10 dingen die ik heb geleerd over ontwerp van iPad-apps
Een goed ontwerp is overal om ons heen. Niet alleen in drukwerk of op websites, maar ook in alledaagse voorwerpen. Het mooie is dat je het vaak niet merkt - je geniet gewoon van het item, de tool of de website die je gebruikt.
Nergens is dit meer waar dan bij mobiele apps. De meesten van ons gebruiken ze elke dag, maar stop je er ooit bij om te bedenken in hoeverre ze de manier waarop je design benadert vormgeven? Apps kunnen een grote inspiratiebron zijn en ook een andere herinnering aan beproefde ontwerpconcepten. Hier zijn tien van de geweldige lessen die ik heb geleerd (en opnieuw geleerd) van iPad-apps.
Verken Envato Elements
1. Focus op eenvoud

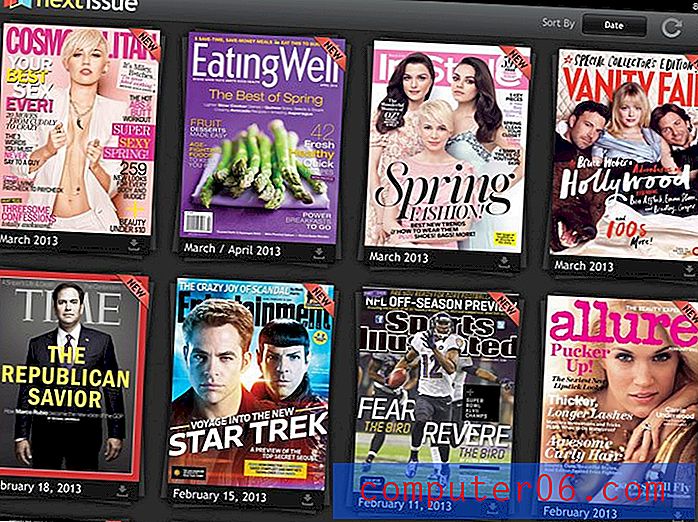
Strakke lijnen en eenvoudige gebruikersinterfaces komen veel voor bij apps. Het is iets waar we ook meer van zien in andere soorten ontwerpen. De brandingthema's van Apple zelf volgen al geruime tijd een concept van eenvoud en dat heeft zich goed vertaald in zijn producten - iets dat app-ontwerpers lijken te hebben omarmd.
Eenvoud is ook belangrijk vanwege de grootte - te veel om naar te kijken of om uit te kiezen op een klein scherm kan overweldigend zijn. Maar dit werkt ook voor de tijdgebonden gebruiker. Houd het simpel, makkelijk te gebruiken en snel te begrijpen en mensen zullen uw ontwerpproject waarschijnlijk omarmen.
En terwijl we het hebben over basisontwerpprincipes, vergeet dan niet om webontwerpen responsief te maken. Niets is zo vervelend als een app die niet draait als je het scherm draait. Hetzelfde geldt voor een website die zich niet aanpast aan de browsergrootte.
Voorbeelden: Apple iOS, Kindle, volgend nummer
2. Niet alles hoeft vierkant te zijn

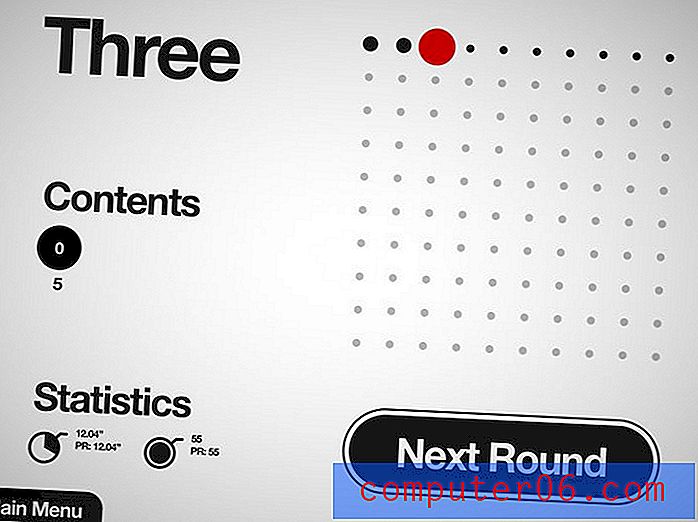
Is het je ooit opgevallen hoeveel van de iPad (en iPhone) -interface afgeronde randen heeft? Zo niet, ga dan nog een keer kijken. De eenvoudige kromming herinnert ons als ontwerpers eraan dat het oké is om niet altijd perfect vierkant te zijn.
Het mooie van de vorm van het pictogram is dat het vrij eenvoudig is, een beetje onverwacht en niet dramatisch. Effecten hoeven niet tegen een gebruiker te schreeuwen om te worden gewaardeerd. Ze zijn vaak het meest effectief als ze gewoon in het algemene ontwerpschema vallen.
Voorbeelden: iBooks, Hundreds
3. Gestroomlijnd ontwerp is belangrijk

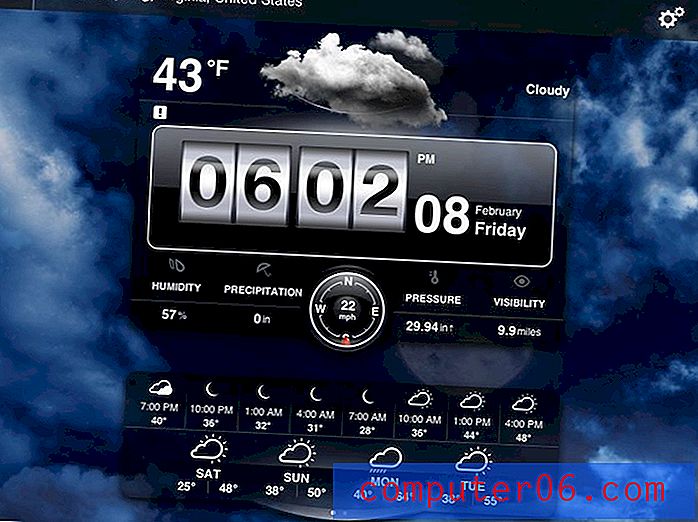
Dingen moeten er echt gepolijst uitzien. En compleet. Er zijn gewoon te veel keuzes en mensen zullen geen tijd besteden aan dingen die er slecht uitzien of moeilijk te begrijpen zijn.
Een paar jaar geleden was je misschien weggekomen met een vleugje slordigheid of een bètaversie van een site met wat problemen, maar meer niet. In deze wereld zonder beperkingen wordt alles bekritiseerd, bekritiseerd en geanalyseerd. Zorg ervoor dat uw project volledig is afgerond en naar behoren functioneert als het online staat. En zorg er dan voor dat het er geweldig uitziet - mensen verwachten een goed ontwerp.
Voorbeelden: Weather HD, Fanhattan
4. Denk groot voor calls-to-action

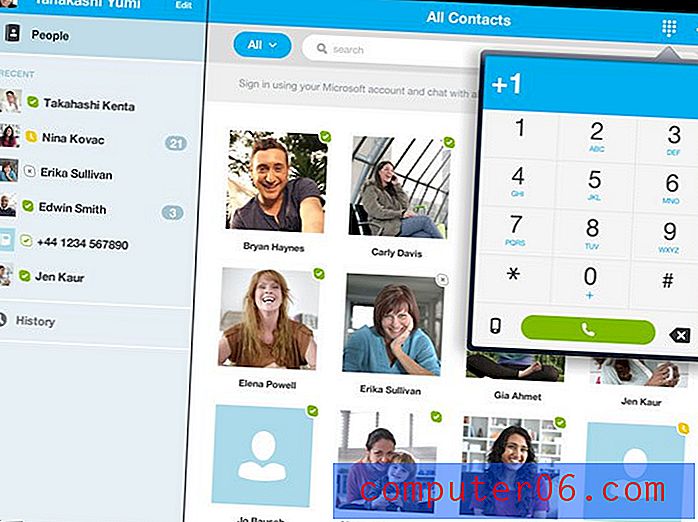
Soms moet je schreeuwen om je boodschap over te brengen. Of het nu in gedrukte vorm of online is, oproepen tot actie, zoals knoppen of telefoonnummers, moeten wat gewicht hebben. Laat gebruikers zien waar ze online moeten klikken. Laat ze er niet naar zoeken.
Geef directe feiten zoals contactgegevens, prijzen of informatie over evenementen in online materiaal zodat lezers niet opgeven voordat ze begrijpen wat u wilt. Overweeg in gedrukte media ook een digitale component, zoals een QR-code, om mensen betrokken te houden.
Voorbeelden: Pimp Your Screen, Skype
5. Betrek gebruikers / lezers

Het plezier van een goede app is dat je er steeds naar terugkeert, of het nu een game, een tool of gewoon een dagelijkse afleiding is. Behandel uw ontwerpprojecten met dat in gedachten - u wilt dat mensen terugkomen.
Maar hoe kun je ze daarbij betrekken? Er zijn veel trucs, van gamification tot wedstrijden, maar de beste manier is met een kwaliteitsproduct. Denk na over uw projecten, wat kunt u doen om ze echt geweldig te maken en mensen aan te moedigen om er keer op keer op terug te komen?
Voorbeelden: Angry Birds, Nike +
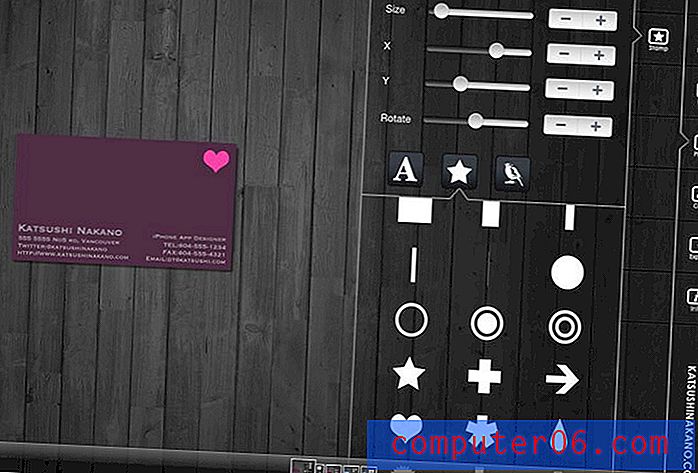
6. Blijf bij een minimaal kleurenschema


Dit is altijd een doel geweest voor ontwerpers, maar apps brachten het echt weer in beeld. Vasthouden aan een minimaal kleurenschema is van het grootste belang.
Wat me echt opvalt aan enkele van de beste apps, is het gebruik van een enkele kleur en tinten om een echt onderscheidend ontwerp te creëren - Food on the Table is een geweldig voorbeeld. Het geeft een perfect gevoel van welke app je bekijkt vanaf het moment dat deze wordt geopend, wat geweldig kan zijn voor degenen die vaak op het verkeerde item tikken.
Maar andere apps werken prima met slechts een paar kleuren. De balans is prachtig. En er is veel te zeggen om dingen als type eenvoudig te houden - zwart en wit gaan nooit uit de mode.
Voorbeelden: eten op tafel, visitekaartjesontwerper
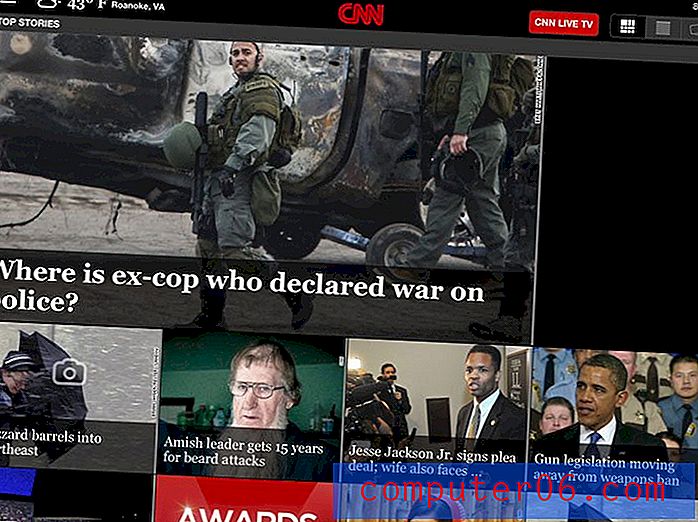
7. Plat ontwerp is OK

Apple wordt vaak gezien aan de andere kant van het spectrum van plat ontwerp, maar steeds meer iOS-apps gebruiken een meer platte ontwerpinterface. Vergeet alle mooie schaduwen en effecten; elementen worden gewoon op het scherm weergegeven. En het ziet er goed uit.
Dit ontwerpprincipe sluit sterk aan bij het thema eenvoud en is een geweldig hulpmiddel om manieren te proberen om iets anders te proberen met ontwerpprojecten.
Voorbeelden: Facebook, CNN
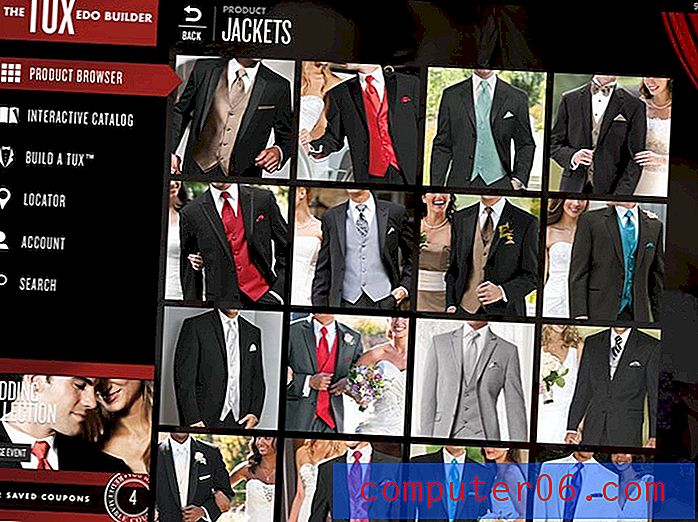
8. Tussenruimte, hoe klein ook, is belangrijk

In kleinere ruimtes wordt de afstand steeds belangrijker. Het creëert een sfeer - van open tot krap - en kan de leesbaarheid dicteren. Bovendien is ruimte de sleutel tot bruikbaarheid als het gaat om het tikken op apps, als je te veel dingen aanraakt, zal het niet goed werken.
Soms zullen we als ontwerpers - vooral als het gaat om beperkte ruimtes in drukwerk - proberen te veel informatie in een ruimte te proppen. Maar wat we echt moeten doen, is werken om die ruimte efficiënter te gebruiken. Ontwerp met open, witte of negatieve ruimtes om een beter gevoel te creëren en lezers comfortabeler te maken tijdens het verwerken van uw informatie.
Voorbeelden: Band of the Day, The TUXedo Builder
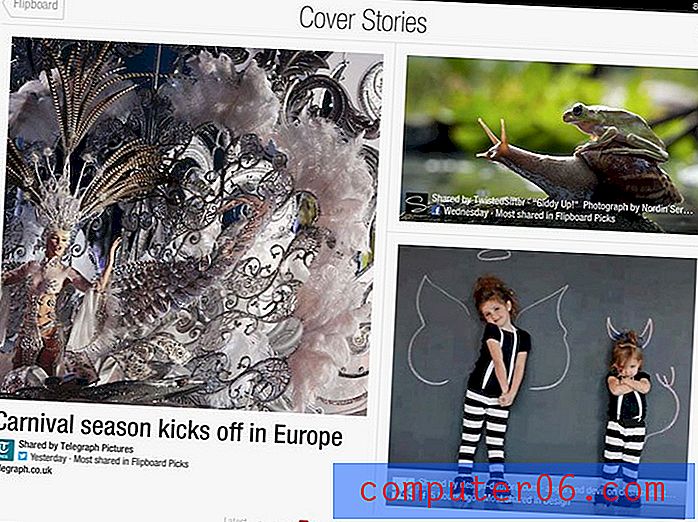
9. Schone navigatietellingen

Navigatie staat voorop in een mobiele app - het moet snel zijn. Apps gebruiken vaak maar een paar opties om gebruikers te leiden - denk aan een dit-of-dat-model - dat goed kan worden vertaald naar andere soorten projecten. Te veel opties kunnen een beetje overweldigend zijn.
Dus hoe creëer je schone navigatie voor niet-webprojecten? Gebruik gewicht om een duidelijke hiërarchie voor het oog vast te stellen. Vertel de lezers waar ze moeten beginnen en hoe ze door het creatieve materiaal kunnen bewegen. Onthoud dat grotere, krachtigere items waarschijnlijk de eerste dingen zijn die ervoor zorgen dat het oog stopt.
Voorbeelden: Flipboard, Dropbox
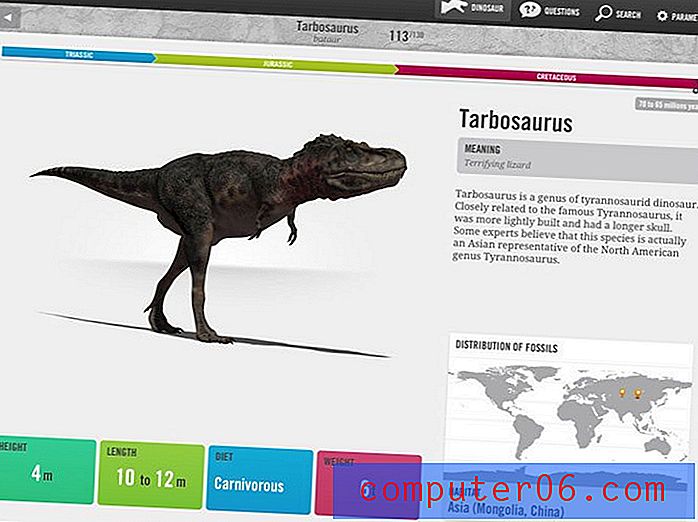
10. Elk beeld is belangrijk

Je kunt nooit wegkomen met een slecht beeld in een app - ooit. Denk aan de scherpte van het iPad-retina-display of de zoombaarheid van elk object op het scherm. Slechte afbeeldingen zullen een verder solide ontwerp binnen een minuut verpesten.
We hebben het allemaal gedaan - op een gegeven moment in een afbeelding van slechte kwaliteit terechtgekomen - maar apps hebben me echt doen herinneren hoe erg een idee echt is. Elke kleine pixel springt van het scherm. Elke persoon die ernaar kijkt, zal uw toewijding aan kwaliteit in twijfel trekken.
Slechte afbeeldingen zijn slechte afbeeldingen. Blijf bij ze vandaan. Het is eigenlijk beter om af te zien van een afbeelding dan een slechte afbeelding te gebruiken om ruimte te vullen.
Voorbeelden: Snapguide, Fantastic Dinosaurs, Popsugar
Gevolgtrekking
Het mooie van apps is dat ze ontwerpers (waaronder ikzelf) een hele nieuwe waardering voor geweldig design hebben geleerd. Ze hebben ons ook veel minder tolerant gemaakt voor slecht ontwerp.
De grootste les die we kunnen leren, is om terug te gaan naar de basis. Stop met decoreren en begin met ontwerpen. Denk na over de principes die iets geweldigs maken en ga daarbij.
Nu we je aan het denken hebben, wat zijn enkele dingen die je van apps hebt afgenomen?