Ontgift uw ontwerp: 8 UI-elementen om te elimineren
Begint je ontwerp er oud uit te zien? Oude en verouderde elementen van de gebruikersinterface kunnen ervoor zorgen dat een site veel ouder wordt dan hij in werkelijkheid is.
Hier kijken we naar acht UI-elementen die u uit uw ontwerpplan moet verwijderen. Maar dat is niet alles; bij elke "don't" wordt een suggestie gedaan om uw website te moderniseren. We zorgen ervoor dat dat ontwerp er in een mum van tijd up-to-date uitziet!
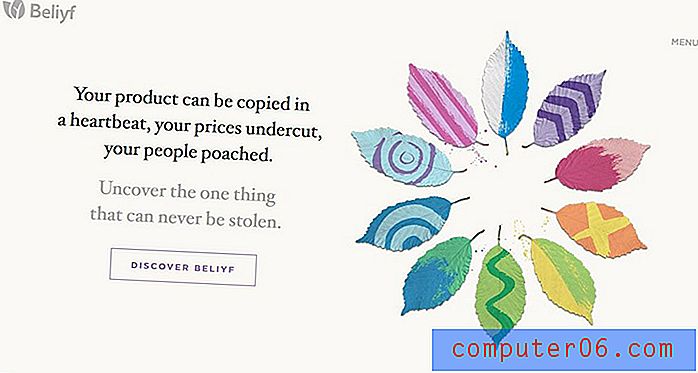
1. "Platte" knoppen
Een van de grootste problemen met plat ontwerp in het algemeen is dat alles, nou ... plat was. Voor sommige gebruikers maakte dit elementen moeilijk te onderscheiden en maakte interacties moeilijk. "Bijna plat" en "Plat 2.0" kwamen naar voren als een oplossing voor dit probleem, waardoor gebruikers de gebruikersinterface-elementen beter konden vinden en ermee konden communiceren.

Probeer dit in plaats daarvan: voeg een vleugje animatie of een zweefeffect toe om een platte knop een beetje meer nadruk te geven. Als je van het uiterlijk van plat houdt, overweeg dan een bijna plat alternatief of extra grote knopopties die gemakkelijker te vinden en te gebruiken zijn voor gebruikers.
2. Tekstcarrousels
Carrousels en schuifregelaars kunnen gemakkelijk het onderwerp worden van grote debatten onder ontwerpers. Of ze bruikbaar zijn en goed werken, hangt vaak sterk af van de inhoud erin.
Tekstcarrousels of schuifregelaars die lange reeksen informatie bevatten, zijn niet erg praktisch. Schuifregelaars die niet echt op zichzelf schuiven en een klik vereisen, zijn ook niet bijzonder nuttig. En geen van deze opties moedigt gebruikers aan om te klikken.
Probeer dit in plaats daarvan: als u meerdere items wilt weergeven, gebruikt u deze techniek als een weergave voor een handvol beelden, maar niet als een oproep tot actie en niet voor tekstblokken die gebruikers achtereenvolgens moeten lezen . Plaats actie-elementen elders op het scherm met een directe en gemakkelijk te begrijpen actie.
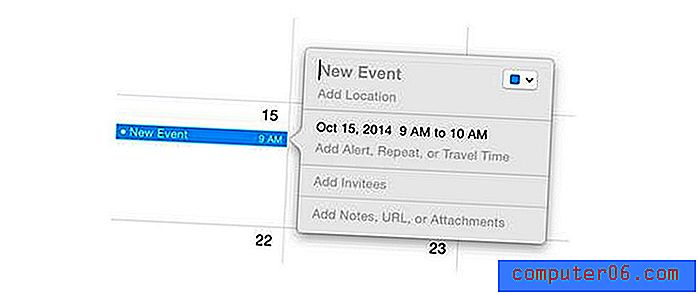
3. Links voor kleine evenementen
Op websites moeten klikken (of tikken) om aanvullende informatie te zien, behoort tot het verleden. Gebruikers willen informatie in één oogopslag kunnen zien zonder hun oorspronkelijke browserlocaties te verliezen. (Dit geldt voor websites en apps.)
Als u informatie op een manier kunt weergeven waardoor gebruikers niet weggaan van de oorspronkelijke bron voor deze divots, moet u dat op die manier doen.

Probeer dit in plaats daarvan: een popover is een klein UI-element dat betrekking heeft op een specifiek stukje inhoud. Wanneer de gebruiker de actie activeert, verschijnt er een bijna-meldingsstijlelement (en verdwijnt dan ook). Popovers zijn een van de aangeprezen functies in Apple OS X en niet zonder reden; de verstrekfunctie zonder navigatie.
4. Alles op basis van Flash
Over Flash kun je maar één ding zeggen: als je het nog steeds gebruikt voor iets op je website, stop dan alsjeblieft.

Probeer dit in plaats daarvan: HTML5 is niet meer nieuw en biedt alle functionaliteit die je nodig hebt om audio, video en andere stukjes multimedia af te spelen. (Bovendien werkt het op alle apparaten.)
5. Pictogrammen met lange schaduwen
Deze uitkomst van de platte designtrend was van vrij korte duur. Hoewel je nog steeds een paar lange schaduwpictogrammen of -knoppen kunt vinden, heeft de stijl al een gedateerd gevoel.
Probeer dit in plaats daarvan: probeer een knop te maken met een platte stijl met wat hints van schaduwen of textuur. Deze subtiele effecten maken het gemakkelijk om te "zien" dan dat een element is ontworpen om mee te werken, terwijl het toch een eenvoudige esthetiek behoudt die geen afbreuk doet aan andere beelden.
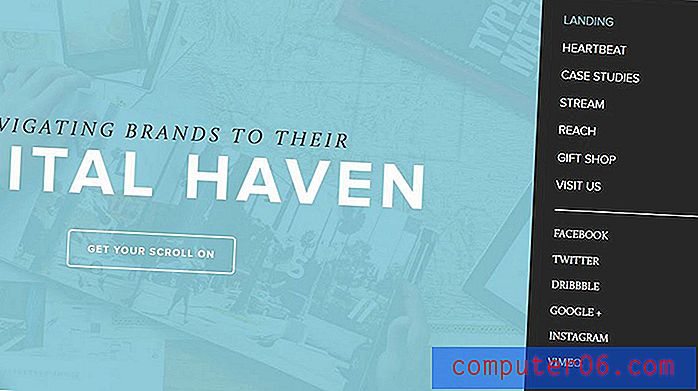
6. Mega-menu's
Hoewel een megamenu gebruikers kan helpen bij het navigeren door een website met veel inhoud, zijn ze niet praktisch op kleinere apparaten. Het probleem met deze extra grote menu's is dat er vaak zoveel inhoud is dat de gebruiker niet weet wat hij vervolgens moet doen, overweldigd raakt en de site verlaat.
Het andere probleem met enorme menu's is dat veel ervan zijn ontworpen om te zweven en vervolgens een groot deel van het scherm te bedekken. Dit kan verwarring bij gebruikers veroorzaken en gebruikers verder afleiden van waarom ze naar uw site zijn gekomen of in de eerste plaats naar het menu zijn verplaatst.


Probeer dit in plaats daarvan: gebruik sterke in-site links om gebruikers door stukjes gerelateerde inhoud te leiden. Maak het gebruikers gemakkelijk om patronen in het ontwerp te vinden en te zien om van het ene element of stukje inhoud naar het volgende te gaan.
Met site-analyse kunt u gebruikersstromen en patronen van pagina tot pagina vinden om sterke paginarelaties te creëren. Als je de behoefte voelt om groots te gaan met navigatie, overweeg dan een uitschuifmenu op volledig scherm dat opzettelijk wordt aangeklikt en net zo gemakkelijk kan worden verborgen.
7. Te veel social media iconen
Op dit moment weten gebruikers hoe ze inhoud op sociale media kunnen delen, zelfs als er niet tientallen sterke pictogrammen op de pagina staan. Al die pictogrammen leiden waarschijnlijk af van uw inhoud.
Erger nog is een sterke social media iconen met alle verschillende kleuren en vormen van verschillende kanalen. Deze pictogrammen maken je ontwerp kapot. Er zijn betere opties.

Probeer dit in plaats daarvan: voeg aangepaste knoppen voor het delen van sociale media toe aan uw koptekst of voettekst en houd ze uit individuele inhoud. Ontwerp ze met subtiliteit zodat ze gebruikers niet afleiden van het ontwerp en de daadwerkelijke reden om uw website te bezoeken.
Of wees een beetje brutaler en overweeg ze helemaal te dumpen. Graaf in uw analyse; hoeveel mensen gebruiken de deelknoppen eigenlijk?
8. "Fake" animatie
Draaien, springen of veranderen knoppen, elementen en andere call-to-action-kleuren om gebruikers ernaar te laten kijken? Die technieken zullen uw site onmiddellijk dateren.
Het ontwerp moet gebruikers aantrekken; aandacht vanwege een belachelijke hoeveelheid beweging, mag niet.
Probeer dit in plaats daarvan: ontwerp elementen met opzet. Geef gebruikers een plek om zich te concentreren in het ontwerp. Elk scherm mag niet meer dan één actiegericht item bevatten (afgezien van opties voor delen via sociale media). Maak dus duidelijk wat gebruikers moeten doen en ontwerp een element dat hen kan helpen dat doel te bereiken.
Kaartstijlelementen zijn hier een goede optie. Doordat de containers groter zijn dan een standaardknop, bieden ze veel klikbare ruimte en informatie. Hierdoor kunnen gebruikers gemakkelijk de juiste actie vinden en erop klikken. (En kaarten zijn ook responsief vriendelijk.)
Gevolgtrekking
Maakt u een van deze UI-fouten op uw website? Simpele oplossingen kunnen u helpen het ontwerp te vernieuwen en te moderniseren, terwijl het gebruiksvriendelijker wordt.
Bekijk de voorbeelden (en klik op de links om te zien hoe ze in actie werken) om te zien hoe u verschillende soorten gebruikersinterface-elementen goed kunt gebruiken. En deel uw werk met ons in de Design Shack-galerij.