UI-ontwerp: moeten we echt bang zijn voor de Uncanny Valley?
Realisme in UI-ontwerp is momenteel een hot topic. Elke designblog die iets waard is, vertelt Apple openlijk dat ze ver weg zijn in hun suggestie dat iPad-apps de realiteit zouden moeten nabootsen.
Doe met ons mee terwijl we het debat nieuw leven inblazen door enkele van deze ideeën frontaal aan te pakken. We zullen bespreken wanneer realisme effectief is en wanneer het destructief is en hoe u het in uw eigen ontwerpen kunt gebruiken zonder uw interface te verpesten.
De iPad leidt tot een debat
Sinds de release van de iPad is er veel discussie geweest over het gebruik van realisme bij het ontwerpen van gebruikersinterfaces. Apple moedigt ontwerpers aan om hun iPad-apps een visuele metafoor te geven in plaats van ze te laten lijken op de typische digitale kunst die we traditioneel zien in UI-ontwerp.
Om te beginnen vinden wij ontwerpers het niet prettig als mensen ons vertellen hoe we ons werk moeten doen. Verder zijn velen helemaal niet tevreden met de UI-suggesties van Apple of zelfs Apple's eigen interface-keuzes in standaard iPad-apps zoals Notes en Calendar.

Dit heeft geleid tot enkele strenge waarschuwingen van de ontwerpgemeenschap over het gebruik van psuedo-realistische interfaces. Hoewel deze waarschuwingen goed bedoeld, goed beargumenteerd en legitiem zijn, lijkt het debat op dit moment een beetje eenzijdig, dus ik zou graag een nieuw perspectief willen plaatsen om de zaken eerlijk en intelligent te houden.
Op de schouders van reuzen
Het grootste deel van de discussie van vandaag in deze arena zal voortbouwen op drie uitstekende artikelen over dit onderwerp van collega's die ik zeer respecteer:
- Ontwerpen voor iPad: Reality Check door Oliver Reichenstein
- Realisme in UI-ontwerp door Lukas Mathis
De Uncanny Valley
De meest toepasselijke titel voor de strijd waarmee we geconfronteerd worden met realisme in design komt van Francisco Inchaust in zijn artikel van GetFinch.com. Hij merkt op dat Masahiro Mori de term "Uncanny Valley" in de jaren 70 bedacht om te verwijzen naar een punt in de ontwikkeling van robotica waar de machines zo veel op mensen gaan lijken dat we er ontsteld over zijn, of op zijn minst ongemakkelijk worden gemaakt door hun uiterlijk.
Dit idee is perfect van toepassing op trends in UI-ontwerp. Reichenstein heeft een uitstekend voorbeeld in zijn artikel: een screenshot van de afzichtelijk psuedo-realistische interface van Kai's PhotoSoap.

Is trendbashing gewoon een andere trend?
Het is zeker een geval dat we een heropleving van interface-ontwerp in dezelfde geest zien. Nu ontwerpers dit echter beginnen op te pakken en anderen ervoor te bashen, merk ik een aarzeling in de ontwerpgemeenschap om elk soort realisme toe te passen uit angst om gepest te worden. In zekere zin worden Twitter, Dribbble en de blogosfeer een speeltuin en er zijn veel kinderen die zich willen aanpassen en doen wat cool is zonder iemand anders te beledigen.
In plaats van het kind in elkaar te slaan dat besloot het Teenage Mutant Ninja Turtles-t-shirt te dragen, hebben we de neiging om te spotten met ontwerpers die interfaces creëren met allesbehalve effen kleuren en een minimalistische ontwerpstijl.
Het probleem doet zich voor wanneer het aanvallen van trends alleen maar een trend wordt, zonder een goede analyse van wat wel en niet het beste is vanuit het perspectief van een gebruiker. Ontwerpers moeten worden bekritiseerd en trends moeten op de juiste manier worden geïdentificeerd, maar we moeten ervoor zorgen dat we geen vaste regels opstellen in plaats van logica.
Wat is er zo erg aan realisme?
De artikelen die ik hierboven noemde, bevatten een paar populaire UI-ontwerpvoorbeelden die worden gezien als flirten met de Uncanny Valley, wat betekent dat hun realisme de ervaring feitelijk vermindert.
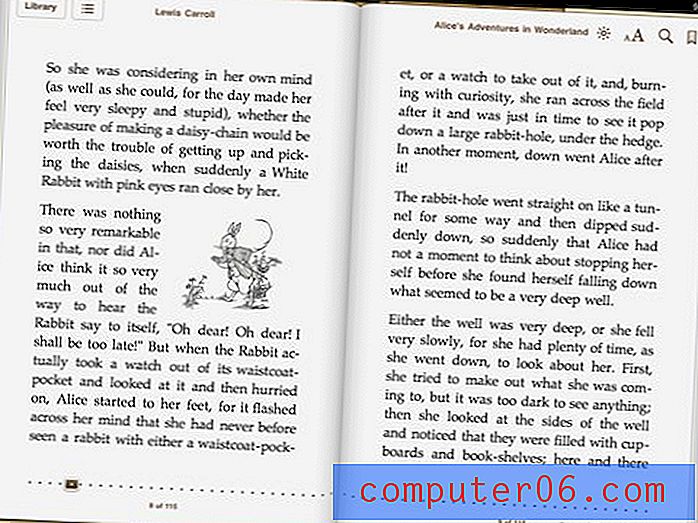
Laten we er een paar bekijken om te zien of we de problemen die zich voordoen echt kunnen aanpakken. De eerste is de iBooks-interface van Apple, hieronder weergegeven.

Nu heb ik weliswaar eerder geschreven over hoe ik een hekel heb aan de leesinterface van iBooks. Ik denk echter dat het probleem hier vergelijken met de Uncanny Valley eigenlijk een verkeerde diagnose is. De interface van het boek is duidelijk nogal "toony" en niet zo realistisch dat het mijn brein ervan wantrouwt. Ik staar niet minutenlang naar die gestapelde pagina's omdat ik denk dat ze zo echt zijn, maar nog steeds op een belangrijke manier afwijken zoals ik doe met de sterk gewijzigde versie van Jeff Bridges in Tron Legacy.
Dus wat is hier eigenlijk het probleem? Het probleem is dat de schattige kleine interface van Apple een complete afleiding is die de beschikbare ruimte erg slecht gebruikt. Die vouw in het midden van de pagina maakt me niet enthousiast over realisme, maar bootst alleen het ergste na van het lezen van een echt boek!
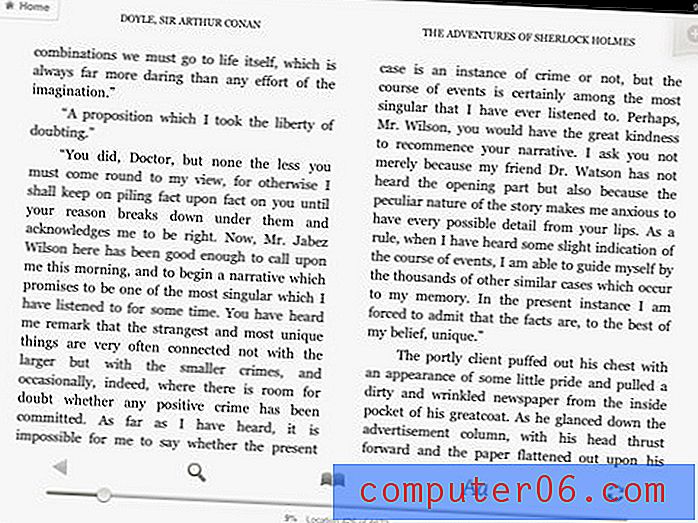
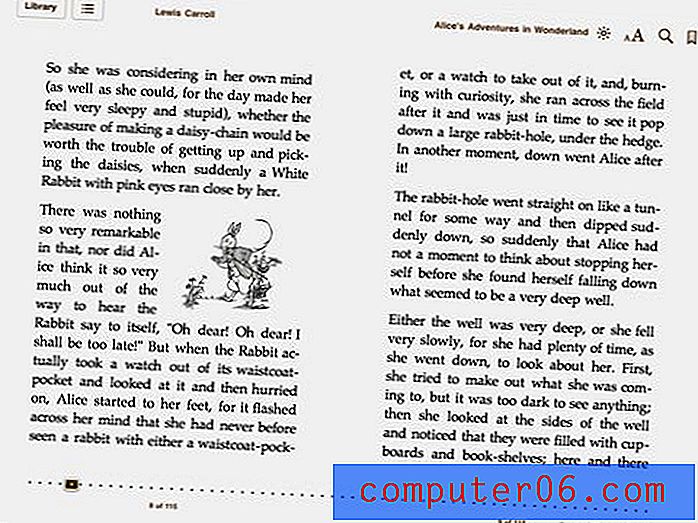
Het realisme in de iBooks-interface staat de focus van de app in de weg: lezen. Omdat ze ruimte maakten voor hun metafoor, heb ik minder ruimte voor mijn leeservaring. Dit wordt duidelijk als we kijken naar de Kindle iPad-interface:

Dit is een verademing vergeleken met iBooks, maar waarom? Is het dat mijn brein eindelijk vrij kan zijn van de kwelling van de Uncanny Valley of dat de interface veel meer ruimte heeft om te ademen en meer ruimte geeft aan wat ik echt wil zien? Ik leg het laatste voor. Let op de schuifregelaar onderaan, die veel lijkt op een echte knop die je heen en weer kunt bewegen. Dit stoort me helemaal niet. Het is zowel aantrekkelijk als, nog belangrijker, uit mijn weg!
Een verhaal over efficiëntie
Ik denk dat het bovenstaande voorbeeld duidelijk illustreert waar goede ontwerpers fout gaan met realisme. Natuurlijk zijn er tal van interfaceontwerpers die in staat zijn om iets te maken dat op zichzelf al lelijk oud is, maar er zijn ook veel extreem getalenteerde ontwerpers die gewoon zo verstrikt raken in het maken van hun realistische interface dat ze de bruikbaarheid vergeten. De zoektocht naar bewondering voor hun Photoshop-vaardigheden zorgt ervoor dat ze het hoofddoel van een interface uit het oog verliezen: de applicatie gebruiksvriendelijk en plezierig maken.
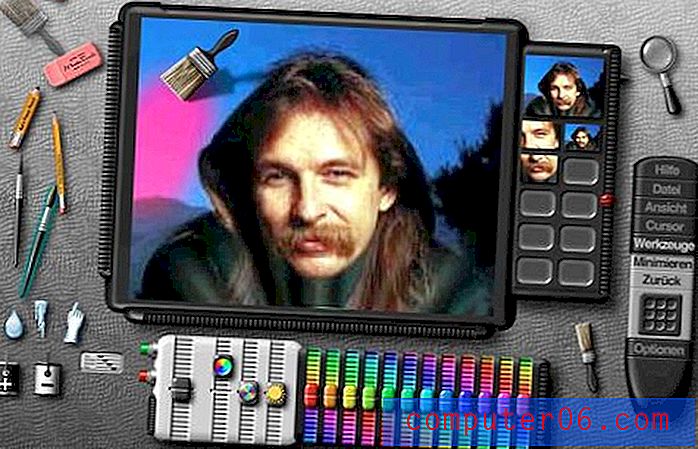
Om dit idee verder te onderzoeken, laten we eens kijken naar een ander voorbeeld dat door Inchauste wordt gebruikt: de oude Cockpit voor Mac-interface, hieronder weergegeven.

Nogmaals, ik vraag me af of het probleem hier echt de poging tot realisme is, of hoe dit de efficiëntie van de interface beïnvloedde. Om eerlijk te zijn, de glazen, rubberen en metalen texturen doen me niet ineenkrimpen. Natuurlijk, ze zijn trendy, maar op een aantoonbaar aantrekkelijke manier.
Wat me echt raakt, is de verwarrende circulaire besturing (die sindsdien is verlaten) en alle lege ruimte eromheen. De knoppen zijn onnodig gepropt in een kleine, rommelige ruimte vanwege een realistische ontwerpmetafoor die wordt uitgevoerd. Zoals we in iBooks zagen, zou het verlaten van deze metafoor een veel logischer en gebruiksvriendelijker gebruik van de ruimte mogelijk maken.
Begin met efficiëntie
Dus hoe brengen we Apple's idee dat realistische interfaces leuk en wenselijk zijn voor gebruikers in evenwicht met het principe dat dit soort interfaces vaak de bruikbaarheid vernietigen?
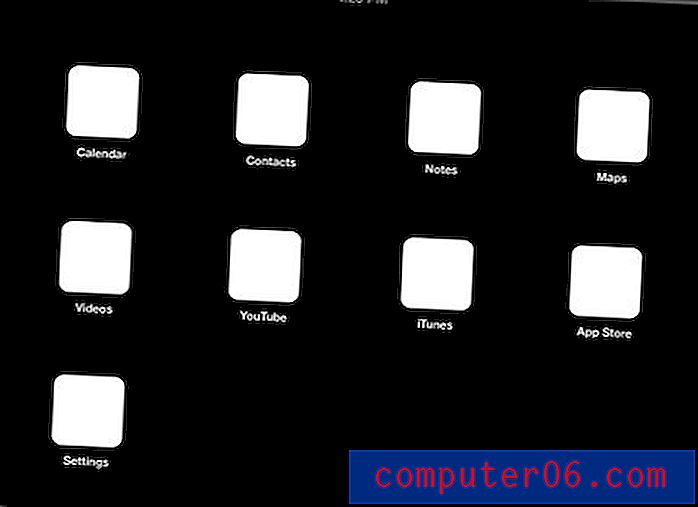
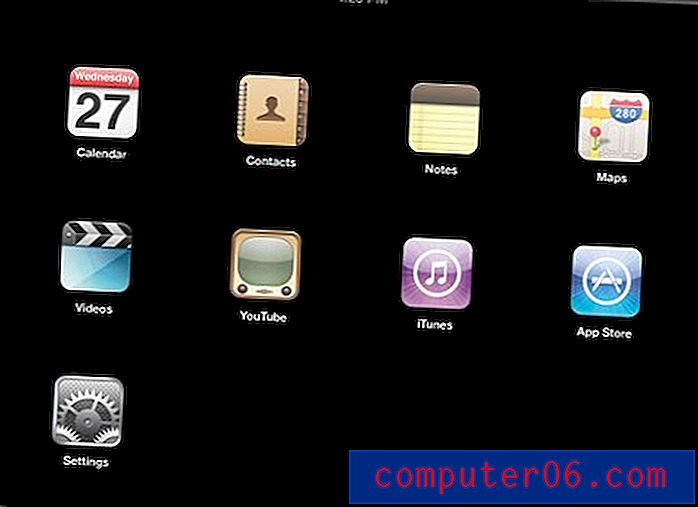
Een passend voorbeeld bestaat direct op het startscherm van de iPad en iPhone. Deze interface begon op de eerste iPhone met het oog op efficiëntie. Het oorspronkelijke kernconcept was gewoon een raster met pictogrammen op een effen zwarte achtergrond. Hieronder zien we de lay-out van het startscherm van de iPad vereenvoudigd om de structuur ervan te benadrukken.

Toegegeven, de rasterlay-out begint zijn effectiviteit te verliezen als je 75 apps hebt (soms zou ik doden voor een lijstweergave), maar voor een handvol goed georganiseerde inhoud werkt het geweldig. Ontwerpers gebruiken voortdurend rasters voor alles, van een miniatuurgalerij tot volledige website-indelingen. Merk op dat we zijn begonnen met een solide basis, geen beperkende metafoor.
Kunnen we hier wat realisme toevoegen zonder onze bruikbaarheid te vernietigen? Sterker nog, kunnen we realisme toevoegen en onze bruikbaarheid daadwerkelijk vergroten? Zeker weten. Kijk hoeveel beter het wordt als we wat leven aan de iconen toevoegen.

Merk op dat het meest abstracte, niet-realistische pictogram hier eigenlijk het moeilijkst te interpreteren is. Het App Store-pictogram is voor iedereen die niet bekend is met de toepassingsmap van OS X ronduit verwarrend. Je oma heeft waarschijnlijk geen idee wat dat pictogram doet. Laat haar echter het pictogram voor realistische notities zien en ze kan meteen zien wat de applicatie moet doen. Lukas Mathis onderzoekt vergelijkbare ideeën over pictogramontwerp in zijn artikel.
Kunnen we het realisme nog verder brengen zonder het ontwerp te vernietigen? Wat als we een aantal van die trendy texturen erin gooien die ontwerpers zo haten? Dat zal het zeker doden, toch?
Om dit te beantwoorden, laten we nu een achtergrond toevoegen van een van de top tien van meest populaire betaalde iPad-apps in de App Store (Pimp Your Screen). Als er een manier is waarop gebruikers echt kunnen stemmen op de ervaring die ze het leukst vinden, is dat met hun portemonnee.

Hier hebben we een bekende visuele metafoor toegevoegd. Is dit nu de mooiste houten textuur? Zeker niet. Ik zou zelfs zeggen dat het gevaarlijk de Uncanny Valley nadert. En toch heeft het onze bruikbaarheid niet echt verpest zoals de iBooks-leesinterface doet (hoewel het zwaar leent van het iBooks-plankraster). Dit komt doordat onze kernstructuur, die is gebouwd op gebruiksgemak en een efficiënte indeling, intact blijft.
Interessant genoeg, als je de achtergrond hierboven toepast en vervolgens de iPad verticaal draait, is alles verpest. De pictogrammen komen niet overeen met de planken en de metafoor wordt storend.
Ik denk dat dit de sleutel is om realistische interfaces op de juiste manier uit te trekken. Er ontstaan problemen wanneer ontwerpers beginnen met trendy metaforen en het resultaat is een gebruikersinterface die zowel inefficiënt als ineffectief is. Bruikbaarheid wordt opgeofferd in naam van mooie foto's. Wanneer u echter begint met een eenvoudige en solide basis, gestructureerd met het oog op bruikbaarheid, kunt u geleidelijk stijl toevoegen. Houd er rekening mee dat u elke wijziging nog steeds moet beoordelen en moet beslissen of de wijziging is verbeterd, verlaagd of neutraal was voor bruikbaarheid.
De test
Een goede test voor uw interfaces is of u de metafoor kunt verwijderen en de lay-out nog steeds zinvol hebt. Als je bijvoorbeeld de pluisjes uit de iBooks-interface haalt, blijven er onhandig gespreide alinea's over die duidelijk niet veel gebruik maken van de beschikbare ruimte. Dit komt omdat de paginaplooi in het midden de lay-out verpestte.

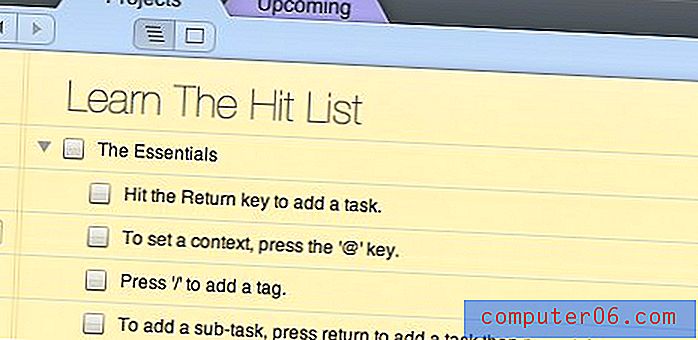
Stel je nu voor dat je The Hit List, hieronder weergegeven, hebt genomen en alle gelijkenis met notebookpapier of driedimensionale tabbladen hebt verwijderd. Zou de lay-out nog steeds logisch zijn? Het antwoord is 'perfect'. De ontwerper heeft hier een sterke, vertrouwde structuur die is vormgegeven om het aantrekkelijker te maken. Dit is heel anders dan een interface die onhandig is gestructureerd om samen te gaan met een vooraf bedacht visueel idee.

Is realisme alleen voor ontwerpers?
De discussie tot dusver heeft betrekking op het idee dat realisme aanwezig kan zijn zonder de bruikbaarheid te belemmeren, en in de handen van iemand met echt talent kan het dit zelfs versterken. Er is echter nog een ander belangrijk aspect van dit debat dat niet wordt behandeld: willen gebruikers het?
De implicatie die momenteel door velen in dit debat wordt gemaakt, is dat de realistische interfaces die in veel iPad-apps worden gezien, bestaan uit eye-candy gemaakt door ontwerpers voor ontwerpers. Normale gebruikers geven volgens dit argument niets om deze mooie pixels en willen alleen een bepaalde taak voltooien.
Ik denk dat dit argument niet klopt. Ten eerste geef je gemiddelde mensen niet genoeg krediet. Alleen omdat iemand geen ontwerper is, wil nog niet zeggen dat hij niet in staat is om aantrekkelijk design te waarderen. Ik ben geen schilder, maar ik heb enorm genoten van kunstgeschiedenis op de universiteit.
Te vaak hoor ik ontwerpers het grote publiek achtervolgen als mensen die geen waardering hebben voor 'goed ontwerp'. Als dat waar was, zouden we geen baan meer hebben! Veel mensen herkennen en waarderen aantrekkelijk design en huren ons in omdat ze weten wat ze zelf kunnen produceren, nietwaar.
Ten tweede vind ik dat voor elke "normale persoon" die van een trendy realistische interface houdt, je tien ontwerpers kunt vinden die er een hekel aan hebben. Kieskeurige ontwerpers zijn de mensen die de Agenda-app van Apple bekritiseren, de rest van de wereld koopt iPads als snoep op, deels vanwege de nette interfaces die ze in de commercials zien.
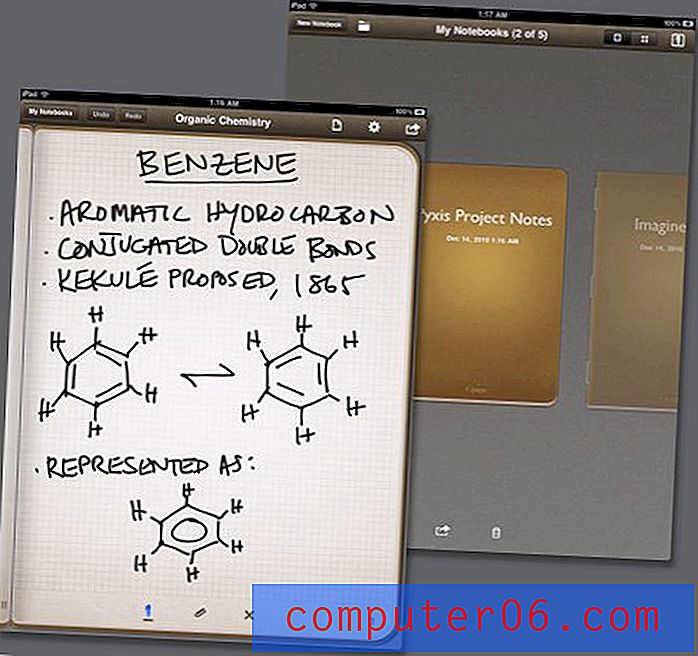
Ontwerpers zoals wij besteden uren aan het bespreken van de voor- en nadelen van realisme in UI-ontwerp. Ondertussen zit Penultimate op nummer vier voor betaalde downloads. Deze app gebruikt een realistische notebookinterface om een echte schrijfervaring na te bootsen, en gebruikers kunnen er geen genoeg van krijgen.

Ben ik als ontwerper onder de indruk van het realisme in de voorlaatste interface? Niet op afstand. Ik hou zelfs niet echt van hoe de app eruitziet. Uw gemiddelde Joe iPad-eigenaar vindt het echter geweldig.
Mijn punt is dat het populaire argument het omgekeerd heeft. Effectief realisme in UI-ontwerp is niet alleen kwijlen-opwekkend Dribbble-voer, het is iets dat gebruikers kunnen en zullen waarderen en bereid zijn een premie te betalen om te ontvangen.
Gevolgtrekking
Wordt realisme misbruikt in UI-ontwerp? Zeker weten. Zijn realistische iPad-interfaces een trend die voorbij zal gaan? Absoluut. Zijn ze voor iedereen? Absoluut niet. Minimale apps zoals iA Writer verkopen vaak als warme broodjes omdat ze het realisme opgeven ten gunste van pure efficiëntie.
Het punt dat ik in dit artikel maak, is dat 'realisme' niet het vuile woord is dat ontwerpers momenteel maken. Als ontwerper mag u een echt geweldig interface-idee niet opgeven, uit angst dat de politie van Uncanny Valley u komt halen. Je moet zeker rekening houden met dit principe, merk op dat zelfs de interfaces van Apple opzettelijk ver weg zijn van fotorealisme, maar je moet niet bang zijn dat een beetje textuur ervoor zorgt dat gebruikers je app gaan haten.
Succesvolle UI-ontwerpers weten dat een solide, bruikbare basis de basis is voor elke goed ontworpen applicatie. Hoeveel extra styling u toepast, hangt af van uw doelgroep en of zij het al dan niet zullen zien als een hulpmiddel of belemmering voor het ontwerp en de context van de applicatie.
Stel uzelf de volgende vragen: Heeft mijn metafoor zin in deze setting? Blijft de layout sterk als de metafoor wordt weggenomen? Pas ik realisme toe om de acceptatie en bruikbaarheid van de app te verbeteren of omdat ik geneigd ben trends te volgen? Heeft mijn doelgroep de neiging soortgelijke ideeën lief te hebben of te haten?
Laat hieronder een reactie achter en laat ons weten wat je ervan vindt of er een goede en verkeerde manier is om een realistische interface te benaderen. Hoe meet je wanneer realisme effectief is en wanneer het de integriteit van een ontwerp schaadt?