20 geweldige aanmeldingsformulier voorbeelden om van te leren
Aanmeldingsformulieren zijn er in veel verschillende soorten en maten. Sommige zijn een enkel veld, andere zijn een proces met meerdere stappen dat zich uitstrekt over meerdere schermen.
Vandaag zullen we 20 aantrekkelijke en functionele formulieren bekijken om te zien of we nuttige ideeën kunnen vinden die u kunt toepassen de volgende keer dat u een aanmeldingsformulier bouwt.
Ontdek ontwerpbronnen
300 pixels
Een aantal van de voorbeelden die we vandaag gaan bekijken, zijn afkomstig van bèta-aanmeldingsformulieren zoals deze. Meestal bieden deze pagina's slechts een teaser-afbeelding en weinig tot geen informatie over wat de site daadwerkelijk zal zijn.
Ik hou echt van de afbeelding van de 3D-knop en hoe deze animeert wanneer je erop klikt. Deze is gedaan met afbeeldingen en Javascript, maar de stijl doet me denken aan BonBon Buttons, een gratis downloadbaar CSS3-experiment.
Een ander cool ding over deze pagina is dat het veel gebruik maakt van afbeeldingssprites. Bekijk de bron om de originele afbeelding te zien.

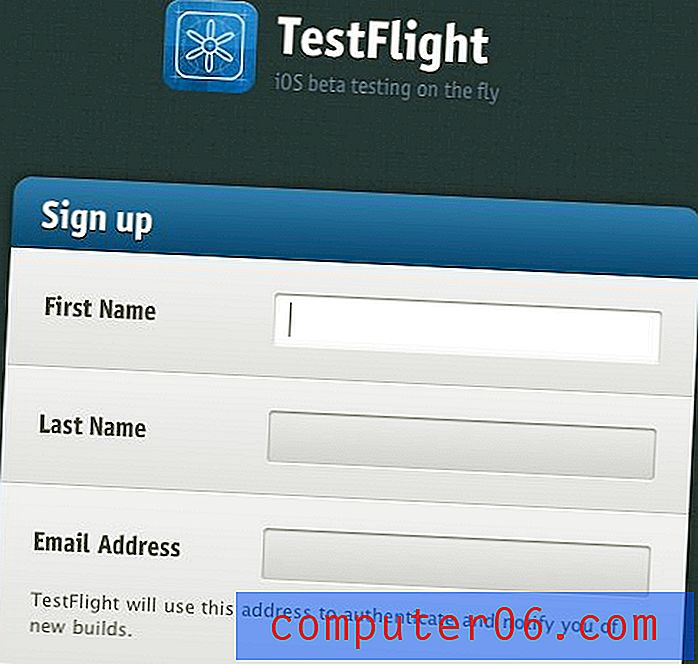
Test vlucht
De soepele en eenvoudige stijl van deze is gewoon prachtig. Ik hou van de extra opvulling op elke rij en hoeveel het geselecteerde formulierveld zich onderscheidt van de andere.
Dit is eigenlijk een belangrijk gebruiksaspect. Formulieren kunnen lastig zijn voor gebruikers en het toevoegen van kleine details, zoals een voor de hand liggende huidige veldmarkering, kan hen echt helpen bij het proces.

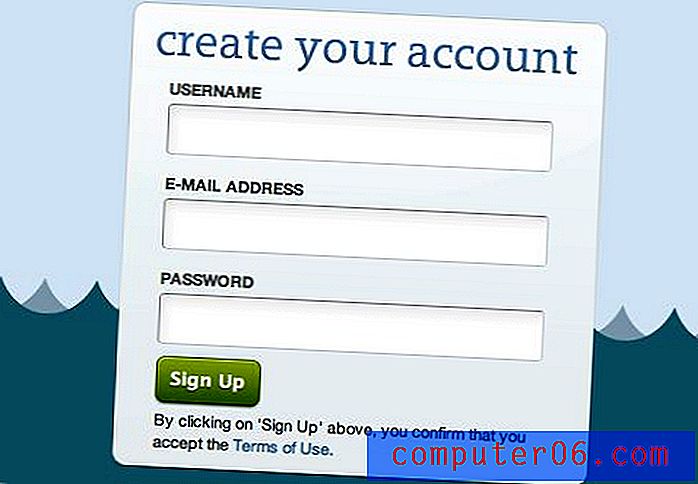
Terecht
Ik hou van de manier waarop dit soort in de oceaan drijft. Er is hier ook veel heel mooie en subtiele styling. Bekijk de binnenschaduw op de velden en hoe de veldranden linksboven donkerder zijn dan rechtsonder. Er zijn ook enkele geweldige feedbackfuncties ingebouwd in dit formulier, waarvan we het belang in een later voorbeeld zullen bespreken.

CertTime
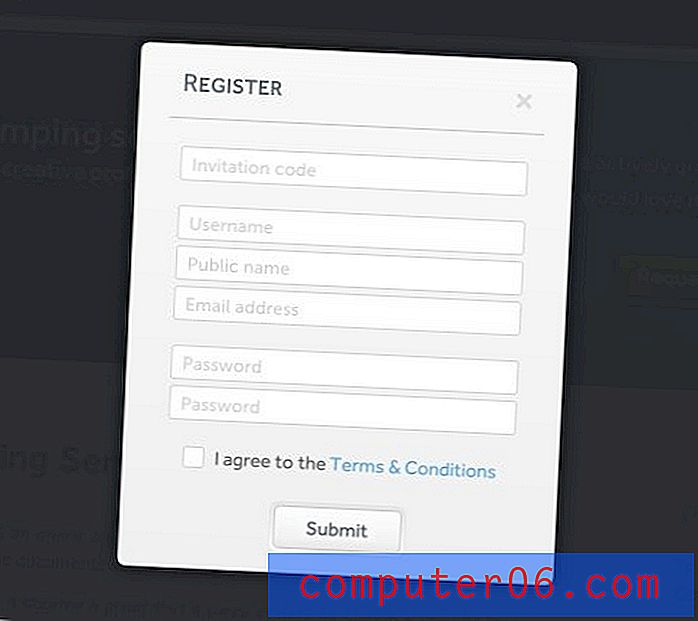
Modale ramen zijn altijd cool. Ze overlappen de huidige inhoud in plaats van u naar een andere pagina te brengen. Op de een of andere manier is dat gewoon minder verontrustend dan weggevoerd te worden naar een nieuwe plek, die als een onderbreking voelt.
Door de afbeeldingen op de startpagina te dimmen en een registratieformulier voor modale tekens op te roepen, krijg je het gevoel dat het proces snel en pijnloos zal verlopen en dat je binnen de kortste keren weer aan het browsen bent.

De IdeaLists
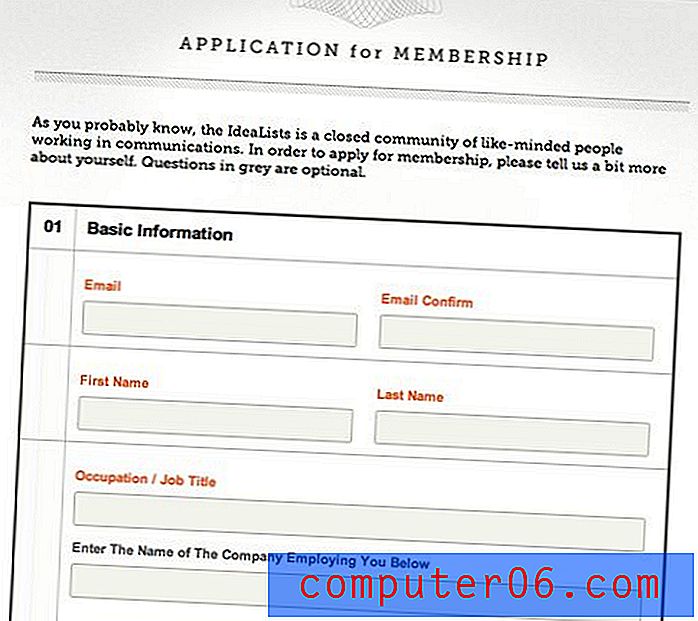
Deze is veel langer dan de vorige formulieren en heeft verschillende velden om in te vullen. De inhoud is echter verdeeld in drie beheersbare brokken, waardoor het niet als één grote vorm aanvoelt.
Ook vind ik het erg leuk hoe het ontwerp aanvoelt als een gedrukt formulier, je kunt jezelf gemakkelijk zien schrijven in de antwoorden!

Katrol
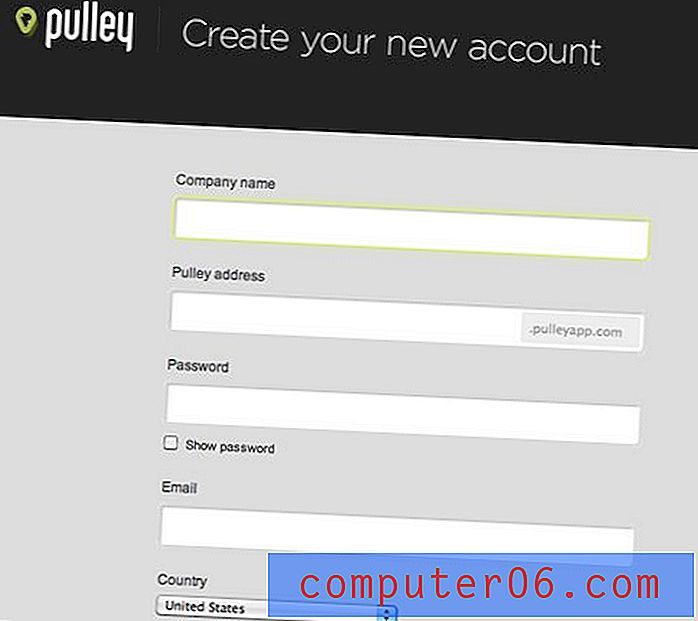
Ik heb hier niet veel over te zeggen, behalve dat ik het uiterlijk van de pagina leuk vind. Het kleine inzetvakje in het ingediende adres is een leuke touch. Dat veld controleert ook automatisch uw gebruikersnaamkeuze om te zien of deze al in gebruik is.

ACosmin.com
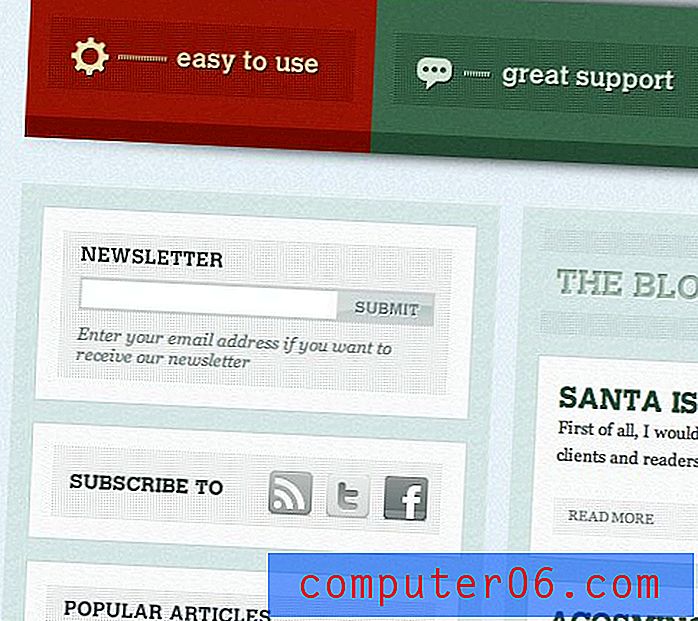
Het gebruik van patroon en textuur op deze site is fantastisch. Het tellen van de rechthoeken op het e-mailformulier is leuk, daar is het veld zelf en een rand op het veld, die is omgeven door een stippenpatroon, omgeven door een witte vulling, dan is er nog een donkergrijze rand en tenslotte een grote doos om alles vast te houden.
Als je het beschrijft, zou je denken dat het resultaat druk en lelijk zou zijn, maar het kwam ons prachtig.

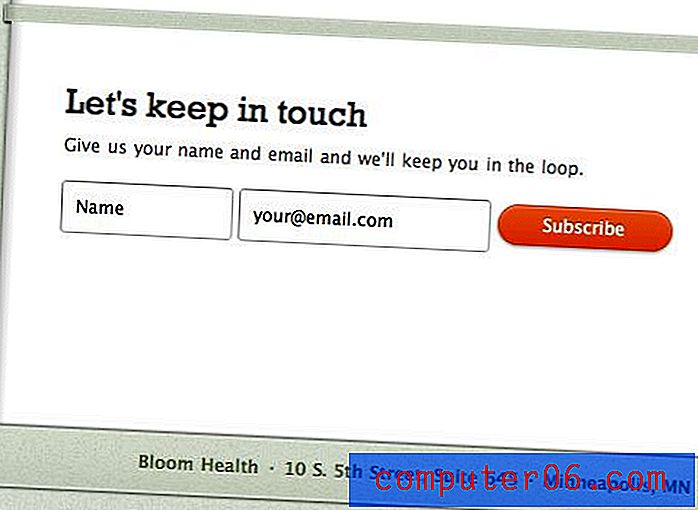
Bloom Health
Hier vond ik de vriendelijke berichten op de formuliertekst leuk: "Laten we contact houden." Te vaak schieten we recht op iets eenvoudigs en saais af als een paar minuten nadenken ons naar een veel interessanter alternatief kan leiden.

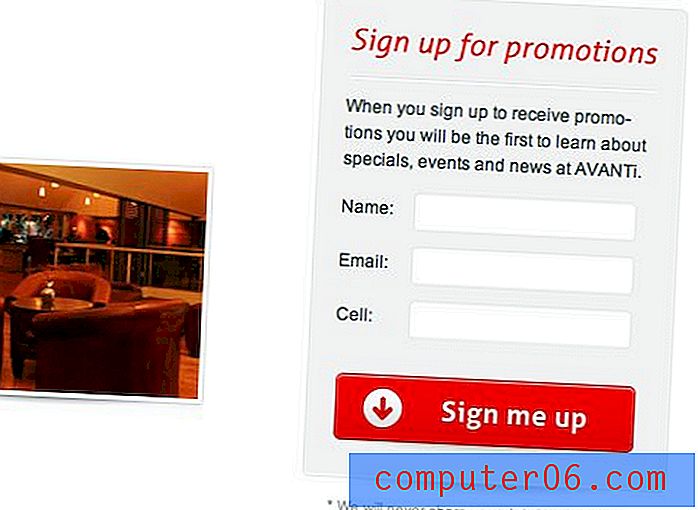
Avanti
Het Avanti-formulier draait helemaal om die grote knop. Het vergrote formaat en de gedurfde kleurkeuze vestigen uw aandacht erop, waar u een mooie, eenvoudige verklaring ziet die niet echt een oproep tot actie is, maar in plaats daarvan aangeeft wat de knop zal doen vanuit het perspectief van de gebruiker: 'Meld me aan'. Dit laat er geen twijfel over bestaan wat er gebeurt wanneer de knop wordt ingedrukt.

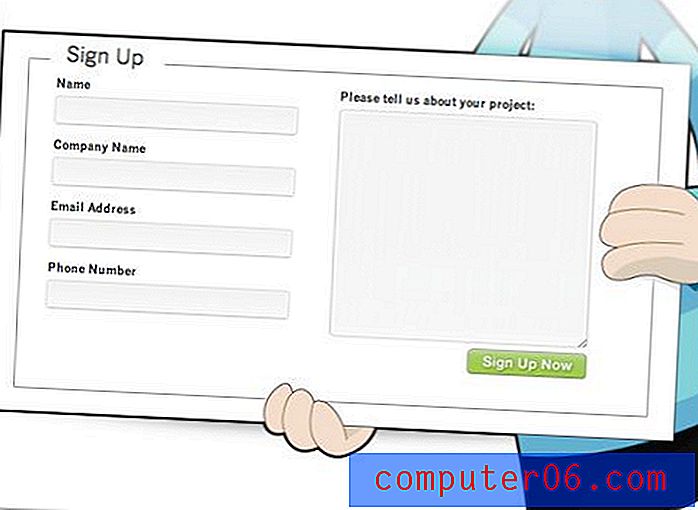
Audio logica
Audio Logic koos ervoor om een goofy geïllustreerd personage hun aanmeldingsformulier te laten houden. Het brengt veel karakter op de pagina en laat je glimlachen als je het ziet; een techniek die het ontdekken waard is met je eigen karakterillustraties!

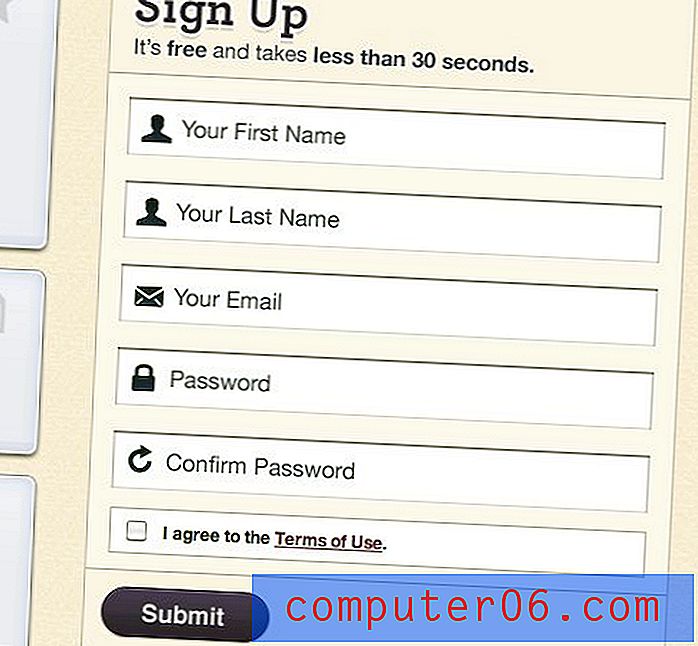
Culinaire cultuur
Ik ben dol op de visuele versterking die deze site gebruikte voor de formuliervelden. Dit soort eenvoudige pictogrammen zijn te vinden in een van de honderd gratis icon-sets online en voegen echt veel toe aan het formulier, je zou het bijna kunnen invullen zonder zelfs maar de tekst te lezen!
We zien dit type pictogramgebruik vrij vaak in navigatie en het is best verfrissend om te zien dat iemand het naar een formulier sleept.

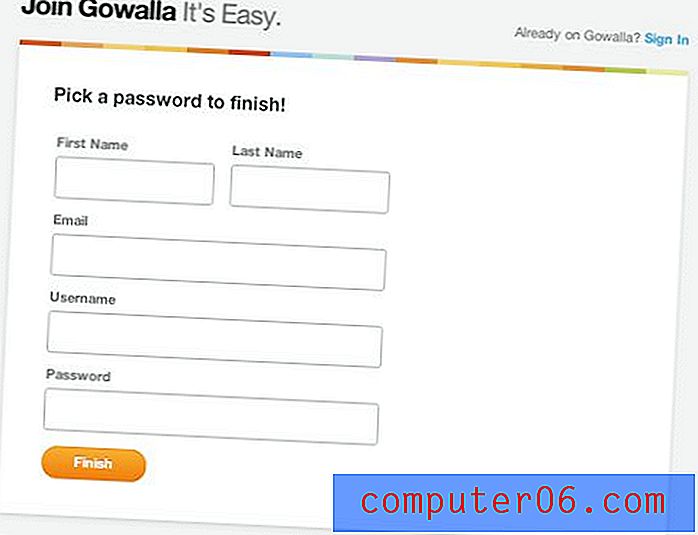
Gowalla
Het Gowalla-formulier heeft een interessante boodschap om te leren: eenvoudig is goed. Hier is een site met fantastisch, kant-en-klaar ontwerp, waarin een app wordt geadverteerd die op dezelfde manier werkt, maar ze hebben er niet voor gekozen om iets speciaals of verwarrends te doen in hun aanmeldingsformulier.
In plaats daarvan is het gewoon een witte doos met mooie grote velden. Merk op hoe ze de eerste twee velden op dezelfde lijn hebben geplakt, maar de strakke, gerechtvaardigde uitlijning hebben behouden. Dit is een leuke ruimtebesparende techniek die je lay-out niet kapot maakt.

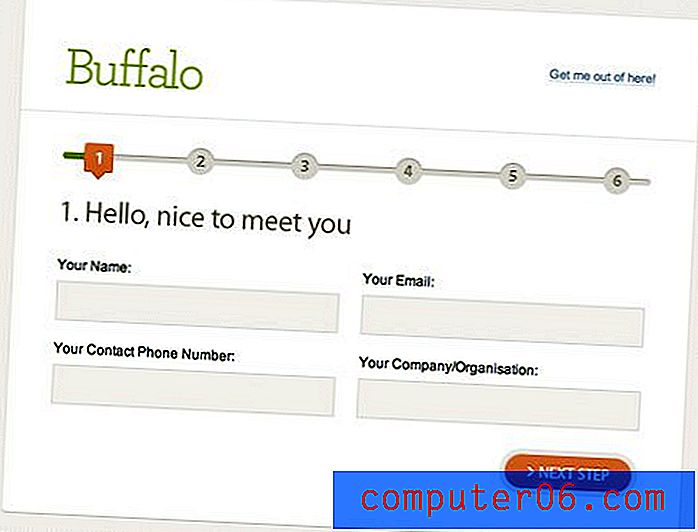
Buffalo
Soms kan een enorme vorm ongelooflijk ontmoedigend zijn. Je ziet al die velden om in te vullen en je eerste instinct is gewoon om het browservenster te sluiten en ze te laten verdwijnen.
Zoals de onderstaande site laat zien, kan het soms helpen om deze velden in verschillende stappen op te splitsen. Je ziet maar een klein stukje tegelijk, zodat je niet ontmoedigd raakt en je voortgang in de gaten kunt houden via de broodkruimels bovenaan.

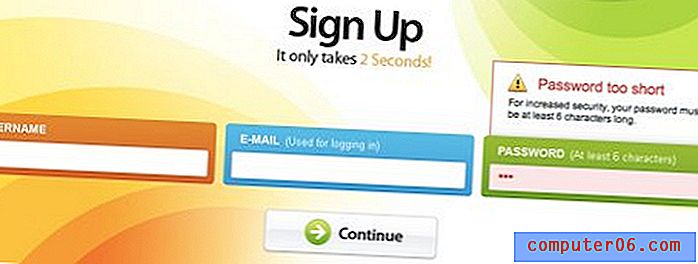
Neem contact op
Dit is waar ik een hekel aan heb: twintig formulieren invullen en op indienen drukken om te ontdekken dat ik ergens een fout heb gemaakt. Vervolgens moet ik op de pagina zoeken naar kleine sterretjes die aangeven waar ik fout ben gegaan. Ik ben het ook niet alleen, iedereen ter wereld haat dit! Of u nu drie of vijftig velden heeft, u zult de gebruikerservaring oneindig veel beter maken door live, intelligente feedback per veld te geven.
We zien dit in actie op het onderstaande contactformulier. Ik heb een wachtwoord ingevoerd dat slechts drie letters lang was en er verscheen een enorm bord om me te vertellen dat ik iets verkeerd had gedaan, hetzelfde gebeurt als je een ongeldige e-mail invoert. De sleutel hier is niet alleen om feedback te geven, maar duidelijk zichtbare en gemakkelijk te begrijpen feedback die de gebruiker kan repareren voordat hij op de verzendknop drukt.

Zzz
Gowalla heeft een leuke site en een saai aanmeldingsformulier, dat zijn verdiensten heeft. Er is echter geen onbreekbare regel dat je ook geen plezier kunt hebben met je formulieren.
Bekijk het onderstaande formulier, niet alleen zijn de grafische afbeeldingen gek, maar de formuliervelden zelf zijn enigszins geroteerd om de vreemde uitstraling te vergroten. Dit zou zeker niet geschikt zijn in veel professionele situaties, maar op een site vol vliegende schapen die reclame maken voor een drankje dat je slaperig maakt, werkt het perfect.

Vimeo
De mensen bij Vimeo besloten om een grote pagina aan een kleine vorm te wijden. Ze staken het rechtsboven en vulden de rest van de pagina met een geïllustreerd eiland en enkele geanimeerde zwevende wolken.
Net als het vorige voorbeeld is dit zeker niet geschikt voor alle situaties, maar het werkt hier goed en is een behoorlijk leuke implementatie van een anders saaie vorm.

Thee rond
Deze vertegenwoordigt een interessant stukje out of the box-denken. De knop "Sign Me Up" aan de rechterkant is verticaal uitgerekt om overeen te komen met de hoogte van de twee velden.
We zijn niet gewend op vierkante knoppen op internet te drukken, dus je moet voorzichtig zijn met het implementeren van zoiets, maar ik vind het leuk wat ze hier hebben gedaan.

13 Creatief
Wanneer u een zeer gestileerde site heeft die een duidelijk visueel thema volgt, kan het gooien in een vorm met standaardstijl de integriteit van uw hele thema verknoeien.
In plaats daarvan moet u een balans vinden tussen het opvallen van uw formuliergebied en het matchen met het algemene thema van de site. Ik denk dat het onderstaande 13 Creatieve formulier een perfect voorbeeld is van deze techniek in actie.

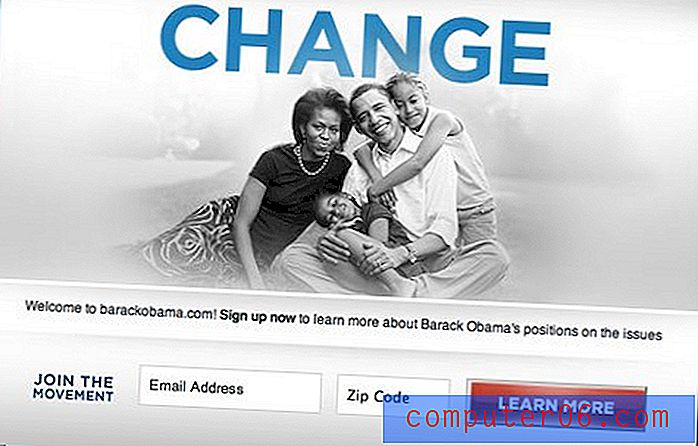
Obama
Obama's vorm gebruikt dezelfde techniek als het bovenstaande Avanti-voorbeeld. Merk op hoeveel die rode knop opvalt op de anders erg blauwe pagina. Deze keer is de knoptekst een duidelijke oproep tot actie, 'Meer informatie'. Of je nu houdt van of een hekel hebt aan zijn politiek, het is absoluut zo dat Obama tot nu toe het beste visuele merk van een Amerikaanse president heeft gehad, een trend waarvan ik vermoed dat het een norm heeft bepaald die zal blijven bestaan voor toekomstige houders van de functie.

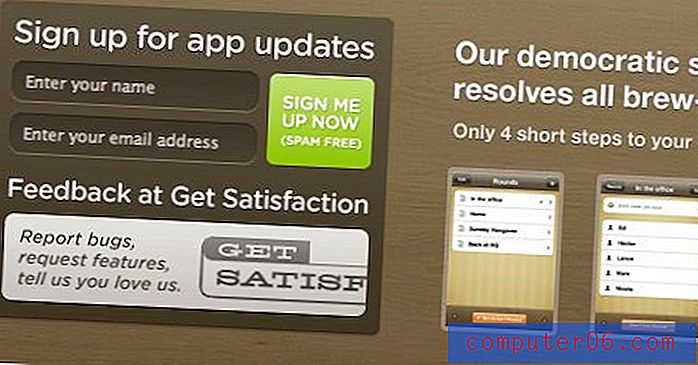
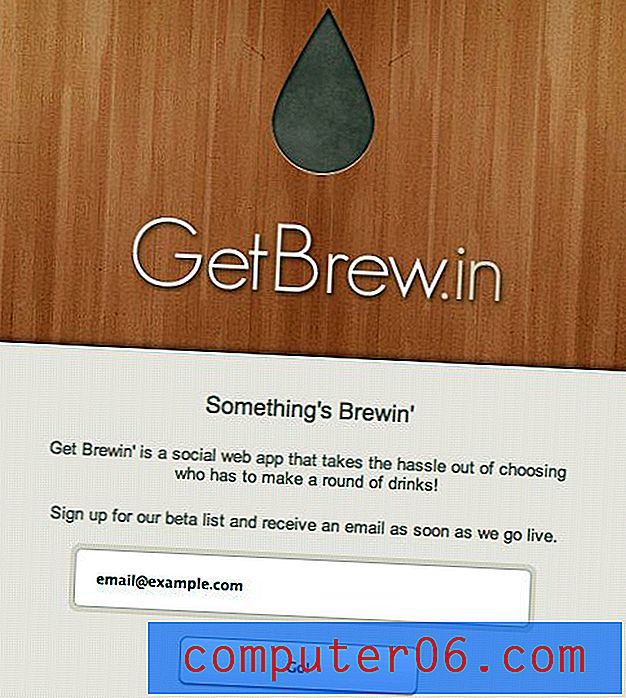
Krijg Brewin '
Dit laatste voorbeeld heeft zowel voor- als nadelen. Over het algemeen is de pagina super aantrekkelijk. Het voelt echter als veel inhoud voor een centrale uitlijning, die vrij zwak is voor meer dan een paar regels.
De les hier is dat soms de eenvoudigste projecten het moeilijkst te ontwerpen zijn. Als er veel inhoud is, heb je veel om mee te werken en kun je sterke, duidelijke afstemmingen opbouwen. Met een beetje inhoud die echter niet in de buurt komt van het vullen van de pagina, moet je vaak een tijdje worstelen voordat je op de ideale oplossing terechtkomt.

Toon ons de jouwe!
Elk van de twintig voorbeelden van aanmeldingsformulieren hierboven kan u iets leren over hoe u uw eigen voorbeelden effectief kunt construeren. Laat hieronder een reactie achter met een link naar enkele formulieren die je hebt gemaakt. Welke technieken heb je gebruikt om de vorm zowel visueel als functioneel te versterken?