10 Website-achtergrondideeën voor uw volgende project
Een van de meest gestelde vragen die we ontvangen, is een variant van wat voor achtergrond iemand voor zijn site zou moeten gebruiken. Deze ontwerpers hebben de basisinhoud en de lay-out vrijwel genageld, maar de achtergrond is te saai of te druk en ze weten niet hoe ze het moeten repareren.
Vandaag gaan we een paar live sites bekijken om inspiratie op te doen over het effectief toevoegen van interessante achtergronden aan een webpagina. Maak een bladwijzer van dit artikel en kom er de volgende keer dat je vastzit op een achtergrondbeslissing terug.
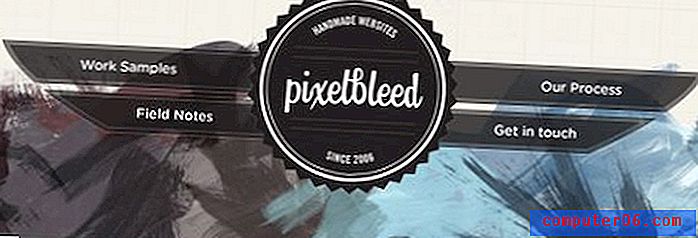
# 1 Schets het
Dit soort achtergrond werd een paar jaar geleden populair en bestaat nog steeds. Het komt voort uit het idee van een notitieboek vol doodles, zoals dat van een typische tiener tijdens de Engelse les. Alles heeft een ruw, snel geschetst uiterlijk en de pagina is een vrij willekeurig ogende verzameling ideeën die allemaal zijn verspreid en bij verschillende rotaties zijn geplaatst.
NotchStudio trekt dit idee mooi en op een tamelijk ingetogen manier uit.

Zelfs als je niet kunt tekenen, is deze look vrij eenvoudig uit te trekken, omdat de doodles over het algemeen super basic zijn. Als je een Wacom of iPad hebt, is het vrij eenvoudig om een aantal van je eigen foto's of afgedrukte tekst te traceren op een manier die deze stijl weerspiegelt. Er zijn ook tal van gratis lettertypen zoals Pointy waarmee je zonder moeite geweldige geschetste tekst kunt maken.
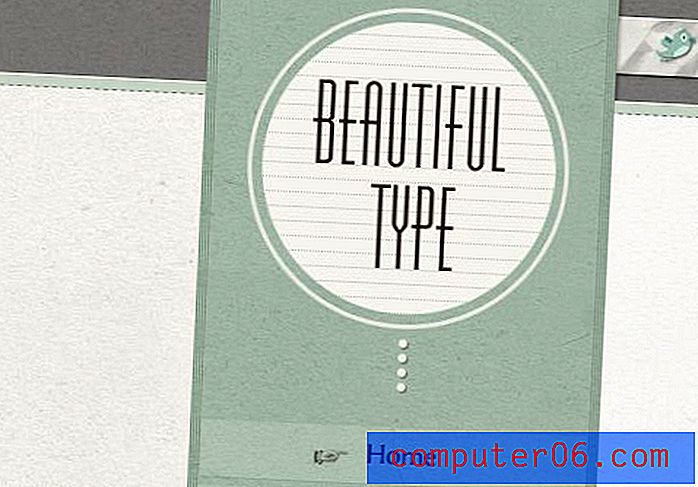
# 2 Subtiel perkament
Papieren texturen hebben ontwerpers altijd geïntrigeerd en we zullen ze waarschijnlijk de komende eeuwen gebruiken. De huidige trend is niet zozeer de intense grunge van een paar jaar geleden, maar eerder een veel subtieler effect dat je gemakkelijk zou kunnen missen als je er niet naar op zoek was.
Merk op hoe de textuur die wordt gebruikt op de onderstaande Beautiful Type-site niet storend of overdreven is, maar in plaats daarvan alleen een mooie afwerking geeft aan een site die er zonder deze al perfect uit zou zien.

Bekijk Lost and Taken voor tonnen geweldige texturen die je in al je ontwerpen kunt gebruiken.
# 3 Een radiaal verloop
Gradiënten krijgen de laatste tijd een slechte rap van ontwerpers die denken dat ze te veel worden gebruikt. Persoonlijk denk ik dat ze gemakkelijk worden misbruikt en slecht worden uitgevoerd, maar ik zie nooit een tijd aankomen dat alle ontwerpen overal puur effen kleuren gebruiken zonder absoluut gradaties. Omdat gradiënten de realiteit weerspiegelen (we zien nooit pure, onvervalste effen kleuren in de natuurlijke wereld), zullen ontwerpers ze blijven gebruiken om hun ontwerpen realistischer te maken.
Met hellingen is het vaak het beste om het simpel te houden. Ga geen gekke kleuren mengen en modderige overgangen creëren, maar kies voor een eenvoudig verloop. Een van mijn favorieten is het goede oude grijze tot zwarte (of donkerder grijze) radiale verloop. Het is schoon en gemakkelijk te implementeren en ziet er echt stijlvol uit.
Je kunt dit in de praktijk zien op de 177themes-website hieronder.

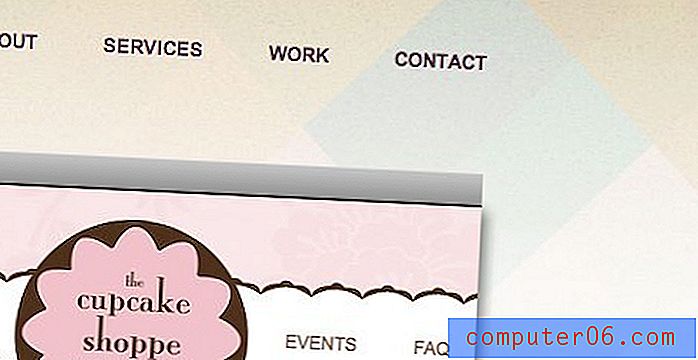
# 4 Tweekleurig!
Een andere oplossing die ik bijzonder elegant of vet vind (afhankelijk van de uitvoering) is om een harde overgang dwars door de pagina te laten lopen. Dit wordt meestal horizontaal gedaan, maar kan meer uniek en opvallend aanvoelen als het verticaal wordt gedaan.

Het idee hier is om de magie van contrast te gebruiken. Onze ogen zijn van nature aangetrokken tot contrast, we kunnen gewoon niet anders dan kijken! De sleutel om deze methode uit te schakelen, is om ervoor te zorgen dat uw twee kleuren echt contrasteren. Kies niets dat conflicteert of botst, maar probeer eerst een heel donkere kleur en dan een heel lichte tint van dezelfde kleur.
Mijn favoriete tool voor het bouwen van dit soort combinaties is 0to255, waarmee je snel en gemakkelijk webwaarden kunt ophalen voor variaties van elke kleur.
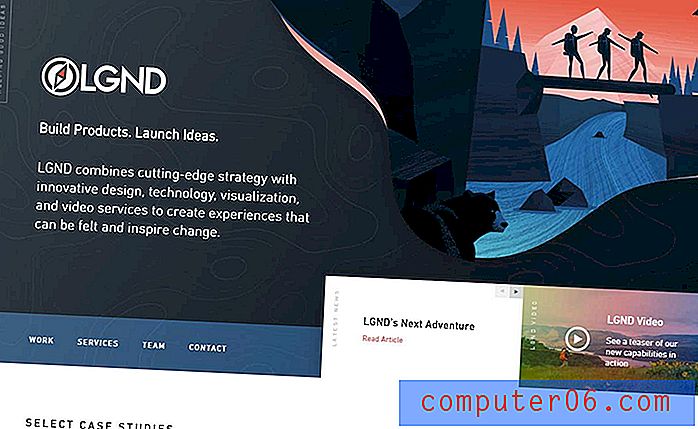
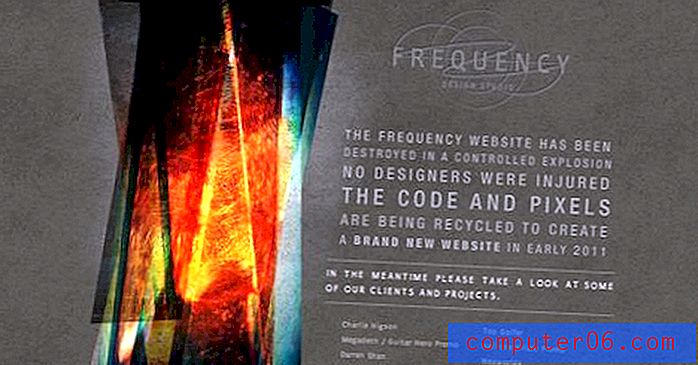
# 5 Foto's op volledig scherm
Ik noem dit idee zo vaak dat je het waarschijnlijk beu bent, maar ik zal het zo lang mogelijk in je hoofd blijven boren: geweldige fotografie zorgt voor een geweldig ontwerp. Het is simpel. We houden er allemaal van om naar een goede foto te kijken, dus als je er een in je ontwerp verwerkt, krijg je een website waar iedereen graag naar kijkt. Makkelijk toch?
Foto's bieden inspiratie voor het hele ontwerp van de site. Je kunt kleuren, texturen en zelfs typografie-inspiratie uit een foto halen en een mooi coherent thema creëren.
Bekijk hoe de donkere aard van de ontworpen elementen op de onderstaande site de look en feel weerspiegelen van veel van de foto's die op de diavoorstelling op de startpagina worden gebruikt.

Als je je afvraagt hoe je een site als deze kunt coderen, bekijk dan ons recente artikel, Maak eenvoudig een volledig scherm Fotografie Slideshow Website zonder Flash.
# 6 Textuur naar kleurvervaging
Een truc die ik echt leuk vind, die ik de laatste tijd veel heb gezien, is om lichteffecten of iets dergelijks te gebruiken om slechts een klein beetje textuur bovenaan een pagina in te voegen, die snel vervaagt tot een effen kleur.
Texturen kunnen de leesbaarheid van uw tekst gemakkelijk verminderen en onnodige visuele ruis toevoegen aan een anders bruikbare pagina. Een hint naar een textuur op één locatie stelt u in staat om de voordelen van de extra eye candy te benutten zonder de algehele esthetiek en / of leesbaarheid op de site op te offeren.

We hebben te vaak het gevoel een textuur te kiezen, wat betekent dat we de achtergrond ermee moeten overspoelen met behulp van een CSS-achtergrondafbeeldingherhaling. Probeer selectiever te zijn met waar je textuur naartoe gaat en je zult zien dat je ontwerpen er meteen mooier uitzien.
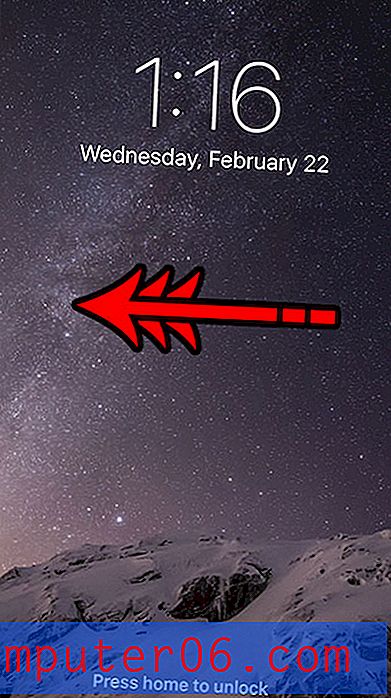
# 7 Kijk omhoog
De lucht is een constante en fantastische afleiding voor mensen. Wolken, zonnestralen, sterren, planeten, de maan; al deze objecten hebben een soort magische plek in onze geest waardoor ze onweerstaanbaar zijn voor het oog.
Wees heel voorzichtig met het opnemen van deze elementen in je achtergrond, het is super eenvoudig om iets lelijks en / of clichés te creëren. Deze techniek mag alleen worden gebruikt door ontwerpers die een echt gevoel hebben voor esthetiek en hoe ze een idee als "ruimte" kunnen nemen en het niet moeten laten lijken op iets van een oude Windows-screensaver.
De onderstaande site is een goed voorbeeld van een werkelijk prachtige luchtscène die wordt gebruikt als een sterke website-achtergrond. De planeten worden prachtig weergegeven met een vintage kleurvibe en een subtiele textuur die wordt geleverd door diagonale lijnen. Dit is het soort aandacht voor detail waarmee u bekend moet zijn voordat u een hemelachtergrond op uw site plaatst.

# 8 Argyle
Ik kan je nu horen: 'Argyle? Ben je gek?" Voordat je in de comments op mij ingaat, kunnen diamantpatronen echt heel aantrekkelijke resultaten opleveren. Maar, net als bij de vorige tip, mogen ze door niemand anders worden geprobeerd dan ervaren ontwerpers die weten hoe ze een gek patroon moeten gebruiken zonder een echt lelijke website te maken.
Bekijk het echt leuke gebruik van dit idee op de onderstaande website. Het gemodificeerde argyle-achtige patroon is er alleen genoeg om een aantal leuke kleurrijke accenten toe te voegen en doet niet echt zijn best om je aandacht te trekken.

# 9 Abstract en gek
Ben je mijn suggesties om 'voorzichtig te zijn' en 'rustig aan te doen' beu met subtiele designelementen? Dan is deze tip iets voor jou. Soms is de beste achtergrond iets geks en vet dat niet logisch is met de inhoud op de pagina, het trekt gewoon je aandacht.
Ik dacht dat beide onderstaande websites dit heel goed hebben gedaan. Merk op hoe de tweede er in het bijzonder uitziet als een geschilderd aquarelstuk. Dit is een zeer populaire techniek waarmee u online veel bronnen kunt vinden om na te bootsen.


Zoek in iStock met de term "abstracte aquarel" om te zien wat je kunt vinden. Er zijn veel goedkope afbeeldingen in deze categorie die de visuele interesse van uw pagina echt zullen vergroten.
# 10 Wees niet bang voor effen kleuren
Al het bovenstaande advies is bedoeld om te voldoen aan uw eisen voor geweldige website-achtergrondideeën. Het is echter erg belangrijk voor u om als ontwerper te begrijpen dat er absoluut niets mis is met effen gekleurde witte ruimte. Het is een belangrijk ingrediënt in veel van mijn favoriete ontwerpen aller tijden en het leren omgaan met het is een belangrijk onderdeel van het worden van een ontwerper.
Bekijk de prachtige Fuzion Ads-website hieronder. Het ontwerp is echt een typografisch feest en beide houden je aandacht vast en communiceren effectief ondanks het feit dat de achtergrond gewoon een saaie, oude saaie effen kleur is!

Zorg ervoor dat je Piknik bekijkt, een gratis tool die je aan je ontwerparsenaal moet toevoegen. Deze site maakt het super eenvoudig om een voorbeeld te bekijken en kleuren te selecteren om je scherm mee te vullen. Je beweegt gewoon je muis rond en de achtergrond verandert van kleur.
Gevolgtrekking
De achtergrond die u kiest, zet de toon en persoonlijkheid voor uw hele site. Ik werkte onlangs met een ontwerper die zijn site in onze galerij wilde laten zien, maar gewoon een heel slechte achtergrondafbeelding had gekozen. Het ontwerp en de lay-out van de site waren geweldig, maar ik kon gewoon niet voorbij de lelijke achtergrond komen. Nadat ik erop had gewezen, stemde hij in en schakelde over naar iets veel eenvoudiger dat de site echt naar een heel nieuw niveau bracht.
Zoals ik in de openingsparagrafen zei, kom je de volgende keer dat je vastzit in een sleur in het ontwerp en geen goede achtergrond voor je site kunt kiezen terug naar dit bericht en probeer je enkele van de ideeën die ik hier heb uiteengezet. Vroeg of laat beland je ongetwijfeld op een die perfect is voor jouw project.
Zoals altijd bedankt voor het lezen! Als je het artikel leuk vond, geef ons dan een tweet, Stumble, Like of wat je ook leuk vindt!