Hoe een verouderd ontwerp nieuw leven in te blazen
Vandaag gaan we een real-world probleem onderzoeken waar ontwerpers vaak mee te maken hebben. Updaten en oud ontwerp kunnen een hele klus zijn, of het nu van jezelf is of van iemand anders. Als je eenmaal een ontwerp op een bepaalde manier ziet, is het moeilijk om uit dat mentale kader te komen, zelfs als je het origineel niet leuk vindt.
Het onderstaande artikel behandelt een aantal aanrakingsproblemen voor ontwerpers. We hebben te maken met verouderde afbeeldingen, leesbaarheid op een donkere achtergrond, informatie-overload, werken met texturen en meer. Blijf lezen om te zien hoe we deze problemen aanpakken.
Het project
Het project van vandaag komt uit twee vragen van onze Design Dilemma-pagina, een nieuwe sectie waar we ontwerpers vragen om ons te helpen met gratis problemen.
De eerste vraag is van Atif Mohammed Ameenuddin. Atif kwam een aantal geweldige gratis texturen tegen en wil weten hoe hij deze kan integreren in een aantrekkelijk webdesign.

Joe Elias heeft ook problemen met het ontwerpen van een website voor een klant. Hij heeft een eerste Photoshop-mockup, maar weet dat hij wat hulp nodig heeft. Het ontwerp van Joe heeft enkele voordelen, maar ik denk dat het over het algemeen een beetje achterhaald is. Ik heb de indruk dat een printontwerper probeert een flyer-ontwerp naar het web te converteren. Tegenwoordig is webdesign veel meer dan interactief printdesign, het heeft een unieke look en feel die profiteert van het rijke webmedium.

Merk op dat de site ook bedoeld is voor een septic tank service! Niet de gemakkelijkste ontwerptaak die ik ooit heb ondernomen, maar ik hou wel van een uitdaging. laten we erin springen en aan de slag gaan.
De achtergrondpatronen gebruiken
Stap één is om naar Premium Pixels te gaan en de achtergrondpatronen te downloaden. Deze zijn handig al opgeslagen als een Photoshop-patroonplug-in, dus ze kunnen niet eenvoudiger worden geïmplementeerd.
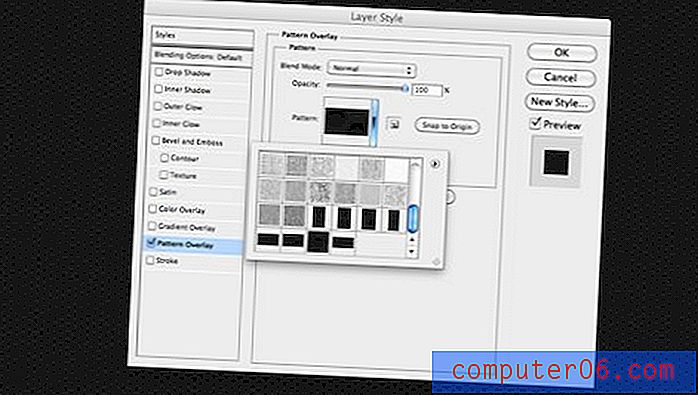
Nadat je het patroonbestand hebt gedownload, sleep je het eenvoudig naar Photoshop om het automatisch te installeren. Maak vervolgens een nieuw RGB-document van ongeveer 1200 x 1300 pixels. Vul de achtergrondlaag met wit en voeg een laagstijl Patroonoverlay toe. Vanaf hier kunt u eenvoudig het gewenste patroon selecteren en de maat naar wens aanpassen. Zorg ervoor dat u het document op 100% bekijkt, zodat u het patroon correct kunt aanpassen.

Het logo
Ik nam de vrijheid om het logo een beetje bij te werken (de ontwerper heeft waarschijnlijk niet de vrijheid om dit te doen). Het is absoluut niet geweldig en kan meer werk gebruiken, maar het past een beetje beter bij het mannelijke thema.

Ik gebruikte het bestaande moersleutelpictogram en combineerde het gewoon met een mannelijker lettertype. Ik heb ook een tekstreek met een verloop toegevoegd om wat visuele interesse toe te voegen. Veel mensen realiseren zich niet dat je de Photoshop-lijn kunt wijzigen in een verloop in plaats van een effen kleur, deze optie vind je onder aan het lijnvenster.

De vier dozen
Vervolgens wil ik de vier onderstaande vakken adresseren.

Een van de belangrijkste punten van Joe's e-mail was dat hij een paar ideeën voor lay-out / organisatie wilde. Ik denk dat dit gebied met een beetje jQuery kan worden veranderd in iets veel dynamischer en aantrekkelijker. Met de magie van JavaScript-schuifregelaars kunnen we al deze informatie samenbrengen in één gebied.

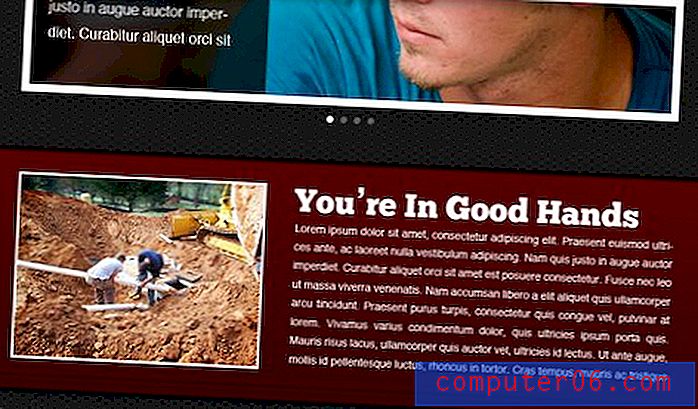
Het is moeilijk om weer te geven in een statische afbeelding, maar in feite zou dit gebied automatisch schakelen tussen vier afbeeldingen die elk van Joe's vier boxen hierboven vertegenwoordigen. Merk op dat we ook veel ruimte hebben gemaakt voor tekstinhoud met het afgeschermde achtergedeelte aan de linkerkant. Er zijn een heleboel gratis jQuery-schuifregelaars online beschikbaar, waarvan er veel inhoudsgebieden hebben zoals deze ingebouwd.
Om de afbeelding beter te laten uitkomen op de achtergrondstructuur, heb ik hem een basis polaroidbehandeling gegeven. Dit omvat een slagschaduw, een lijn die naar binnen is uitgelijnd (dit geeft je harde hoeken in plaats van afgerond) en een lichte binnenschaduw. Voor de foto heb ik net iets van Flickr gepakt omdat ik niet de originele afbeeldingen had waarmee Joe werkte.
De achtergrond opsplitsen
Op het originele ontwerp stond nogal wat tekst. We moeten de wensen van de klant honoreren door deze op te nemen, maar het is onze taak als ontwerpers om de informatie op een aantrekkelijke manier te presenteren. We gaan dit doen door het een beetje op te splitsen, waardoor de inhoud beter beheersbaar wordt.
De gestructureerde achtergrond kan iets te veel zijn over de hele pagina, dus we gaan het een beetje opsplitsen door een horizontale streep toe te voegen. Dit helpt ook om de inhoud visueel te organiseren.

Ik heb hier veel gedaan. Voor de banner gaf ik het een donkerrode kleur, een licht verloop, een dunne zwarte lijn, een subtiele textuur en schaduwen die zowel van boven als van onder komen (klik op de afbeelding om deze op ware grootte te zien). Ik heb ook een andere afbeelding toegevoegd om de tekst nog verder op te delen. Merk op dat het horizontaal uitgelijnd is met de schuif erboven. Hoewel de banner zelf zich helemaal over de pagina uitstrekt, moet de inhoud erin nog steeds voldoen aan de lay-out die we hebben ingesteld.
De rest van de tekst
Ik plaatste het tweede deel van het tekstblok op de achtergrond onder het lintgebied. Het lastige hier is dat de achtergrond dunne tekst vrij moeilijk leesbaar maakt. Doe altijd je best om de bruikbaarheid niet op te offeren in naam van esthetiek.
Om dit probleem op te lossen, heb ik gewoon een heel donkere schaduw op het tekstblok aangebracht. Dit helpt het op te vallen en kan gemakkelijk worden bereikt met CSS, waardoor de tekst volledig selecteerbaar blijft.

In combinatie met het bovenstaande bannergebied zorgt dit voor een veel aantrekkelijker stuk tekst dat de pagina niet overweldigt.

Afronden
Ten slotte gooien we onderaan de pagina een eenvoudige voettekst met contactgegevens en zijn we klaar. Alles wat ik hier deed, was een zwarte doos maken en de dekking een beetje verminderen.

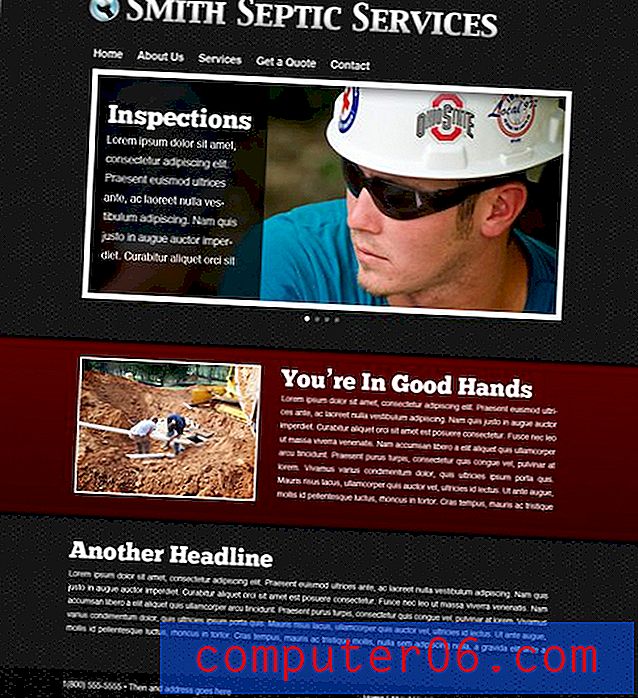
En daarmee is hier ons eindproduct. Klik hier om het op ware grootte te zien.

Zoals je kunt zien, voelt het veel moderner aan dan het origineel. Eerlijk gezegd is de fout die de meeste ontwerpers maken, dat ze te hard hun best doen. Ze proppen een pagina vol met alles wat ze kunnen bedenken om erin te stoppen en eindigen met iets dat druk en moeilijk is om naar te kijken. De huidige trend in professioneel ontwerp is naar eenvoudige, strakke lay-outs met minimale afleiding en nadruk op de inhoud.
Als ontwerpers betekent dit dat we de gemakkelijke weg naar buiten kunnen nemen en alle pluisjes uit onze ontwerpen kunnen verwijderen totdat we die perfecte balans tussen eenvoudig en aantrekkelijk vinden.
Gevolgtrekking
Samenvattend kan het bijwerken van een oud ontwerp vaak inhouden dat u volledig afstand neemt van de vorige lay-out. Raak niet verstrikt in het hetzelfde houden van dingen en het aanbrengen van stapsgewijze veranderingen, soms moet je gewoon helemaal opnieuw beginnen en op zoek gaan naar een nieuw idee.
Als je een project hebt waar je wat hulp bij wilt hebben, bekijk dan zeker ons Design Dilemma-programma. Als we denken dat uw probleem iets is waar veel ontwerpers zich mee kunnen identificeren, zullen we er een volledig artikel van maken zoals dit.