Verbluffende voorbeelden van witte ruimte ... die helemaal niet wit zijn
Als u denkt aan witruimte in webdesign, zijn voorbeelden als Apple of Google waarschijnlijk de eerste die in u opkomen. Hoewel deze bedrijven uitstekend gebruik maken van witruimte in hun ontwerpen, zijn er tal van andere manieren om de ruimte optimaal te benutten ... zelfs als het niet altijd wit is.!
Witruimte is een belangrijk onderdeel van uw ontwerpplan. Hier gaan we kijken naar het belang van ruimte als ontwerptool en vijf voorbeelden van websites die veel gebruik maken van witruimte (dat is helemaal niet wit).
Witte ruimte 101
Witruimte verwijst naar elk deel van het ontwerp dat onaangetast is gebleven door ontwerpelementen. Dit omvat de ruimte tussen afbeeldingen of afbeeldingen, tussen tekstregels en marges en ruggen. De open ruimte in ontwerpelementen, zoals de "verborgen" pijl in het FedEx-logo, wordt negatieve ruimte genoemd, hoewel het vrij gebruikelijk is geworden om de terminologie uit te wisselen.
Witruimte is belangrijk omdat het een grote rol speelt bij het bijdragen aan de algehele leesbaarheid en organisatie van een ontwerp.
- Maakt tekst gemakkelijker voor gebruikers om te scannen.
- Helpt een natuurlijke groepering van vergelijkbare elementen te creëren.
- Geeft prioriteit aan elementen in het ontwerp, zoals oproepen tot actie, zoeken of navigatie.
- Creëert een gevoel van harmonie en verfijning.
- Brengt evenwicht en visuele hiërarchie tot stand.
- Helpt zware tekstblokken gemakkelijker te verteren (en wordt eerder gelezen)
- Leidt gebruikers op een logische manier door het ontwerp.
Ruimte hoeft niet "wit" te zijn
Er is een mythe over witte ruimte die moet worden ontkracht: witte ruimte hoeft niet wit te zijn.
Witruimte kan een effen kleur zijn, een onscherpe achtergrond of zelfs een beetje beweging. De gemeenschappelijke factor is dat de ruimte precies die ... ruimte is. Het bevat geen ander inhouds- of ontwerpelement. Als de gebruiker er voorbij of er vanaf keek, zou er geen informatie verloren gaan.
De drempel is dat alle witte ruimte eigenlijk wit zou kunnen zijn, maar de ontwerper heeft ervoor gekozen om het visuele op een andere manier te creëren terwijl hij toch de principes van de ruimte gebruikt.
Witruimte kan in elk deel van het ontwerp voorkomen en dient als hulpmiddel om de bruikbaarheid van de bovenkant van de pagina tot de onderkant en op secundaire pagina's te verbeteren. Een goed ontwerppatroon zal consequent witruimte gebruiken om de beelden gemakkelijker te verteren voor gebruikers.
Voorbeeld 1: U + Design

U + Design keert het concept van witte ruimte letterlijk om met veel openheid op een zwart canvas voor tekstelementen. Afbeeldingen leven in een lichtere ruimte, wat een yin en yang-effect creëert, en hoewel geen van de ruimte technisch wit is, is het allemaal witte ruimte.
De ruimte wordt even ver onder de rol gebruikt met veel ruimte voor elementen en een bijna bewegend patroon van ruimte- en ontwerpelementen dat scrollen aanmoedigt.
Als je op zoek bent naar een les in het maken van leesbare tekst, bekijk dan dit ontwerp. Hoewel er meerdere tekststijlen en kleur worden gebruikt, is alles leesbaar en tekstplaatsing en -grootte bieden een goed hiërarchisch kader.
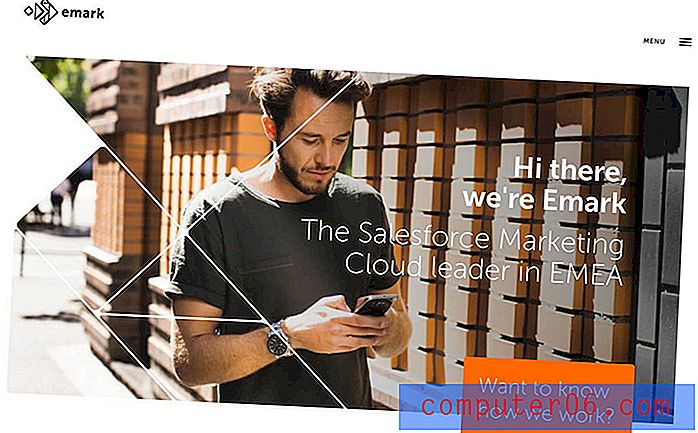
Voorbeeld 2: Emark

Emark gebruikt uitsparingen en geometrische patronen om witruimte te creëren en visuele aandacht te geven aan afbeeldingen en tekst. De ruimte is een mix van wit en kleur met vormen en lijnen die een visuele stroom helpen creëren.
Het ontwerp maakt ook gebruik van kleurblokken tegen een witte achtergrond met veel witruimte. De felle combinatie van kleur en ruimte zorgt voor onderscheidende tekstcontainers die dubbel kunnen worden gebruikt als zeer aanklikbare calls-to-action. Vanwege de gekleurde witte ruimte weten gebruikers dat elk van deze blokken is ontworpen om te klikken.
Het hele ontwerp maakt gebruik van een vergrote witte ruimte rond tekstelementen met veel opvulling en regelafstand om ook de leesbaarheid te verbeteren. (Dit is een van die trends die we waarschijnlijk nog meer zullen zien naarmate concepten voor mobiele tekstspatiëring beginnen te druppelen in nog meer desktopgebaseerde website-ontwerpen.)
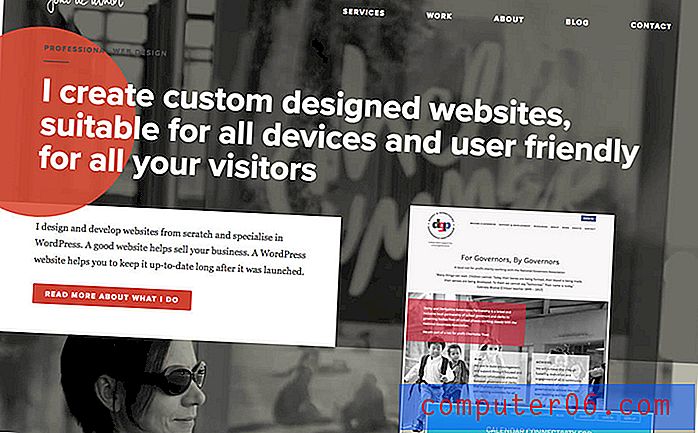
Voorbeeld 3: Joke de Winter

Joke de Winter gebruikt een wazige zwart-witfoto als sjabloon voor witruimte op de achtergrond van zijn website. De look is een modern, gelaagd ontwerp met een uitgesproken gevoel en gemakkelijke vloei.
Onder de schuifbalk wordt nog meer witruimte gebruikt rond tekstelementen met extra grote marges om de nadruk te leggen op specifieke tekstelementen. De witte ruimte in het ontwerp wisselt af tussen wit en grijs en bevat net als het vorige voorbeeld meer ruimte dan we vaak zien tussen regels f tekst.
Door het hele ontwerp heen hebben alle marges een asymmetrische stijl met veel ruimte. De "balans" buiten balans is harmonieus en visueel interessant.
Voorbeeld 4: Astronauten gezocht

De snelle actie van Astronauts Wanted is misschien niet het eerste dat in je opkomt als je aan witte ruimte denkt. Maar het logo, de tekst en de elementen bovenop de video werken op die manier. De belangrijke informatie boven de scroll is gemakkelijk te lezen en te zien ondanks de actie op de achtergrond. Het is gecentreerd met veel ruimte aan beide kanten en helemaal rond. (En het logo gemaakt met negatieve ruimte helpt de aandacht te vestigen op het algehele effect.)
Hetzelfde concept wordt gebruikt onder de schuifbalk met tekstblokken bovenop stilstaande beelden. De ruimte is prachtig vormgegeven en het enige echte witgekleurde element in het ontwerp is de tekst zelf.
Voorbeeld 5: Le Farfalle

Le Farfalle gebruikt een eenvoudige uitsparing in het heldenbeeld zoals een van de vorige voorbeelden, maar het meest indrukwekkende ruimtegebruik verschijnt als je scrolt met grote afwisselende spaties voor afbeeldingen die zijn uitgebalanceerd met extra grote witte spaties met tekst.
Deze stijl maakt het voor gebruikers gemakkelijk om van afbeelding naar tekst en heen en weer door de pagina te bladeren door alle inhoud. Wat een zwaar ontwerp zou kunnen zijn, wordt lichtgewicht en gemakkelijk te lezen.
Daarnaast maakt het ontwerp gebruik van brede marges en opvulling, zodat elk element echt ruimte heeft om zelfstandig te staan. Dit ruimtegebruik creëert een verfijnde esthetiek die past bij de sfeer van het restaurant.
Gevolgtrekking
De afhaalmaaltijd van vandaag - witte ruimte hoeft niet wit te zijn. Laat jezelf niet in die val trappen. Je hebt enkele voorbeelden van manieren om ruimte met kleur en afbeeldingen en video te gebruiken als een plek om je creativiteit een vliegende start te geven.
Nu is het jouw beurt om enkele voorbeelden van witruimte te laten zien. Deel enkele ontwerpen die je hebt gemaakt in de Design Shack-galerij of deel websites die je leuk vindt met mij op Twitter. (Je weet maar nooit ... ze kunnen in een toekomstige post terechtkomen!)