Ontwerpen met cirkels: tips en advies
Eens gemeden door ontwerpers, lijken cirkels een comeback te maken. De perfect ronde vorm - en zijn langwerpige tegenhangers - kan moeilijk zijn om mee te werken. De vorm stapelt niet zo goed als de meer standaard rechthoek en zorgt voor een veel ander totaalgevoel.
De cirkel heeft een perfecte vorm, wat betekent dat het hetzelfde is, ongeacht hoe je ernaar kijkt. Het is compleet en in harmonie met de natuur - overweeg hoeveel natuurlijke elementen op cirkels zijn gebaseerd. Dus, hoe kun je als ontwerper cirkels voor je laten werken?
Basiscirkels
Cirkels zijn vertrouwd en veilig. Wat zich in een cirkel bevindt, is van buitenaf 'beschermd' en wat er buiten een cirkel zit, kan worden beperkt om dicht bij de inhoud van een cirkel te komen. De vorm is interessant en een aantrekkingspunt.
Dit zijn allemaal goede redenen om het gebruik van cirkels in ontwerp te overwegen. Maar cirkels kunnen ook moeilijk te hanteren zijn omdat ze vreemde spaties kunnen creëren en mogelijk niet goed werken met andere ontwerpelementen. Het gebruik van een circulair thema moet goed gepland, ontworpen en uitgevoerd worden.
Naast de traditionele cirkel beginnen we ook in het algemeen afgeronde vormen in ontwerpprojecten. Langwerpige vormen, bijna rechthoeken met dramatisch gebogen randen - deze elementen krijgen allemaal een eigen betekenis. We zullen ons dus concentreren op de perfecte ring en zijn recente populariteit in ontwerpprojecten.
Betekenissen van cirkels


Er zijn veel verenigingen verbonden met kringen. Ze zijn vloeiend en verbonden met beweging en mobiliteit (denk aan het wiel). Omdat cirkels deel uitmaken van de natuurlijke wereld - de vorm van de maan, bloemen, fruit - wordt het object als echt beschouwd en vertegenwoordigt het leven.
Bovendien kunnen de rondingen van een cirkel geruststellend zijn en worden ze geassocieerd met energie, kracht, harmonie en oneindigheid.
Als ontwerpers zijn we allemaal erg gewend om het kleurenwiel te zien, een van de meest herkenbare cirkels in de designwereld. Het werkt omdat het alle bovenstaande eigenschappen combineert om een object te creëren dat informatie op een eenvoudige, krachtige, harmonieuze manier communiceert. Cirkels zijn compleet en creëren nadruk.
Cirkels in webdesign


Cirkels, ooit zelden gebruikt in webdesign, worden een steeds populairdere optie. (Jaren geleden was het moeilijk om afgeronde vormen in CSS te maken, maar dat is niet langer het geval.) Dus wat zijn enkele kenmerken van een geweldig website-ontwerp met cirkels?
Ze worden vaak op een van de vijf manieren gebruikt:
Als dominante vorm of frame.
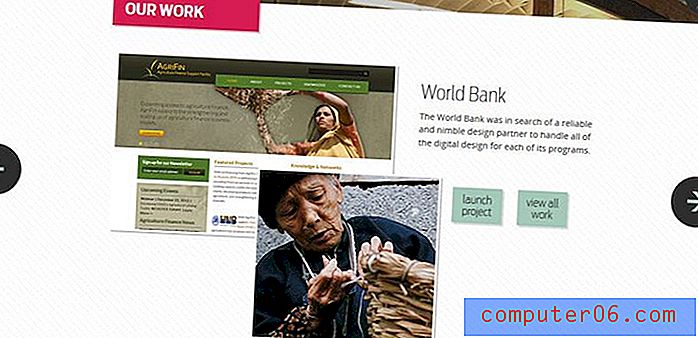
In plaats van een rechthoek voor afbeeldingen, gebruiken sommige ontwerpers cirkels. Cirkels kunnen ook worden gebruikt voor logo's of knoppen. Hoewel een cirkel interesse kan wekken, kan het een dilemma creëren als het gaat om bijsnijden en ruimte. Past de afbeelding in de cirkel? (Camera's maken geen ronde foto's.) Hebben de cirkels voldoende ruimte om op zichzelf te staan, zodat de afbeeldingen niet door elkaar worden gehaald? Cirkels als frames zijn het populairst bij het ontwerpen van portfolio's, om een "stukje" werk te tonen zonder het hele ding te tonen.
Als gebruikersinterface-elementen.
Een ronde knop is bekend. Je weet dat je erop moet drukken (of erop moet klikken) om een selectie te maken, waardoor kringen een populaire keuze zijn voor call-to-action. Cirkelvormige UI-elementen zijn het populairst wanneer ze spaarzaam worden gebruikt.
Als achtergrond.
Vanwege de aangeboren harmonie die aan de vorm is verbonden, zijn cirkels gemakkelijk te gebruiken als achtergrondpatroon. Ze creëren een gevoel van flow en kalmte. Cirkelvormige achtergronden kunnen ook helpen om de elementen die ze omringen te focussen, zoals een pictogram dat in een cirkel leeft.
Als grafische informatietool.
Cirkels zijn een veelvoorkomend hulpmiddel om te laten zien hoe dingen verschillend en vergelijkbaar zijn, gebaseerd op het idee van waar vormen elkaar overlappen. Dit is een veelgebruikte tool om verschillende soorten gegevens en informatie weer te geven.
Om interesse te wekken.
Soms is het hele idee achter het gebruik van een cirkel gewoon om anders te zijn en iets te laten opvallen in het drukke landschap. Cirkels zijn een geweldige manier om visuele interesse te creëren. Maar wees voorzichtig, het gebruik van te veel cirkels kan instabiliteit of chaos veroorzaken omdat elk element smeekt om gezien te worden.
Cirkels in elementen van de gebruikersinterface


Als tools voor gebruikersinterface lijken cirkels het beste te werken wanneer ze worden gebruikt als onderdeel van een algemeen minimalistisch ontwerpschema. Ze hebben ruimte nodig om te ademen, geïdentificeerd te worden en logisch te zijn voor gebruikers. Op deze manier kunnen cirkels een leuk alternatief zijn voor andere vormen van navigatie.
Neem bijvoorbeeld Gravitate Design. Cirkels worden gebruikt voor één bepaald doel: naar links en rechts navigeren. Alle andere knoppen zijn rechthoekig. Wat de kringen hier doen, is laten zien dat je op een andere manier met de site omgaat dan je zou verwachten. (In dit geval scrolt de site op en neer, maar ook panelen van links naar rechts.)
Zervice gebruikt ook cirkels voor knoppen en navigatie, maar op een heel andere manier. Navigatie aan de linkerkant maakt gebruik van 'drukknoppen' om van de ene pagina naar de volgende te gaan. Daarnaast bevat de site cirkels om alle tekst te huisvesten tegen een drukke achtergrond, zodat je precies weet waar je op het scherm moet focussen.
Cirkels in apps en mobiel ontwerp


Cirkels in apps kunnen ook heel leuk zijn. Ik ben momenteel verslaafd aan Hundreds, een spel van niets dan cirkels. En de game heeft een praktische toepassing om met cirkels te ontwerpen - ze hebben ruimte nodig om goed te werken. In het spel bewegen cirkels van verschillende grootte op het scherm; als ze elkaar raken, verlies je. Het is hetzelfde idee met design. Cirkels hebben hun eigen ruimte nodig om het meest functioneel te zijn.
Het gebruik van cirkels op kleinere schermen kan echter een uitdaging vormen. Ze moeten groot genoeg zijn om gemakkelijk te kunnen lezen of zien en als een cirkel ook een knop is, moet deze groot genoeg zijn om erop te tikken.
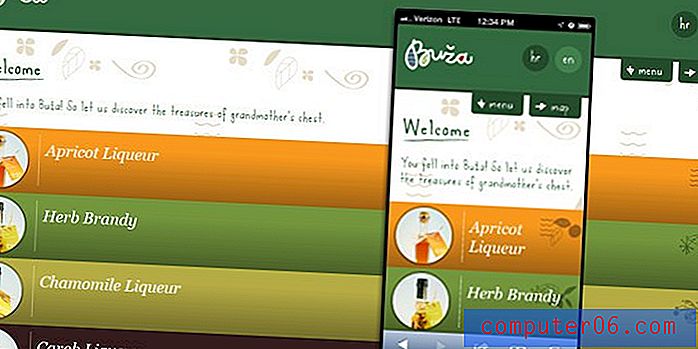
Buza gebruikt cirkels als verkoopknoppen. Ze zijn groot en geïsoleerd, waardoor ze gemakkelijk te klikken (of tikken) zijn.
Kringen in andere projecten

Cirkels zijn ook een populaire keuze voor logo's en vormen op visitekaartjes. (Dit is niet verrassend omdat we veel van dezelfde trends tegelijkertijd zien in digitaal en printontwerp.)
Dezelfde redenen voor het wel of niet gebruiken van cirkels zijn van toepassing op gedrukte projecten. Maar er is nog een extra overweging ... afdrukken. In tegenstelling tot digitale projecten die binnen een rechthoekig scherm zijn opgesloten, kunt u daadwerkelijk een circulair medium maken en ontwerpen.
Flyers, stickers, kaarten en andere materialen die in vorm zijn gesneden, hebben de meerwaarde om anders te zijn wanneer ze op een meer onconventionele manier worden gebruikt. Dit kan extra aandacht geven aan het project.
Wees je gewoon bewust van wat er in de cirkel zit. Onthoud dat de vorm is ontworpen om iets te bevatten. Zorg ervoor dat de vorm en visuele beelden en woorden allemaal een uniform bericht vormen. Dit werkt ongeveer hetzelfde als cirkels gebruiken als frames voor afbeeldingen in digitale projecten.
Gevolgtrekking
Dus hoe begin je met cirkels? Er zijn een heleboel geweldige bronnen die je kunnen helpen je de mogelijkheden voor te stellen, waaronder een van mijn favorieten, Creative VIP.
Creative VIP gebruikt niet alleen veel cirkels in het ontwerp en de interface, het is ook een toegangspoort tot geweldige tools voor ontwerpers. Op dit moment vindt u geweldige collecties ronde pictogrammen, sjablonen voor app-ontwerp met cirkels, sjablonen voor bestemmingspagina's met ringen, ronde schuifregelaars en zelfs een paar badges. (Ik ben lid en ben dol op deze bron, al is het maar voor inspiratie.)
Veel succes met circulair ontwerpen!
Afbeeldingsbronnen: Life in My Shoes, Project Green, Janko at Warp Speed, We Love to Code en Creative Sweet Business Cards .