Huidige kleurentrends: gedempte pastelkleuren
De laatste tijd heeft u misschien gemerkt dat een reeks nieuwe siteontwerpen een zachter en lichter uiterlijk hebben. Na alle regenboogkleuren en zelfs neon- of fluorescerende tinten die de laatste tijd zo populair zijn, lijkt het erop dat sommige ontwerpers een subtielere benadering kiezen door lichtere of gedempte kleuren te gebruiken.
Hoewel dezelfde basisbehandelingen nog steeds worden gebruikt - zoals gekleurde fotografie of kleurblokkering - zorgen de nieuwe tinten voor een meer verfijnde en ingetogen variatie op deze thema's. Vandaag gaan we dieper in op deze trend en verkennen we verschillende ontwerpvoorbeelden en benaderingen.
Verken Envato Elements
Pastelkleurenschema's op internet
Gedempte kleuren zijn de perfecte oplossing als uw branding wat zachtheid en verfijning vereist, maar u toch wilt kunnen profiteren van een veelkleurig palet. Tegelijkertijd zien pastelkleuren er ook goed uit als ze ton-sur-ton gelaagd zijn, waardoor ze een extreem flexibel kleurenschema zijn dat werkt in een vrij grote verscheidenheid aan websitestijlen.
Plat en vet

Hoewel je vaak ziet dat de platte ontwerptrend wordt uitgevoerd in de helderste kleuren die mogelijk zijn, kan deze benadering in sommige contexten hard of zelfs een beetje plakkerig overkomen. Als de grote velden in deze digitale beveiligingsgids in primaire kleuren zouden zijn uitgevoerd, zou de site er iets te eenvoudig en ongekunsteld uitzien. De gekozen pasteltinten helpen in plaats daarvan de platte designelementen er bewuster en gepolijst uit te laten zien.
Cartoonachtig

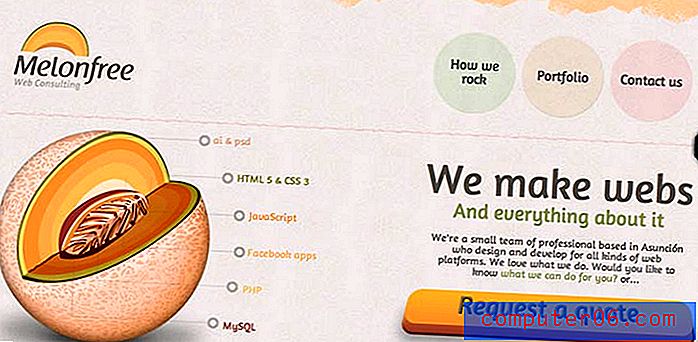
Bepaalde combinaties van pastelkleuren komen zoet en kinderlijk over, waardoor ze een uitstekende keuze zijn voor een infographic, zoals die hierboven, met speelse vectorillustraties. Dit voorbeeld heeft een ongebruikelijk complex kleurenpalet, maar alle verschillende tinten werken samen omdat ze allemaal dof zijn en de illustratiestijl zo eenvoudig is.
Ingekleurde fotografie

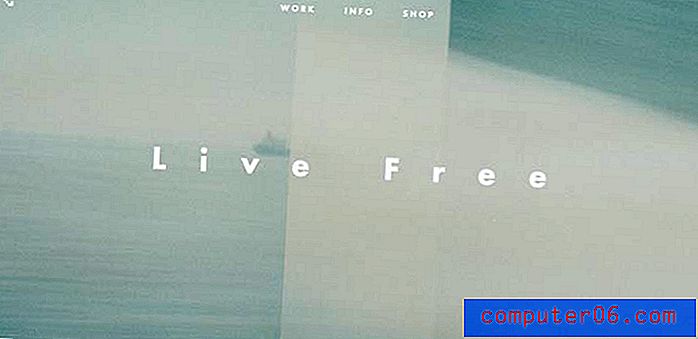
Een meer elegante toepassing van pastelkleuren is opgedoken op sites zoals die hierboven, waar foto's op de volledige pagina getint zijn met warm ingetogen tinten. Deze tonen roepen een gevoel van nostalgie en zachtheid op, wat hand in hand gaat met de merkpositionering die dit bedrijf probeert te creëren.

Een soortgelijk voorbeeld van deze portfoliosite laat zien hoe grootschalige fotografie in deze context bijna als een simpele textuur kan werken; het is een extreem voorbeeld van hoe een verbleekte kleur zo'n minimalistisch ontwerp kan dragen.
Offset-voorverkiezingen

Het kan ook leuk zijn om te spelen met pastelkleuren en hun relatie met het kleurenwiel. Elke afgeleide van een basiskleur pastelkleur werkt meestal net zo goed als u de basisprincipes van de kleurentheorie toepast, behalve dat het uiterlijk ongebruikelijker, grilliger en lichter is. De website van deze massagesalon gebruikt een kleurenpalet van pastelkleuren gebaseerd op de drie primaire kleuren rood, geel en blauw, en het resultaat is een schema dat warm en energiek is, maar niet overweldigend.
Retro

Vervaagde kleuren zijn van nature nostalgisch, dus het is logisch dat pastelkleuren een prominente rol spelen in een retro-ontwerp. De site van deze bakkerij vertrouwt zowel op het palet van pruimen, roze en lichtblauw als op het cursieve lettertype om het een kenmerkend retro gevoel te geven.

De website van deze wijngaard laat een heel ander voorbeeld zien van de stijl door een look te gebruiken die ongegeneerd een vintage revival is. De combinatie van veel verschillende titellettertypen en de imitatie van een duotoonafdrukproces is een vrij specifieke look, maar een goede keuze voor zoiets als een historische wijngaard.
Monochromatisch

Ondanks dat pastelkleuren perfecte kandidaten zijn om in kleurencombinaties te worden verwerkt, werken ze ook heel goed in een analoog kleurenschema. Deze ontwerpstudio laat zien hoe zacht gelaagde oranje tinten net zo'n statement kunnen maken als fel contrasterende tinten.
Minimalistisch

Soms is alles wat je nodig hebt voor een boeiende webpagina een minimalistisch gebruik van een prachtig kleurenpalet. De ongebruikelijke combinatie van doffe greens en blues van deze weer-app met een vleugje rijk koraal zorgt ervoor dat de site er niet saai uitziet, en het moderne lettertype voegt net genoeg interesse toe om de kijker te intrigeren om verder te verkennen.
Kleurhulpmiddelen om u te helpen de perfecte pastelkleuren te vinden
Zoals je kunt zien aan de hand van veel van deze voorbeelden, is het vaak het kleurenpalet dat het ontwerp van een site verandert van gewoon naar onverwacht en interessant. Als u hulp nodig heeft bij het koppelen van pastelkleuren, zijn er een paar kleurkeuzetools op internet die het ontdekken waard zijn.
Paletten

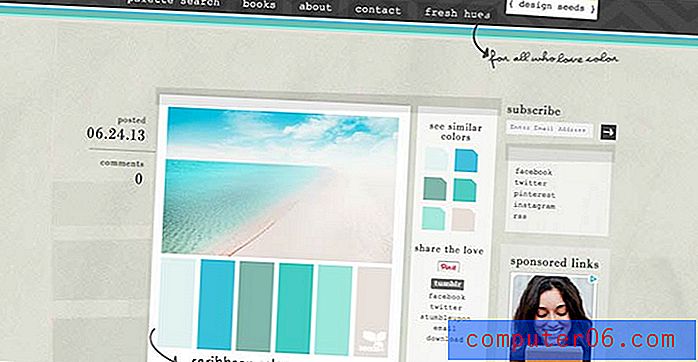
Er zijn nogal wat inspirerende kleurenpaletten om door te bladeren op Design Seeds. Als je de site bekijkt, is het interessant om de prevalentie van gedempte pastels in al zijn recente berichten te zien; nog een ander voorbeeld van hoe deze trend de snelheid opvoert.
Beeldmateriaal

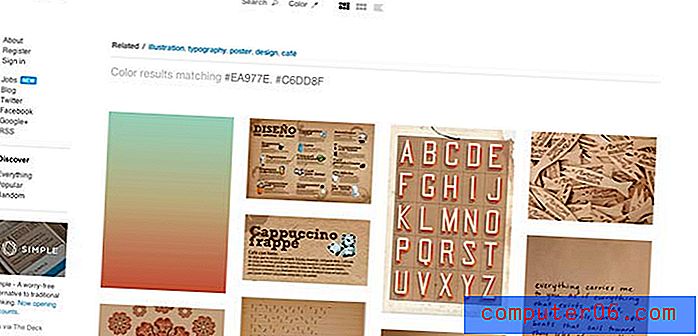
Probeer een op kleur gebaseerde zoekopdracht uit te voeren op Designspiration om talloze voorbeelden te vinden van die kleurencombinatie die in een ontwerp werken. U kunt maximaal vijf tinten kiezen uit hun kleurenpalet, dus het is gemakkelijk om voorbeelden te vinden van zelfs zeer complexe combinaties.
Fotografie

Als je goede fotografie nodig hebt als aanvulling op je ontwerp, kun je ook bladeren door Shutterstock Spectrum, dat op kleur door een enorme beeldbibliotheek sorteert, op een manier die vergelijkbaar is met, maar specifieker is dan Designspiration.
Natuurlijk is een pastelkleurenschema niet de beste keuze voor veel soorten sites. Als je een scherpere look wilt, is neon gemengd met donkere tinten misschien de juiste combinatie. Voor een site die weelderig en luxueus moet aanvoelen, kunnen bordeaux en crème de juiste keuze zijn. Maar als u een palet probeert te vinden dat een stille energie en warmte toevoegt en interesse toevoegt zonder de rest van het ontwerp te overweldigen, dan is een pastelkleurpalet misschien wel een goede keuze voor uw project.