Illustrator-typografie: het uiterlijk-palet gebruiken
Adobe Illustrator is een fantastische app voor het maken van complexe vector typografische arrangementen. De applicatie is echter zo groot en gecompliceerd dat het jaren kan duren om erachter te komen hoe je een aantal van de coole effecten die je elders hebt gezien, opnieuw kunt creëren zonder ingewikkelde oplossingen te bedenken.
Vandaag zullen we een deel van het mysterie van het werken met slagen en vullingen verwijderen door in het uiterlijkpalet te duiken om niet alleen te zien hoe het werkt, maar ook hoe de items erin te manipuleren om echt coole effecten te creëren.
Ontdek ontwerpbronnen
Uiterlijk palet 101
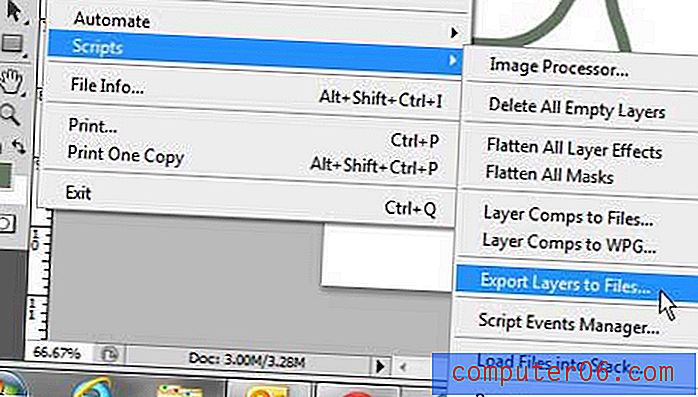
Open om te beginnen Illustrator en selecteer Venster> Uiterlijk in de menubalk. Dit zou je uiterlijk-palet moeten activeren. Dit kleine palet wordt vaak genegeerd, maar is in feite een van de belangrijkste kenmerken die Illustrator zo'n krachtig hulpmiddel maken voor het maken en bewerken van vectorillustraties.
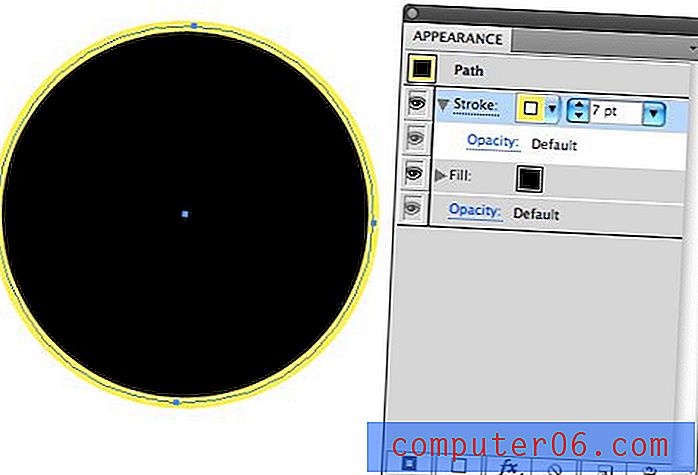
We zullen ons vandaag concentreren op typografie, maar het is belangrijk op te merken dat het Uiterlijk-palet werkt voor zowat alles wat je in Illustrator maakt, niet alleen voor typen. De principes die in dit artikel worden beschreven, kunnen ook gemakkelijk op vormen worden toegepast (hoewel er enkele verschillen zijn). Laten we eigenlijk beginnen met een basisvorm om te zien hoe het palet werkt. Pak je Ellips-tool, teken een cirkel en bekijk met de geselecteerde cirkel je uiterlijkpalet.

Zoals u kunt zien, is het palet zonder enige inspanning al gevuld met inhoud. Het itemtype staat bovenaan (pad) en het item bevat standaard drie kenmerken: Lijn, Vulling en Dekking. Merk op dat we nog geen beroerte hebben toegepast, maar er verschijnt er toch een. Omdat de lijn al aanwezig is, kunnen we de instellingen hier in het uiterlijk-palet gemakkelijk manipuleren. Hieronder heb ik de lijn een kleur gegeven en de breedte ingesteld op 7 punten.

Elk item dat u in het uiterlijkpalet ziet, is een apart stukje van de puzzel waaruit uw vorm of type object bestaat. Deze stukken werken net als lagen in het lagenpalet en kunnen onafhankelijk worden gerangschikt en gemanipuleerd. Een lijn kan bijvoorbeeld onder of bovenop een vulling worden geplaatst. Let ook op de knoppen onderaan het palet en hoe vergelijkbaar ze zijn met die in het lagenpalet.
Tekstweergave
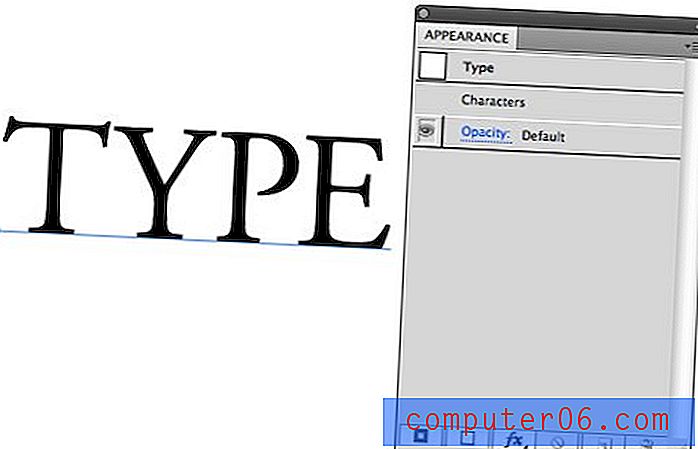
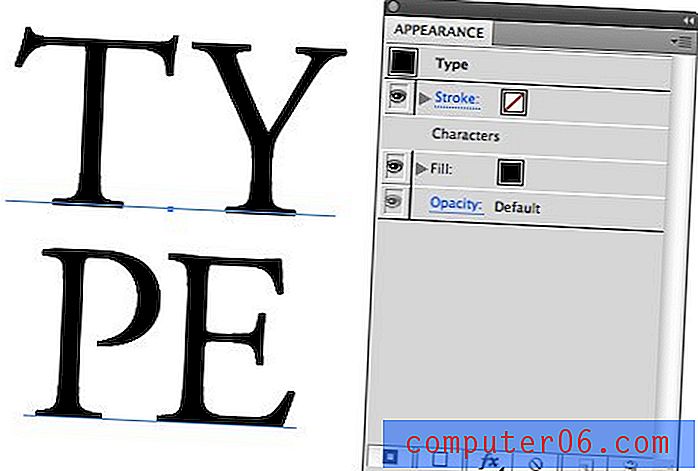
Nu je de essentie hebt van hoe het uiterlijk-palet werkt, pak je je tekstgereedschap en maak je wat tekst. Je zult merken dat het gedrag van het uiterlijk-palet hier een beetje anders is. Het laat zien dat we een "type" object hebben geselecteerd, maar de vulling en lijn zijn nergens te zien ondanks het feit dat de tekst duidelijk een vulling heeft.

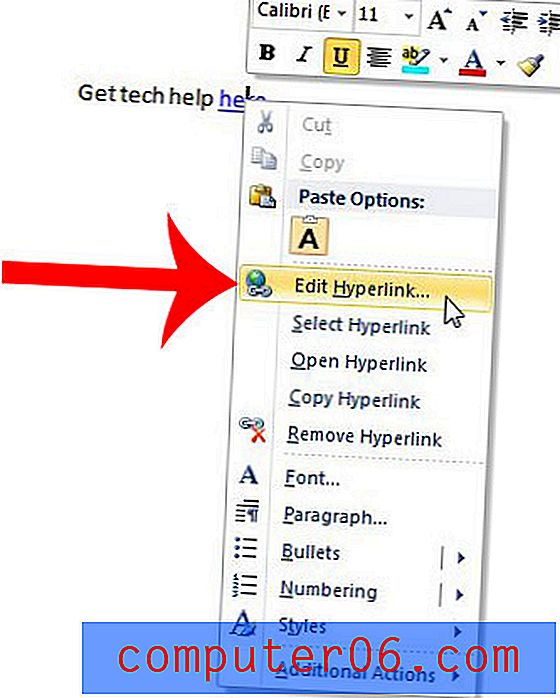
Dit komt omdat uw selectie ingewikkelder is dan het lijkt. In plaats van één tekstobject heeft u momenteel meerdere letters geselecteerd, die elk hun eigen attributen kunnen hebben. U kunt zien hoe dit verandert wanneer u specifieke letters selecteert in plaats van het hele object. Nu worden de lijn en de vulling duidelijk.

Hierdoor kunt u eenvoudig een verscheidenheid aan technieken uitvoeren, zoals het geven van verschillende slagen, vullingen en effecten aan specifieke letters, ook al maken ze deel uit van een samenhangende eenheid.
Meerdere slagen toevoegen
Maak nu de selectie van de specifieke tekens in uw tekstreeks ongedaan en ga terug naar het klikken op het tekstobject als geheel met het gereedschap Selectie. Ondanks het feit dat er momenteel geen vullingen of streken zijn toegepast op het object als geheel, is dit in feite hoe we verder gaan met het object. Omdat we al onze letters hetzelfde maken, is het op deze manier veel efficiënter dan het toevoegen aan elke letter.
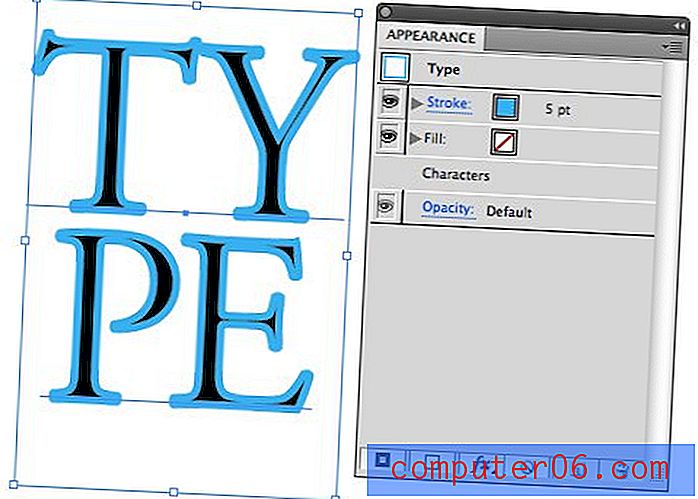
Terwijl het hele object nog steeds is geselecteerd, klikt u op de eerste knop in de strook onder aan het Uiterlijk-palet om een nieuwe lijn toe te voegen. U bent waarschijnlijk gewend om streken toe te voegen met een andere methode, maar dit is de beste manier om ervoor te zorgen dat u volledige controle heeft over het uiterlijk van de streek.
Merk op dat dit de lijn bovenaan de lijst plaatste, boven de vulling en tekens. Dit is prima voor sommige toepassingen, maar het kan rommelig maken als je de breedte van de streek vergroot. Zie je hoe de streek de letters op een nogal lelijke manier bedekt?

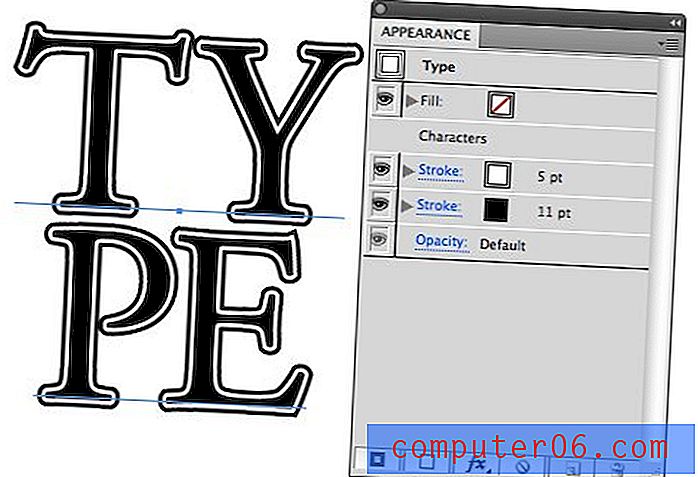
Om dit op te lossen, laat u de stoke helemaal onderaan de stapel vallen. Het maakt niet uit hoe dik je de streek maakt, het zal geen inbreuk maken op de ruimte die door de tekst wordt ingenomen.

Een van de beste voordelen van het toepassen van streken met het uiterlijk-palet is dat u er meer dan één op één object kunt maken. Klik op dezelfde knop voor het maken van een lijn of kopieer zelfs de huidige lijn en maak de onderste lijn dikker dan de bovenste lijn. Maak nu de onderste lijn zwart en de bovenste lijn wit. Bekijk de coole dubbele omtrek die het resultaat is.

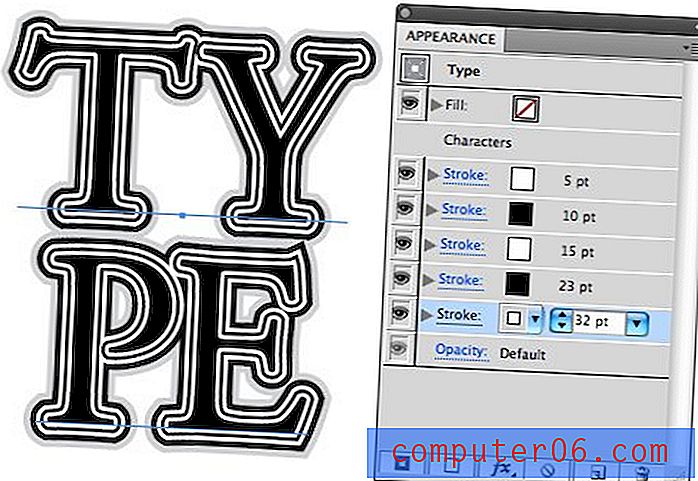
Als je zo geneigd was, zou je echt gek kunnen worden met deze techniek en een aantal complexe contourbehandelingen maken met zoveel slagen als je wilt.

Een aantrekkelijkere, real-world applicatie is te zien in de onderstaande afbeelding. Kijk goed naar het woord "Viking" en merk op hoeveel afzonderlijke slagen zijn toegepast, elk met verschillende breedtes en kleuren.

Werken met vullingen en effecten
Meerdere streken toevoegen heeft duidelijke voordelen, maar het werken met meerdere fills lijkt misschien een beetje verwarrend. Waarom zou je vullingen stapelen en wauw zou je ze zelfs zien als ze elkaar gewoon overlappen? Het antwoord ligt in het compenseren van de vullingen in verschillende richtingen, zodat ze elkaar niet volledig bedekken. De vraag wordt dan hoe je een vulling of een streek kunt compenseren. Dit was iets waar ik veel mee worstelde toen ik een beginner was, want hoewel ik wist dat het kon, is de techniek niet voor de hand liggend en kan het behoorlijk frustrerend zijn om erachter te komen.
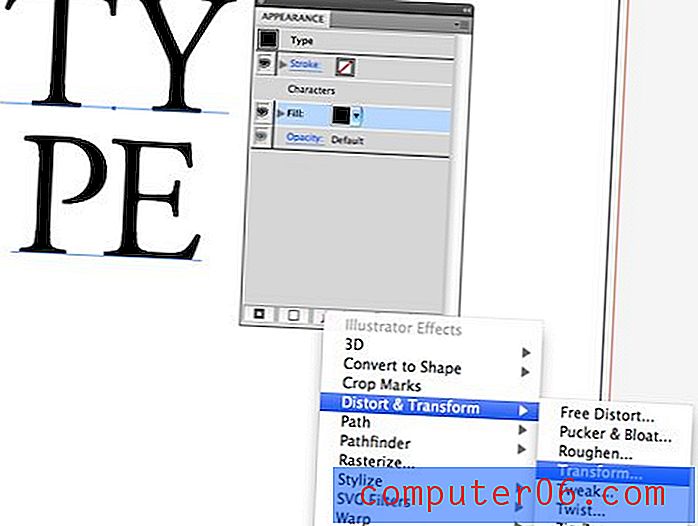
Om een of andere gekke reden staat Illustrator je niet toe om gewoon een specifieke vulling of streek te selecteren en rond te duwen. In plaats daarvan moet je hiervoor het effectenpalet doorlopen. Om aan de slag te gaan, drukt u op de tweede knop onder aan het weergavepalet om een nieuwe vulling te maken en sleept u deze naar de onderkant van de stapel zoals we eerder deden.

Klik nu met de geselecteerde vulling op de knop Effecten en ga naar Vervormen en transformeren> Transformeren. Zorg ervoor dat u ook rondkijkt bij alle andere effecten. Er zit hier een heleboel geweldige dingen in, zoals vervaging en ruwheid die echt veel variatie kunnen toevoegen aan uw tekstbehandelingen.

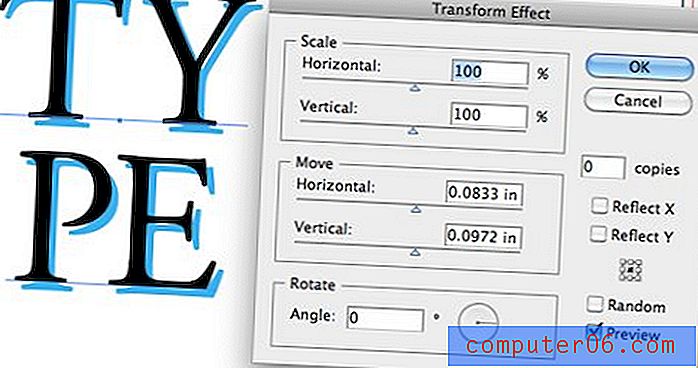
Nu, met het vak Voorbeeld aangevinkt, begint u de verplaatsingsregelaars onderaan te tweaken. Zoals je kunt zien, is het resultaat een soort op maat gemaakte schaduw. Mogelijk moet u de kleur van de vulling wijzigen om het effect te zien.

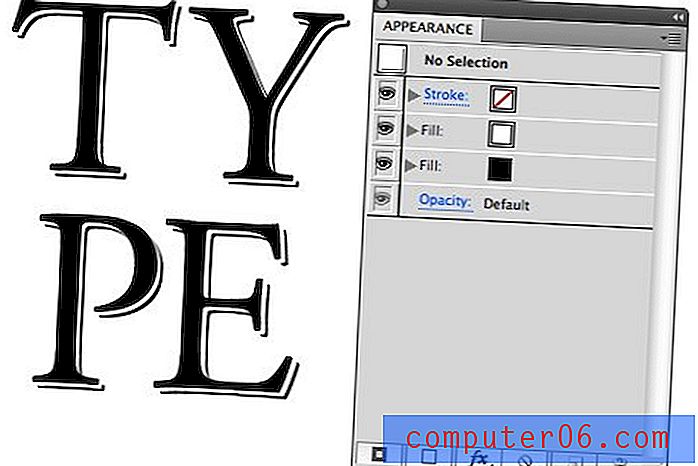
Door dit effect te stapelen, krijgt u een mooie schuine kant die een populair effect weerspiegelt dat op veel websites te zien is, met een vintage, gegraveerde look voor het type.

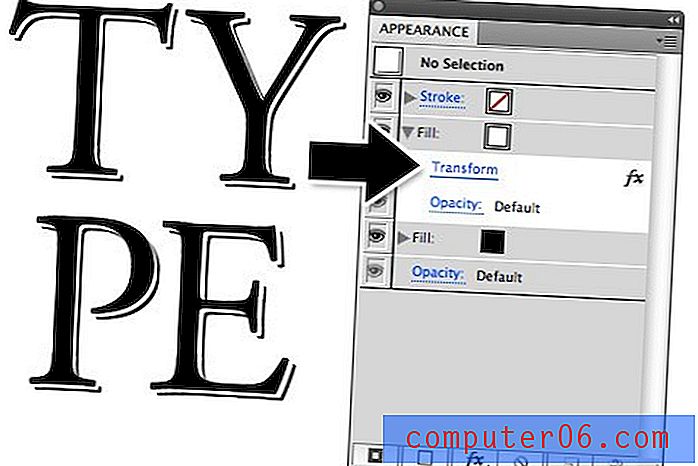
Het is belangrijk op te merken dat als u terug wilt gaan en de offset van de vulling wilt wijzigen (en dat zult u doen), u dit niet doet door terug te keren naar de effectknop. Dit voegt nog een transformatie toe bovenop de transformatie die je al hebt. Vouw in plaats daarvan de vulling uit die u wilt aanpassen en klik op de tekst Transformeren. Hierdoor wordt het Transform-venster geopend dat we hierboven hebben gezien en kunt u de instellingen wijzigen die u al hebt toegepast.

Bekijk deze technieken aan het werk in een ander briefhoofdvoorbeeld hieronder. Deze jongens maken voortdurend een aantal echt prachtige lettertypen en typebehandelingen die me versteld doen staan.

Vulling versus beroerte
Je vraagt je misschien af waarom we dat laatste effect hebben uitgevoerd met meerdere vullingen in plaats van slagen. De waarheid is dat je het met beide kunt doen. Het is echter veel gemakkelijker om met vullingen te werken bij het gebruik van offsets, omdat u met een aantal rare, ongewenste resultaten kunt eindigen. Bekijk ter illustratie de volgende afbeelding:

Merk op hoe de vulling een mooi, schoon schaduweffect heeft terwijl de lijn binnenin eigenlijk leeg is. Als dit is waar je voor gaat, gebruik dan zeker een beroerte, zo niet, dan moet je de dikte van die beroerte echt vergroten om het te laten werken. Uiteindelijk is het veel eenvoudiger om gewoon een vulling te gebruiken.
Gevolgtrekking
Ik hoop dat deze tutorial je een paar dingen heeft geleerd over het gebruik van het Uiterlijk-palet om een aantal interessante typografische effecten te bereiken. Het kan in het begin een ontmoedigende tool zijn om mee te werken, maar ik beloof je dat je het binnen enkele minuten zult oppikken als je dit artikel nauwkeurig volgt en een beetje speelt met je eigen experimenten.
Nu is het tijd om mij een paar dingen te leren. Laat hieronder een reactie achter en vertel ons over uw favoriete trucs en tips voor het palet Uiterlijk. Zorg ervoor dat je een link naar een voorbeeld van de truc achterlaat als je een afbeelding hebt om ons te laten zien!