tweede is om een masker te dragen. In dit scenario is het gumhulpmiddel plastische chirurgie. Het is gewoon een slechte keuze als u niet zeker weet of u wilt dat de wijzigingen permanent zijn. Ga in plaats daarvan met het masker.
Geavanceerde maskeringstechnieken
De bovenstaande informatie is een absolute beginnershandleiding voor maskers. De kans is groot dat als je Photoshop al een tijdje gebruikt, geen enkel onderdeel hiervan nieuws voor je was. Misschien denk je zelfs dat maskers zo ongelooflijk eenvoudig zijn dat ze nauwelijks een gesprek verdienen.
Maskeringstechnieken gaan echter heel snel van eenvoudig naar slecht complex. Het is gemakkelijk genoeg om een paar brede lijnen te schilderen om grote delen van een afbeelding te wissen, maar wat als je iets complexers wilt doen? Laten we bijvoorbeeld zeggen dat we de kat hieronder van zijn witte achtergrond willen halen.

Harige dieren zijn bijzonder moeilijke maskers. Al dat fijne haardetail betekent dat het maken van een nauwkeurige selectie tijdrovend zal zijn. De toverstaf of zelfs het pengereedschap hebben hier geen zin. Dus hoe beginnen de profs met de bovenstaande afbeelding en maken ze een masker zoals hieronder?

Als je er klaar voor bent, lees dan verder terwijl we deze prestatie leveren!
Verander het kanaal
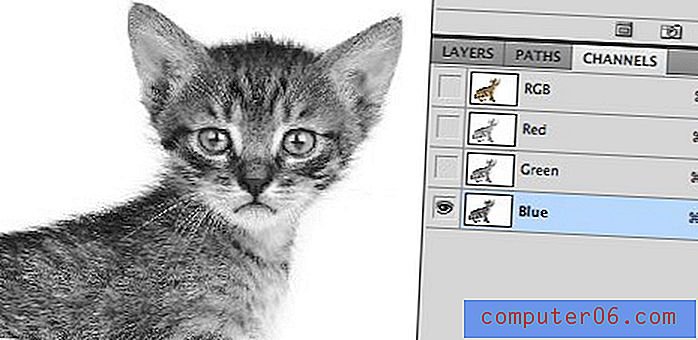
Het goede nieuws over het kattenbeeld is dat er veel contrast is om mee te werken. De sleutel tot het maken van een goed masker is het vinden van contrast en weten hoe je het eruit kunt trekken. Hier hebben we een vrij donkere kat op een helderwitte achtergrond, wat betekent dat we alleen maar moeten uitvinden hoe we ons geluk kunnen benutten en het aanwezige contrast kunnen omzetten in een geschikt masker.
De eerste stap in een project als dit is om naar het kanalenpalet te springen en het kanaal met het meeste contrast te zoeken. Dus in ons geval willen we het kanaal met de donkerste kat en de helderste achtergrond, wat het blauwe kanaal blijkt te zijn.

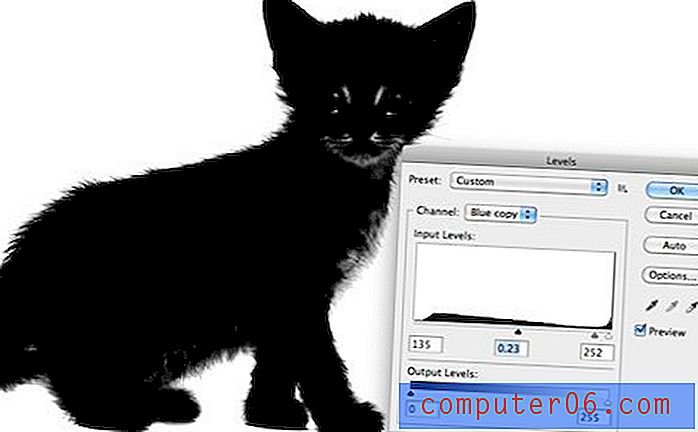
Maak een kopie van het blauwe kanaal, selecteer het en druk op Command-L om een aanpassing van het niveau te openen. Maak de schaduwen en de middentonen donkerder, zodat er een gekke hoeveelheid contrast is, zoals in de onderstaande afbeelding. Pas op dat u niet te ver gaat met deze aanpassing. U wilt inzoomen en het haardetail aan de randen van de vacht bekijken om ervoor te zorgen dat u niet te veel knipt. Het hoeft op dit moment niet perfect zwart en wit te zijn, sommige donkere grijstinten zijn acceptabel.

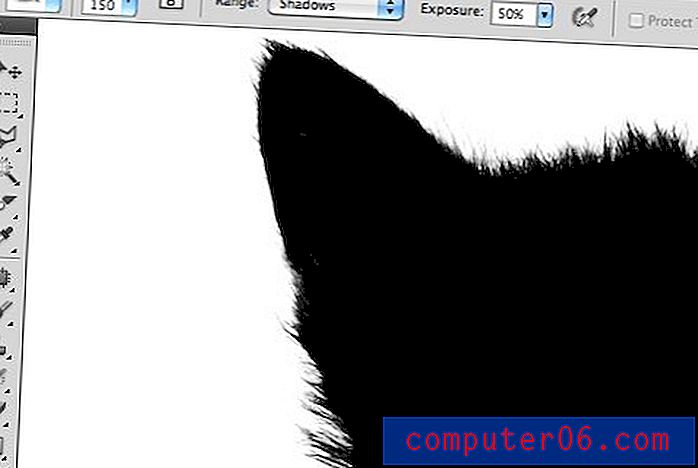
Op dit punt kom je een van de lastigste stappen van het hele proces tegen. Het doel is om zoveel mogelijk van de kat zo dicht mogelijk bij zwart te krijgen. Dit is gemakkelijk voor de gezichtsdrankjes en andere willekeurige plekken nabij het midden, pak gewoon een zwarte borstel en vul ze in. Maar hoe zit het met de rand van het haar?
Het blijkt dat een van de beste manieren om deze taak aan te pakken, is om een paar onwaarschijnlijke kandidaten te gebruiken: de Dodge- en Burn-tools. De reden dat deze zo goed werken, is dat ze bepaalde grijstinten uiterst nauwkeurig kunnen richten. Ik heb de Dodge-tool ingesteld om de hooglichten te richten en de Burn-tool om de schaduwen te targeten, pak een middelgrote zachte borstel en baan me een weg langs de randen van de afbeelding, brandende schaduwen en ontwijkende hoogtepunten totdat ik van het detailniveau hou dat ik ' ik zie.

Dit klinkt misschien als een tijdrovende taak, en het kan voor sommige afbeeldingen zijn, maar in werkelijkheid voelen de Dodge- en Burn-tools aan als magie wanneer je ze gebruikt en nemen ze een groot deel van het werk uit handen. Ik kon in slechts een minuut of twee een geweldig uitziend silhouet bedenken.

Als je hier klaar bent, druk je op Command-Shift-I om het kanaal om te keren, zodat de kat wit is en de achtergrond zwart is, zoals in de onderstaande afbeelding. Onthoud dat bij het maskeren wit ondoorzichtig is en zwart transparant.

Het kanaal omzetten in een masker
Nu we een kanaal hebben dat nauwkeurig weergeeft wat we van een masker willen, hoe kunnen we dit dan converteren? Er zijn een paar manieren om dit te doen, maar de eenvoudigste is gewoon door met de Command-toets op het kanaal te klikken om een selectie te laden. Met een selectie geladen, keer je terug naar je kattenlaag en klik je op de knop Nieuw masker. Dat is alles!

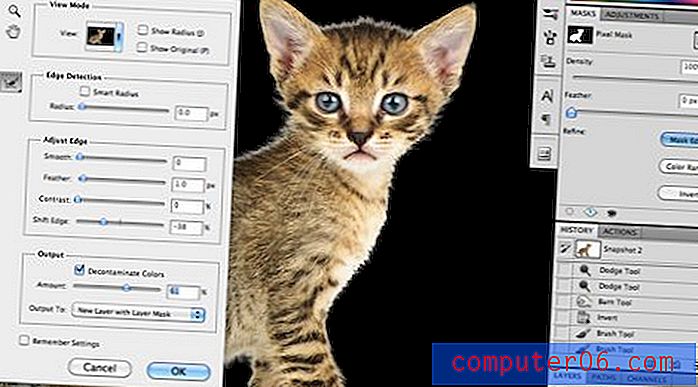
Het masker overtreden
Zoals je kunt zien, hebben we ondanks een super gedetailleerd masker nog steeds wat witte franjes aan de randen. Hiervan afkomen kan letterlijk urenlang saai werk vergen als je niet weet wat je doet. Om te beginnen kunnen we het fantastische nieuwe Masks-palet gebruiken in combinatie met Refine Edge om enkele live aanpassingen aan ons masker te maken.

Het gebruik van deze tools vergt oefening. Ik zal ze nu niet nauwkeurig behandelen omdat het zoveel tijd zou kosten, maar ik moedig je aan om in te graven en met alle bedieningselementen te spelen om een idee te krijgen van wat ze doen. Vaak kun je met deze schuifregelaars binnen enkele seconden een ruw randje herstellen, maar met ons kattenproject kreeg ik niet echt resultaten die ik leuk vond, dus heb ik deze operatie helemaal geannuleerd.
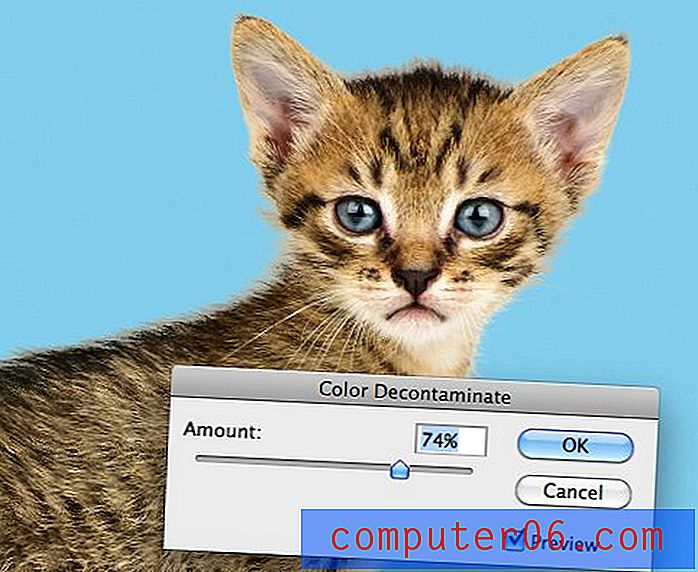
In plaats daarvan ging ik naar het menu Laag bovenaan het scherm en selecteerde Matting> Kleur decontamineren. Dit is een bijna verborgen opdracht die verbazingwekkende resultaten kan opleveren. Zoals je in de onderstaande afbeelding kunt zien, heeft het een grote bijdrage geleverd aan het verminderen van onze halo. Merk op dat deze opdracht eigenlijk destructief is, dus je moet altijd je laag dupliceren voordat je hem gebruikt.

Vanaf hier is de laatste truc die ik gebruik om naar problematische gebieden te zoeken en de kloonborstel over de randen te laten lopen. Het masker zorgt ervoor dat alles er mooi uitziet en klonen vervangt onnatuurlijke kleuren met die van de eigenlijke vacht van de kat op andere plaatsen. Vergelijk de rug en het hoofd van de kat in de onderstaande afbeelding met die hierboven om de verbetering te zien.

Afronden
Vanaf hier wordt het een factor van hoeveel tijd u wilt besteden aan het verfijnen van uw resultaat. Met ingewikkelde maskers als deze is er altijd ruimte voor verbetering, maar je zult merken dat het punt van afnemend rendement op je bestede tijd gemakkelijker en gemakkelijker te herkennen is naarmate je vaardigheidsniveau verbetert.

De techniek die we zojuist hebben besproken, is alleen om u een voorproefje te geven van hoe geavanceerd maskeren kan worden. Er zijn een heleboel verschillende soorten afbeeldingen om te maskeren en daarom een miljoen verschillende trucs en technieken om onderweg uit te zoeken die per project kunnen worden gemixt en gematcht. Oefening baart kunst, wees gewoon moedig en raak nooit geïntimideerd door een te complexe maskeeropdracht. Denk stap voor stap door het proces en vind manieren om de details die u nodig heeft eruit te halen.
Gevolgtrekking
Samenvattend zijn er twee hoofdtypen maskers in Photoshop: laagmaskers en knipmaskers. Laagmaskers gebruiken grijswaarden om transparantieniveaus toe te wijzen aan specifieke delen van een laag of groep van lagen, terwijl knipmaskers de transparantie van één laag gebruiken om die van een andere laag of groep van lagen te definiëren.
Ook, terwijl het maskeren in een eenvoudig concept, kost de daadwerkelijke kunst veel tijd, opleiding en oefening om onder de knie te krijgen. Laat hieronder een reactie achter en laat ons weten of je iets hebt geleerd van de bovenstaande informatie. Deel ook alle unieke maskeringstechnieken of -trucs die je hebt!
Fotocredits: Adrian Durlea, Erik Soderstrom en Sergiu Bacioiu .