Design Theory: The Rule of Three
Een. Twee. Drie. Stop nu met tellen en denk na over hoe elementen die in drieën zijn gegroepeerd, voor uw projecten kunnen werken. Het is een interessant concept, maar een dat meerdere disciplines doorkruist.
In het openbaar worden drie opeenvolgende punten gemaakt om een punt naar huis te rijden. In fotografie en kunst helpt de regel van derden je om het canvas anders te visualiseren. Zelfs de Amerikaanse Onafhankelijkheidsverklaring is geworteld in drie rechten: leven, vrijheid en het nastreven van geluk. Hoe kun je meer nadenken over groeperingen van drie en dit magische getal in je projecten implementeren? We hebben een paar suggesties.
Ontdek ontwerpbronnen
Kader afbeeldingen en video met de regel van 3

De regels van het derde raster verdelen een frame in negen gelijke delen. De bijbehorende verhouding is 1 op 1 per rechthoek. Het denkbeeldige raster kan worden gebruikt om afbeeldingen en video in te kaderen, bij te snijden en te bewerken. Het raster is 'meer mainstream' geworden met fototools die een rasteroverlay op cameraschermen bevatten - de iPhone heeft er bijvoorbeeld een - waarmee gebruikers kunnen bepalen hoe ze een afbeelding kunnen vastleggen.
De regel van derden is een vereenvoudigd concept dat is geworteld in verschillende andere stukjes theorie en rasters, en het is ongelooflijk gebruiksvriendelijk.
Zoals we schetsten in een vorig Design Shack-artikel, "Kijkend naar afbeeldingen: Phi Grid vs. Rule of Thirds", heeft dit concept vijf voordelen:
- Het is makkelijk te gebruiken en te begrijpen.
- Standaardsoftware, zoals Adobe Photoshop, bevat regels voor het bijsnijden van handleidingen van derden.
- Het zorgt voor visuele harmonie en gelijke weging in een afbeelding.
- De 'sweet spots' - kruisende punten langs het rooster - zijn flexibel van formaat en gemakkelijk te vinden en uit te lijnen.
- De lossere variatie op de gulden snede kan voor sommigen natuurlijk aanvoelen.
Creative Market heeft een mooie galerij met afbeeldingen waarop de regel van het derde raster is toegepast als je het in actie wilt zien.
Richtlijn voor lijsten

We weten allemaal dat lijsten een geweldige manier zijn om boeiende inhoud te maken die gebruikers gemakkelijk kunnen verwerken. Wat u misschien niet weet, is dat het ideaal kan zijn om een lijst met drie punten te beginnen. Een lijst van twee is niet echt een lijst. Drie elementen voegen gewicht toe aan de inhoud, maar zonder de gebruiker te overweldigen. Drie kogels zijn waarschijnlijk gedenkwaardig en gemakkelijk in één oogopslag te lezen.
Enkele van de meest charismatische sprekers en presentatoren ter wereld gebruiken de regel van drie om naar huis te rijden en de nadruk te leggen. Denk bij het samenstellen van deze lijsten na over de harmonie van de inhoud.
Elk opsommingsteken moet qua lengte en reikwijdte vergelijkbaar zijn. Lijsten kunnen elk één woord zijn of elk een zin bevatten. Een congruente structuur helpt elk van de drie elementen naar huis te brengen en verbindt ze op een manier die gewoon goed voelt. Schriftelijk wordt dit een tricolon genoemd.
In het kader van een popcultuur referenties:
- 'Ik denk dat we allemaal op een heel bijzondere plek zijn aangekomen. Spiritueel, oecumenisch, grammaticaal. ' - Jack Sparrow in "Pirates of the Caribbean"
- 'Daarop zeg ik:' Oké, oké, oké. ' - Matthew McConaughey, Oscars van 2014
- De prevalentie van trilogieën in films of boeken, zoals Star Wars of The Hunger Games.
Groepsontwerp of navigatie-elementen
Van afbeeldingen tot navigatie-elementen tot kaarten, het groeperen van items in veelvouden van drie kan visueel aantrekkelijk zijn, organisatie creëren en de algehele gebruikersstroom verbeteren. (Zie wat ik daar heb gedaan?)
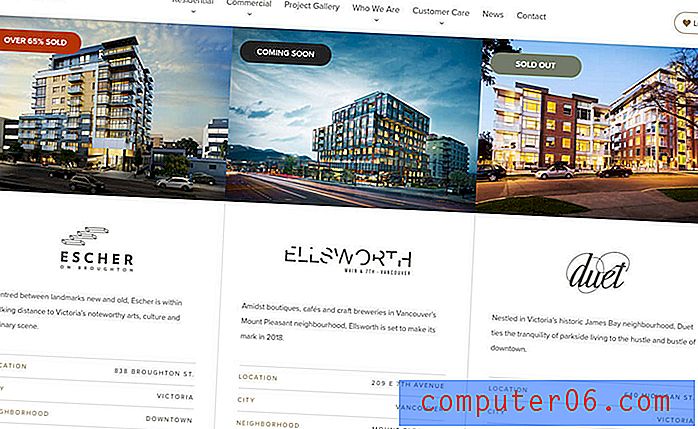
Gebruik dit concept als onderdeel van uw rastersysteem, horizontaal of verticaal. Elk van de drie onderstaande websites doet dit op heel verschillende manieren visueel, maar ze zijn even effectief.
Assos

De site verdeelt de bovenkant van het scherm in drie afbeeldingen van gelijke grootte die u naar verschillende delen van de site brengen. De afbeeldingen zijn interessant, communiceren een visueel verhaal en dienen als navigatie-elementen om gebruikers door het ontwerp van de site te leiden. De rol is ook op een interessante manier verdeeld in eenheden van drie, waarbij het tweede paneel met afbeeldingen in de rol een verhouding van 2 op 1 heeft (maar nog steeds in hetzelfde derde raster) en dan weer terug naar drie panelen.
Lucy zegt dat ik het doe

Dit ontwerp gebruikt op een paar plaatsen drieën. Het is het gemakkelijkst te zien in de drie afbeeldingen onder de heldenafbeelding op de startpagina. Dat thema van drie wordt naar de schuifregelaar onder de scroll gebracht, waar zes (veelvoud van drie) panelen worden verplaatst om elementen weer te geven. Voeg andere groepen van drie toe: het hoofdgedeelte van de voettekst heeft drie informatiekolommen, het hoofdnavigatiesysteem heeft drie primaire secties met vervolgkeuzelijsten en de afbeeldingen van helden zijn zo ontworpen dat elke afbeelding in drie panelen kan worden gesplitst op basis van de plaatsing en locatie van de elementen in elke foto.
Coleman Smith

Coleman Smith gebruikt drieën op een totaal andere manier. Zie je het? Het gebruik van derden zit in de driehoekige vormen die in het ontwerp zijn geïntegreerd. Net zoals je drie punten kunt maken met tekst, toont deze vorm ook drie punten en creëert het een aparte stijl van benadrukken. De punten van de vorm helpen je om je aandacht op het scherm te richten en je naar het hoofdbeeld te trekken.
Verdeel uw project of verhaal
Net zoals een toneelstuk uit drie bedrijven bestaat, verdeel je project of inhoud in drie delen. Het maakt het project, vooral die met veel inhoud, gemakkelijker te navigeren en te begrijpen.
Er zijn meerdere patronen om uit te kiezen, maar overweeg iets dat bijna op dezelfde manier opent als een toneelstuk. Alles moet een begin, midden en einde hebben, toch? Stel de stroom van het project op deze manier in om gebruikers te helpen deel uit te maken van het verhaal dat u vertelt en de inhoud van begin tot eind te volgen.
Gebruik 3 beschrijvingen in marketingmateriaal

Wellicht herinnert u zich de zinsnede "dunner, lichter en sneller" van de Apple iPad 2-release. Deze combinatie van drie was gemakkelijk te onthouden en gaf iedereen vanaf het begin een simpele slogan om het product te beschrijven. Veel van de media-aandacht voor de tabletversie bevatte ook deze taal. (En dat is precies wat u wilt dat mensen met uw marketingmateriaal doen!)
Dit is iets dat u ook in uw werk kunt gebruiken. Denk aan uw website of app of zelfs aan u als professional. Beschrijf het in drie woorden. Gebruik nu deze beschrijving van drie woorden wanneer u over de website, app of uw carrière praat.
Je gebruikt dit kleine ding om het verhaal vast te stellen dat mensen over het product of merk zullen vertellen. Drie woorden zijn net genoeg om te onthouden zonder overweldigend te zijn, en als je een meesterwoordsmid bent, speel dan met de woorden en zoek naar pakkende combinaties om de beschrijving nog gedenkwaardiger te maken.
Gevolgtrekking
Nu je er drie in je hoofd hebt, ben je klaar om te beginnen? Maak ook een punt om een stap terug te doen en om je heen te kijken. Het is misschien verrassend hoeveel exemplaren van drie er overal zijn.
Het is iets dat je nooit opmerkt vanwege de aangeboren harmonie totdat je erover nadenkt. Misschien is daarom de regel van drie zo tijdloos.