Waarom bijna een vies woord is in ontwerp
Bijna. Het lijkt onschuldig toch? Er zit vast geen kwaad in die zes letters. Misschien zie je dit zelfs als een positief woord. Als ontwerper moet u echter altijd op uw hoede zijn wanneer dit woord bepaalde aspecten van uw werk kan beschrijven.
Lees verder om te zien waarom "bijna" een vies woord kan zijn en hoe het de kwaliteit van je werk kan verminderen. We zullen ook kijken naar twee onderliggende fundamenten van goed ontwerp die kant-en-klare oplossingen bieden om uw "bijna" ontwerpproblemen op te lossen.
Geheimen verborgen in het volle zicht
Design is een interessant onderwerp. Het is iets dat per definitie tot op zekere hoogte aangeboren en intuïtief moet zijn. Effectief ontwerp is aangenaam en logisch voor de toeschouwer, dus in theorie zou ontwerpen voor massa-aantrekkingskracht iets moeten zijn dat bijna iedereen kan doen omdat het onze gemeenschappelijke ideeën ten aanzien van esthetiek en informatieorganisatie benut.
"Veel mensen kennen goed ontwerp als ze het zien, maar ze missen de fundamentele ontwerpopleiding om precies aan te geven wat het goede van het slechte onderscheidt."Het fascinerende is dat het vinden en identificeren van die overeenkomsten veel moeilijker is dan je zou denken. Veel mensen kennen goed ontwerp als ze het zien, maar ze missen de fundamentele ontwerpopleiding om precies aan te geven wat het goede van het slechte onderscheidt, of nog meer om de goede ontwerppraktijken te repliceren in hun eigen werk.
Dit type informatie, de simpele stukjes kennis die in het zicht verborgen zijn, is mijn absoluut favoriete onderwerp om te verkennen. Deze discussie behandelt precies zo'n concept. Een zo eenvoudig dat absoluut iedereen het kan begrijpen, maar toch zo geheim dat ik talloze mensen zie, van leken tot professionele ontwerpers, die met dit principe dagelijks het doel volledig missen.
Bijna hetzelfde is onhandig anders
Genoeg spanning, waarom vraag je in hemelsnaam 'bijna' een vies woord in design? Het lijkt onschuldig toch? In plaats van je te vertellen waarom het gevaarlijk is, laat ik het je zien.
Uitlijning en grootte
De inspiratie voor dit stuk was een website die ik onlangs werd gevraagd om te bekritiseren. Het ontwerp bevatte een afbeelding met een knop eronder die leek op de onderstaande afbeelding:

Als ik naar dit voorbeeld kijk, zie ik meteen een geval waarin 'bijna' grote schade aanricht aan de kwaliteit van een ontwerp. Dit wordt duidelijker geïllustreerd als we enkele handleidingen toevoegen:

Zoals je nu duidelijk kunt zien, heeft de knop "bijna" dezelfde grootte als de afbeelding, maar niet helemaal. Dit veroorzaakt enige conceptuele dissonantie en kan zelfs een afleiding zijn:
“Heeft de ontwerper de twee objecten opzettelijk van verschillende afmetingen gemaakt? Het is moeilijk te zeggen. Misschien is dit een vergissing! Het is zeker de bedoeling dat de twee even groot zijn. '
Je gebruiker is nu van koers geraakt en in plaats van je te concentreren op je inhoud, vraagt hij zich nu af of je het al dan niet verknald hebt. Sommigen zijn het er misschien niet mee eens en zeggen dat het bovenstaande voorbeeld een uitlijningsprobleem is en geen probleem met de grootte, de knop moet gewoon in het midden worden uitgelijnd:

Toegegeven, dit helpt. Als er verschillen in grootte tussen twee eenvoudige objecten aanwezig zijn, kan een uitlijning in het midden nuttig zijn. Ik zie echter nog steeds hetzelfde probleem. De twee objecten zijn te dicht bij elkaar.
De sleutel tot het oplossen van dit probleem is jezelf af te vragen waarom je de twee objecten in het begin een andere grootte hebt gegeven. Als het een ongeluk is, dan ben je gewoon slordig met je afmetingen. Als het echter een opzettelijke beslissing is die bedoeld is om differentiatie toe te voegen, val dan dit doel met nieuwe ijver aan en laat de twee objecten er anders uitzien:

Als ik dit voorbeeld zie, lijdt het geen twijfel dat de knop eigenlijk kleiner zou moeten zijn dan de afbeelding. Evenzo, als u het verschil niet echt nodig heeft, maak dan gewoon de twee objecten dezelfde breedte:

Mijn punt is, het is aan jou om te beslissen of de objecten al dan niet differentiatie verdienen. Zorg er wel voor dat als ze dat doen, je het niet moeilijk maakt en ze een beetje anders maakt. Ga groot!
Typografie
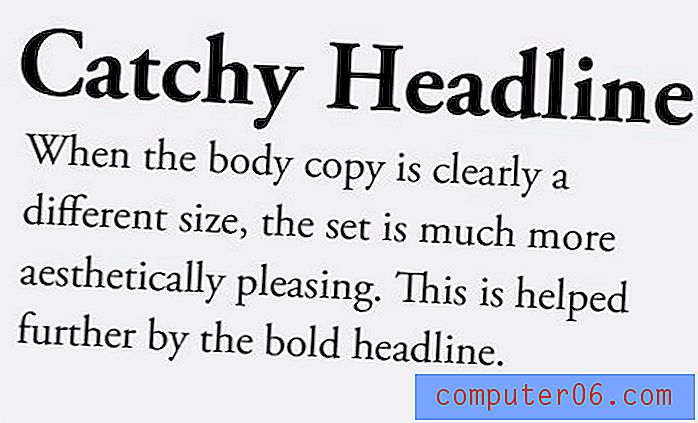
Er zijn verschillende plaatsen waar dit principe in typografie bewijst. Het eerste dat in je opkomt, is opnieuw een probleem met de grootte. De meest voorkomende plaats die ik zie, is wanneer een kop en alinea er ongeveer zo uitzien:

Ook hier komen we in de problemen die 'bijna' ons brengen. De hoofdtekst is 'bijna' even groot als de kop. Natuurlijk kun je zien dat ze anders zijn, maar het is niet iets dat sterk genoeg is om echt te helpen een duidelijke informatiehiërarchie te presenteren. Als we 'bijna' laten vallen en groot worden, is het resultaat veel beter:

Deze afbeelding illustreert dat er nog andere factoren zijn waarmee rekening moet worden gehouden, zoals lef. Beschouw het volgende voorbeeld, waarin een klein verschil wordt vergeleken met een groot verschil:

Merk op hoe het woord "Big" vetgedrukt is in het eerste voorbeeld, maar het resultaat is nog steeds zo subtiel dat het niet effectief is. 'Groot' is bijna hetzelfde als de rest van de zin. We weten inmiddels dat als deze uitspraak gezegd kan worden, we wat extremer moeten zijn. In het tweede voorbeeld heb ik het lettertype nog brutaler gemaakt, vervolgens alle hoofdletters van het woord gebruikt en het lettertype vergroot.
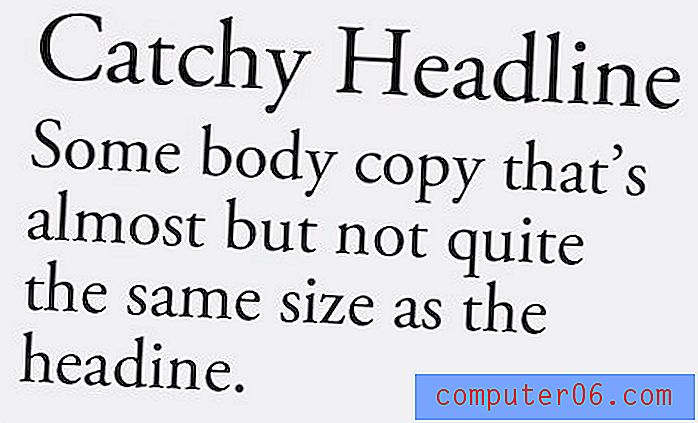
Hetzelfde geldt voor de stijl van lettertypen die u selecteert. In dit volgende voorbeeld heb ik twee verschillende lettertypen geïmplementeerd in een poging om wat variatie aan mijn kop toe te voegen: Garamond en Trajan.

Zoals je kunt zien, lijken deze lettertypen zo op elkaar dat ze moeilijk van elkaar te onderscheiden zijn. Denk je dat een niet-ontwerper het verschil tussen de twee zal opmerken? Ik heb het voorbeeld gemaakt en ik kan het nauwelijks zien!
Dit voorbeeld is waarschijnlijk een beetje extreem, ik weet zeker dat je niet twee vergelijkbare lettertypen zou kiezen. Het brengt echter een punt naar huis dat constant wordt gemist door ontwerpers uit de echte wereld. Zorg ervoor dat uw lettertypen nooit "bijna" hetzelfde zijn. Probeer de serif-keuze, lef, etc. te variëren. Neem iets eenvoudigs en meng het met iets complexers. Het resultaat is veel esthetischer:

De onderliggende principes
Ik kan doorgaan, maar ik weet zeker dat je het begrijpt. U kunt dit idee toepassen op elk ontwerpgebied dat u kiest. Het basisidee is dat 'bijna' gevaarlijk is. Elke keer dat u merkt dat u "bijna" nadert, bedenk dan dat dit doorgaans tot gemiddelde resultaten leidt. Geen enkele ontwerper zou gemiddeld werk willen maken!
Trouwe lezers van Design Shack hebben inmiddels ingezien dat ik je heb misleid om nog een andere post over contrast te lezen. Ja, dit hele concept kan worden teruggebracht tot dat ene magische woord. Contrast is een van de belangrijkste pijlers van goed ontwerp en als u het op de juiste manier gebruikt, wordt u een oneindig betere ontwerper.
De informatie hier kadert eenvoudig het idee van contrast op een andere manier die het onderwerp al dan niet duidelijker voor u maakt: anders is goed, bijna anders is slecht.
"Als contrast niet gepast lijkt, is herhaling de beste keuze."Dit gaat zelfs nog dieper dan dat. Merk op dat het eerste voorbeeld met de knop een alternatief bood dat suggereerde om de twee objecten exact dezelfde breedte te maken. Dit is natuurlijk het principe van herhaling. Als contrast niet gepast lijkt, is herhaling de beste keuze.
Conclusie: wees voorzichtig met bijna
Houd er rekening mee dat er in feite veel legitieme toepassingen zijn voor nauwe overeenkomsten in ontwerp. Zo kunnen subtiele variaties van een kleur een mooi en eenvoudig kleurenschema opleveren. Maar zelfs in dit scenario wil je niet dat de twee zo dichtbij zijn dat niemand ze van elkaar kan onderscheiden.
De boodschap hier is niet om het "bijna syndroom" de hele tijd volledig te vermijden, maar alleen om voorzichtig te zijn bij het ontwerpen van iets dat het benadert en je af te vragen of het resultaat waar je voor gaat beter kan worden bereikt met contrast of herhaling.