Ontwerpen met beperkingen: Thinking Inside the Box
Het is een van die fundamentele onderdelen van ontwerp waar we het niet vaak over hebben: ontwerpen binnen de regels. We praten veel over creativiteit en innovatie, maar laten soms een van de ideeën weg die de meeste projecten voortstuwt, en dat creëert eigenlijk iets met veel regels. Het denkt 'in de doos'.
Ontwerpbeperkingen zijn die kleine sleutels tot consistentie die merken helpen bij het vaststellen van een visuele identiteit en het begeleiden van stemmen. Deze beperkingen kunnen in een aantal vormen voorkomen, en of je ze nu leuk vindt of niet, het is iets waar je mee te maken krijgt.
En hier is het goede nieuws: beperkingen kunnen u echt helpen een betere ontwerper te worden.
Verken Envato Elements
Canvas en beeldverhouding

Dit is een vrij voor de hand liggende ontwerpbeperking. Je bent beperkt tot een bepaalde canvasgrootte of -vorm. Bij print kan dit zich ook uitstrekken tot het aantal pagina's waar je mee moet werken.
Bij het werken met een maatbeperking is het belangrijk om na te denken over schaal zodat elementen goed samenwerken en het eindresultaat in de ruimte past. Tekst moet leesbaar zijn en andere elementen moeten gemakkelijk te zien en te begrijpen zijn.
Hoewel dit vrij eenvoudig lijkt met grotere doeken, kunnen ze net zo lastig zijn om mee te werken als kleinere. Denk eraan om na te denken over hoe het ontwerp zal worden ontvangen en bekijk het vanuit dat perspectief wanneer u plaatsingen, contrast en de algehele visuele omtrek plant.
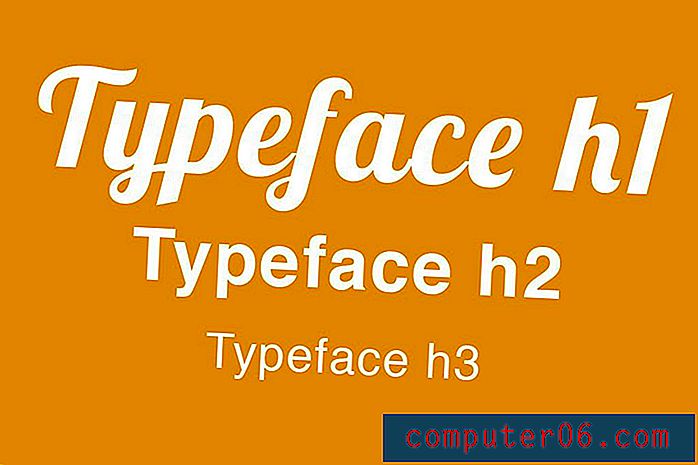
Typografiepalet

We praten vaak over het belang van het selecteren van een typografisch palet met een aantal geweldige typefamilies. Vaak kan dit al voor u worden gedaan (vooral bij merkprojecten).
Hoewel het werken met een set lettertypen in het begin enigszins beperkend kan aanvoelen, kan vasthouden aan een vooraf gedefinieerd palet een goede manier zijn om uw ontwerpkarbonades te testen. Wat kunt u doen met de beschikbare type-opties?
Dit is een uitgelezen kans om lagen van het type op interessante manieren te stapelen, met kleur te spelen of hoe tekst met afbeeldingen werkt. U kunt een gevestigd typografisch palet gebruiken om een merk op het merk te laten lijken, maar met een kleine draai met een nieuwe techniek.
Kleurenpalet

Op een gegeven moment ben je waarschijnlijk vastgelopen met een project met een behoorlijk vreselijk kleurenpalet. (Hopelijk heb je meer gehad met een inspirerende reeks tinten.)
De beste manier om in een palet te werken, is door die kleuren te combineren met neutrale kleuren, zwart of wit. Als de kleuropties moeilijk te beheren zijn, overweeg dan een meer minimalistisch stijlontwerp waarbij de kleur eigenlijk alleen maar als accent kan dienen en niet het belangrijkste visuele element is.
Tinten zijn een andere haalbare optie als het om kleur gaat. U kunt ook overwegen om de verzadigingsniveaus te wijzigen om een beetje extra pop toe te voegen aan kleurkeuzes. Het kan ook leuk zijn om kleur te gebruiken met een trendy stijl zoals een kleuroverlay op een afbeelding. Dit is een leuke truc die visuele interesse kan toevoegen en kan helpen bij op kleur gebaseerde branding.
Woorden en inhoud
Content is koning. We hebben dit allemaal al eerder gehoord en zijn waarschijnlijk abonnees van het concept.
Inhoud kan soms ook een beetje overweldigend zijn. Projecten die een bepaalde taal vereisen, stellen hun eigen uitdagingen. (Ben je ooit de kop van 25 woorden tegengekomen die je moet gebruiken?)
Terwijl je kunt proberen met de rest van het team te werken om de taal en alle woorden die deel moeten uitmaken van het ontwerp te verfijnen, zul je op een gegeven moment met dit soort dingen moeten werken. En je kunt het laten werken. Een oplossing voor langdradigheid is vaak een geweldige type behandeling.
Hetzelfde geldt voor projecten met veel onderdelen. Dit kan alles omvatten, van 10 navigatie-elementen tot meerdere oproepen tot actie tot tekstvakken tot foto's tot video. En het moet allemaal deel uitmaken van het ontwerp. Ik dump de emmer graag en laat alle onderdelen op het scherm vallen om te beginnen. Zodat ik ze goed kan bekijken voordat het daadwerkelijke ontwerp samenkomt. (Het klinkt een beetje gek, maar het kan echt helpen!)
Logo's en afbeeldingen

Vecht er niet tegen. Gebruik het logo. Zelfs als het slecht is. Zelfs het is een vreemde vorm en laat ingesloten ruimtes achter.
Werken met logo's of specifieke afbeeldingen kan een uitdaging zijn, omdat we weten dat deze elementen de toon van een project bepalen. Wat u wilt doen, is dit gebruiken om met de rest van het project te werken. Loop niet vast in de valkuil van het verbergen van een logo of afbeelding omdat je het niet leuk vindt; zoek een manier om het te laten werken.
Technologie of software

Probeer niet te ontwerpen buiten de wetten van technologie of software. Een coole video heeft geen zin als het bestand te groot is om correct op het scherm weer te geven. Handige laadanimaties zijn geweldig zolang iets snel laadt. Het coolste app-pictogram ooit zal het licht van de App Store niet zien als het niet aan de specificaties voldoet.
Er zijn grenzen aan wat u kunt doen op basis van waar het project zal wonen. Respecteer die regels en probeer ze niet te omzeilen. Het is goed om na te denken over wat er nieuw en daarna is, maar het moet worden gedaan op een manier die werkt met de toegang die beschikbaar is voor uw publiek.
Gevolgtrekking
Ontwerpregels en -beperkingen kunnen ons helpen ons te concentreren op wat visueel belangrijk is in een project of voor een merk en nog creatiever na te denken over een oplossing. Wees ook dankbaar voor deze regels. U kunt een project een vliegende start geven als u vanaf het begin over een reeks richtlijnen beschikt.
Beperkingen kunnen u helpen andere beslissingen iets sneller te nemen (zodat u de hele dag niet geobsedeerd raakt door een lettertype) en meer tijd kunt besteden aan delen van het ontwerp die het meeste werk vereisen. Ik heb projecten gedaan die volledig open waren en andere die met een reeks regels kwamen en mijn beste werk is altijd gekomen in die op regels gebaseerde projecten.