Een tijdloos ontwerp maken: 7 tips
De beste ontwerpen raken nooit echt uit de mode. Deze klassiekers zijn vaak diep geworteld in de ontwerptheorie en hebben dat bepaalde dat hen helpt de tand des tijds te doorstaan. U kent sommigen van hen - merken zoals Nike en Coca-Cola hebben logo's, kleuren en algemene designpersoonlijkheden die al tientallen jaren bestaan.
Gelukkig is dat tijdloze concept iets dat je op bijna elk project kunt toepassen. Je hebt misschien niet dezelfde visuele herkenning als de Swoosh, maar je kunt een esthetiek creëren die jarenlang voor je kan werken. Hier is hoe het te doen.
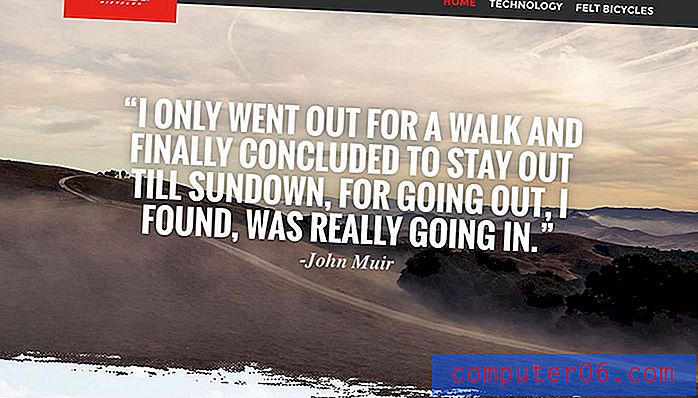
1. Focus op leesbare inhoud

Het begint met een leesbaar type, afbeeldingen en algehele helderheid in het ontwerp en de boodschap. Hoewel dat klinkt als een grote opgave, is een focus op eenvoud en leesbaarheid de sleutel.
- Typografie moet op elk formaat en zonder problemen leesbaar zijn. Nieuwe lettertypen kunnen een tijdje leuk zijn, maar als gebruikers niet weten wat u probeert te zeggen, schiet het ontwerp tekort.
- Afbeeldingen moeten scherp, van hoge kwaliteit en gemakkelijk te begrijpen zijn. Net zoals typografie leesbaar moet zijn, moeten ook alle andere beelden gelezen worden. Kan de gebruiker begrijpen wat er in de afbeelding gebeurt en hoe deze zich verhoudt tot wat u probeert te zeggen?
- Het ontwerp moet er goed uitzien, maar moet een duidelijke boodschap of betekenis geven. Afbeeldingen, tekst en gebruikersacties moeten een geïntegreerde ervaring creëren die gebruikers begrijpen en er deel van uit willen maken. Als de onderdelen asynchroon en onsamenhangend zijn, kan zelfs een mooi ontwerp mislukken.
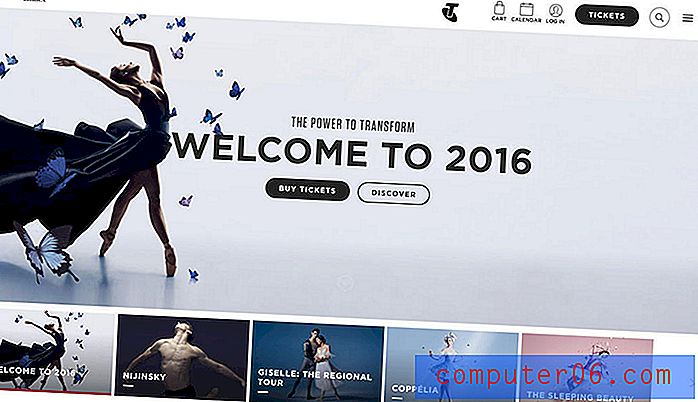
2. Voeg interactiviteit toe

Zodra u alle visuele elementen bij elkaar heeft gezet, willen gebruikers er interactie mee willen hebben. Dit betekent niet dat je een virtual reality-ervaring moet creëren - hoewel dat wel zou kunnen. Zelfs kleine interacties kunnen een ontwerp realistischer maken en bijdragen aan de persoonlijkheid van het project.
Bij het nadenken over interactieve elementen, ontwerp voor bruikbaarheid en bruikbaarheid. Interactiviteit moet iets doen dat niet op een andere manier kan worden gedaan. Het kan zijn hoe u een verhaal vertelt, een doordacht navigatiepatroon of een beetje beweging of actie om gebruikers te plezieren.
Stel een doel voor de interactieve visual, houd het eenvoudig en soepel en zorg ervoor dat het werkt met uw inhoudsplan voor maximale impact.
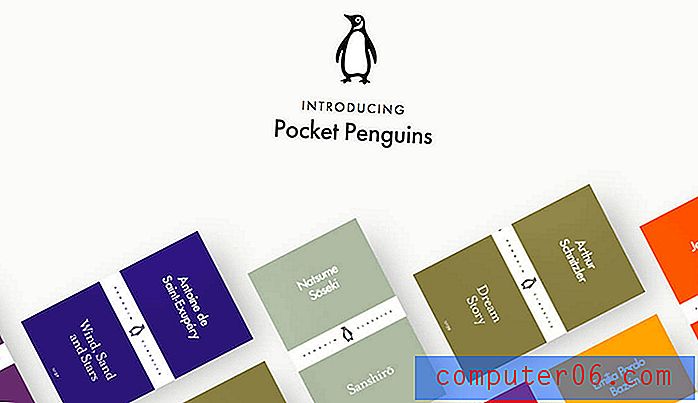
3. Maak een visuele schaal

Elke website heeft een hiërarchie van elementen nodig. Grote items, elementen van normale grootte en kleine stukjes. Elk van deze elementen heeft een plaats in het ontwerp nodig met voldoende ruimte om het te onderscheiden van andere delen van de visuele weergave.
Een goede visuele schaal biedt een manier om elementen proportioneel te ontwerpen en te plaatsen - van type tot ruimte tot grootte - zodat alles op een logische manier lijkt te passen.
Een goede schaal zorgt voor flow in een patroon dat de gebruiker gemakkelijk kan herkennen en ermee kan werken. (Er is een reden waarom de meeste websites een logo links bovenaan, een grote afbeelding en vervolgens hoofdtekst hebben. Het biedt een visuele schaal die gebruikers laat zien hoe ze de inhoud kunnen lezen.)
Net zo belangrijk als de schaal en het gewicht van items zijn de consistentie in gebruik. Als een knop één kleur en maat heeft op de startpagina, moet deze op andere pagina's hetzelfde ontwerp hebben. Hoofdtekst, koppen en kleurkeuzes moeten ook consistent zijn op alle pagina's.
4. Accentelementen met een doel

De meest duurzame ontwerpen hebben iets extra's om ze te onderscheiden van al het andere. Accentelementen met een doel, gebruik kleur op interessante manieren en voeg vleugjes flair toe die iets moderner zijn en voorkomen dat het ontwerp grimmig aanvoelt.
Accenten zijn onder meer:
- Speciale stukjes typografie
- Interessante kleurenpracht
- Simpele animaties
- Een ongebruikelijke textuur van de achtergrond
- Bijna alles onverwachts
Zie accenten als kleine verrassingen die gebruikers door het ontwerp leiden. Ze moeten richting en informatie geven over de inhoud en visueel interessant zijn.
5. Vestig identiteit

Elk onderdeel van uw visuele identiteit moet op uw merk lijken. Dit geldt voor alles van je website tot visitekaartjes tot foto en logo's op social media. Gebruikers moeten weten wie je bent door te kijken en hoeven zich niet af te vragen of ze per ongeluk naar inhoud zijn afgedwaald.
Deze merkidentiteit is belangrijk - essentieel eigenlijk. Het creëren van een merkidentiteit is een gigantische onderneming en als je er nog geen hebt, zou het op je radar moeten staan. In de tussentijd zijn er een paar dingen die u kunt doen om een visuele identiteit en consistentie te creëren.
- Gebruik dezelfde kleuren.
- Blijf bij een handvol lettertypen en -groottes.
- Overweeg uitlijningsregels voor tekst en kies een stijl.
- Breng een fotostijl tot stand - kleur versus zwart-wit versus een andere techniek.
- Blijf bij dezelfde stem voor berichten - formeel versus informeel.
- Blijf jezelf.
6. Vergeet de trucs

Ontwerpen die te trendy zijn, kunnen snel uit de mode raken. Ze kunnen het ontwerp ook dateren, zodat het lijkt alsof het uit een bepaalde periode komt. Dat mag het gebruik van trends echter niet ontmoedigen; gebruik ze gewoon slim.
Tijdloze ontwerppatronen zijn geworteld in de ontwerptheorie. Basisprincipes en richtlijnen bepalen hoe de visuele contour samenkomt. Bedenk dat in relatie tot trends. Hoe goed passen ze in elkaar? Een van de redenen waarom Material Design-concepten - een grote trend - zo goed lijken te werken, is dat ze geworteld zijn in fysieke idealen en beweging. Er is een tweedimensionaal idee voor nodig en duwt het naar voren.
Het gebruik van een specifiek lettertype, gecompliceerde plug-in of animatie of kleurenpalet zijn visuele ideeën waar u aan moet denken. Hoe lang blijft het er fris en relevant uitzien? Of heb je een plan om deze elementen uit te schakelen met behoud van de rest van het ontwerp? Je kunt trendy en tijdloos zijn!
7. Gebruik een raster

Een goede organisatie raakt nooit uit de mode. Van een eenvoudig raster tot een rastergebaseerde visuele weergave, een sterke grill vormt de basis voor een solide ontwerp.
Denk bij het nadenken over en het plannen van een raster verticaal en horizontaal. Vaak besteden ontwerpers veel tijd aan de kolomafstand en verticale problemen liggen op de loer in het ontwerp. Een goed raster biedt voldoende flexibiliteit om gemakkelijk elementen te creëren en te plaatsen op een manier die harmonie en stroom creëert. Het biedt ook een richtlijn voor spatiëring (inclusief witruimte) en uitlijning van elementen en onderdelen.
Het raster kan elk visueel aspect van het ontwerp beïnvloeden, van de grootte van de foto's en het type tot de manier waarop pictogrammen of knoppen in lijn staan met andere inhoud. Het raster kan zo ingewikkeld of eenvoudig zijn als het project voorschrijft, maar moet bij elk ontwerpelement worden gehandhaafd om de visuele consistentie te behouden.
Gevolgtrekking
Tijdloos design gaat niet over specifieke technieken; het gaat erom ontwerpkeuzes te maken die evenwichtig, logisch en gemakkelijk te begrijpen zijn voor gebruikers. Hoewel trendy elementen heel leuk kunnen zijn, gebruiken meer tijdloze projecten een mix van klassieke en moderne elementen om informatie op een gerichte manier te delen.
Als je iets wilt maken dat lang meegaat, is het het beste om terug te gaan naar de basis. Bijna alle duurzame ontwerpconcepten zijn geworteld in theorieën die al lang worden gebruikt.