Photoshop-mengmodi: tips en trucs voor beginners
De overvloeimodi van Photoshop zijn voor veel ontwerpers een bron van constante verwarring. Er zijn niet echt enige ingebouwde voorbeelden die u kunt zien en de namen van de overvloeimodi zijn niet in de buurt van intuïtieve suggesties over wat het effect daadwerkelijk doet met het uiterlijk van uw document.
Vandaag helpen we een klein deel van het mysterie weg te nemen door te bespreken hoe een paar belangrijke overvloeimodi werken, naast enkele tips om ze effectief te gebruiken.
Ontdek ontwerpbronnen
Vermenigvuldigen: een goede plek om te beginnen
We beginnen onze discussie met de typische overvloeimodus: vermenigvuldigen. Als u slechts één overvloeimodus leert, moet u deze vermenigvuldigen.
De beste manier om te leren wat er in Photoshop is, is door naar het Help-menu te kijken. Vanaf hier vinden we deze beschrijving van de Multiply-mengmodus:
“Kijkt naar de kleurinformatie in elk kanaal en vermenigvuldigt de basiskleur met de overvloeikleur. De resulterende kleur is altijd een donkerdere kleur. Elke kleur vermenigvuldigen met zwart levert zwart op. Door elke kleur met wit te vermenigvuldigen, blijft de kleur ongewijzigd. Als u met een andere kleur dan zwart of wit schildert, produceren opeenvolgende streken met een tekengereedschap steeds donkerdere kleuren. Het effect is vergelijkbaar met tekenen op de afbeelding met meerdere markeerstiften. ”
Dit helpt een beetje, maar nu vragen we ons af hoe we kleuren in ons hoofd kunnen vermenigvuldigen! Om dit iets minder abstract te maken, laten we het in de praktijk bekijken met een paar handige voorbeelden.
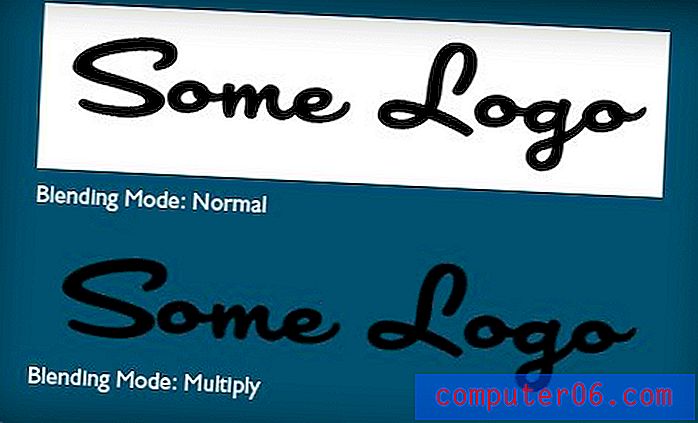
Een van de vele manieren waarop u Multiply kunt gebruiken, is door het wit van een afbeelding te verwijderen. Beschouw het volgende voorbeeld:

Hierboven zie je twee identieke lagen op een gekleurde achtergrond. Beiden hebben een witte achtergrond en een eenvoudig zwart logo. De overvloeimodus van de bovenste versie is ingesteld op Normaal en de onderste op Vermenigvuldigen. Magisch verdwijnt de witte achtergrond! We hoefden geen selectie te maken of iets anders speciaals, de enige stap is het wijzigen van de overvloeimodus.
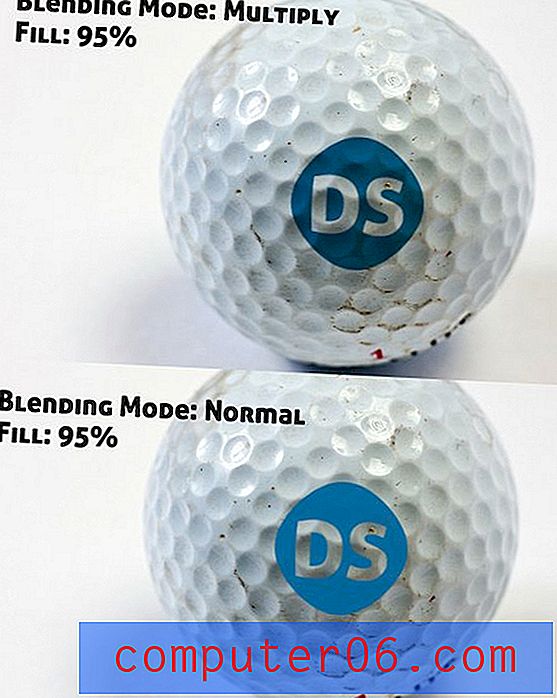
Iets anders waar Multiply geweldig voor is, is het met een zekere mate van geloofwaardigheid invoegen van Photoshop-afbeeldingen in een fotografische scène. Stel dat u een afbeelding heeft die u op een golfbal probeert te plakken. Je zou gewoon de dekking van de laag kunnen verlagen, maar het zal niet goed overgaan in de achtergrond.

Merk op dat de versie die is ingesteld om te vermenigvuldigen, er veel beter uitziet alsof hij daadwerkelijk op de bal is gedrukt. De illusie is niet compleet en kan zeker een bump-kaart gebruiken, maar het is een solide start.
Dingen om in gedachten te houden
Ik merk dat ik Multiply meestal gebruik wanneer ik met zeer eenvoudige afbeeldingen en veel effen kleuren werk. Het ding om in gedachten te houden is dat elk wit op de vermenigvuldigde laag volledig zal verdwijnen. Om deze reden is het een geweldig hulpmiddel om witte pixels in een laag te vervangen door een lichtgekleurde achtergrond in een andere laag.
Scherm: het tegenovergestelde van vermenigvuldigen
Een andere uiterst nuttige overvloeimodus is Scherm. Hier is de beschrijving van Adobe:
“Kijkt naar de kleurinformatie van elk kanaal en vermenigvuldigt de inverse van de overvloei- en basiskleuren. De resulterende kleur is altijd een lichtere kleur. Screening met zwart laat de kleur onveranderd. Screening met wit levert wit op. Het effect is vergelijkbaar met het projecteren van meerdere fotografische dia's op elkaar. '
Ik beschouw Screen graag als het tegenovergestelde van Multiply. Dus waar Multiply altijd een donkerdere kleur produceert, produceert Screen altijd een lichtere kleur. Waar Multiply witte pixels laat verdwijnen, laat Screen zwarte pixels verdwijnen.
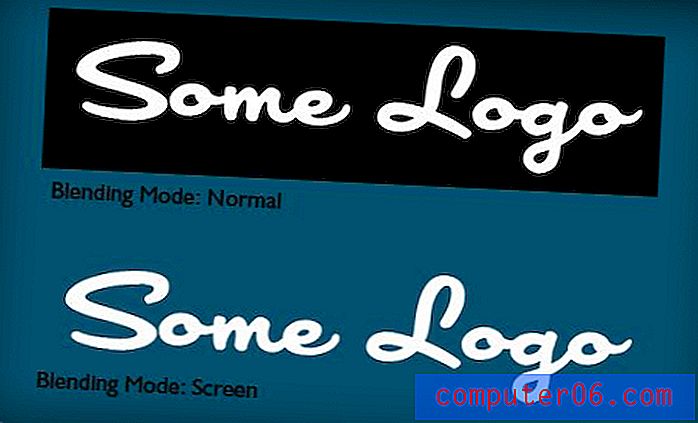
Om dit in actie te zien, gebruiken we een licht gewijzigde versie van het bovenstaande voorbeeld.

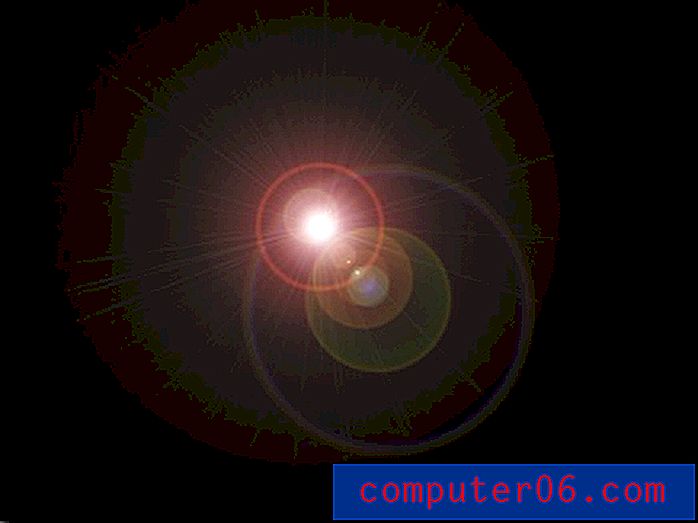
Dus op een meer praktisch niveau, hoe zou je het scherm gebruiken? Overweeg om het scherm een foto te geven wanneer je iets hebt dat je snel van een zwarte achtergrond wilt verwijderen en het maken van een selectie is te vervelend. Een van de meest voorkomende trucs die u online ziet, is bijvoorbeeld om een lensflare op een zwarte laag aan te brengen en die laag vervolgens op Scherm in te stellen.

De reden dat je dit zou doen, is om de lens op zijn laag te laten flitsen. Het Photoshop lens flare filter werkt niet op een lege laag, dus je zit normaal gesproken vast aan het aanbrengen op de fotografische laag, waar het niet kan worden verplaatst. Met deze methode kunt u de lensflare apart houden en de positie, dekking, etc. naar wens aanpassen!

Eén ding om in gedachten te houden, Photoshop lensfakkels zijn een beetje passé en gemakkelijk misbruikt. Waarom zou gras in mijn bovenstaande voorbeeld voldoende licht terugkaatsen naar de camera om een overstraling te veroorzaken? Dat zou het niet, maar nu weet je hoe het scherm werkt, nietwaar?
Mooie Grunge: Color Burn
De bovenstaande voorbeelden zijn leuk, maar je wilt toch iets leukers? Voer Color Burn in: de sleutel tot geweldige grunge-afbeeldingen. Hier is de uitleg van Adobe:
“Kijkt naar de kleurinformatie in elk kanaal en verdonkert de basiskleur om de overvloeikleur weer te geven door het contrast tussen de twee te vergroten. Mengen met wit levert geen verandering op. '
De sleutel hier is dat Color Burn contrast toevoegt . Ik vind dat het uitstekend werkt als ik een vrij lichte achtergrond en donkere tekst of afbeeldingen heb. Laten we als voorbeeld beginnen met de volgende afbeelding:

Het is redelijk grungy door zijn eigen verdienste, maar de tekst en de achtergrond hebben niet echt het gevoel dat ze helemaal zijn geïntegreerd. We verdoezelen veel van die geweldige textuur van de achtergrondfoto.
Om dit op te lossen, hoeven we maar een paar lagen in te stellen op Color Burn. Nu schiet het contrast ineens door het dak en is de textuur zichtbaar. Het resultaat is veel visueel interessanter dan de originele afbeelding.

Vul Vs. Dekking
Er zijn nog veel meer overvloeimodi om naar te kijken en mee te experimenteren, maar ik wil me concentreren op een onderwerp dat ik elders niet zo vaak heb besproken: hoe laagdekking verschilt van laagvulling met betrekking tot overvloeimodi.
Als je het verschil tussen laagdekking en laagvulling in Photoshop Google, krijg je waarschijnlijk een discussie te zien over laageffecten. In dit opzicht zal het verminderen van de dekking van de laag zowel de laag als alle inbegrepen effecten dimmen. Omgekeerd zal het verminderen van de vulling van de laag de laag dimmen zonder het uiterlijk van de effecten te beïnvloeden.
Dus als we wat tekst hebben waarop een slagschaduw is toegepast, zal het verminderen van de dekking zowel de laag als de slagschaduw beïnvloeden, terwijl het verkleinen van de vulling het uiterlijk van de slagschaduw intact laat.

Wat de meeste mensen u echter niet zullen vertellen, is dat laagdekking en opvulling ook in sommige overvloeimodi verschillende resultaten opleveren. Bekijk ter illustratie het onderstaande voorbeeld:

Hier hebben we twee identieke laagopstellingen met dezelfde overvloeimodus. Het enige verschil is dat men Dekking gebruikt om de laag te dimmen en de Vulling van andere gebruikers.
Merk op hoe het verminderen van de vulling van de laag veel meer van de subtiliteiten van de achtergrond opneemt dan het verminderen van de dekking van de laag. Voordat ik dit verschil ontdekte, merkte ik vaak dat ik teleurgesteld was in de resultaten die ik kreeg terwijl ik speelde met overvloeimodi.
Als vuistregel vergelijk ik over het algemeen het verschil tussen laagopvulling en dekking op elk project om te zien welke resultaten ik beter vind (opvulling is bijna altijd de winnaar).
Gevolgtrekking
Samenvattend: als je nog niet bekend bent met overvloeimodi, moet je op zijn minst bekend zijn met Multiply en Screen. Dit zijn praktische werkpaarden en je zult er tal van mogelijke toepassingen voor vinden als je lang genoeg in Photoshop werkt.
Enkele andere leuke overvloeimodi die u kunt uitproberen, zijn Color Burn, Overlay en Color Dodge. Om te zien wat elk doet, maakt u een document met een lichte achtergrond en wat donkere tekst (en een andere met de inverse) en past u vervolgens alle overvloeimodi toe terwijl u de dekking en / of vulling van de laag varieert.
Laat hieronder een reactie achter en laat ons weten welke overvloeimodi u het meest gebruikt en hoe u deze implementeert. Zorg ervoor dat u een link achterlaat naar alle voorbeelden die u heeft!