20+ beste Figma-sjablonen, UI-kits + Wireframe-kits
Figma wordt langzaam een van de meest populaire apps voor het ontwerpen van gebruikersinterfaces die momenteel beschikbaar zijn. Met de mogelijkheid om de tool volledig online te gebruiken, is het ook een gemakkelijk toegankelijke tool voor UI-ontwerpsamenwerking en prototyping.
Of je Figma nu gebruikt om mobiele en desktop-gebruikersinterfaces te ontwerpen of als je de app nog niet kent, je zult onze Figma-sjablonenverzameling heel handig vinden.
In dit bericht bevatten we enkele van de beste Figma-sjablonen voor wireframing, ontwerpen van mobiele gebruikersinterfaces, app-ontwerpen, website-ontwerpen en nog veel meer. We delen ook onze tips om aan de slag te gaan met Figma als je nog niet bekend bent met de app!
Met deze sjablonen kunt u eenvoudig wireframes en UI-ontwerpen maken zonder uren te hoeven besteden aan het maken van de kleine componenten en lay-outs. U kunt de sjablonen aanpassen om kleuren te wijzigen en secties opnieuw te rangschikken om ze ook uw eigen te maken.
Bekijk hieronder onze collectie en begin met downloaden.
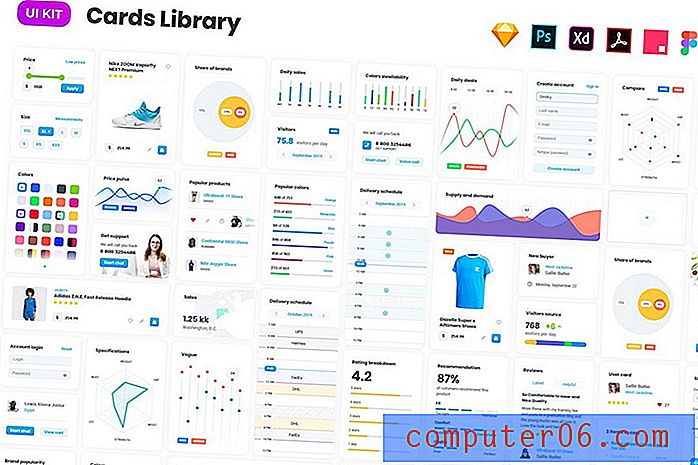
Beste keuzeKaarten - multifunctionele gebruikersinterfacekit voor Figma

Dit is een enorme bundel UI-kaartlay-outs die u kunt gebruiken om verschillende soorten app-interfaces te ontwerpen. Het bevat ontwerpen voor eCommerce-apps, bedrijven, boekhouding, cryptocurrency, marketing en nog veel meer.
De UI-kit wordt geleverd met meer dan 70 unieke kaartlay-outs en 50 nuttige eCommerce-widgets. Elk kaartontwerp bestaat uit georganiseerde lagen om ze gemakkelijk aan uw voorkeur aan te passen.
Waarom dit een topkeuze is
Wat deze UI-kit speciaal maakt, is dat deze wordt geleverd met meerdere bestandsindelingen. U kunt de sjablonen bewerken met zowel Figma als Sketch, Photoshop, Adobe XD en InVision Studio. Je kunt hier ook de donkere versie van deze UI-kit downloaden.
Minimalistische Wireframe Kit Figma-sjablonen

Elk geweldig ontwerp begint met een draadframe-indeling. Dit is een complete bundel van Figma-sjablonen die u kunt gebruiken om uw eigen ontwerpen op de juiste manier te starten. Het bevat alle elementen die u nodig heeft om wireframes voor websites en bestemmingspagina's te maken.
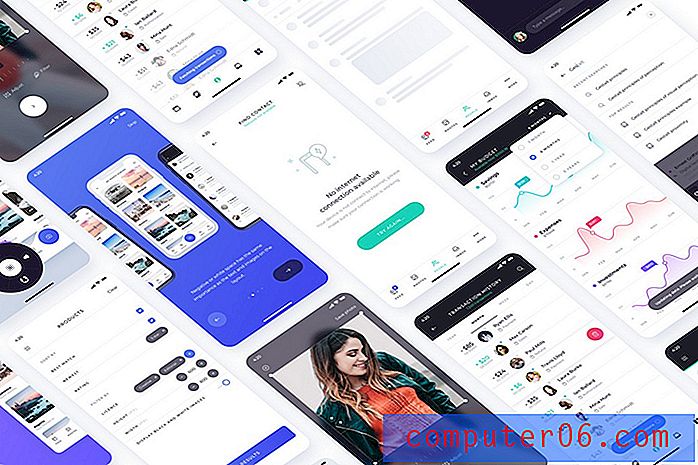
Onboarding iOS UI Kit voor Figma

Het onboarding-proces is een van de belangrijkste onderdelen van het ontwerp van mobiele apps. Met deze Figma UI-kit kunt u eenvoudig stijlvolle gebruikersinterfaces ontwerpen voor de onboarding-stappen van uw app. De sjablonen zijn gemaakt voor iOS-apparaten, waaronder de iPhone X-, SE- en iPhone 11-serie.
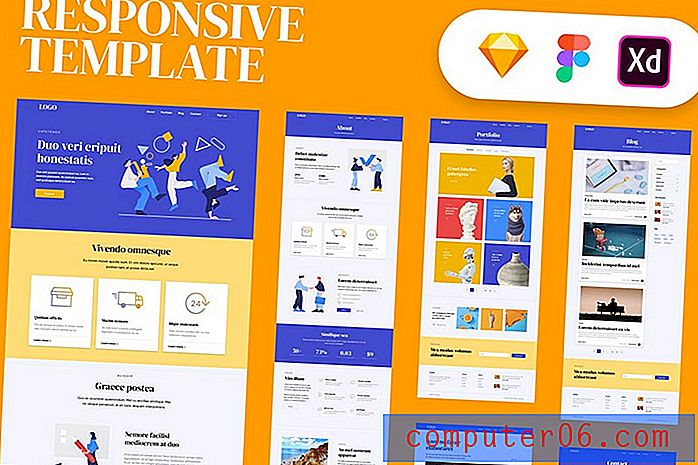
Responsieve Figma-bestemmingspagina-sjabloon

Deze prachtige sjabloon voor bestemmingspagina's voor websites is perfect voor webontwerpers. Hiermee kunt u eenvoudig en zonder moeite een uniek websiteontwerp maken met Figma. Alle elementen in de sjabloon zijn aanpasbaar. Het bevat zowel desktop- als mobiele ontwerpen.
E-commerce - Android UI Kit voor Figma

Werken aan een app-UI-ontwerp voor een eCommerce-winkel? Dan helpt deze UI-kit u bij het ontwerpen van de productpagina, het winkelwagentje, winkellay-outs en nog veel meer. Het bevat 4 unieke schermlay-outs in meerdere bestandsindelingen.
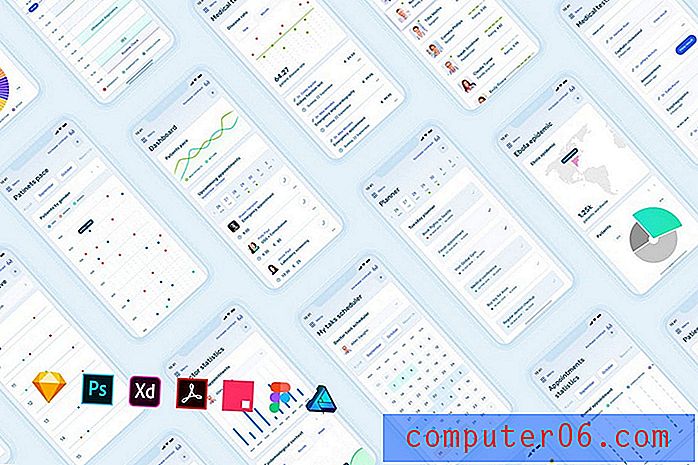
Dashboard voor medische apps - Light UI Kit

Dit is een complete dashboard-UI-kit voor het ontwerpen van verschillende medische en gezondheidsgerelateerde apps. Het bevat 38 unieke schermontwerpen en 50 verschillende widgets. De sjablonen bevatten eenvoudige en duidelijke ontwerpen met gemakkelijk aanpasbare lay-outs.
Elearning UI Kit - Gratis Figma-sjabloon

Dit is een gratis UI-kit met een grote verzameling sjablonen. De bundel bevat meer dan 38 paginalay-outs in 4 verschillende categorieën. Het is ontworpen voor het maken van eLearning-websites.
Atro - Gratis mobiele UI-kit voor Figma

Atro is een moderne mobiele UI-kit die wordt geleverd met 12 unieke sjablonen voor mobiele schermen. De gratis Figma-sjablonen zijn volledig aanpasbaar en laten u verschillende soorten interfaces voor mobiele apps ontwerpen.
Android Menu UI Kit voor Figma

Nog een creatieve UI-kit voor Android-apps. Deze kit bevat 4 stijlvolle sjablonen met menu-ontwerpen voor Android-apps. Deze zijn perfect voor het creëren van unieke app-ervaringen via uw eigen projecten.
Online Store iOS UI Kit Figma-sjablonen

Gebruik deze moderne e-commerce UI-sjablonen om een stijlvolle winkellay-out te ontwerpen voor uw online winkel-apps. Deze sjablonen zijn ontworpen voor het iOS-platform en ze zijn ook volledig geoptimaliseerd voor iPhone X en iPhone 11.
Gebruikersprofielen iOS UI Kit Figma-sjablonen

Het ontwerpen van gebruikersprofielen voor mobiele apps vereist een zorgvuldige planning en optimalisatie. Maar met deze UI-kit kunt u direct en moeiteloos een moderne gebruikersprofiellay-out ontwerpen. Het bevat 4 sjablonen in meerdere bestandsindelingen.
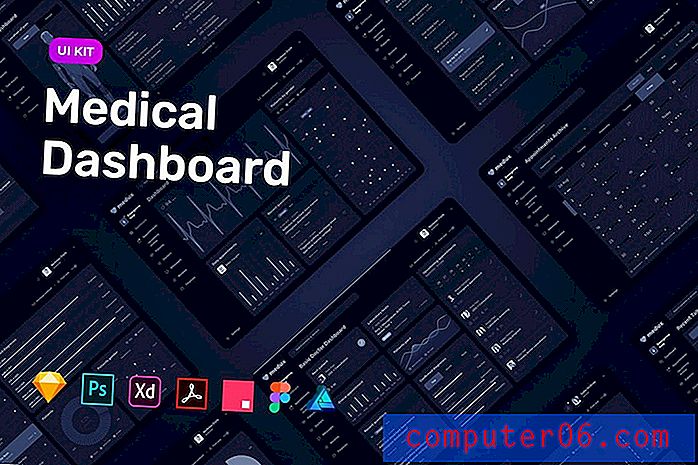
Dark Medical Dashboard - UI Kit voor Figma

Gebruikersinterfaces met een donker thema zijn tegenwoordig behoorlijk populair. Deze UI-kit heeft ook een aantrekkelijk ontwerp in donkere kleuren en is ook beschikbaar in meerdere bestandsindelingen. Je kunt het gebruiken om verschillende dashboards en interfaces voor medische apps te ontwerpen.
Desktop & Mobile Wireframe Web UI Kit

Een enorme bundel Figma-sjablonen voor het ontwerpen van zowel mobiele als desktop-wireframes. Deze UI-kit bevat meer dan 360 unieke blokken met volledig aanpasbare elementen. Het komt ook in Sketch en Adobe XD-versies.
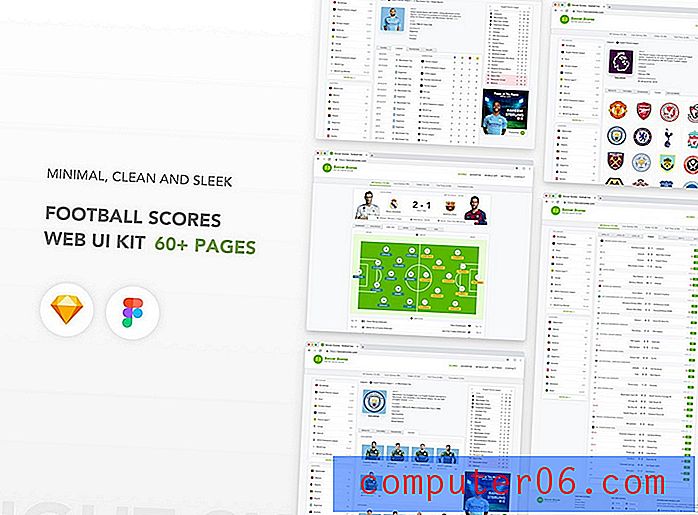
Football Website - Gratis UI Kit voor Figma

Dit is een grote verzameling UI-sjablonen voor Figma. Het wordt geleverd met verschillende lay-outs die speciaal zijn gemaakt voor voetbalscore- en fantasyvoetbalwebsites. Je kunt het gratis downloaden om met Figma te experimenteren.
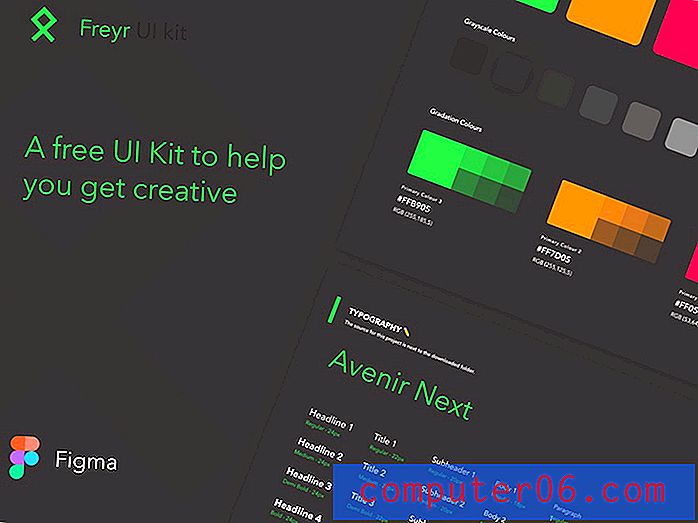
Freyr - Gratis UI-kit voor Figma

Freyr is een prachtige gratis UI-kit die wordt geleverd met veel unieke elementen die u kunt gebruiken om uw eigen gebruikersinterfaces voor mobiel en desktop te maken. Het is helemaal gratis te gebruiken.
Sjabloon voor responsieve zakelijke bestemmingspagina's opschonen

Ontwerp een stijlvolle en moderne bestemmingspagina voor een bedrijf of bureau met deze unieke Figma-sjabloon. Het wordt geleverd met zowel desktop- als mobiele lay-outs om eenvoudig een website-lay-out te maken voor verschillende bedrijven.
Statistieken - iOS UI Kit voor Figma

Deze iOS UI-kit kan worden gebruikt om statistieken te ontwerpen en schermen te rapporteren voor veel verschillende soorten mobiele apps. Het pakket bevat 6 unieke iOS-schermlay-outs met volledig aanpasbare ontwerpen.
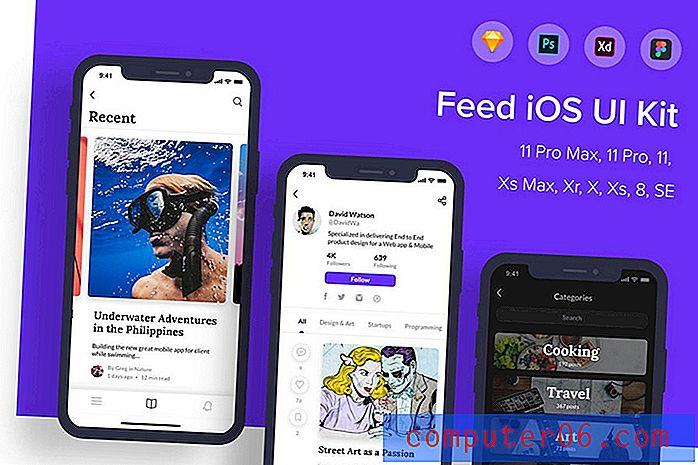
Feed - iOS UI Kit Figma-sjablonen

Bezig met het ontwerpen van een feedpagina voor een sociale of een nieuws-app? Dan helpt deze UI-kit. Het bevat 4 unieke iOS-schermsjablonen voor het maken van stijlvolle gebruikersfeedpagina's. De sjablonen zijn ook compatibel met iPhone 11.
Walkthroughs - iOS UI Kit Figma-sjablonen

U kunt deze UI-kit gebruiken om moderne walkthrough- en onboarding-pagina's te ontwerpen voor uw e-commerce en sociale mobiele apps. De UI-kit wordt geleverd met 6 verschillende mobiele schermontwerpen voor iOS.
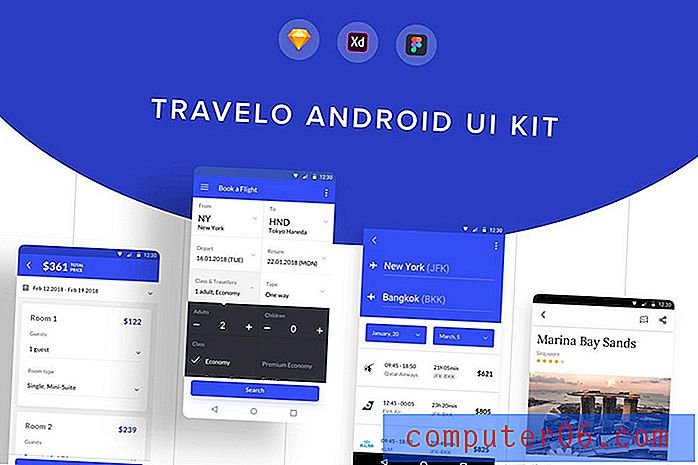
Travelo - Android UI Kit voor Figma

Travelo is een unieke Figma UI-kit met 4 stijlvolle sjablonen voor het maken van reis- en transportgerelateerde apps. Het bevat gemakkelijk bewerkbare sjablonen die zijn geoptimaliseerd voor het Android-platform.
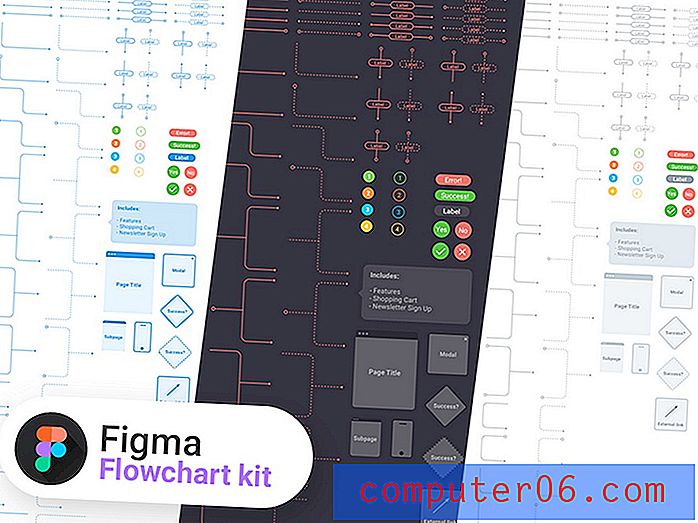
Gratis UX Flowchart Kit voor Figma

Dit is een gratis Figma-sjabloonkit die u kunt gebruiken om unieke gebruikerservaring (UX) -stroomschema's te ontwerpen. De sjabloon bevat ook veel unieke componenten en elementen in 3 vooraf gemaakte kleurenschema's.
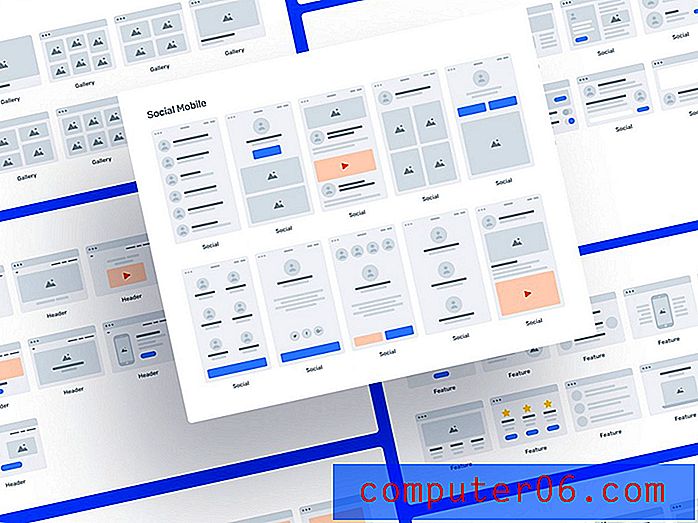
Greyhound-stroomdiagrammen - Gratis Figma-sjabloon

Nog een grote Figma-stroomdiagramsjabloon die u gratis kunt gebruiken. Deze kit bevat meer dan 200 stroomkaartkaartontwerpen in 11 verschillende categorieën. Het komt in de formaten Figma en Sketch.
5 tips om aan de slag te gaan met Figma
Figma is een nieuwe kanshebber onder de bewerkingshulpmiddelen van de gebruikersinterface. Als je Figma nog niet kent, volgen hier een paar tips om je op weg te helpen.
1. Het is gratis!
Figma wint aan populariteit onder UX- en UI-ontwerpers, vooral omdat de software gratis te gebruiken is. Met het gratis abonnement kunt u de software gebruiken om maximaal 3 projecten tegelijk te maken en te beheren met maximaal 2 editors. Het geeft je zelfs gratis onbeperkte cloudopslag.
Zorg ervoor dat u uw vrienden en collega's op de hoogte stelt van Figma, zodat u in de toekomst gemakkelijk projecten kunt delen en eraan kunt samenwerken.
2. Werk rechtstreeks vanuit de browser
In tegenstelling tot Sketch is Figma geen software die beperkt is tot slechts één platform of besturingssysteem. Figma werkt rechtstreeks in uw browser. Dit betekent dat je het op elk platform kunt gebruiken, inclusief Windows, Mac, Chrome en Linux. U hoeft geen software te downloaden en op elk apparaat dat u bezit te installeren. Weer een geweldige kans voor betere samenwerking.
3. Werk samen met het team
Figma maakt samenwerking veel gemakkelijker, vooral dankzij de mogelijkheid om toegang te krijgen tot de app in de cloud. U kunt de projecten waaraan u werkt gemakkelijk delen met uw teamgenoten en collega's door een link te delen en in realtime met hen samen te werken zonder hen te dwingen apps te kopen of te installeren.
4. Live voorbeelden
Terwijl Sketch wordt geleverd met een zeer dure mirroring-app voor mobiele apparaten, heeft Figma een gratis mirror-app voor Android en iOS. Met deze app kunt u eenvoudig uw gebruikersinterfaceontwerpen op uw mobiel bekijken om te zien hoe een live versie eruit ziet op een telefoon of tablet.
5. Tal van sjablonen
Figma-gemeenschap groeit ook snel. Er zijn ook een groeiend aantal sjablonen beschikbaar voor de app. Met sjablonen kunt u uw ontwerpproces eenvoudiger en gemakkelijker maken. Zorg ervoor dat u ze gebruikt om uw workflow te versnellen.
Als je een fan bent van Sketch, bekijk dan onze verzameling van de beste Sketch iOS-sjablonen.