Ontwerpen vanuit een foto: snelle tips en praktische tips
Fotografie is het beste om design te raken sinds typografie. Een kwaliteitsfoto kan een slechte ontwerper er goed uit laten zien en een goede ontwerper ziet er geweldig uit. Het kan emotie overbrengen, kleur inbrengen, zorgen voor een sterk brandpunt.
Vandaag zullen we een paar tips, technieken en ideeën bekijken voor het ontwerpen rond geweldige fotografie.
Verken Envato Elements
Waar vind ik goede foto's?
Allereerst is fotografie een van de beste vaardigheden die je als ontwerper kunt opdoen. Fotografen maken beelden, ontwerpers gebruiken beelden om te communiceren; de twee velden konden simpelweg niet complementair zijn als ze het probeerden.
We zullen binnenkort een artikel publiceren dat hier meer op betrekking heeft, dus ik ga nu niet verder, behalve om te zeggen dat je PhotoTuts moet bezoeken, een geweldige blog die je kan helpen een betere fotograaf te worden, ongeacht waar je momenteel ligt het talentenspectrum.
Dat gezegd hebbende, zelfs als je een geweldige fotograaf bent, heb je niet altijd de tijd en de middelen om de foto te maken die je zelf nodig hebt. In deze gevallen is stockfotografie je vriend.
Het gebruik van voorraadbeelden kan echter lastig zijn, dus lees zeker ons artikel 10 te vermijden valkuilen bij het gebruik van stockfoto's.
Als je een budget hebt voor stockfotografie, ga dan naar iStock. Het is misschien de clichékeuze, maar daar is zeker een reden voor. Ze hebben een heleboel betaalbare afbeeldingen van echt hoge kwaliteit.

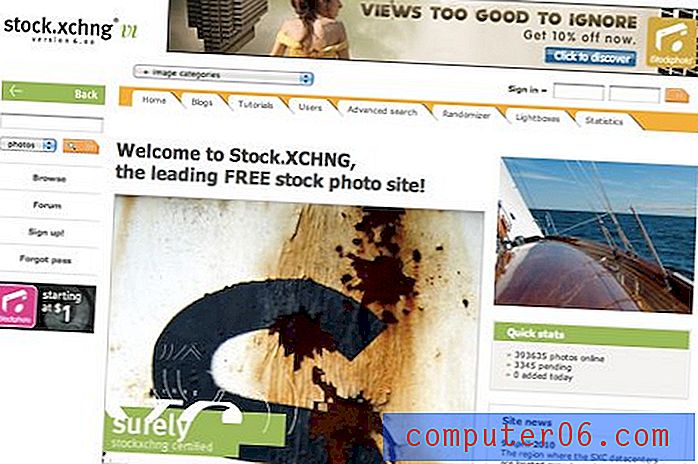
Als je geen budget hebt, probeer dan SXC, een volledig gratis stockfotografie-site. Er is een heleboel vreselijke dingen op SXC, maar je zult ook nogal wat edelstenen vinden als je bereid bent er wat tijd in te steken.

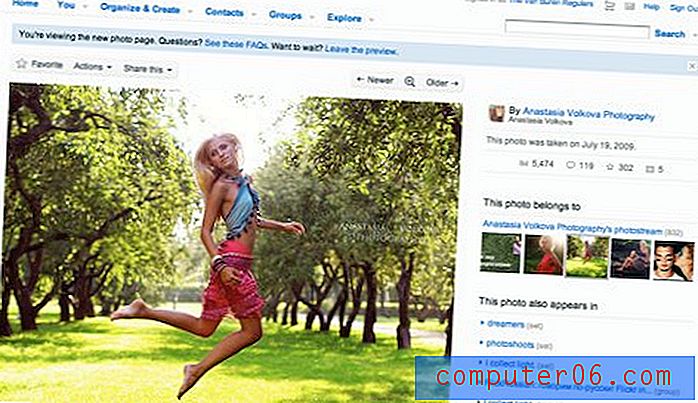
Ten slotte moet u zeker Flickr Creative Commons-gelicentieerde foto's bekijken. Flickr is een enorme bron van uitstekende fotografie en de collectie creatieve commons is behoorlijk groot.
Zorg ervoor dat u de attributievereisten voor elke afbeelding in de gaten houdt. Ze zijn gratis te gebruiken, maar vereisen meestal een link of krediet van een of andere vorm die samen met het gebruik wordt gegeven.

Kleurenschema's
Een van de meest essentiële methoden voor het ontwerpen van een pagina rond een foto is het vastleggen van het kleurenschema. Normaal gesproken vereist het maken van een effen kleurenschema veel nadenken en planning en kan het een behoorlijk intimiderende taak zijn als u nog niet eerder bent begonnen met ontwerpen.
Als je echter fotografie als held gebruikt, doet het al het werk voor je. Een van de oudste trucs in de tas met goodies van de ontwerper is het maken van een kleurenschema rechtstreeks vanuit de kleuren op een foto.
Bekijk als voorbeeld de onderstaande afbeelding.

Wat ik hier heb gedaan, is gewoon de Photoshop-pipet gebruiken om wat kleuren uit de foto te halen. Dit geeft ons een heel mooi palet om mee te beginnen dat nauw integreert met onze beelden.
Kies hier een paar die je leuk vindt en ren ermee. Voel je vrij om te experimenteren met verschillende tinten en dekkingen. De kleuren zijn slechts een startpunt en zijn niet per se strikte richtlijnen om te gehoorzamen.

Typografie
Waar ik de meeste ontwerpers mee zie worstelen met foto's, is hoe je tekst erin kunt integreren. Ik kan niet bijhouden hoeveel websites en posters ik dagelijks zie die alle ideeën over leesbaarheid weggooien omdat ze een mooi dun lettertype willen gebruiken op een "opvallende" achtergrond.
Wat dit oplevert, is iets dat er in één oogopslag fatsoenlijk uitziet, maar je hoofd pijn doet als je het probeert te lezen.

Mijn eerste advies zou zijn om een andere foto en / of een ander lettertype te kiezen, maar soms kun je er niet gewoon iets aan doen. De klant wil wat de klant wil en je kunt vaak niets doen om van gedachten te veranderen.
In deze situaties is het jouw taak om de duidelijkheid te vergroten als de boodschap. Als je vastzit aan de drukke foto en het dunne meisjesachtige lettertype, zoek dan naar manieren om het meer op te laten vallen.
Een van de gemakkelijkste manieren om dit te bereiken, is door te lenen van de bovenstaande kleurenpaletmethode. Proef een mooie effen kleur uit de afbeelding en maak een kleurenbalk om de tekst vast te houden.

Stop niet bij het maken van een gekleurde rechthoek. In de afbeelding hierboven kun je zien dat ik een lichte schaduw op de doos heb aangebracht, de dekking heb verminderd en de foto in het gebied achter de doos heeft vervaagd om het een soort matglaseffect te geven.
De juiste foto kiezen
In het ideale geval heeft u als ontwerper het recht om zowel de foto als de typografie te kiezen die u implementeert. In deze gevallen wilt u iets vinden met voldoende bijna lege ruimte om uw bericht op te slaan.
Het hoeft geen solide achtergrond te zijn, maar het moet zo eenvoudig mogelijk zijn en niet veel kleurcontrast hebben in het gebied waar het type wordt geplaatst.
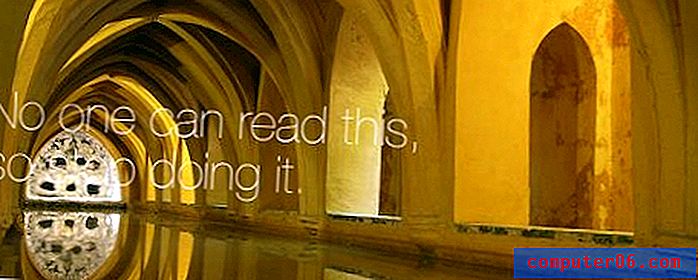
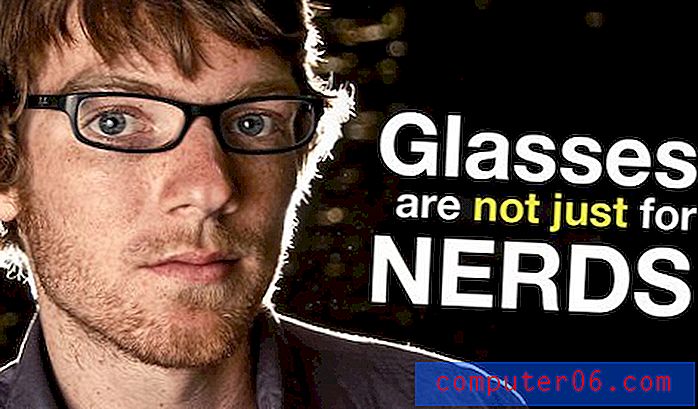
Contrast is een goede zaak in ontwerp, maar als je het op de achtergrond achter je tekst plaatst, is het gewoon verkeerd gebruik dat voor visuele verwarring zorgt. Het contrast moet in plaats daarvan tussen het type en de achtergrond liggen, zoals in de onderstaande afbeelding.

Hier hebben we de afbeelding helemaal naar de ene kant geduwd en de tekst naar de andere kant. Het wit en geel in de letters worden niet uit de afbeelding gekozen zoals de voorbeelden hierboven, maar zijn in plaats daarvan geselecteerd omdat ze een hoog contrastniveau hebben op een zwarte achtergrond. Als ik de kleur van het overhemd van de man had uitgeprobeerd, zou de leesbaarheid enorm hebben geleden.
Als u op de afbeelding hierboven klikt, kunt u de originele foto zien. De achtergrond was eigenlijk een beetje druk en reikte niet ver voorbij de schouder van de man. Ik heb wat bokeh geschilderd en de rechterrand verlengd om aan mijn doeleinden te voldoen. Dit kostte maar een minuut en bespaarde me uren zoeken om die ene foto te vinden die perfect bij mijn behoeften paste.
Maak je geen zorgen over het vinden van de perfecte foto, maar zoek er een met een goede structuur waar je mee kunt werken.
Bloeden
Of het nu op internet is of in print, er is iets met een full-bleed foto die er gewoon stijlvol en mooi uitziet. Het is echter niet altijd praktisch of mogelijk om mee te werken.
Stel dat de klant u een verticale foto en een horizontale advertentieruimte geeft, wat dan? In deze gevallen zijn er verschillende trucs die je kunt uitproberen. Het horizontaal bijsnijden van de foto is het eerste dat in je opkomt, maar werkt slechts in een klein aantal omstandigheden.
Een veel praktischer oplossing is om uw foto de verticale ruimte te laten vullen en de rest op te vullen met een effen kleur. Deze oplossing is eenvoudig en ziet er scherp uit. Het geeft je ook veel ruimte om je berichten en eventuele kleinere afbeeldingen te plaatsen.
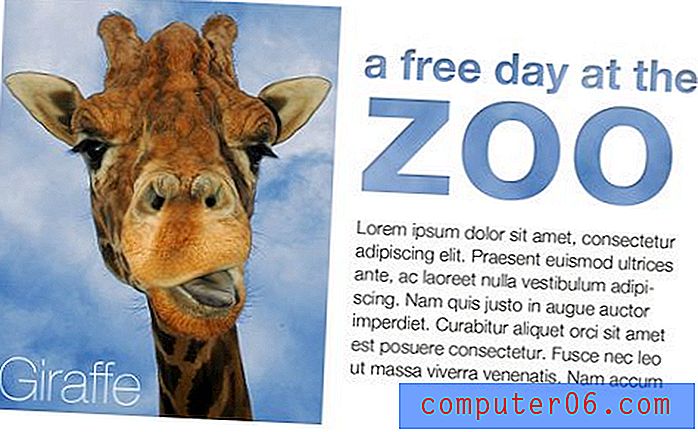
In het onderstaande ontwerp heb ik opnieuw de truc met kleurmonsters van bovenaf gebruikt (je kunt deze truc gewoon niet te veel gebruiken bij het ontwerpen met foto's) om een van de donkerste kleuren te pakken die ik in de afbeelding kon vinden, in dit geval de kleur van de vlekken van de giraf .
Omdat de foto een lichte achtergrond heeft, zorgt het proeven van een van de donkere kleuren voor een gedurfd contrast tussen de twee helften en brengt het echt veel visuele interesse naar de pagina.

Huil niet als je niet kunt bloeden
Wanneer u met afdrukken werkt, zijn er vaak genoeg momenten waarop u de foto of de kleur van de rand van het papier gewoon niet kunt aftappen. Deze beperking komt vaak voort uit het werken met kleine organisaties die zelf materialen zullen printen en geen grenzenloze taken aankunnen.
Wat u in deze situaties niet wilt doen, is iets ontwerpen dat naar de rand afloopt en de printer het vervolgens eenvoudig laat afsnijden waar het wil, waardoor er een witte rand rond de rand overblijft. Dit schreeuwt goedkope printopdracht en is daarom behoorlijk plakkerig.
In plaats daarvan wilt u een ontwerp maken met veel witruimte, zodat de randen er opzettelijk uitzien. Als het goed wordt gedaan, zal niemand ooit weten dat uw printer niet tot het uiterste kan gaan, het lijkt erop dat u een ontwerpbeslissing heeft genomen om het niet zo ver te brengen.

In de afbeelding hierboven heb ik aan alle kanten van de foto veel ruimte aangebracht, zodat de rand opzettelijk lijkt in plaats van incidenteel. Merk ook op hoe ik de luchttextuur achter de letters heb gebracht om het te laten voelen alsof de foto zich onder het wit uitstrekt. Dit is weer een geweldige kleine truc die je kunt gebruiken om de effectiviteit van de grenzeloze illusie te vergroten.
De bovenstaande methode werkt in veel gevallen redelijk goed, maar als je vrijheid hebt in je fotoselectie, is er een nog elegantere manier om dit probleem aan te pakken.
Het vinden van een afbeelding die op een witte achtergrond is gemaakt, geeft je echt een moeiteloos randloze look die op zijn minst niet goedkoop of onprofessioneel lijkt.

Merk op hoeveel de pad hierboven echt van de achtergrond springt (bedoelde woordspeling). Zorg er bij het gebruik van deze techniek voor dat u een afbeelding met veel contrast en heldere kleuren vindt, zodat deze echt de aandacht van uw kijkers trekt.
Merk ook op hoe ik de originele afbeelding omdraaide zodat de pad naar de advertentieruimte keek. Dit is een simpele truc die uw aandacht trekt naar de advertentie en naar de inhoud in plaats van er vanaf.
Gevolgtrekking
De bovenstaande informatie zou u veel moeten bezinnen om de volgende keer dat u overweegt te ontwerpen met fotografie te overwegen. In feite is de belangrijkste afhaalmogelijkheid hier om noodzakelijkerwijs te ontwerpen met fotografie, maar om te ontwerpen rond fotografie.
Een sterk beeld is de perfecte held voor uw ontwerp en uw taak wordt dan om de communicatie eromheen zo te wikkelen dat beide effectief worden benadrukt.
Het beste advies hierboven is dat je nooit de leesbaarheid opoffert, altijd kleuren uit de afbeelding haalt als je kunt, het contrast is je vriend en laat nooit bloeden beperkingen de waargenomen kwaliteit van het eindproduct verminderen.
Bedankt voor het lezen, doe ons een plezier en deel het artikel op Twitter of via je favoriete methode als je het leuk vond!