Een professioneel visitekaartje ontwerpen
Vóór websites, e-mailontploffingen en banneradvertenties waren visitekaartjes het centrale ontwerpwerk voor talloze kleine bedrijven. Dit simpele stukje karton was een grote representatie van uw bedrijf. In China staan visitekaartjes zo hoog aangeschreven dat het als slechte etiquette wordt beschouwd om op iemands kaart te schrijven of zelfs in je portemonnee te stoppen! Meestal worden visitekaartjes bij uitwisseling in een kleine kaarthouder geplaatst.
Hoewel het digitale tijdperk is aangebroken, blijven visitekaartjes een redelijk populaire manier om iemand snel informatie te geven over hoe hij u kan bereiken of om meer informatie over uw bedrijf te vinden. Vandaag bespreken we enkele veelgemaakte fouten bij het ontwerpen van visitekaartjes en verkennen we enkele praktische technieken die u kunt gebruiken om stijl en professionaliteit aan uw kaarten toe te voegen.
Ontdek visitekaartjes
Het typische visitekaartje ontwerp
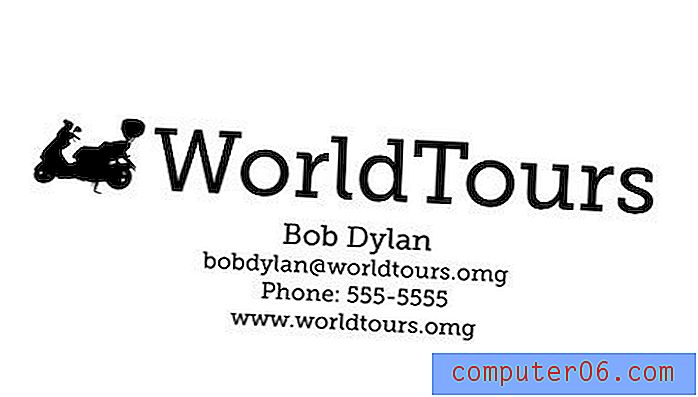
Bij het ontwerpen van hun eerste visitekaartje zullen onvermijdelijk veel mensen zoiets als de onderstaande kaart maken.

Op het eerste gezicht lijkt deze kaart misschien niet zo slecht. Vanuit een ontwerpperspectief zijn er echter verschillende fouten. Laten we deze een voor een bekijken.
Laat je niet in het nauw drijven
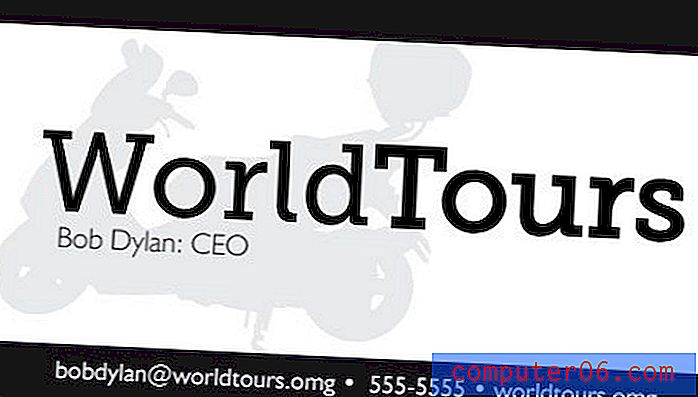
Het allereerste wat me opvalt als ik naar deze kaart kijk, is dat de ontwerper het grootste deel van de inhoud naar de hoeken heeft geduwd. Als we de rechthoekige vorm van een visitekaartje zien, hebben we de neiging om te denken dat het midden en de hoeken altijd vol moeten zijn.
Veel beginnende ontwerpers zullen zelfs zover gaan om extra inhoud te bedenken om een lege hoek te vullen als ze er maar genoeg hebben om er drie te vullen! Wat je moet leren, is dat witruimte (lege ruimte) je vriend is. Wees niet bang voor leegte, gebruik het in plaats daarvan als een primair element van het ontwerp.
Uitlijning
Een van de belangrijkste redenen waarom u niet zomaar inhoud in elke hoek moet steken, is dat het elke vorm van samenhangende uitlijning vernietigt.
Laten we nu eens kijken naar wat we zojuist hebben geleerd: het vullen van de hoeken is slecht, witruimte is goed en duidelijke uitlijning is goed. Je komt nu ongetwijfeld in de verleiding om zoiets te maken:

Toegegeven, dit volgt het advies dat ik zojuist heb uiteengezet, maar het is nog steeds een behoorlijk slecht ontwerp. Het is ook een heel saai ontwerp. Gecentreerde tekst is saai, één lettertype voor de hele kaart is saai en zelfs de grootte van de verschillende stukken is saai.
Dus wat kunnen we gebruiken om dit echt op te vrolijken?
Contrast
Ah ja, onze oude vriend contrast. Als je Design Shack regelmatig leest, heb je me keer op keer horen zeggen dat contrast de sleutel is tot goed design.
Onthoud dat er verschillende manieren zijn om contrast in een ontwerp te brengen. Kleur, grootte, lettertype, vet, etc. kunnen allemaal worden gevarieerd om visuele interesse te creëren.
Laten we eens kijken wat er met ons ontwerp gebeurt als we wat contrast gebruiken. Ten eerste zullen we de lettertypen een beetje variëren en de tekst een sterke linkeruitlijning geven. Gecentreerde uitlijningen, hoewel schijnbaar de beste optie, zijn in veel omstandigheden in feite de zwakste keuze.
We zullen ook een beetje plezier hebben met het logo. We kunnen de grafische afbeelding van de scooter gebruiken om zowel het formaat als het kleurcontrast te introduceren. We houden dingen grijswaarden om te besparen op ons budget, maar dat betekent niet dat alles puur zwart of puur wit moet zijn.

Zie je hoeveel aantrekkelijker dat is dan het originele ontwerp? Het is niet alleen spannender, het is ook functioneler. De informatiestroom is gemakkelijker te volgen en de bedrijfsnaam en het logo zijn veel groter.
Let op het verschil tussen de manier waarop je beide kaarten leest. Bij de eerste kaart stuiterden je ogen zonder duidelijk pad. De uiteindelijke kaart is zorgvuldig gestructureerd om u zonder zoeken van de kop door de contactgegevens te leiden.
Merk ook op dat ik die scootmobiel niet alleen in het midden heb gecentreerd, maar naar links heb geduwd. Dit is visueel een beetje interessanter en versterkt de linkse uitlijning.
Verder gaan met contrast
Als u het contrast nog verder wilt vergroten, kunt u een sterke voettekst maken met de contactgegevens. Dit zal de aandacht van de kijker naar beneden trekken als / wanneer ze de kaart daadwerkelijk naar buiten trekken om hem te gebruiken en je ogen een echt gewaagd visueel verschil geven om naar te kijken.

Om dit te bereiken heb ik de vetheid in de voettekst een beetje vergroot. Bij het omkeren van kleine tekst op zwart, kan de inkt vaak een beetje bloeden (vooral als u deze zelf afdrukt), dus het is een goed idee om tekst te vermijden die superdun is.
Als je ten slotte echt gek wilt worden met contrast, kun je de onderste balk bovenaan dupliceren en een brievenbuseffect creëren. Persoonlijk vind ik de vorige optie een beetje beter, maar het komt neer op persoonlijke voorkeur.

Het vetgedrukte kader houdt uw aandacht naar het midden van de kaart gericht. Dit kan een goede of slechte zaak zijn, afhankelijk van uw doelen. Zorg ervoor dat u begrijpt waar u de kijker naartoe leidt en of het overeenkomt met uw doelen voor de kaart.
Ga verticaal
Zelfs als u de zaken stijlvol en professioneel wilt houden, hoeft u niet bij het traditionele horizontale visitekaartjesformaat te blijven. Een verticaal visitekaartje is zeker niet baanbrekend, maar toch uniek genoeg om de aandacht te trekken van de persoon aan wie je het overhandigt.
Als je het budget hebt, breng dan wat kleur aan en gebruik het als een belangrijk contrastpunt. Je kunt ook verschillende afgeronde hoeken of zelfs aangepaste gestanste opties verkennen om dingen echt interessant te maken.

Fotografie gebruiken
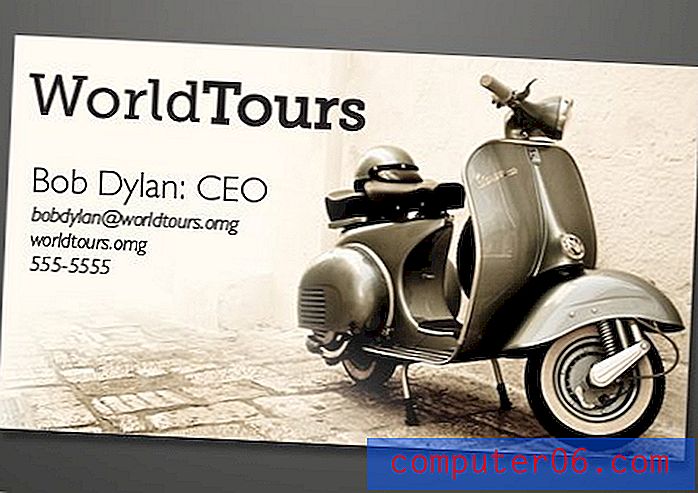
Als je echt de kwaliteit van je visitekaartje wilt verhogen, breng het dan naar de 21e eeuw door full colour te gaan en prachtige fotografie te gebruiken. Bekijk het onderstaande voorbeeld (fotobron).

Hier heb ik inspiratie gehaald uit de grafische afbeelding van de scooter en een foto gevonden om deze in wezen te vervangen. Het algehele effect is een kaart die echt de aandacht trekt en aantrekkelijk genoeg is zodat de ontvanger deze misschien gewoon vasthoudt in plaats van hem in de dichtstbijzijnde prullenbak te gooien.
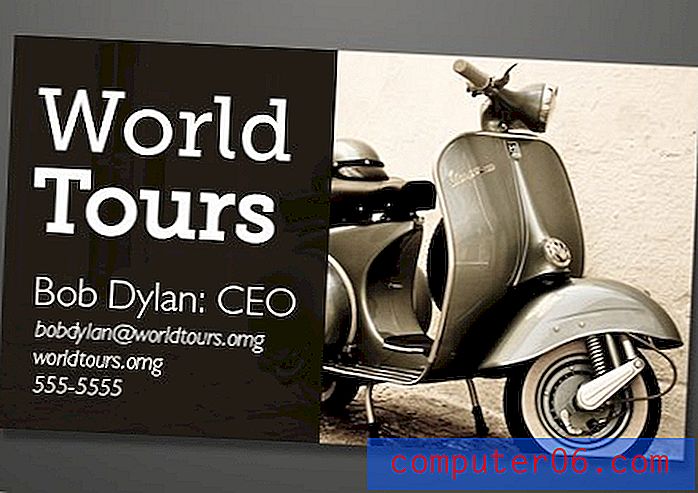
Merk op dat ik de achtergrond een beetje heb uitgeschilderd om er zeker van te zijn dat de tekst leesbaar is. Geef nooit de leesbaarheid van uw tekst op voor een mooi plaatje. Als je achtergrond te druk blijkt te zijn, overweeg dan om een kleurvulling achter de tekst te gebruiken, zoals ik deed met dit volgende voorbeeld.

Hier pakte ik een donkere kleur van de foto, strekte deze uit achter mijn tekst en verminderde de dekking een beetje om een hint van het achtergronddetail door te laten. Hierdoor is de tekst veel groter dan in mijn vorige versie, wat de leesbaarheid echt vergroot.
Gevolgtrekking
Samenvattend, bij het ontwerpen van een visitekaartje zijn de belangrijkste fouten om op te letten het kijken naar je uitlijning en het willekeurig vullen van de hoeken met inhoud.
Implementeer contrast in grootte, kleur en lettertype om visuele complexiteit toe te voegen en de aandacht van de kijker naar de juiste plaatsen te trekken. Wees ook niet bang om een beetje uit de doos te breken met de vorm en lay-out van de kaart.
Gebruik ten slotte professionele fotografie als u de waargenomen kwaliteit van de kaart (en op uw beurt uw bedrijf) echt wilt verhogen. Zorg ervoor dat u de leesbaarheid van uw tekst nauwlettend in de gaten houdt en neem de nodige stappen om de zichtbaarheid te waarborgen.
Laat hieronder een reactie achter en vertel ons over de technieken die u gebruikt bij het naderen van een visitekaartjeontwerp. Als u online monsters heeft, laat dan een link achter zodat we ze kunnen bekijken!