25 Briljant gebruik van kleurrijke spectrums in webdesign
Ik heb een recente trend in webdesign opgemerkt waarbij het gebruik van kleurrijke spectrums als een belangrijk ontwerpelement betrokken is. Het gebruik is zeer gevarieerd maar bijna altijd best mooi.
Vandaag zullen we leren hoe u verbazingwekkende spectrumgebaseerde illustraties in Photoshop kunt bouwen en vervolgens 25 schitterende voorbeelden kunt bekijken van spectrums die worden gebruikt in echte websites.
Verken Envato Elements
Plezier maken met spectrums in Photoshop
Voordat we onze selectie van sites bekijken die spectrums gebruiken als een belangrijk ontwerpelement, laten we eens kijken hoe u eenvoudig uw eigen geweldige spectrumkunstwerk kunt bouwen in Photoshop. Ik heb een vergelijkbare techniek besproken in een eerdere tutorial, maar het is zeker ook geschikt voor dit artikel.
Het bouwen van complexe verlopen in Photoshop kan tijdrovend zijn. Gelukkig is het ingebouwd met een aantal geweldige spectrums die je met slechts een paar klikken kunt toepassen.
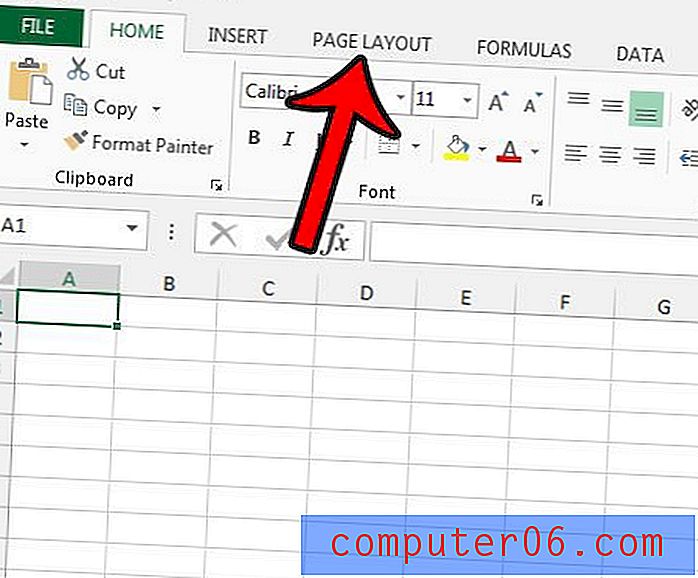
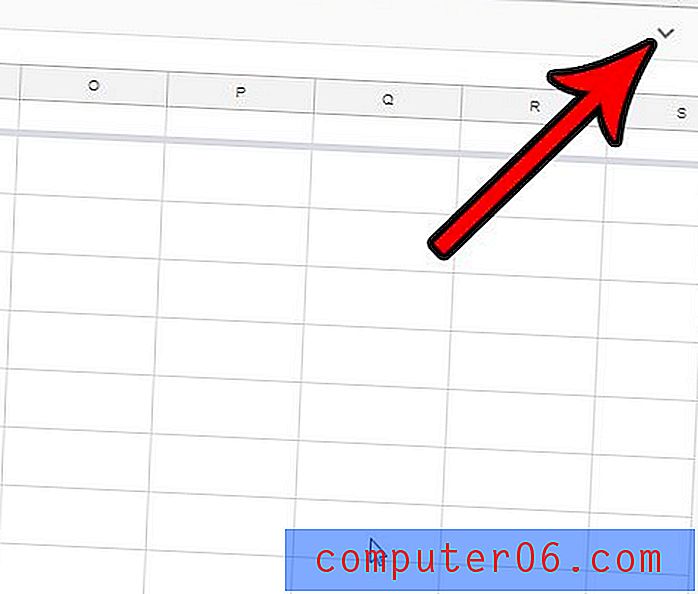
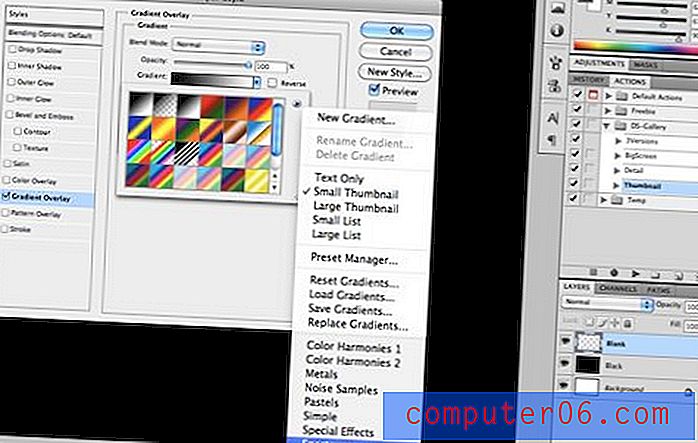
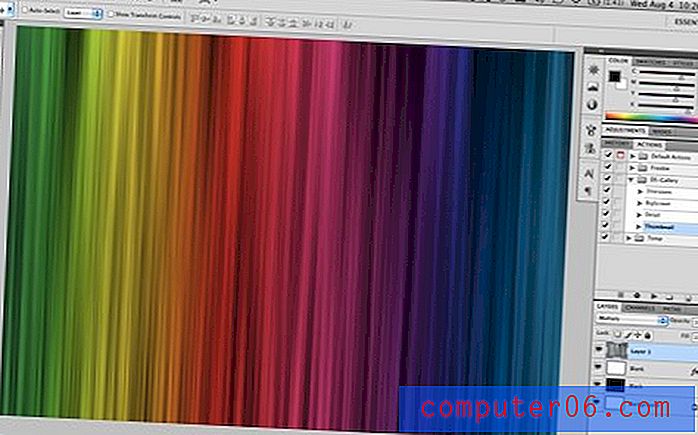
Maak om te beginnen een effen zwarte laag. Dupliceer vervolgens die laag en pas een verloopoverlay toe op de laag die zich bovenaan bevindt. Om de spectrumgradiënten te laden, drukt u op de kleine pijl rechts van de gradiëntkiezer en gaat u helemaal naar beneden waar 'spectrums' staat.

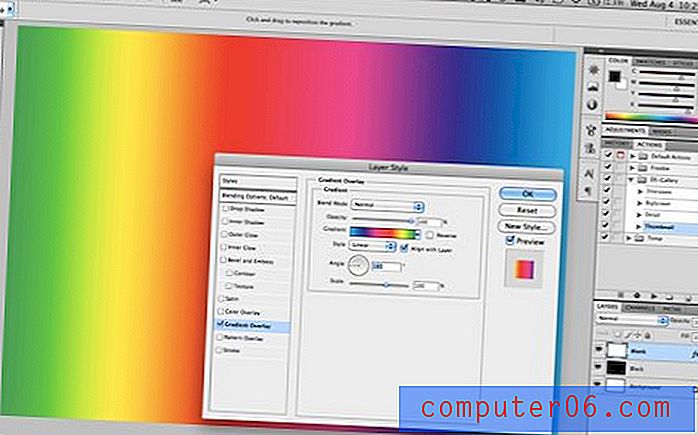
Selecteer een spectrum dat u bevalt en stel de richting in naar wat u denkt dat geschikt is. Vanwege het afschuwelijke eerste resultaat van deze stap, stel ik me voor dat veel ontwerpers er nooit aan hebben gedacht om deze vooraf gebouwde verlopen te gebruiken. Denk er echter altijd aan om de effecten van Photoshop als bouwstenen te beschouwen, niet als afgewerkte producten.
Het hippiefest hieronder is eigenlijk vrij eenvoudig om te zetten in iets dat er echt cool uitziet en past bij moderne designtrends.

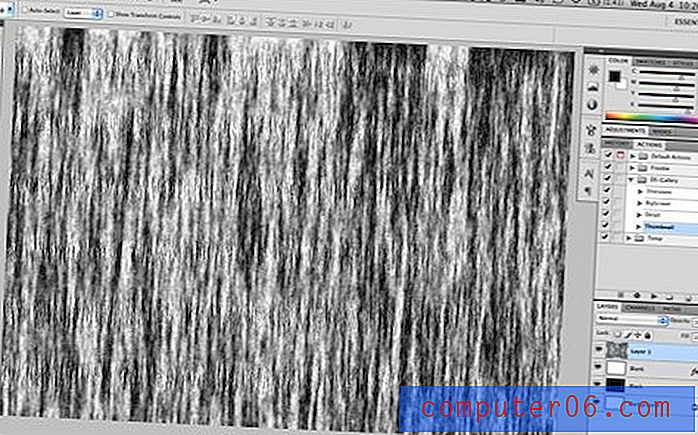
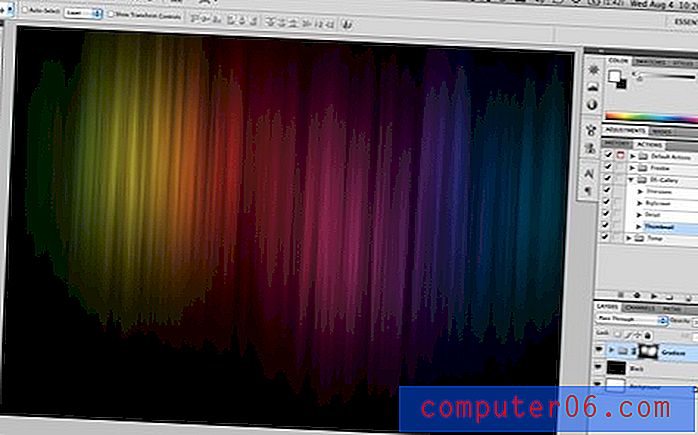
De volgende stap is het maken van een effen witte laag en selecteer Filter> Render Fibers. Het maakt niet echt uit wat je instellingen zijn voor de vezels, speel gewoon rond totdat je iets krijgt dat je leuk vindt.

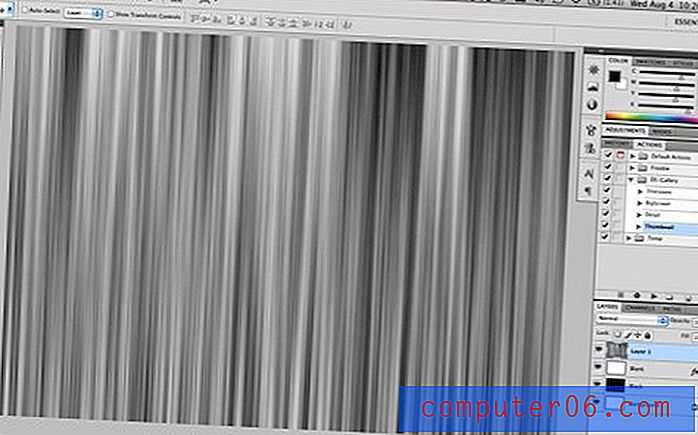
Pas nu een eenvoudige bewegingsonscherpte toe. Zorg ervoor dat je het omhoog draait, zodat de lijnen mooi glad zijn. Je kunt in de onderstaande afbeelding zien dat dit ons een heel mooie textuur gaat geven met veel diepte en contrast.

De magie gebeurt wanneer je deze laag instelt om te vermenigvuldigen. Voila! Nu ziet je spectrum er veel cooler uit!

Om het dramatischer te maken, breng je een effen masker met een zwarte laag aan en pak je een grote zachte borstel die op wit staat. Klik vervolgens twee tot drie keer rond het canvas met je penseel om het verloop op een subtiele en aantrekkelijke manier terug te brengen.

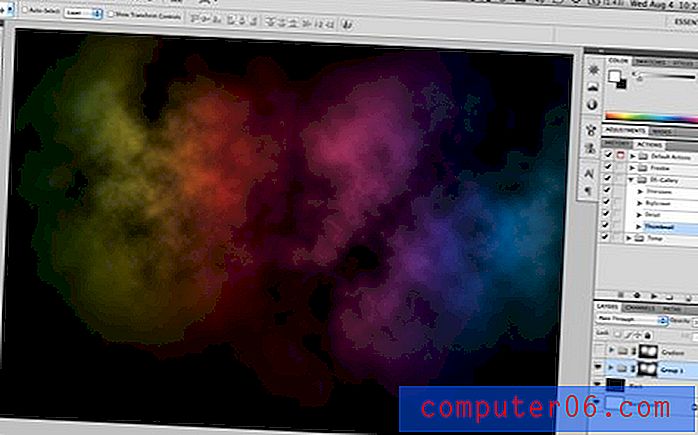
Stop daar niet! Speel met andere filters en effecten om je eigen unieke kijk op spectrums te creëren. De onderstaande afbeelding gebruikt hetzelfde exacte proces dat hierboven wordt weergegeven, maar gebruikt wolken in plaats van vezels (verwijder de vervagingstap).

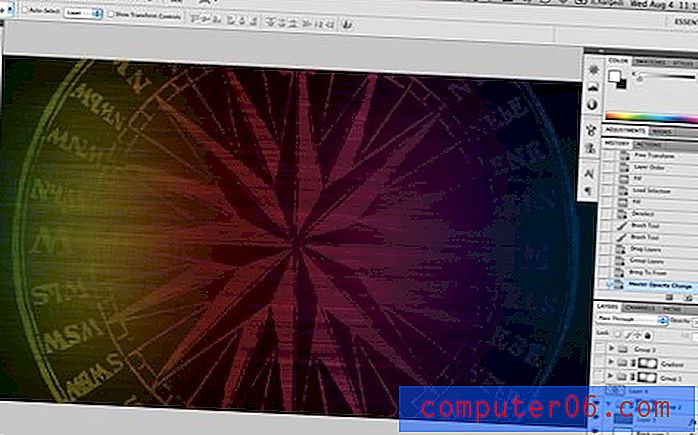
Als laatste dimensie, als je het eenmaal met graphics hebt gemengd, kan het effect heel snel heel verbazingwekkend worden. Hieronder gooide ik een kompasroos in en kon ik al na een paar seconden tweaken geweldige resultaten opleveren.

Spectrums in Website Backgrounds
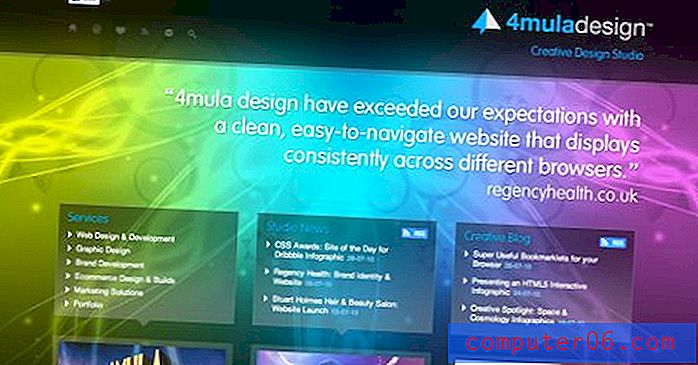
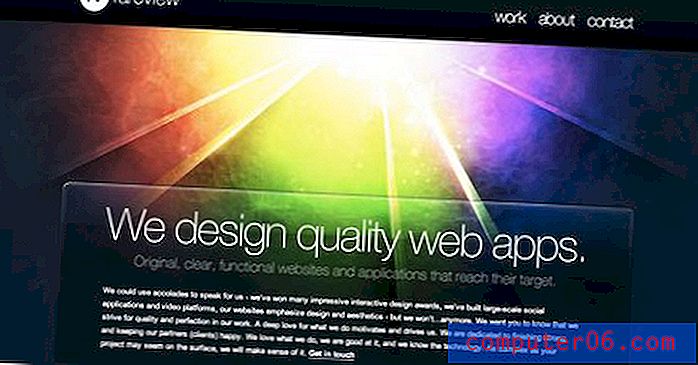
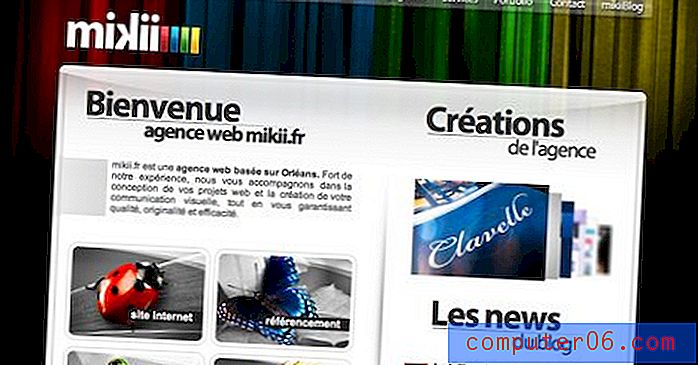
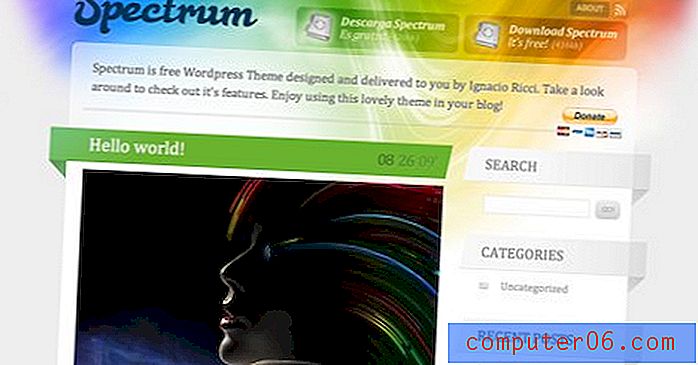
Bekijk de geweldige voorbeelden hieronder om een idee te krijgen van hoe u deze technieken praktisch kunt toepassen in de wereld van webdesign. Deze eerste sectie implementeert kleurenspectrums als het belangrijkste brandpunt van de site-achtergrond.
Webdesign Cheltenham UK

BundleHunt

Zeldzaam

Agence web créative

Ontwerp Writer's Guild

Klik op Tyler

De creatieve manier

Spectrum-thema

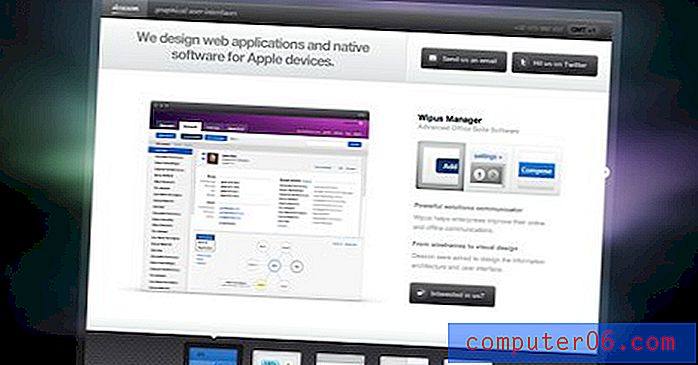
deaxon

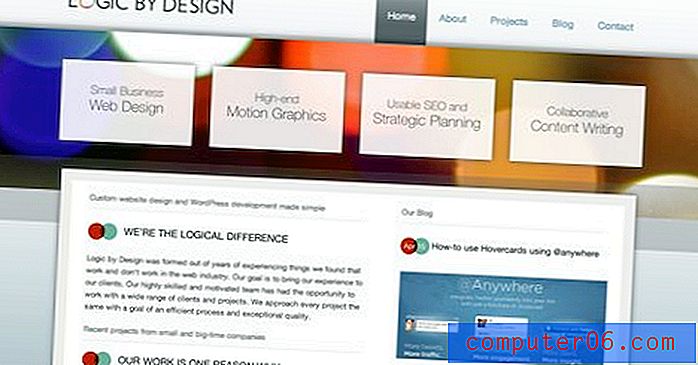
Logica door ontwerp

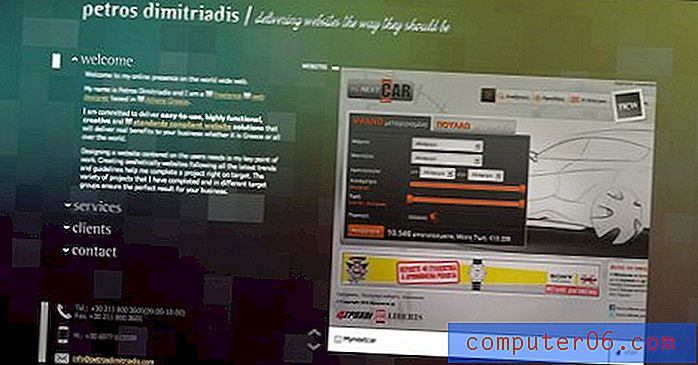
Griekse websiteontwerper

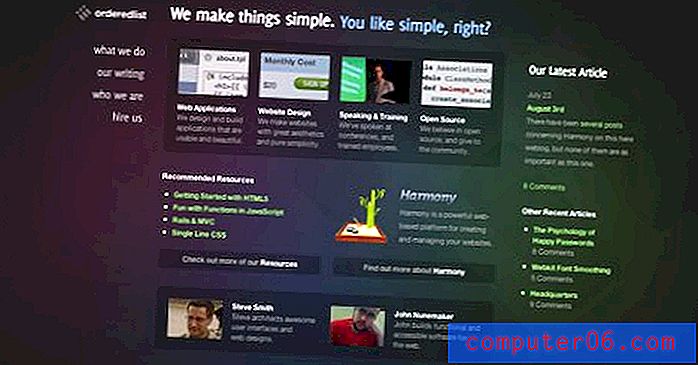
Bestelde lijst

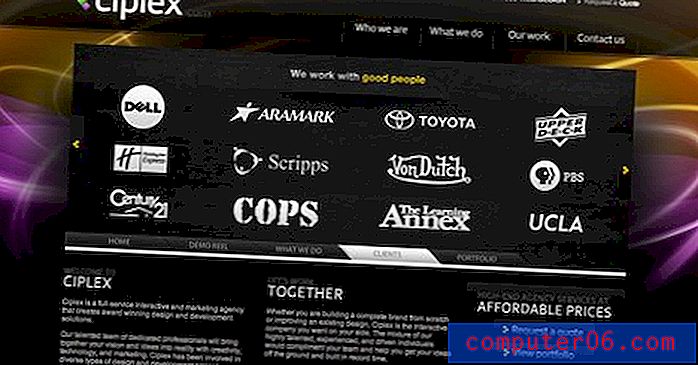
Ciplex | Ontwerp Shack

Leven Kerk | Welkom

Julio Silver

Robin James Yu

Web Design Company

Burubundi

Wir lieben Links

Logo's en andere elementen
Hier zien we dat spectrums worden gebruikt om uiterst aantrekkelijke pictogrammen, logo's en andere grafische elementen te creëren. Merk op hoe ontwerpers soms harde stappen gebruiken in plaats van vloeiende verlopen. Nog een andere optie om in gedachten te houden!
Caleidoscoop

Drupal Works

Hughes

Neutronencreaties

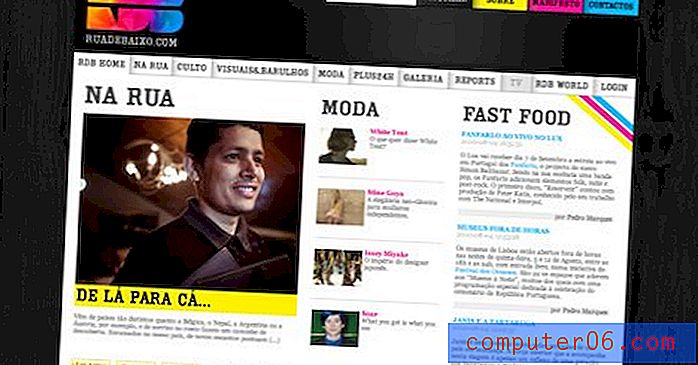
Rua de Baixo

Gevolgtrekking
Ik hoop dat dit bericht behoorlijk inspirerend is geweest en dat het je aanmoedigt om te spelen met spectrums in je eigen ontwerpen.
Als je sites ontwerpt of vindt die spectrums op een unieke en geweldige manier gebruiken, laat dan hieronder een reactie achter met een link zodat we het allemaal kunnen bekijken!