Designtrend: donkere kleurenpaletten en animatie
Heb je de laatste tijd alle super donkere ontwerppatronen opgemerkt? Ontwerpers experimenteren met enkele funky, donkere ontwerppatronen met animatie in hetzelfde kleurenschema.
Deze animaties omvatten alles, van eenvoudige bewegingen die vanzelf plaatsvinden, tot zweefeffecten en volledige filmische ervaringen. Laten we ingaan op deze trend in website-ontwerp en een paar manieren verkennen om het voor uw projecten te laten werken.
Over de trend


Donkere animatie is een trend die twee elementen op een verschillende manier combineert: een donker zwart-wit kleurenpalet en een coole animatie. Het resultaat is een prachtig gelaagd ontwerp dat subtiel en humeurig is.
Het lijkt te werken omdat het een gevoel van mysterie oproept. En gebruikers willen de puzzel oplossen.Hoewel de trend moeilijk kan zijn om goed te doen - en niet altijd een geweldige mobiele gebruikerservaring heeft - is dit visuele patroon interessant. Door alle donkere elementen wordt de gebruiker gedwongen naar het ontwerp te kijken.
Er is een echt mysterie-element dat de betrokkenheid bij deze projecten stimuleert, aangezien de gebruiker in vervoering raakt door te zien wat er met het geanimeerde element zal gebeuren en op zoek te gaan naar subtiele veranderingen en effecten. Wat gaat er nu gebeuren?
Elk van deze ontwerpen is op een andere manier samengesteld. Er is geen bepaald type animatie dat het beste werkt en er is geen vaste kleur die moet worden gebruikt, hoewel veel van deze ontwerpen een palet van rijke zwarttinten en grijstinten gebruiken.
Animaties kunnen zo eenvoudig zijn als een zweefeffect of zo uitgebreid als een vorm of geproduceerde video.
Het lijkt te werken omdat het een gevoel van mysterie oproept. En gebruikers willen de puzzel oplossen.
Waarom het werkt

Het is eigenlijk moeilijk uit te leggen waarom deze ontwerptrend werkt. Als je erover nadenkt zonder de ontwerpprojecten van de website te zien, zou je niet denken dat donkere geanimeerde patronen succesvol zouden zijn.
- Er is niet veel kleur.
- Er is heel weinig contrast.
- De ontwerpen zijn bijna overdreven eenvoudig.
Maar misschien is dat de reden waarom deze trend werkt . Het overtreedt de regels voldoende om gebruikers bij het ontwerp te betrekken.
De andere factor die bijdraagt is dat duisternis en mysterie hand in hand gaan. En mensen houden gewoon van een goed mysterie. Ze kunnen verborgen elementen zien of een complex probleem oplossen. Het donkere kleurenschema met een geanimeerd effect biedt gebruikers een manier om een mysterie te ontrafelen.
Deze projecten hebben ook een duidelijke emotionele aantrekkingskracht. Donkere kleuren zijn humeurig. De kleurvariaties in deze paletten zijn complex en interessant (althans vanuit een ontwerpperspectief). Er is een diepte-element dat moeilijk te verwoorden is, maar fascinerend om te ontdekken.
Tel alle emotie en mysterie bij elkaar op en u kunt een idee krijgen waarom gebruikers zich aangetrokken voelen tot dit visuele patroon.
Het hoeft niet zwart te zijn

Hoewel de meeste van deze ontwerpen zwarte kleurenpaletten bevatten, hoeven ze dat niet te doen.
Andere donkere tinten kunnen ook effectief zijn en geven ontwerpers de mogelijkheid om een donker geanimeerd ontwerppatroon te creëren en op het merk te blijven met het kleurenpalet.
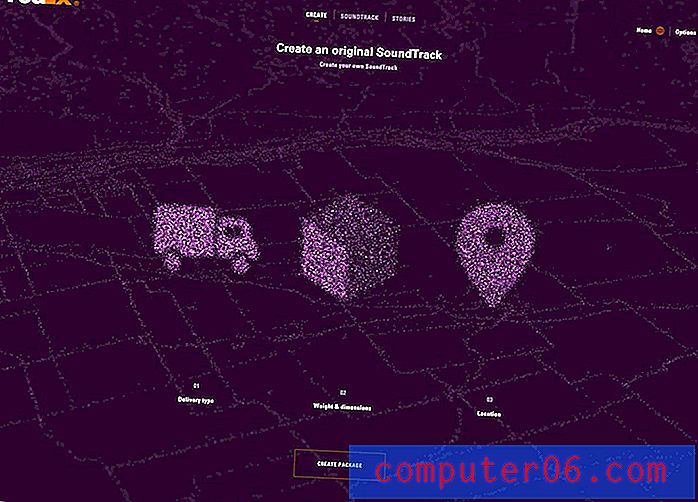
Ongeacht de kleur is de rijkdom aan kleurselectie de sleutel om deze kleurenpaletten met animaties te laten werken. Een reeks tonen (een kleur mengen met grijs) en tinten (een kleur mengen met zwart) kunnen een variërend bereik bieden voor een zwart-wit kleurenpalet. (Kijk maar naar de verschillende purples in het FedEx-ontwerp hierboven.)
Hoewel contrast niet de focus is van deze designtrend, is het belangrijk. Zonder voldoende contrast in het monochrome ontwerp gaat de animatie op de achtergrond verloren, waardoor het ontwerp niet effectief is.
Een paar voorzorgsmaatregelen
Deze ontwerptrend is niet voor iedereen weggelegd en het is erg moeilijk om deze effectief uit te voeren. Geanimeerde patronen met donkere kleuren vertonen fouten:
- Ze worden niet zo goed weergegeven op mobiele apparaten.
- Er zijn enkele inherente toegankelijkheidsproblemen.
- Voor sommige gebruikers is er mogelijk onvoldoende visuele interesse.
- Navigatie en call-to-action plaatsing kan een uitdaging zijn.
- Omgevingsomstandigheden - verlichting, enz. - kunnen het ontwerp moeilijker zichtbaar maken.
- Sommige gebruikers zullen de humeurige toon niet waarderen.
- Gebruikers kunnen zich snel vervelen met het ontwerp, waardoor de tijd op locatie afneemt.
Tips voor het uitproberen van deze ontwerptrend


Als u niet bang bent voor de uitdagingen van deze ontwerptrend en een inhoudsmodel heeft dat overeenkomt met de humeurige toon van een geanimeerd ontwerp met donkere kleuren, zijn er een paar dingen die u kunt doen om het succes van het project te verzekeren.
- Blijf bij een ontwerp van één pagina : te veel van een funky ontwerpelement kan overweldigend zijn. Als u van plan bent dit concept te gebruiken, beperk het dan tot een ontwerp van één pagina of één pagina in het ontwerp.
- Gebruik een contrasterende kleur : witte tekst werkt uitzonderlijk goed op donkere achtergronden. Hetzelfde geldt voor andere elementen. Zorg ervoor dat knoppen, navigatie-elementen, berichten en de call-to-action gemakkelijk te zien en te lezen zijn. Hoewel de animatie en achtergrond mogelijk niet significant contrasteren, moeten andere elementen gemakkelijk te herkennen zijn.
- Vereenvoudig animatie : overdreven complex ogende animaties kunnen dit ontwerp overweldigen. Blijf bij eenvoudige beweging en beweging die niet te snel is.
- Ontwerpen in lagen : Wat dit concept doet werken, is ontwerpen in lagen. Maak scheiding tussen de achtergrond en geanimeerde elementen voor een effect dat enigszins tastbaar en echt aanvoelt. Gelaagdheid helpt u ook bij het plannen van net genoeg contrast om elementen zichtbaar te maken.
- Gebruik vette typografie : niet alleen moeten tekstelementen veel kleurcontrast bevatten, u zult waarschijnlijk ook een sterk, vetgedrukt lettertype moeten gebruiken om ervoor te zorgen dat tekst niet in het ontwerp valt. Het zou eruit moeten springen. Zoek naar lettertypen met dikkere letters en eenvoudige streken om maximale leesbaarheid te garanderen.
Wat is het volgende?

Zoals bij elke designtrend, zal deze esthetiek blijven evolueren. Hoewel we niet echt kunnen voorspellen wat er daarna zal gebeuren, geven sommige ontwerpen een idee.
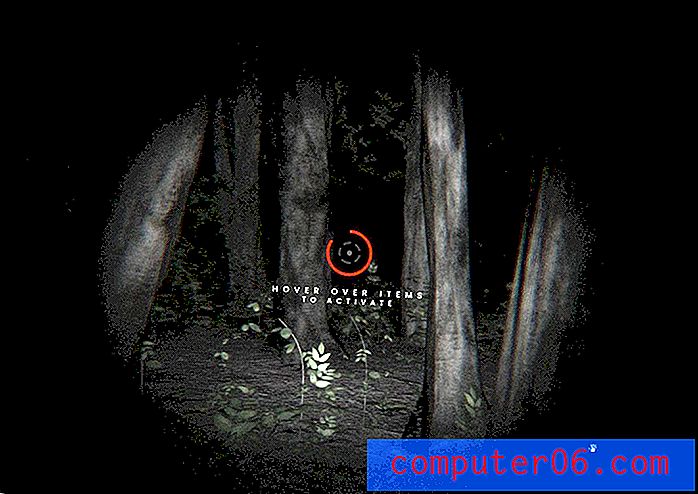
Donkere kleuren en animaties zouden een uitgelicht ontwerp kunnen zijn in de wereld van virtual reality. VR is een speeltuin voor gaming en video, die al veel donkere kleuren gebruikt.
Deze designtrend past misschien perfect bij dat soort projecten, zoals de nieuwe Blair Witch Project-videotrailer / game-website hierboven.
Gevolgtrekking
Donkere kleurenschema's bestaan al een tijdje, maar deze nieuwe draai met vergelijkbare gekleurde animaties is interessant. Het is meestal een van die dingen waar ontwerpers absoluut dol op zijn - deels vanwege het humeurige gevoel - of haten vanwege de uitdagingen die het voor gebruikers stelt.
Hoe dan ook, deze stijl wordt vaker gebruikt. Hoewel het het beste werkt voor bepaalde soorten projecten (let op het aantal bureau- en portfoliosites in de voorbeelden), kan het een interessante manier zijn om een ontwerp door elkaar te halen. Probeer het voor een enkele dia of pagina en kijk wat gebruikers denken voordat u investeert in een volledig donker gekleurd geanimeerd ontwerppatroon.