Interessante trends in UI-ontwerp
Ik ben altijd op zoek naar nieuwe designtrends. Ik vind het fascinerend hoe bepaalde ideeën door zoveel ontwerpers worden opgepikt en op talloze verschillende manieren worden geïmplementeerd.
Vandaag gaan we specifiek de wereld van het ontwerp van de gebruikersinterface verkennen en kijken of we momenteel populaire trends kunnen ontdekken. Bijna meer dan welk ander ontwerpgebied dan ook, interfaces zijn extreem onderhevig aan de steeds veranderende grillen van ontwerpers en als je niet op de hoogte bent, zou je merken dat je een gebruikersinterface maakt die verouderd aanvoelt. Lees verder om te zien wat er trending is!
Ontdek ontwerpbronnen
Zijn trends goed of slecht?
Mensen lezen trendsberichten meestal op twee manieren: als een lijst met voorbeelden van dingen die u kunt proberen of als een lijst met te vermijden clichés. Wat is de juiste weg? Als iets een trend is, betekent dat dan dat het goed of slecht is?
Mijn antwoord is dat trends over het algemeen vrij neutraal zijn. Ze zijn niet per se intrinsiek goed of slecht, ze vertegenwoordigen gewoon wat veel mensen op dit moment cool vinden. Dat gezegd hebbende, trends bereiken vaak het punt waarop ze zo vaak worden gebruikt dat ze een slechte smaak in je mond achterlaten.
Om deze reden raad ik altijd aan dat elke ontwerper constant rondkijkt en let op wat momenteel populair is in design. Als u bekend bent met deze constructies, wordt het gemakkelijker om uw werk te doen, of u nu bij de massa wilt passen of iets heel unieks wilt doen (u moet weten wat niet uniek is om iets te maken dat wel is).
Laten we met die gedachte eens naar die trends kijken!
iOS heeft alles geïnspireerd
Het is moeilijk om te zeggen dat het iOS-platform van Apple een bepaalde esthetiek bezit, maar over het algemeen hebben de hardwerkende ontwikkelaars achter de geweldige iPhone- en iPad-apps die we allemaal kennen en waarderen een vrij specifieke visuele stijl ontwikkeld, misschien geleid door Apple of misschien Apple volgt de jongens van derden.
Hoe dan ook, van heroverwogen breedbeeldlay-outs met meerdere kolommen tot wat sommigen als een overdreven skeuomorfe esthetiek hebben beschouwd, u kunt typisch een iOS-interface identificeren wanneer u er een ziet. Zo was het tenminste. Met Lion en de aankomende Mountain Lion heeft Apple vergelijkbare visuele ideeën geïntegreerd in OS X, en zij zijn zeker niet de enigen die op het idee springen om deze stijl naar het UI-ontwerp van de desktop te brengen.

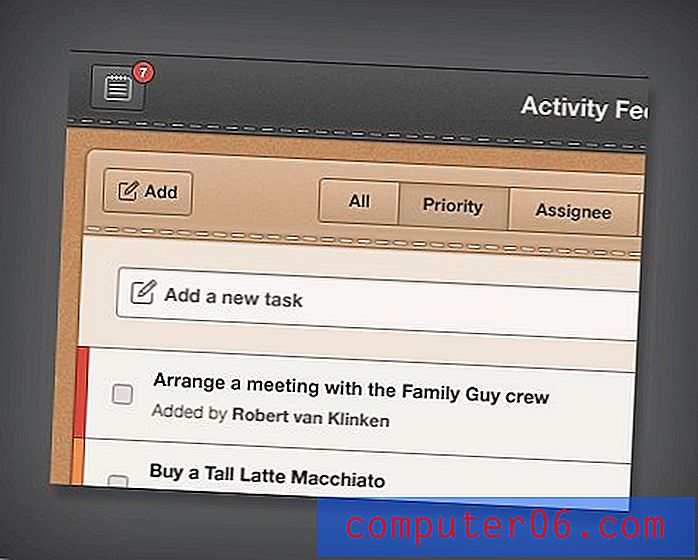
De prachtige Dribbble-opname van Robert van Klinken hierboven is een perfect voorbeeld. Gezien het ontwerp van de knoppen en het gebruik van stiksels, zou ik zweren dat dit een iPad-app was. Het is echter eigenlijk een ontwerp voor een webgebaseerde productiviteitsapp voor desktopcomputers.
Zelfs als we een stap terug doen van de faux-realisme-stijl, zijn er tal van andere voorbeelden van door Apple geïnspireerde gebruikersinterfaces voor webapplicaties. De onderstaande opname van Pontus Johansson is vergelijkbaar met de steeds subtielere gradiënten in Finder-vensters en app-chromes van OS X.

Houten achtergronden
Deze is zeker niet nieuw, Garage Band demonstreerde eeuwen geleden een soort houten textuur en ik weet zeker dat er daarvoor nog veel andere voorbeelden zijn. Deze trend is echter zeker op het hoogtepunt van zijn populariteit. Sterker nog, 2012 komt waarschijnlijk het dichtst in de buurt van de overmatig gebruikte glossy web 2.0-look van een paar jaar geleden.

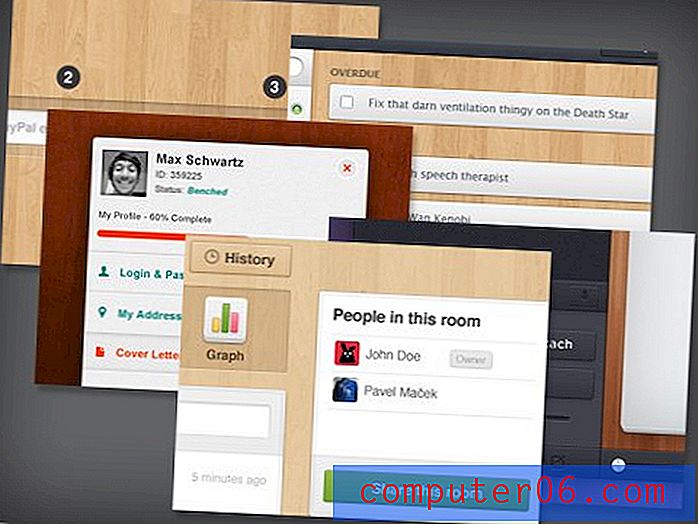
Ontwerpers: Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering en Max Schwartz.
Het lange en korte ervan: hout is momenteel de UI-textuur van keuze (hoewel linnen / canvas-texturen ook extreem populair zijn). Je ziet het in iOS-apps, Mac-apps, web-apps, Android-apps; overal. Een van de dingen die deze neiging voeden, is de wijdverbreide beschikbaarheid van werkelijk fantastische en gratis texturen.
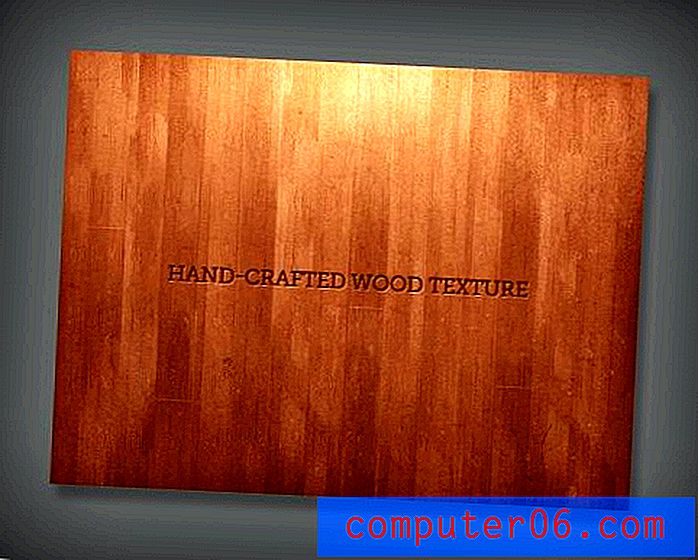
Veel hiervan begon met een Matthew Skiles-opname die in juli 2010 naar Dribbble werd geüpload. Het was mooi, gedetailleerd en gratis te gebruiken in elk project zonder naamsvermelding.

Het resultaat was dat nogal wat apps dit oppikten voor hun interfaces, wat ertoe leidde dat anderen vergelijkbare gratis texturen uitbrachten en die werden opgepikt door interfaceontwerpers, en de cyclus gaat twee jaar later nog steeds door! Denk ik dat deze trend te veel wordt gebruikt? Zeker weten. Ben ik zelf aan boord gesprongen? Natuurlijk!
Retro interfaces
Alle trends die we tot nu toe hebben aangegeven, lijken het 'realisme'-perspectief te nemen om software-interfaces aan te laten voelen als fysieke interfaces in de echte wereld. Binnen deze neiging zijn er ook verschillende subniches, waarvan de meest kwijlen over het algemeen retro zijn.

Ontwerpers: Callum Chapman, Mike | Creative Mints, Gökhan Kurt en Gianluca Divisi
Ontwerpers zijn dol op het opnieuw opbouwen van de apparaten uit de afgelopen decennia met behulp van pixels. Er zijn zeker ups en downs binnen dit gebied van de gebruikersinterface. Sommige interfaces voelen zich gehaast en onhandig, waarbij het retro-aspect meer een vervelende belemmering is dan iets dat de ervaring daadwerkelijk bevordert.
Dat gezegd hebbende, sommige retro-interfaces zijn ronduit heerlijk om te gebruiken. Hier is de retro-component het belangrijkste aspect van het plezierige karakter van de applicatie. In de Mac-app 'Instant' sleep je bijvoorbeeld je foto's naar een oude Polaroid-camera, die de foto vervolgens uitspuugt terwijl je wacht tot deze zich 'ontwikkelt', net als vroeger. Het is niet ideaal voor normale fotoverwerking, maar voor het maken van retro Polaroid-opnamen is het superleuk.

Kennisgevingsvakken
Ik ben altijd gefascineerd als een basisvorm plotseling van de grond komt en populair wordt. In een bericht van vorig jaar hebben we gekeken hoe lintvormen het web overnamen. Tegenwoordig zie ik tonnen en tonnen van deze vorm, die ik een meldingsvak zal noemen bij gebrek aan een betere term.

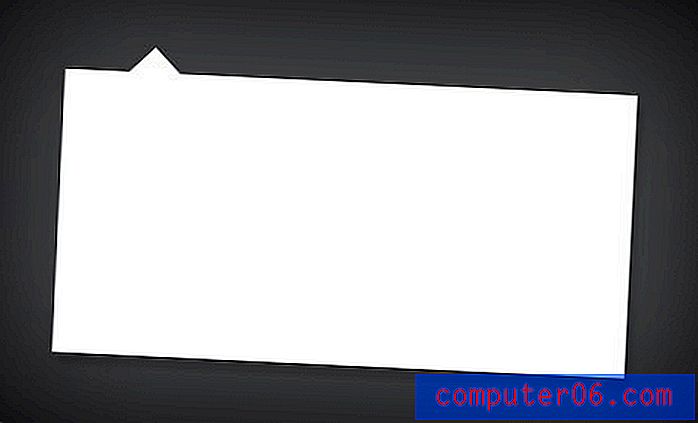
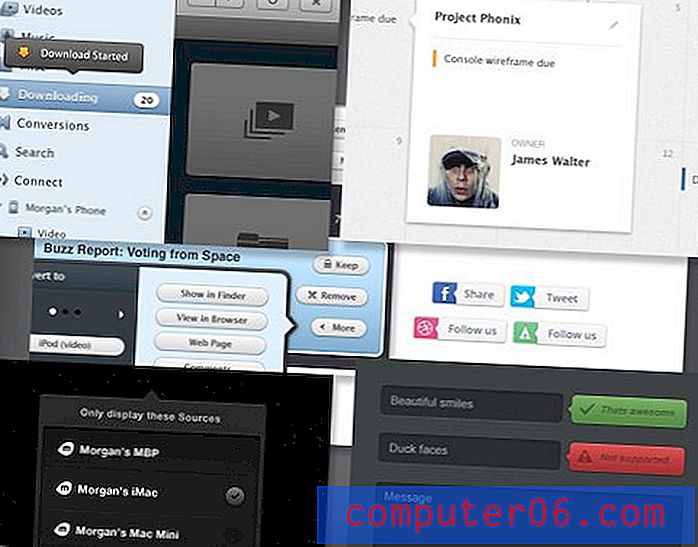
Zoals je kunt zien, is het eigenlijk gewoon een doos met een driehoek die eruit springt. De driehoek helpt de inhoud van de doos te binden aan een vorm, knop of ander stuk inhoud en kan zich aan elke rand van de doos bevinden. Geloof je niet dat deze vorm ineens super populair is? Hier zijn een paar voorbeelden die ik in ongeveer twee minuten zoeken heb gevonden.

Ontwerpers: Morgan Allan Knutson, Jason Wu, Justalab en Mikael Eidenberg
Ik kan het nu niet lijken te vinden, maar onlangs zag ik zelfs een kleine webapp waarmee gebruikers deze vorm in pure HTML en CSS kunnen aanpassen en genereren. Het is grappig hoe kleine dingen als deze aanslaan en plotseling zie je ze overal.
Update: de bovengenoemde site is CSSArrowPlease. Dank aan commentator Jack voor het erop wijzen!
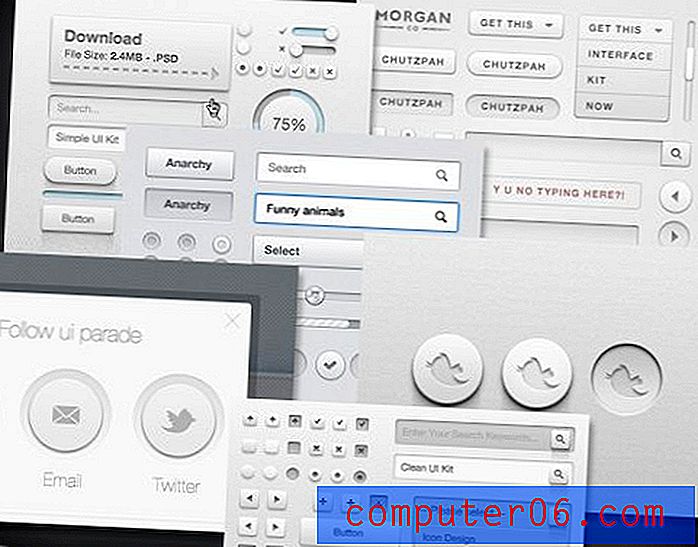
Sneeuwwitje UI
De 'minimale' beweging is springlevend in de UI-wereld, met veel ontwerpers die de route volgen om bijna volledig kleurloos te gaan en in plaats daarvan te kiezen voor een volledig lichtgrijs of wit kleurenschema.

Ontwerpers: Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norm
Zoals u in de bovenstaande voorbeelden kunt zien, zijn knoppen en formulierelementen het belangrijkste gebied voor deze trend. Subtiele kleurovergangen, contouren van enkele pixels en schaduwen die vaak in elkaar steken, bepalen de esthetiek. Het resultaat is een zeer lichte, luchtige ervaring die redelijk formeel aanvoelt.
Het is ook interessant om op te merken dat de UI-kits steeds populairder worden. Ik weet niet zeker wie de eerste persoon was die een heleboel UI-elementen in een gratis download gooide, maar het idee is zeker aangeslagen en blijft een favoriet van freebie-vinders overal.
Welke trends heb je gezien in UI Design?
Deze verzameling is een volkomen willekeurige verspreiding van ideeën die ik de laatste tijd veel heb gezien. Ik weet zeker dat ik een heleboel andere populaire trends heb gemist waar UI-ontwerpers op springen en ik zou graag je feedback willen horen.
Welke soorten ontwerpen heb je de laatste tijd veel gezien? Vindt u ook dat het minimalisme van een paar jaar geleden (bijv. Google) heeft geleid tot een dramatische reactie van realistische interfaces zoals die afkomstig zijn uit het Apple iOS / OS X-kamp? Laat een reactie achter en laat het ons weten!