10 Trends in technische start-up "Unicorn" -websites
Er is zoveel dat u kunt leren van het opstarten van "eenhoorns". De bedrijven die miljarden aan inkomsten genereren. Degene die een revolutie teweegbracht in industrieën. En veranderde de manier waarop u werkt en uw dagelijkse leven beheert.
De manier waarop ze veelvoorkomende problemen oplossen. De strategieën die ze gebruiken om relevant te blijven. De bedrijfsmodellen die ze gebruiken om miljarden aan inkomsten te genereren, zijn allemaal fascinerend. Maar we gaan het niet hebben over die zakelijke aspecten.
Vandaag bekijken we de websites van enkele van de meest populaire startup-eenhoorns in de tech-industrie. We hebben een paar trends opgemerkt bij deze websites. Het moet zeker iets te maken hebben met het enorme succes achter deze bedrijven.
Laten we eens kijken hoe en waarom deze topstartbedrijven specifieke webdesigntrends gebruiken.
Ontdek ontwerpbronnen
1. Minimaal inhoudsontwerp

Minimalisme in website-ontwerp is niets nieuws. Het is een bekend feit dat minimalistische ontwerpen met veel witruimte de beste manier zijn om rommel te verminderen. We zien nu steeds meer startups die deze strategie ook in hun inhoudsontwerpen opnemen.
Buffer-website is een goed voorbeeld van minimaal inhoudsontwerp. De website legt in het kort uit wat de tool kan doen op de bovenste helft van de website. En legt vervolgens de belangrijkste kenmerken van de app uit.
In plaats van veel koppen, heldere afbeeldingen en beschrijvingen van meerdere alinea's te gebruiken, gebruikt Buffer prachtige illustraties en korte beschrijvingen die uit slechts één of twee zinnen bestaan. De site gebruikt ook een effen witte achtergrond die al zijn inhoud effectief benadrukt.
Minimale inhoudsontwerpen maken het niet alleen gemakkelijker voor gebruikers om de inhoud van een website te verwerken, maar creëren ook een rustige en ontspannende gebruikerservaring.
2. Creatieve illustraties

Een ding dat u op elke startup-website kunt verwachten, zijn met de hand getekende illustraties. Het is geen verrassing dat deze prachtige illustraties afbeeldingen konden vervangen, vooral die vreselijke stockfoto's. Omdat deze illustraties helpen om een meer gedenkwaardige en vriendelijke gebruikerservaring te creëren.
Trello-website gebruikt illustraties op een zeer creatieve manier. Het gebruikt illustraties om het product naast zijn schattige mascotte te presenteren.
Veel andere technische startups zoals MailChimp en Buffer gebruiken ook illustraties in het hele websiteontwerp. Verrassend genoeg gebruiken deze sites meer illustraties dan screenshots die het eigenlijke product tonen. In zekere zin helpt dit de merken om een gevoel van mysterie te creëren en interesse in het product zelf te wekken.
3. Tweekleurige kleurenschema's

Bijna elke startup-website die we bezochten, had één gemeenschappelijk kenmerk: ze hadden een kleurenschema dat uit slechts twee kleuren bestaat.
Nog niet zo lang geleden waren marketeers en webdesigners ervan overtuigd dat bepaalde kleuren bijdragen tot meer engagement. Zo werd algemeen aangenomen dat de kleur Rood de beste keuze is voor CTA-knoppen.
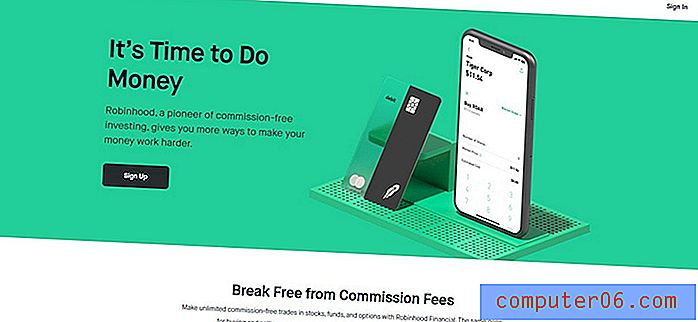
Tegenwoordig zijn de zaken anders. Neem bijvoorbeeld de Robinhood-website. Het gebruikt slechts twee kleuren, zwart en groen, tijdens het ontwerp. En het is slechts een van de vele technische startup-websites die dezelfde ontwerpstrategie gebruiken.
Als je je aan slechts twee kleuren houdt, heb je meer vrijheid om je te concentreren op belangrijkere dingen. Zoals het inhoudsarrangement en de plaatsing van knoppen. Het past ook goed in het algehele minimalistische ontwerp.
4. Unieke animaties

Net als je denkt dat de dagen van geanimeerde websites voorbij zijn, maken Slack, Dropbox, Robinhood en meer animaties weer relevant.
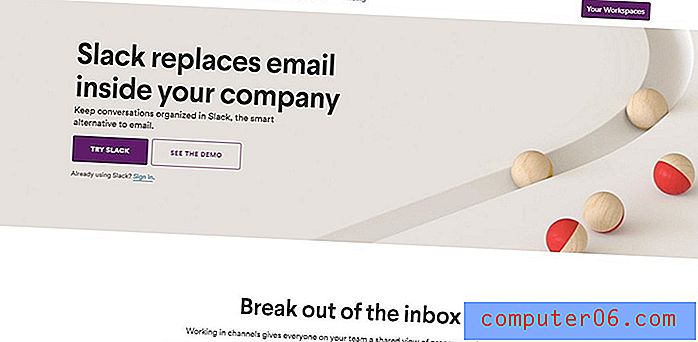
Animaties zijn een geweldige manier om de aandacht van de gebruikers te trekken. Slack gebruikt bijvoorbeeld een heel rare maar effectieve animatie op haar website. Het is eigenlijk best fascinerend om naar te kijken.
Als je naar beneden scrolt, zie je een andere geanimeerde video die het stapelen en organiseren van berichten laat zien. Een slimme manier om te laten zien wat Slack allemaal kan.
Als ze goed worden gebruikt, kunnen animaties best handig zijn. Zelfs een simpele animatie zoals een bewegende pijl is voldoende om gebruikers te begeleiden om hen aan te moedigen meer van de website te verkennen en de betrokkenheid te vergroten.
5. Functieoverzicht

Het doorloopgedeelte van de website dat laat zien wat een app of service doet, is een algemeen onderdeel van een startup- of SaaS-website. Populaire startup-websites blinken hierin uit door een gestroomlijnde uitleg van het product aan te bieden.
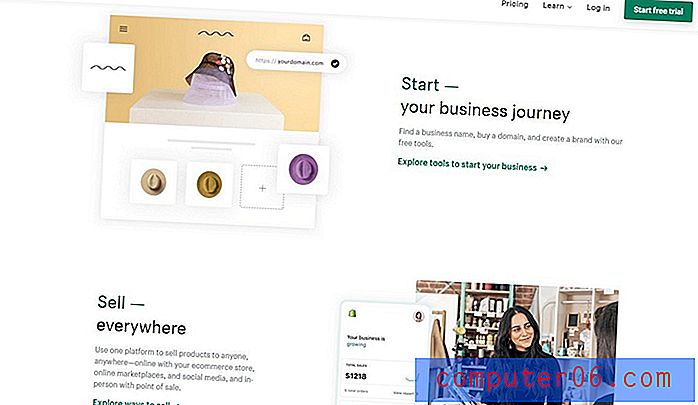
De Shopify-website heeft een vergelijkbare functie-walkthrough-sectie die laat zien wat de app kan doen en hoe deze voordelig kan zijn voor gebruikers. Dit proces wordt stapsgewijs gestroomlijnd samen met subtiele animaties.
De meeste andere sites die we hebben verkend, hebben met een paar kleine wijzigingen vergelijkbare walkthrough-secties met vergelijkbare functies gedeeld.
6. Meerdere call-to-actions (CTA)

De call-to-action van een website moet worden opgenomen in de bovenste helft van de website en onderaan de website. Dit is de praktijk die bewezen effectief is en wordt geaccepteerd door ontwerpexperts. Dat is het tenminste geweest.
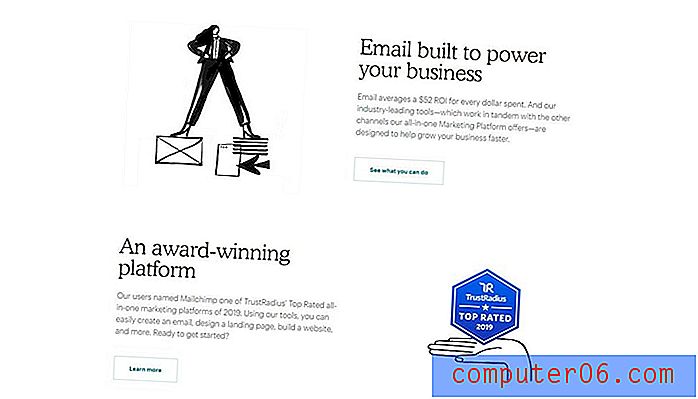
We zagen veel startende websites nu een andere aanpak gebruiken door meerdere CTA's in het hele siteontwerp op te nemen. De MailChimp-website is er slechts een van. Slack, Trello, Squarespace en vele anderen gebruiken dezelfde strategie.
Meer CTA's zouden uiteraard meer engagementen van gebruikers betekenen. Er is echter altijd een vraag hoe dit de conversieratio's beïnvloedt. Wanneer u bezoekers naar verschillende secties van uw website leidt, komen ze mogelijk niet terecht waar u ze wilt hebben. Dit is meestal de gebruikersregistratiepagina of de prijspagina.
De grote startup-websites gebruiken echter een trechterachtig website-ontwerp. Dat brengt gebruikers van de ene pagina naar de volgende. Alles leidt naar de laatste conversiepagina.
7. Pastelkleuren

Na het doorlopen van trends met platte kleuren en materiaalkleuren, is de nieuwste trend in kleurenschema's pastelkleuren.
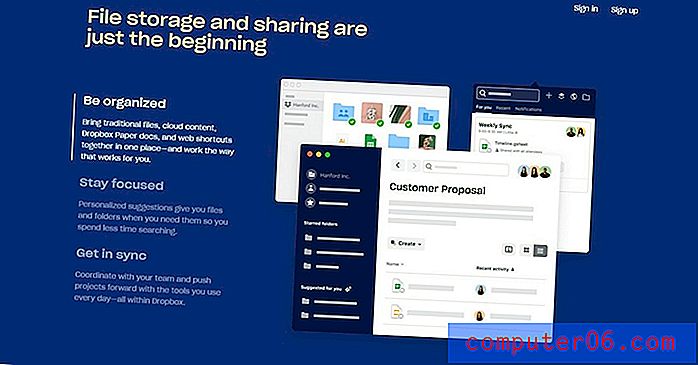
Dropbox had vroeger een heel eenvoudig website-ontwerp. Maar het bedrijf kiest nu een modernere aanpak voor zijn website. De nieuwste opknapbeurt gebruikt pastelkleuren voor de achtergronden en voor verschillende website-elementen.
Ook al helpt deze nieuwe trend in pastelkleuren om kalmere en elegantere ontwerpen te creëren, je moet niet verwachten dat hij lang meegaat. Het zal slechts een kwestie van tijd zijn voordat een nieuwe kleurentrend het overneemt.
8. Verklarende video's

Het toevoegen van een uitlegvideo aan een SaaS-website is een van de beste manieren om meer bezoekers aan te trekken en om te zetten in gebruikers. Dropbox bewees dit met zijn uitlegvideo die meer dan 100 miljoen gebruikers genereerde.
Dat was lang geleden. Destijds was het insluiten van de video op de website voldoende om meer mensen ertoe te brengen de video te bekijken. Maar gebruikers verwachten de zaken nu anders.
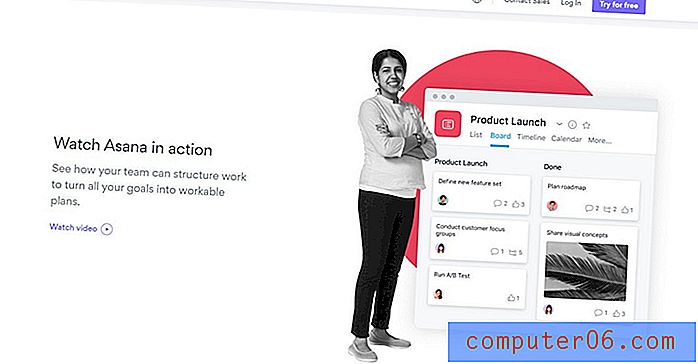
Dit is waarschijnlijk de reden waarom Asana, onder vele anderen, een slimme tactiek gebruikt om de uitlegvideo te markeren. In plaats van de video rechtstreeks in te sluiten, heeft de site een specifiek gedeelte op de website gewijd aan de instructievideo om meer klikken en weergaven te krijgen.
Het is een strategie die twee dingen bereikt. Het trekt de aandacht van de bezoeker en vertelt hem waar de video over gaat. En het helpt het paginaformaat te verkleinen voor snellere laadtijden.
9. Vereenvoudigd kopiëren en formulieren

Een andere veel voorkomende trend die we hebben opgemerkt bij de meeste technische start-upwebsites is de vereenvoudigde kopie. De sites gebruiken zeer eenvoudige woorden en korte zinnen om het gebruik en de kenmerken van het product te beschrijven.
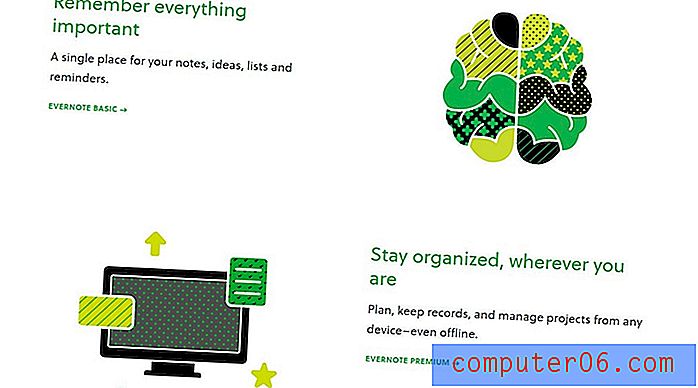
Zelfs de grootste en meest geavanceerde websites voor online services gebruiken nu korte koppen en one-liner-beschrijvingen. Evernote doet dit het beste met zijn one-liner uitleg over het product en het gebruik van grote iconen.

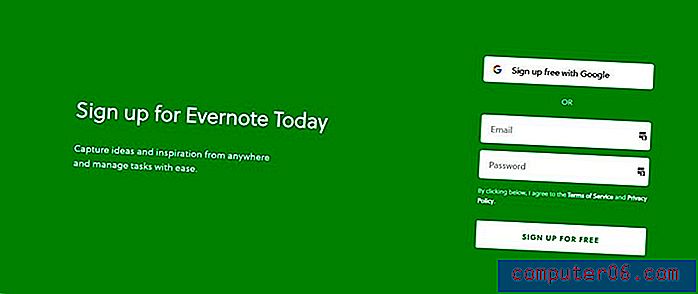
En het gaat niet alleen om de kopie. Zelfs de aanmeldingsformulieren zijn nu eenvoudiger dan ooit. Vroeger waren registratieformulieren meerdere pagina's lang, maar tegenwoordig is het teruggebracht tot slechts twee of drie formuliervelden.
Eenvoud speelt een sleutelrol bij het aantrekken van een breder publiek. Het is vooral belangrijk wanneer u een internationaal publiek target.
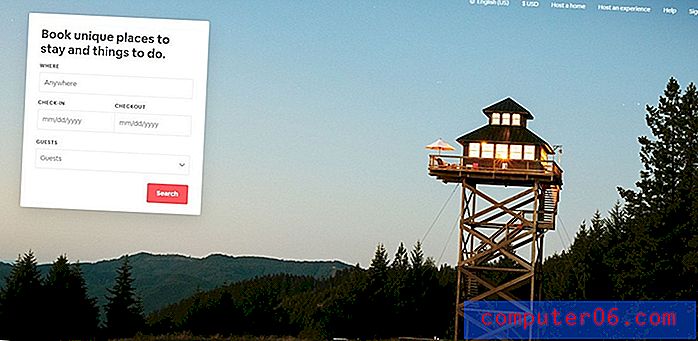
10. Achtergronden op volledig scherm

Stel je voor dat alle websites op internet dezelfde ultra-minimale ontwerpen gebruiken met een witte achtergrond en pastelkleuren. Dan zou internet een saaie plek zijn. Er is geen originaliteit in het blindelings volgen van een designtrend. Soms is het het beste om vast te houden aan een oude designtrend als dit u helpt uw bedrijf beter uit te leggen.
Dat is precies wat Airbnb doet met zijn website. De site gebruikt een grote afbeelding op volledig scherm als achtergrond voor de koptekst. Dit is een slimme tactiek omdat het helpt om een beeld te creëren van wat het platform te bieden heeft.

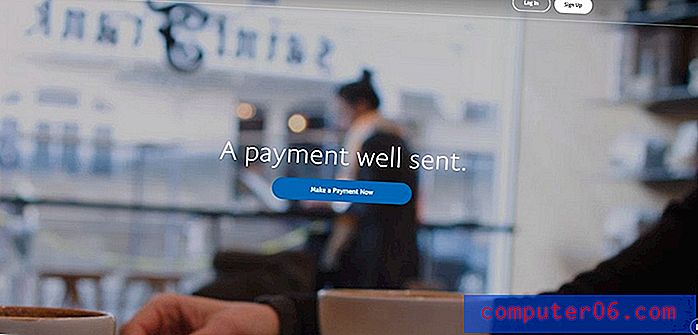
We kunnen de video-achtergronden ook niet negeren. Enkele van de grootste startups zoals PayPal en Lyft gebruiken nog steeds video-achtergronden op hun websites. Een interessant ding dat ons opviel, is dat de achtergrondvideo die wordt gebruikt door websites van topmerken, meestal afbeeldingen bevat die geen verband houden met het bedrijf.
We weten niet zeker of het een slimme tactiek is om nieuwsgierigheid op te bouwen of gewoon een luie ontwerpkeuze. We laten u beslissen.
Tot slot
Dit zijn slechts enkele van de trends die u op het eerste gezicht zult opmerken. Als je beter kijkt, zie je meer opvallende overeenkomsten tussen deze websites. Je vraagt je echt af hoe belangrijk het is om designtrends te volgen.
Hoewel deze startups slim genoeg zijn om hun eigen identiteit te creëren via de websites om ze te onderscheiden van de rest. Dat is de sleutel tot het maken van een succesvolle website. Een identiteit creëren en gebruikers een eenvoudige maar gedenkwaardige ervaring bieden.
Hopelijk kun je een paar goede ideeën en trends van deze startups stelen om ze in de toekomst toe te passen op je eigen projecten.