10 populaire trends in moderne webdesignelementen
Trends in webdesign kunnen bijna net zo snel veranderen en vervagen als ze in de mode raken. Maar tot nu toe in 2013 leek een handvol trends echt het webdesign stormenderhand te veroveren en lijkt het vast te houden.
Vandaag gaan we tien trends in moderne webelementen onderzoeken en enkele geweldige voorbeelden van elk presenteren - alles van vintage typografie en cirkels tot levendige kleuren en handige vCards. Nog beter voor u is dat alle onderstaande voorbeelden beschikbaar zijn om te downloaden (sommige gratis, sommige betaald).
Verken Envato Elements
1. Vintage typografie

Het grote, gewaagde type in retrostijl is momenteel enorm populair. De stijl werkt geweldig voor projecten waar je geen sterke beelden hebt, of in combinatie met scherpe afbeeldingen door interesse te creëren met belettering.
Deze trend bestaat al geruime tijd en lijkt nooit oud te worden. Wat verandert, is de manier waarop we zien dat de klassieke typestyling wordt gebruikt.
Op dit moment is vintage typografie meestal een brandpunt in een minimalistisch ontwerpschema. Bovendien spelen ontwerpers echt vintage type en heel weinig kleur, zoals zwart-witte paletten of een handvol gedempte kleuren. (Een paar jaar geleden was vintage typografie populair in combinatie met gedurfde kleuren.)
Retro typografische insignes en badges : met zes stijlen, allemaal met gratis lettertypen, is het creëren van de vintage look nog nooit zo eenvoudig geweest. Elke stijl wordt ook geleverd met een coördinerende achtergrondafbeelding. ($ 5)
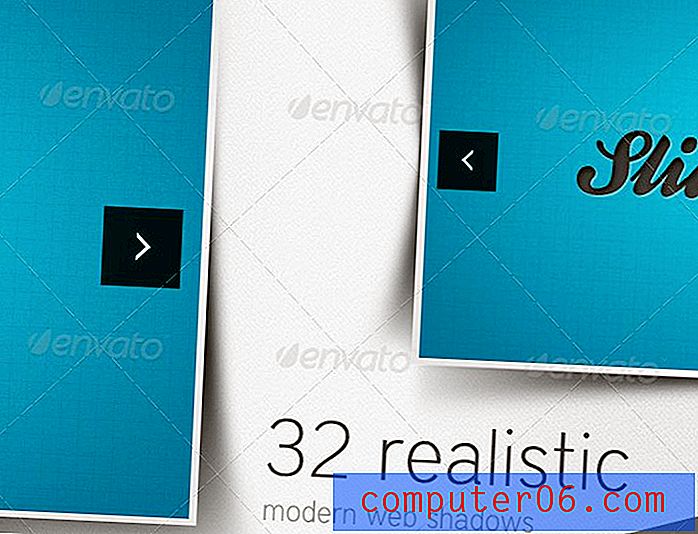
2. Realistische effecten

Terwijl het platte versus skeuomorfisme-debat blijft woeden, omarmen ontwerpers nog steeds driedimensionale, levensechte effecten. Van schaduwen tot opgeheven hoeken tot texturen, net zoals veel ontwerpers deze technieken nog steeds gebruiken. (Hoewel meer van het gesprek draait om de verdiensten van een plat ontwerp.)
De sleutel tot een goede set realistische effecten is subtiliteit. Effecten moeten de realiteit weerspiegelen. Schaduwen moeten lichtpatronen in het ontwerp volgen, schuine kanten moeten textuur toevoegen en verlopen moeten een doel dienen.
Realistische moderne webschaduwen : deze kit bevat elementen met verhoogde randen, schaduwen en 3D-effecten. ($ 6)
3. Levendige kleuren

Plat ontwerp heeft veel secundaire trends geïnspireerd, waaronder het gebruik van felle kleurenpaletten met meer tinten dan sommige ontwerpers gewend zijn. Trending nu zijn super heldere, levendige, verzadigde kleurenpaletten voor webdesign en apps. In plaats van twee of drie kleuren te selecteren om op voort te bouwen, creëren ontwerpers brede kleurenpaletten met meer dan vijf kleuren.
Deze paletten worden meestal op twee manieren gebruikt: veel felle kleuren door het hele ontwerp. Denk aan één kleur rood, geel, oranje, blauw, groen en paars, naast zwart en wit. Of deze paletten richten zich op tinten van een enkele, levendige kleur. Beide opties zijn bijzonder populair.
Levendige kleuren stralen een toon uit die ontwerpers moeten kennen. Veel hoge kleuren kunnen licht en leuk lijken en werken mogelijk niet voor sommige soorten projecten. Monotone stijl levendige kleuren zijn meer afgezwakt.
uiGo-kleuren: de platte iOS UI-kit bevat een verscheidenheid aan elementen in de platte stijl, met veel kleur. ($ 8)
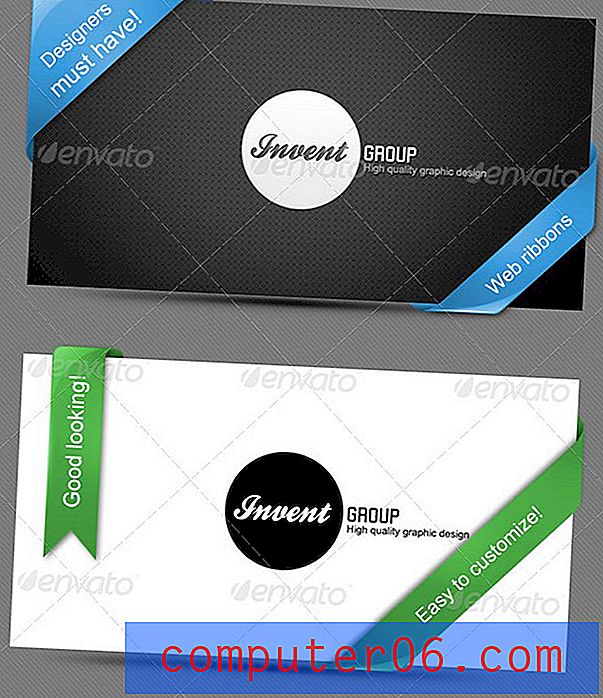
4. Linten

Linten zijn een element dat ontwerpers al heel lang gebruiken. Maar ze lijken een beetje een comeback te maken. Vooral populair in site-ontwerpen van één pagina, linten zijn de go-to-tool voor eenvoudige aankondigingen - zoals "Coming Soon" - of om een prijs of erkenning te laten zien.
80 premium weblinten : deze lintkit bevat linten in bijna elke vorm, formaat en richting die u maar kunt bedenken, met aanpasbare kleuropties. ($ 2)
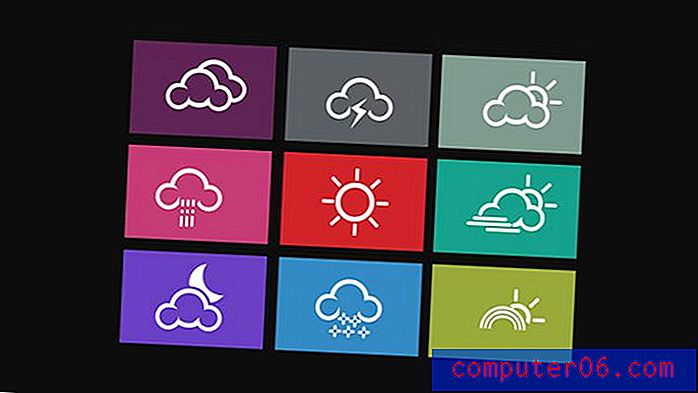
5. Plat pictogrammen

Met plat als de de facto toptrend van 2013, springen de meeste ontwerpers de kans om het op de een of andere manier te gebruiken. Pictogrammen zijn een van de meest populaire keuzes vanwege hun flexibiliteit. Een ontwerper kan platte elementen gebruiken in combinatie met enkele andere "minder platte" elementen in het algemene ontwerp van de site, iets dat steeds vaker voorkomt naarmate het platte ontwerp zich uitstrekt tot "bijna plat ontwerp".
Naast platte pictogrammen zijn platte knoppen ook populair voor ontwerpers die een vleugje van de trend willen integreren in projecten. Zelfs Yahoo bevat platte knoppen en pictogrammen in het sitekader, dat niet van nature plat is.
Platte weerpictogrammen: negen eenvoudige en goed getekende weerpictogrammen. ($ 3, 99)
6. Vintage logo's of badges

Vintage logo's en badges spelen de trend van het vintage type met een extra laag styling. Badges zijn vooral trendy als het gaat om sites die gamification-tools en -effecten gebruiken. Deze eenvoudige logo's zien er niet alleen klassiek uit, maar de eenvoudige stijl kan op verschillende manieren eenvoudig worden gemaakt en gerepliceerd. Er zijn maar een handvol leuke lettertypen en basisvormen voor nodig.
De huidige trend - zoals vintage typografie - richt zich op minimale effecten voor deze badges met weinig kleur of extra styling. Sterke vormen en vetgedrukte letters zijn populair.
Vintage logo-badgeset : dit pakket bevat acht verschillende vintage-stijl tweekleurige logo's. De verscheidenheid aan stijlen biedt veel flexibiliteit. ($ 4)
7. Kaarten

Hoewel veel van de websitekaarten of -tegels die we zien niet noodzakelijkerwijs in de vlakke stijl zijn ontworpen, zijn ze geëvolueerd van het platte, metro-ontwerpconcept.
Deze eenvoudige dozen worden op verschillende manieren gebruikt. Kaarten of tegels zijn ook een populaire techniek voor het organiseren van inhoud in responsieve ontwerpprojecten omdat ze mooi gerangschikt en gestapeld zijn in verschillende formaten.
Als een stijl eenmaal is ontworpen, is deze gemakkelijk op andere manieren te gebruiken. Kaarten voor contactgegevens (bijna met een digitaal visitekaartje-look), kaarten voor links of andere informatie, kaarten om portfolio's of afbeeldingen te markeren. De trend werkt omdat hij zeer flexibel is
vCard-interface : voeg een bio, werk, contactgegevens en links naar sociale media toe in een eenvoudig kaartformaat. Deze kit wordt geleverd als een PSD- of CSS-download. (Vrij)
8. Cirkels

Cirkels, knoppen en wijzerplaten hebben een echte comeback gemaakt. Hoewel veel ontwerpers in het verleden zijn afgedwaald van ronde vormen, worden steeds meer cirkels omarmd als een leuke manier om knoppen en andere gebruikersinterface-elementen te bouwen.
Een deel van de aantrekkingskracht is dat ze kunnen worden ontworpen om eruit te zien als iets dat je zou moeten aanraken, waarbij je de actie van een druk op de knop imiteert. Dit concept werkt uitstekend voor mobiel en applicatieontwerp waarbij van gebruikers wordt verwacht dat ze elementen aanraken of tikken om iets te laten gebeuren. Het effect verspreidt zich ook naar full-size, desktop-gestuurde websites.
Eenvoudige koopknop : moedig kopers aan om een aankoop te doen met een duidelijke koopknop. (Vrij)
9. Eenvoudige verlopen

De evolutie van plat ontwerp naar "bijna plat" heeft nieuwe nadruk gelegd op eenvoudige hellingen. Ontwerpers willen de verandering in tint, maar willen dat het super subtiel is.
Dit effect werkt voor achtergronden, knoppen, pictogrammen en tal van andere elementen. Eenvoudige hellingen zijn vaak niet opdringerig en kunnen een leuke manier zijn om diepte te creëren.
CSS- kleurovergangsset: deze kit bevat eenvoudige kleurovergangen in acht gebruiksklare kleuren als startpunt voor grotere elementen of pictogrammensets. Beschikbaar als PSD- of CSS-download. (Vrij)
10. Schuifregelaars

Als het gaat om het weergeven van fotografie of een portfolio, is het moeilijk om een site te vinden die geen enkele vorm van een schuifregelaar gebruikt. (Ze worden ook steeds populairder bij video.) De meeste schuifregelaars werken aan een automatisch scrollen dat gebruikers kunnen stoppen of pauzeren en beschikken over een groot beeld en kleinere afbeeldingen of knoppen die door afbeeldingen gaan.
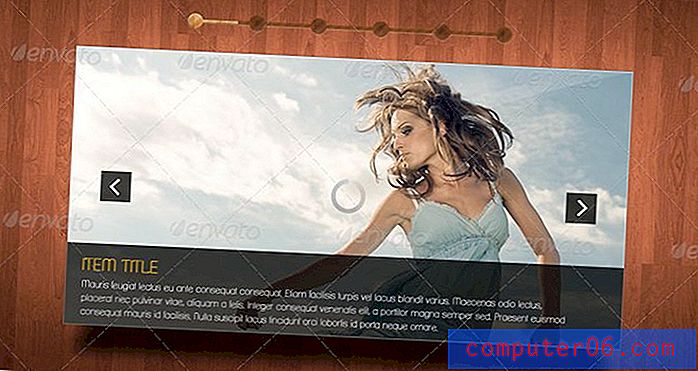
Schuifregelaars werken met een verscheidenheid aan andere ontwerpstijlen - de aanbevolen stijl heeft hier drie versies die kunnen werken voor platte of skeuomorfe projecten. Deze tool is een eenvoudige en effectieve manier om veel werk onder de aandacht te brengen, terwijl de visuele dominantie behouden blijft.
Schone schuifregelaars : deze kit bevat drie stijlen voor gebruiksvriendelijke, opvallende fotoschuifregelaars en maakt gebruik van gratis lettertypen. ($ 3)
Gevolgtrekking
Het kijken naar trends is een geweldige bron van inspiratie voor webdesign. Niets kan creativiteit stimuleren, zoals het zien van andere creatieve processen in actie. Van welke andere opkomende trends bent u op de hoogte? Wat is het volgende? Deel uw ideeën in de opmerkingen.