10 populaire trends in aanmeldingsformulieren voor nieuwsbrieven
De kunst van het aanmeldingsformulier voor de nieuwsbrief is er een waarmee u vaker kunt communiceren dan u denkt. E-mailmarketing is een van de beste en meest gebruikte manieren waarop merken met klanten omgaan. En het begint allemaal met een simpele aanmelding.
Van pop-ups tot paginagrote formulieren, nieuwsbriefaanmeldingen zijn overal. Velen van ons klikken door zonder bewust na te denken over het ontwerp, maar een goed ontworpen vorm moedigt die actie in de eerste plaats aan. Enkele van de best ontworpen formulieren in het e-mailaanmeldingslandschap zijn afkomstig van retailers, die e-mails gebruiken om rechtstreeks aan klanten te verkopen. Dus hoe kunt u een aanmelding maken die er fris uitziet? Hier zijn 10 ideeën.
1. Houd het kort

Uw aanmeldingsformulier zou maar één ding moeten doen: vraag om het e-mailadres van een gebruiker. Het is makkelijk. Het is gemakkelijk en hopelijk moedigt het gebruikers aan om deze actie uit te voeren. Zelfs als u meer informatie over gebruikers nodig heeft, begint u met alleen een e-mailadres; vervolg met en vraag later om meer informatie.
Dit proces in twee stappen geeft u meer flexibiliteit in het ontwerp en helpt een reden te creëren om een paar dagen na het eerste contact opnieuw met gebruikers in contact te komen.
2. Geef de gebruiker iets

Wat zorgt ervoor dat iemand u zijn e-mailadres geeft? Je moet er iets voor teruggeven.
Dit geschenk kan de vorm hebben van een gratis geschenk van uw site, een fysiek geschenk dat u ze stuurt (stickers zijn een populaire optie) of uitstekende inhoud die gebruikers in hun inbox willen ontvangen. Je moet ze ook de verzekering geven dat je hun inbox niet zult verkopen, marketen of spammen.
3. Deel aanmeldingsstatistieken
Steeds meer sites tonen aanmeldingsstatistieken in de buurt van of met het aanmeldingsformulier en het is een geweldig idee. Deze nummers kunnen het aanmelden voor een nieuwsbrief in de eerste plaats legitimeren en kunnen u de inhoud geven die u nodig hebt om een leuke visuele of infographic te maken.
Wie anders of hoeveel andere mensen zijn aangemeld? Is het de moeite waard? Door de waarde van de aanmelding te tonen, kunnen gebruikers worden geconverteerd. Kies gewoon uw bewoordingen op basis van de grootte van het publiek - zorg ervoor dat gebruikers zich onderdeel voelen van een exclusieve club (kleine aantallen) of dat ze zullen missen wat de rest al weet (grote aantallen).
4. Ontwerp het

Een formulier dat er slecht uitziet - vreemde kleuren, verkeerd gespelde woorden, slechte afbeeldingen - kan gebruikers afschrikken voor uw aanmelding. Wil je informatie delen met een bedrijf / merk / bedrijf dat op deze manier communiceert? Heeft u het gevoel dat uw informatie bij hen veilig zou zijn?
Een goed ontworpen aanmeldingsformulier bevat dezelfde elementen als elk ander goed ontwerp. Zie het gewoon als een kaart of een ander klein formaat stuk.
Focus op eenvoudige typografie, gerichte kleur en een directe boodschap om de meeste beelden te maken. Het moet gemakkelijk zijn om binnen een paar seconden te scannen en in te vullen om gebruikers te grijpen en het maximale aantal aanmeldingen te krijgen.
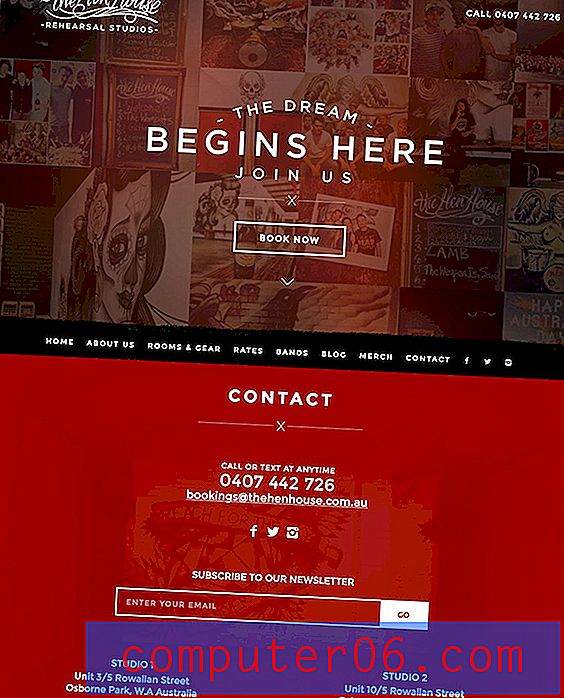
The Hen House (hierboven) gebruikt een ontwerp in twee stappen dat prachtig werkt voor de aanmelding. De startpagina bevat een knop "Nu boeken" en een coole scrollanimatie brengt u naar het einde van de pagina waar u een e-mailadres kunt invoeren. Eenvoudig, leuk en boeiend.
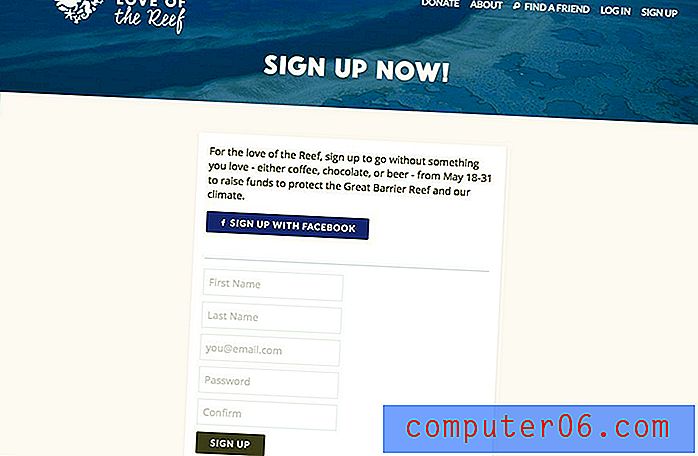
5. Formaten met één kolom zijn eenvoudig

Het formulier moet eenvoudig zijn. Het wordt niet veel eenvoudiger dan een enkele kolomindeling. (Dit werkt ook geweldig bij het nadenken over responsieve ontwerpen.) Het andere grote voordeel van een ontwerp met één kolom is het gebruiksgemak. Als u meerdere velden in meerdere kolommen opneemt, kunnen sommige gebruikers bepaalde elementen missen of vergeten in te vullen, wat resulteert in een fout.
Door alles in één kolom bij elkaar te houden, kan verwarring worden voorkomen. Het kan u ook helpen om beknopter te ontwerpen.
6. Gebruik een knop

Knopen zijn je designvriend. Gebruik ze! Ontwerp ze met kleur en flair zodat gebruikers het formulier willen invullen en klik of tik op die knop.
Het is prima om een knop te ontwerpen die groot is naast het aanmeldingsformulier. Gebruikers willen misschien (en hebben) de visuele herinnering nodig dat ze de informatie die ze hebben ingevuld moeten indienen om het formulier te krijgen. Overweeg ook een leuk extraatje met de knop, zodat het gebruikers nog meer boeit. Een eenvoudige animatie of zweefeffect kan een kleine bonus toevoegen die uw site onvergetelijk maakt.
Hoewel we knoppen noemen, is het moeilijk om de aanmelding voor Facebook / Twitter / andere sociale media te negeren. Deze knoppen zijn populaire opties om aanmeldingen snel en gemakkelijk te maken. Als u die route kiest - we komen hier niet in op de voor- en nadelen - kies dan voor een vrij standaard knopontwerp voor sociale aanmeldingen, zodat elke gebruiker in één oogopslag weet dat deze methode beschikbaar is.
7. Maak het mobielvriendelijk

Een kleine doos - denk iets kleiner dan het scherm van je telefoon - heeft ongeveer de juiste maat voor elk aanmeldingsformulier. De vorm kan per apparaat veranderen, maar zal waarschijnlijk meer verticaal of vierkant zijn voor mobiele apparaten, maar kan uitbreiden naar een meer horizontale oriëntatie op desktops.
Maar alle informatie moet duidelijk op één scherm passen zonder op en neer of naar links en rechts te scrollen. Elk veld moet groot genoeg zijn om gemakkelijk te kunnen tikken en typen. Gebruikers zullen uw formulier verlaten als het lastig is om in te vullen; dit geldt vooral voor mobiele gebruikers met een nog kortere aandachtsspanne.
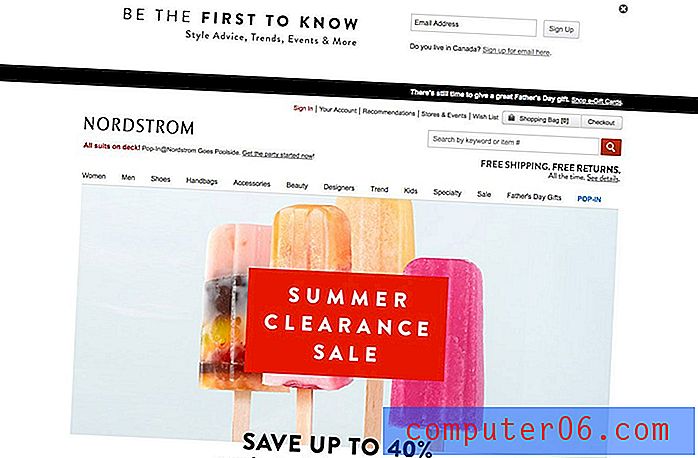
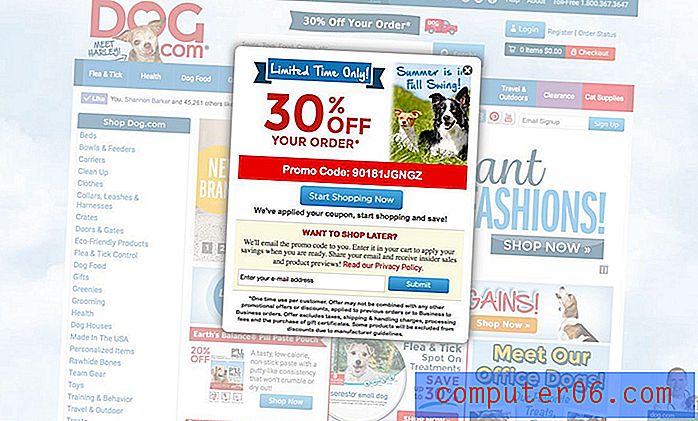
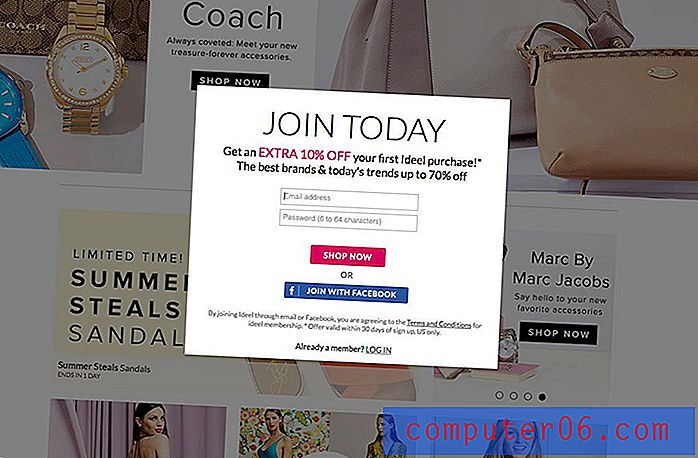
8. Pop-up

Pop-up formulieren, eens de vloek van gebruikers, beginnen steeds populairder te worden. Ze zijn vaak op twee manieren ontworpen:
- Pop-up in het midden van het scherm. Het ontwerp is vaak voor een kleine doos met een eenvoudig ontwerp met enige transparantie, zodat u de website eronder nog steeds kunt zien.
- Inschrijvingen in de benedenhoek beginnen ook overal te verschijnen. Ze bevatten ook eenvoudige ontwerpen - zelfs minimaal met een witte doos en een zwart type - die in de benedenhoek van het scherm verschijnen. Gebruik een beetje CSS om het vak na een paar seconden te verbergen en weer te geven, zodat gebruikers niet gefrustreerd raken door een belemmering van het kijkgebied.
9. Toon wat persoonlijkheid

Hoewel veel van de vormen waar we het over hadden een meer minimalistische stijl hebben - dit komt gedeeltelijk door de trend van minimalisme in het algemeen - welke stijl van aanmeldingsvorm je ook kiest, moet de persoonlijkheid van je merk laten zien.
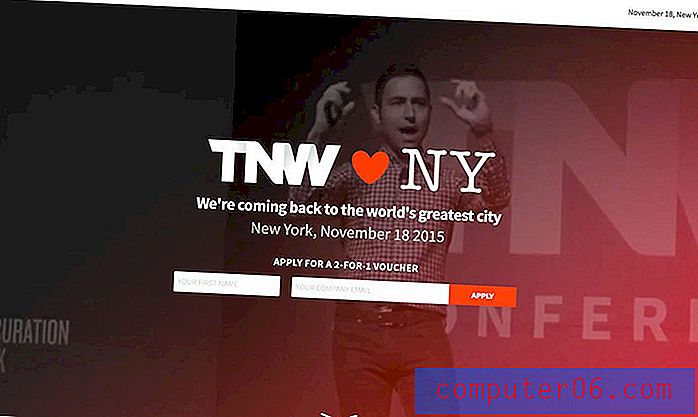
Een ontwerp met hoge kleuren of grote afbeeldingen kan werken voor een aanmeldingsformulier. Voeg taal en een call-to-action toe die dezelfde stem gebruikt als uw merk. Het is acceptabel om leuk en licht te zijn als uw klantenbestand dat al van u verwacht. Let op het formulier voor The Next Web - het gebruikt een achtergrondvideo. Alle technieken die u voor andere projecten gebruikt, kunnen in uw aanmeldingsformulier (of pagina) worden geïmplementeerd.
10. Leid gebruikers naar uw site wanneer u klaar bent
Het ontwerp eindigt niet wanneer een gebruiker het formulier invult. Een belangrijk onderdeel van het formulierontwerp is wat er vervolgens gebeurt. Leid gebruikers naar uw site zodat ze kunnen blijven communiceren.
Overweeg ook hoe u moet omgaan met gebruikers die u geen informatie geven. Wat gebeurt er als het formulier niet wordt ingevuld? (Niets is zo vervelend als vast komen te zitten omdat u een site niet kunt bekijken tenzij een formulier is ingevuld.)
Gevolgtrekking
We hebben hier een paar verschillende versies van e-mailaanmeldingen bekeken en de trends bij het ontwerpen van de meest effectieve vorm mogelijk. Vond je het thema? Het komt allemaal neer op eenvoud. Vraag in dat eerste contact de gebruiker om een stukje informatie - een e-mailadres.
En dan weg ontwerpen. Denk klein en scanbaar. Maak een formulier dat meer op een speelkaart lijkt met een scherpe afbeelding en een klein beetje informatie. Gebruikers zullen je bedanken, hopelijk in de vorm van e-mailaanmeldingen!