10 Voorbeelden van CSS-formulieren
Formulieren kunnen aanzienlijk worden verbeterd met een vleugje CSS, waardoor ze bruikbaarder en veel visueel aantrekkelijker worden. Volg enkele van de onderstaande voorbeelden en u maakt in een mum van tijd verbluffende CSS-formulieren.
Verken Envato Elements
1. Semantische horizontale vorm

Dit formulier is semantisch gecodeerd en de elementen zijn naast elkaar geplaatst, behalve de laatste veldset die de volledige breedte van het formulier beslaat onder de 3 bovenste veldsets. Het is getest in FF1.x, IE6 en Opera8. (ziet er een beetje eigenzinnig uit in IE5.x maar is nog steeds bruikbaar)
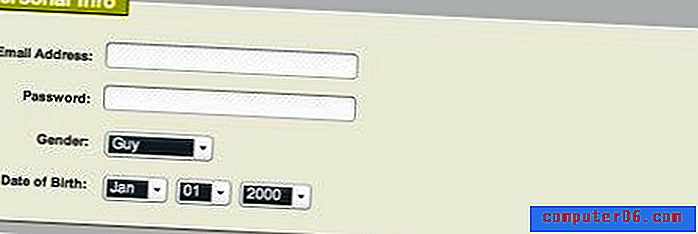
2. Leuke formulieren

Een geweldige vorm, met grafische elementen en kleur om een andere en unieke look te creëren. Allemaal gedaan met CSS en semantische codering.
3. StylePhreak Eenvoudig CSS-formulier

Een eenvoudig formulier met regelmatige uitlijning en unieke lijnen om de verschillende secties op te splitsen. Dit werkt goed als een uitstekende basis om uw eigen aangepaste formulier te starten.
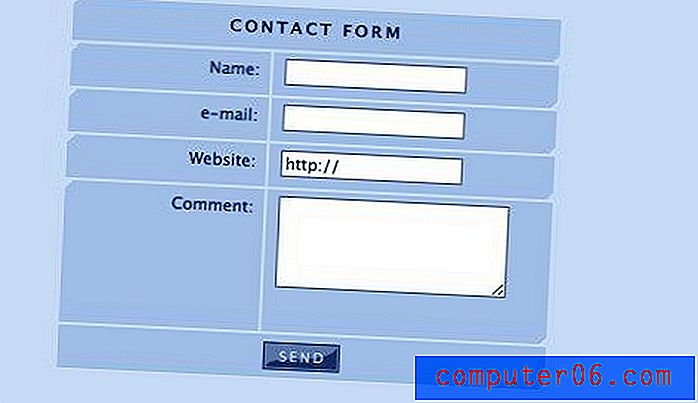
4. Veerle's Blue CSS-formulier

Een eenvoudige blauwe vorm met afgeronde achtergrondhoeken, allemaal vormgegeven in CSS en XHTML. De lay-out is pixel-perfect en de afbeeldingen kunnen worden aangepast aan uw eigen vereisten.
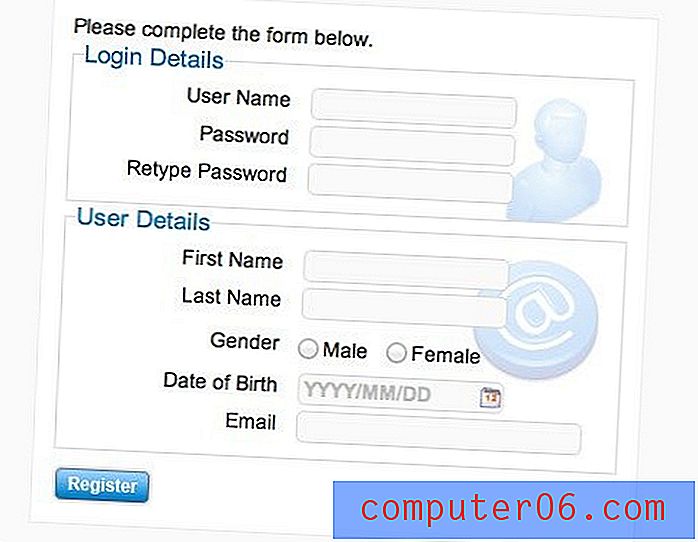
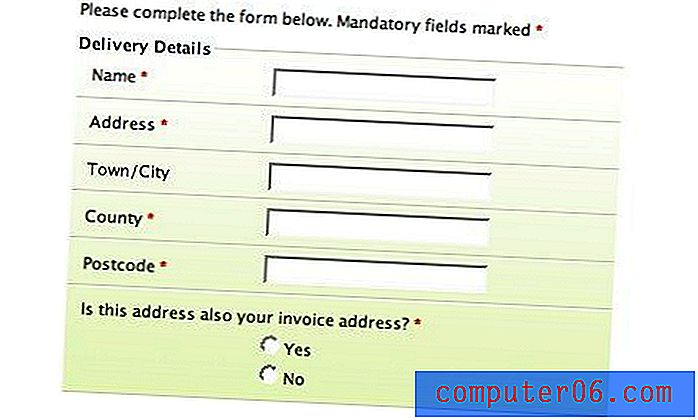
5. Wie zegt dat CSS-formulieren niet mooi kunnen zijn?

Een uniek formulier met zachte achtergrondafbeeldingen als aanvulling op de velden. Het belicht veel vormmogelijkheden, waaronder een pop-upkalender voor het kiezen van een datum. Bij het voorbeeld hoort ook een gerelateerde tutorial.
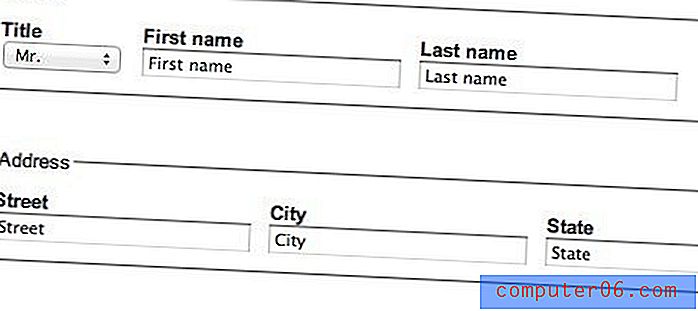
5. Man in Blue: Vormvoorbeelden

Hier heb ik elke veldset over de volledige breedte van de pagina gemaakt. De belangrijkste vormgeving is de positionering van de formulierelementen binnen de velden. Omdat elk element zich in een label-tag bevindt, kunt u de labels gewoon naar links laten zweven, ze een beetje marge geven en ze horizontaal uitlijnen (naar de volgende regel gaan als er niet genoeg breedte is).
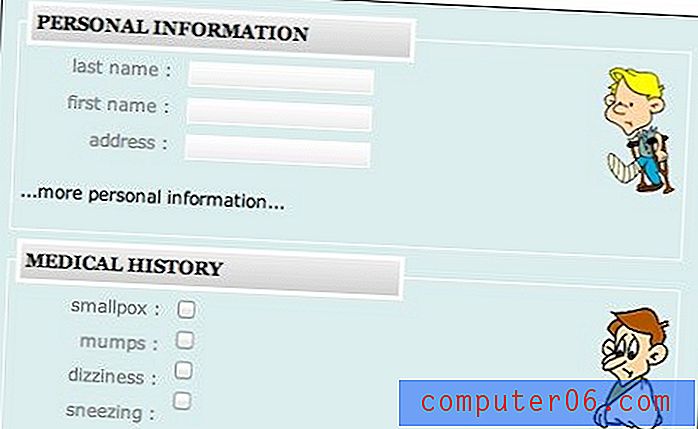
6. CSS Play - Een vorm met stijl

Formulieren zijn niet erg vriendelijk als het gaat om CSS en elke browser heeft zijn eigen manier om ermee om te gaan. Stijlen die in de ene browser werken, werken niet in een andere, dus afhankelijk van welke browser u gebruikt, ziet u een iets andere interpretatie.
7. De Form Garden
Dit is een generiek webformulier met alle verschillende velden en lay-outs die beschikbaar zijn op FormAssembly.com. Gebruik dit formulier om ervoor te zorgen dat uw thema goed werkt met elk type webformulier.
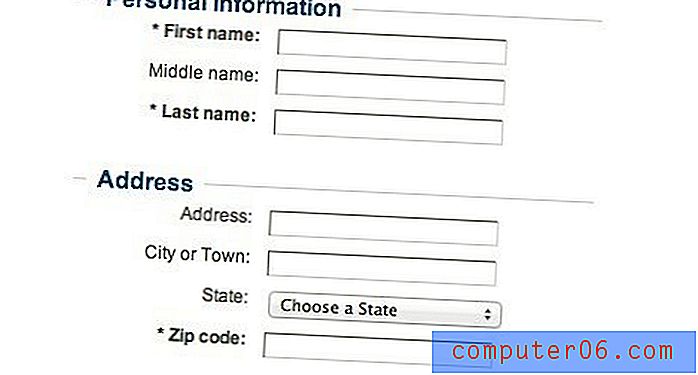
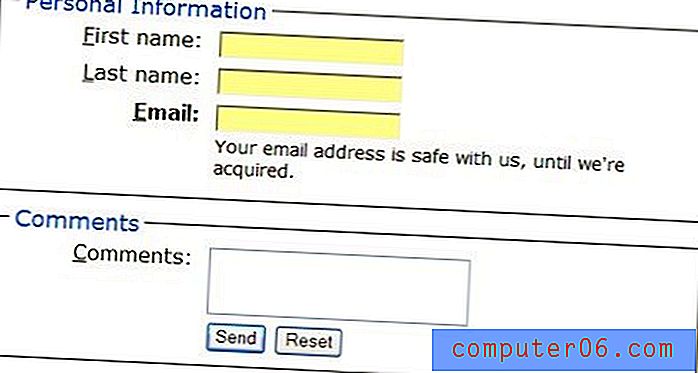
8. Prettier toegankelijke formulieren

Het belangrijkste onderdeel van een formulier is de HTML die we gebruiken om het te bouwen. Gelukkig geeft HTML ons een mooi assortiment tags om onze formulieren op een toegankelijke manier op te bouwen. Dit zijn fieldset, legend en label.
9. HTML-vormeffecten met CSS
Voor deze tutorial moet je al bekend zijn met HTML-formulieren en de verschillende elementen en attributen. Je moet ook een basiskennis hebben van Cascading Stylesheets (CSS)
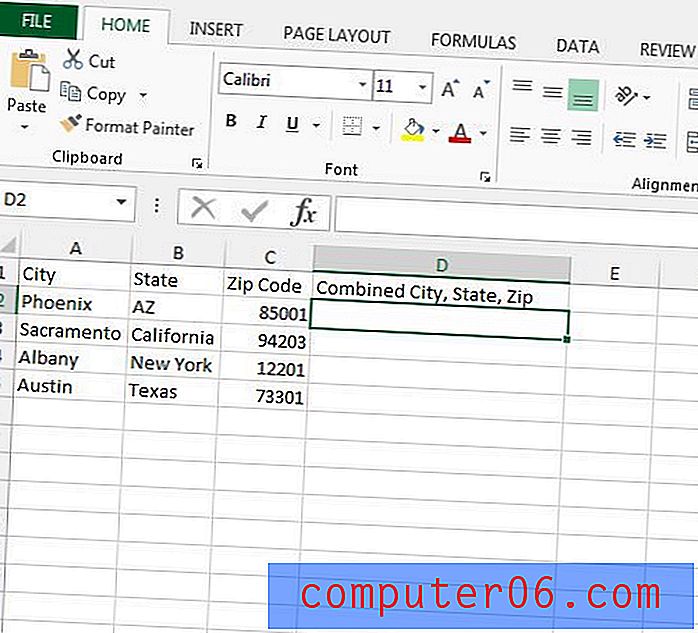
10. Een CSS-formulierlay-out met 2 kolommen

Volgens recente studies zijn websites in de loop van de tijd minder toegankelijk en complexer geworden. Leer hoe u de trend kunt verslaan door snelle, toegankelijke CSS-formulieren te maken die werken met moderne browsers en gracieus verslechteren.