De evolutie van plat ontwerp: gedempte kleuren
Vandaag brengen we plat ontwerp naar een hoger niveau. Niet elk project werkt met een aantal van de gedurfde, heldere kleuren die vaak worden geassocieerd met een plat ontwerp.
Dus blijf er niet mee zitten. Schop uw platte ontwerpschema een tandje hoger met een meer gedempt kleurenpalet. De subtiele verandering kan helpen om uw site een trendy revisie te geven en hem te laten opvallen in het platte designpubliek. Hier gaan we een paar websites uit elkaar halen die deze stijl uitzonderlijk goed gebruiken om u te helpen een site te maken met een plat ontwerp en een gedempt kleurenpalet.
Gedempte kleurprimer

Je hebt waarschijnlijk duizenden keren variaties op het palet met platte kleuren gezien, en soms passen deze kleuren gewoon niet bij de ontwerpesthetiek waar je voor gaat. Zelfs als al het andere over plat design het aanspreekt.
Dat is wanneer gedempte kleuropties geweldig kunnen werken. Het gebruik van een gedempt kleurenpalet met een platte esthetiek is klassiek, gepolijst en net anders genoeg om het te onderscheiden van alle andere platte projecten die er zijn.
Maar wat is een gedempt kleurenpalet? Voor doeleinden van dit gesprek is het elke zeer verzadigde tint (zoals die van Flat UI Colors) en het toevoegen van een tint, toon of tint om het minder helder en ingetogen te maken. Het resultaat is vaak een zachtere, kalmere kleur die gemakkelijker te bewerken is en past bij het algehele ontwerp.
Je kunt aan de onderstaande afbeeldingen zien hoe dezelfde kleuren van platte UI-kleuren er anders uit kunnen zien met veranderingen in het wit of zwart dat ermee wordt gebruikt. En dat is simpelweg waar het bij een gedempt kleurenpalet om draait. De rest van de ontwerpesthetiek kan zo dicht (of losjes) aansluiten bij de principes van plat ontwerp als je wilt.
Tinten

Tinten worden gemaakt wanneer u wit aan een kleur toevoegt om deze lichter te maken. Deze kleur is vaak aanzienlijk lichter dan de originele kleur en wordt meestal pastel genoemd. Tinten kunnen variëren van bijna wit tot slechts een paar aanrakingen lichter dan een volledig verzadigde kleur. Ze hebben vaak een lichter, zachter gevoel en creëren een meer rustgevende esthetiek dan krachtigere, helderdere opties.
Tinten werken goed met foto's en zijn populair op sites met illustraties. Deze lichtere kleuren vallen vaak weg van de hoofdesthetiek en zijn het meest geschikt voor ontwerpdoeleinden wanneer andere inhoud, zoals afbeeldingen of woorden, echt het brandpunt moet zijn.

Jack Horner gebruikt getinte kleuren in het hele zijontwerp om scherp af te contrasteren met zwarte accenten. Het geel op de startpagina is zo licht dat het misschien moeilijk te zien is, zo niet voor het helderdere accent. De site gebruikt ook een getint groen voor oproepen tot actie en belangrijke informatie in het hele ontwerp om gebruikers betrokken te houden.

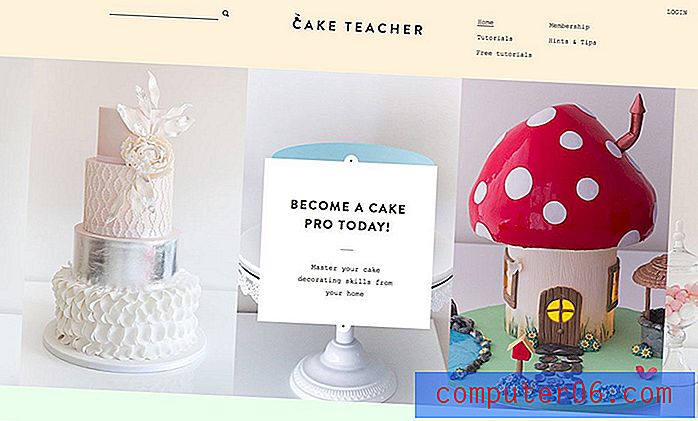
Cake Teacher gebruikt een soortgelijk lichtgeel en groen kleurenpalet maar met verschillende tinten. Geel is een beetje helderder en groen is iets lichter dan de kleuren op de Jack Horner-site. Het subtiel getinte palet helpt gebruikers zich te concentreren op de cakefoto's in het midden van het scherm, vooral die met helderdere kleuropties. Het contrast van licht en helder helpt bij het creëren van een focuspunt voor het ontwerp.
Shades

Shades zijn kleuren het resultaat met de toevoeging van zwart. Dit maakt een kleur donkerder en lijkt zwaarder voor het oog. Het bereik voor het toevoegen van zwart is van bijna zwart met een vleugje kleur tot net een tikje donkerder dan de originele tint.
Shades kunnen goed werken in bepaalde soorten omgevingen, vaak bij gebruik met minder zwart. Projecten die echt donker zijn en veel zwart bevatten, kunnen zorgen voor leesbaarheid veroorzaken als ze niet uitzonderlijk goed worden uitgevoerd. Een ding dat veel mensen ten onrechte aannemen, is dat tinten zwart moeten lijken, maar met name bij het ontwikkelen van een kleur uit traditionele platte ontwerpschema's is dit helemaal niet het geval.

De uitverkooppop-up voor detailhandelaar Ann Taylor gebruikt een combinatie van tinten voor een eenvoudige groene promo die gemakkelijk te lezen en aantrekkelijk is om naar te kijken. De esthetiek maakt gebruik van veel platte concepten en trendy elementen zoals spookknoppen en gedurfde typografie, maar de gearceerde tinten zijn allesbehalve "traditioneel" plat. In combinatie met de gele tekst (dankzij een toon) is het gedempte platte palet opvallend en modern.

Café Frida gebruikt een set kleuren die helemaal niet gebruikelijk is. Het gearceerde geel, groen en zelfs wit creëren een vintage gevoel. De kleuren zijn sterk, maar niet overweldigend. Ze zijn boeiend maar niet helemaal spannend. De combinatie zet de toon voor het café, dat goed wordt uitgevoerd door de scroll van de homepage.
Tonen

Tonen worden gecreëerd door wit en zwart te combineren met een kleur om het zachter te laten lijken. De meeste kleuren zijn eigenlijk gemaakt met tonen. Het zijn complexe kleuren die een bijna universele aantrekkingskracht hebben omdat ze uit meerdere delen van het kleurenspectrum komen. Het is deze subtiele kwaliteit die tonen de nummer 1 keuze van ontwerpers en kunstenaars maakt voor de meeste projecten.
Tonen werken in bijna elke ontwerpesthetiek vanwege hun aangename karakter.

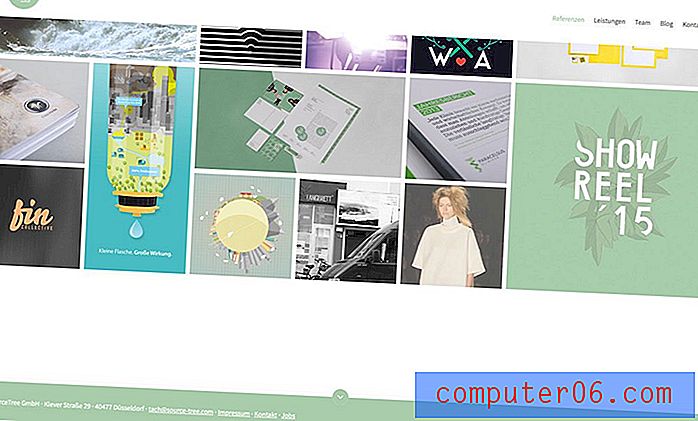
Source Tree gebruikt een bleke, bijna rustgevende, groene kleur op de hele site. Het wordt gecombineerd met andere flitsen van getinte kleuren en ook voor de andere tentoongestelde projecten. Het leuke aan deze kleur is dat de toning de site een gastvrije uitstraling geeft. Stel je eens voor hoe anders deze site eruit zou zien als hij Emerald uit het platte palet hierboven zou gebruiken op alle plaatsen waar de getinte kleur wordt gebruikt. De kleur geeft bijna ruimte aan de kleinere dozen en geanimeerde elementen, iets dat niet zo veel visueel gemak zou hebben als de kleur aanzienlijk helderder zou zijn.

Het Instituut voor Geloof, Werk en Economie gebruikt combinaties van complexe kleurtinten om gebruikers van de hoofdafbeelding langs de pagina naar de oproep tot actie te verplaatsen. De donkerblauwe en geelachtige combinatie is gemakkelijk af te lezen dankzij het hoge contrast en visueel interessant omdat de kleuren uw standaard blauwe en gele combinatie zijn. De kleuren worden in het hele ontwerp gebruikt om de focus in het hele ontwerp te vestigen en gebruikers naar acties en klikken over de hele website te leiden.
Gevolgtrekking
Wanneer u zich vertakt van enkele van de meer traditionele kleuren van plat ontwerp, hoeft u niet een van de bovenstaande kleurtechnieken te kiezen. U kunt tinten, tinten en tinten combineren om iets te creëren dat absoluut boeiend en anders is.
De echte les in deze eenvoudige casestudy's is: raak niet verstrikt in het gebruik van een trend 'volgens het boekje'. Breek weg met een ander soort techniek om de trend en het gebruik de jouwe te maken. Deze voorbeelden laten zien hoe geweldig het is om alleen het kleurenpalet te veranderen, terwijl je nog steeds werkt aan ontwerpen die plat van aard zijn.