30+ inspirerende persoonlijke portfoliowebsites in 2020
Ik ben dol op graven in portfolio-websites voor ontwerpinspiratie. Je kunt zoveel leren over de persoonlijkheid van een ontwerper door het uiterlijk van een portfolio en de interacties daarin.
Een portfolio-site is ook een geweldige speeltuin omdat het je de creatieve vrijheid geeft die je niet altijd kunt uitdrukken met een normaal klantproject.
Hier hebben we een verzameling persoonlijke portfoliowebsites die een dosis directe inspiratie kunnen geven. Ontdek nieuwe ideeën, designtrends en thema's die u kunt gebruiken en gebruiken in uw eigen projecten.
Verken Envato Elements
1. Bethany Heck

Van merken die je in een oogwenk kent tot sommige die misschien nieuw zijn, deze lijst met projecten en klanten is behoorlijk indrukwekkend en de perfecte manier om een portfolio-website te leiden. Het portfolio van Bethany Heck combineert een brutalistische stijl die een massa werk laat zien waar je doorheen kunt klikken om te zien.
De kleurbehandeling van de ombre / gradiëntstijltest is ook behoorlijk handig.
2. Damian Kujawa

Van interactieve elementen tot de coole pop-over nav, alles aan dit fotoportfolio is strak en elegant met interactieve designflair. De site van Damian Kujawa is gemakkelijk te navigeren - zelfs met een scroll van links naar rechts - en laat elke afbeelding zien op een manier die geweldige fotografie en merkwerk communiceert. Klik in elk project voor nog meer.
3. Felipe Krust

Met een harde, brutalistische stijl laat het portfolio van Felipe Krust je stoppen en kijken. Met gedurfde kleurkeuzes, beweging en bijna alles past bij stijl, is het portfolio zeer visueel en interessant. Het beste deel is misschien de video in Instagram-verhaalstijl op de startpagina die steeds verandert.
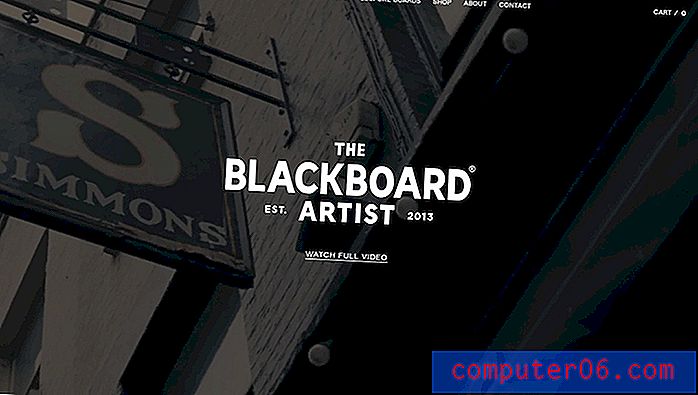
4. Michael Tilley

Michael Tilley gebruikt een eenvoudige video om zijn werk en projecten voor The Blackboard Artist te laten zien. De handgeschreven artiesten zijn vrij bekend om borden en muurschilderingen in Londen en het videoportfolio belicht dingen die mensen misschien eerder hebben gezien toen ze naar deze portfoliosite kwamen.
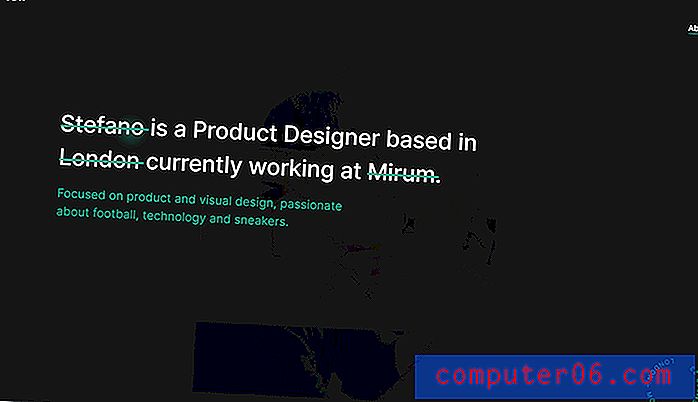
5. Stefano De Rosa

Dit portfolio ziet er vrij eenvoudig uit, maar interactieve functies brengen het echt tot leven en laten het vermogen van de ontwerper zien. Kleurkeuzes brengen het portfolio van Stefano De Rosa ook tot leven met een eenvoudig palet dat niet vaak wordt gezien. De leukste functie is misschien het aanwijzerpictogram; het is een effen groene cirkel totdat je bij een klikelement komt en dan springt het in een leuke gevederde cirkel van dezelfde kleur.
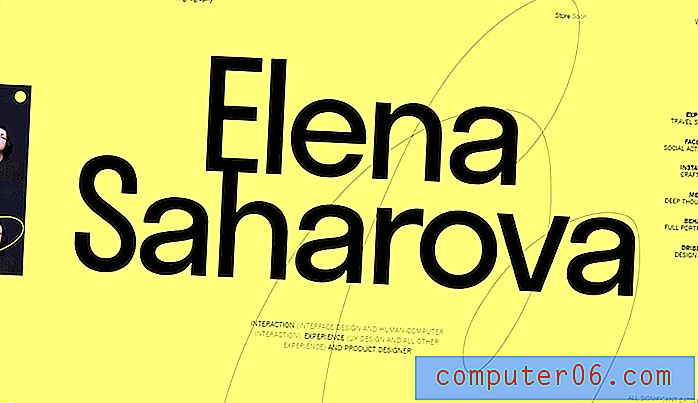
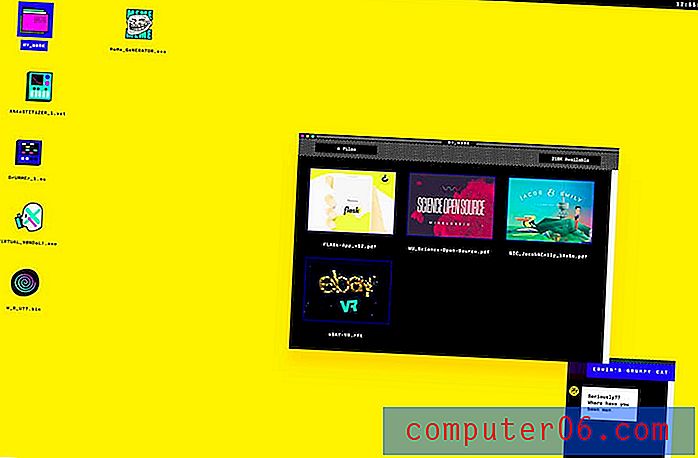
6. Elena Saharova

Het is moeilijk om een gedurfd, in-your-face portfolio-ontwerp te verslaan. Dat is precies wat u krijgt met het felgele en zwarte ontwerp voor het werk van Elena Saharova. Je kan niet anders dan kijken en alle belangrijke links - van sociale media tot bloggen tot ontwerpwerk - staan allemaal goed op de startpagina.
7. David William Baum

Het tonen van een grote hoeveelheid projecten kan een uitdaging zijn op portfolio-websites. U wilt veel werk laten zien, maar ook een focuspunt creëren voor websitebezoekers. David William Baum doet dit uitzonderlijk goed met zijn portfolio dankzij kleinere miniaturen die exploderen naar grotere afbeeldingen met zweeftoestanden. Elk project klikt om te openen met een elegante animatie en ook prachtige opmaak.
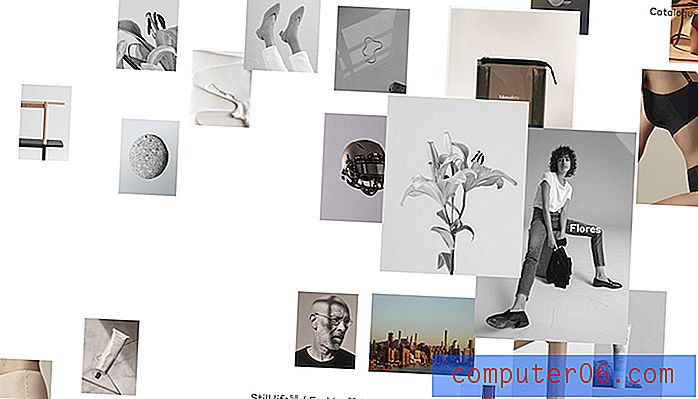
8. Diana Toloza

Mooie ruimte en coole vloeibare effecten zijn de belangrijkste hoogtepunten van Diana Toloza's website-ontwerp. Als je geweldige beelden hebt, is deze minimalistische stijl de juiste keuze. Het benadrukt het werk in het portfolio met een eenvoudig ontwerp dat individuele stukken helpt schitteren. Verder plaatst ze elk nieuw stuk bijna op een eigen 'pagina' in de rol, zodat je je echt kunt concentreren op individuele werken.
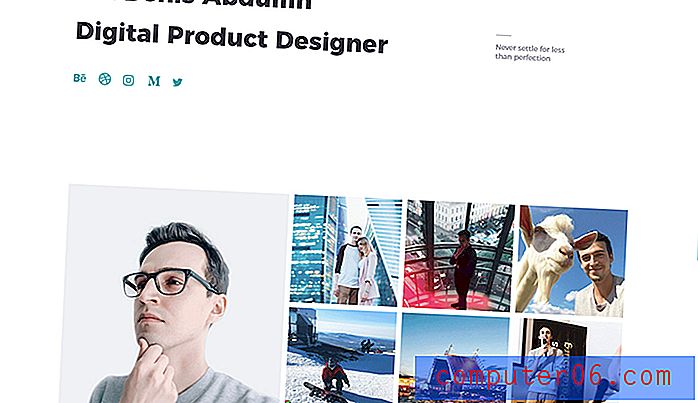
9. Denis Abdullun

Soms is een schoon portfolio-ontwerp de beste optie. Er valt niet veel over na te denken over het portfolio van Denis Abdullin, maar u kunt alles zien en vinden dat u meteen moet weten. Het is een zeer effectief ontwerp.
10. Ilya Kulbachny

Het portfolio van Ilya Kulbachny zal je creatieve grenzen verleggen met effecten op typografie en animatie. Het werkt goed met zijn rol als creatief directeur en laat een deel van die artistieke flair zien. De effecten zijn anders, maar opvallend en zorgen ervoor dat je voor meer door het ontwerp wilt blijven bewegen.
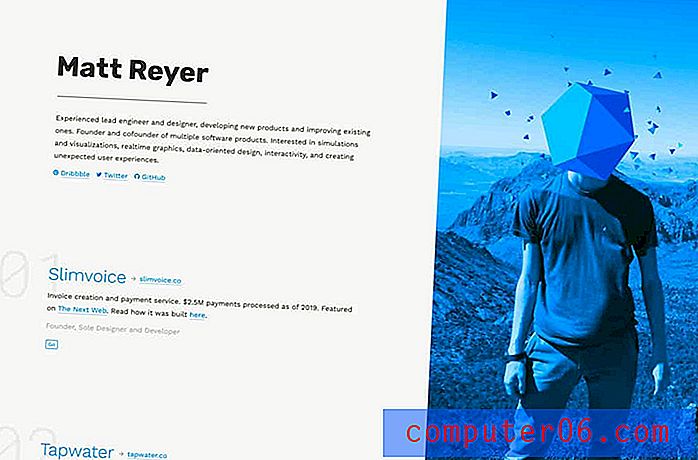
11. Matt Reyer

Het portfolio van Matt Reyer maakt gebruik van een ontwerp met gesplitst scherm (een geweldige trend voor deze stijl van website) met tal van kleine interactieve verrassingen. Zijn werk is gestroomlijnd in een gemakkelijk te verteren formaat met precies de juiste hoeveelheid informatie.
De beste eigenschap? Terwijl je door de geovormen op zijn hoofd scrolt, draait de foto mee met de beweging.
12. Fabian Irsara

Dit is hoe u een headshot gebruikt voor een websiteportfolio. De foto is net humeurig genoeg om je naar binnen te trekken en de eenvoudige animatie met wat Fabian Irsara doet en zijn interesses trekken je aandacht. Het simpele karakter van het ontwerp geeft de inhoud veel ruimte.
Een van de beste eigenschappen is dat de grote woorden beschrijven hoe de site is gemaakt. En de stem van de woorden is best aardig.
13. Erik Bernacchi

Erik Bernacchi kiest voor een gedurfd retro-ontwerp voor zijn portfolio. Maar het is zeer interactief en smeekt om te worden aangeklikt. En dat zou je moeten doen. Ondanks het retro-gevoel van het portfolio, zijn zijn projecten modern en boeiend.
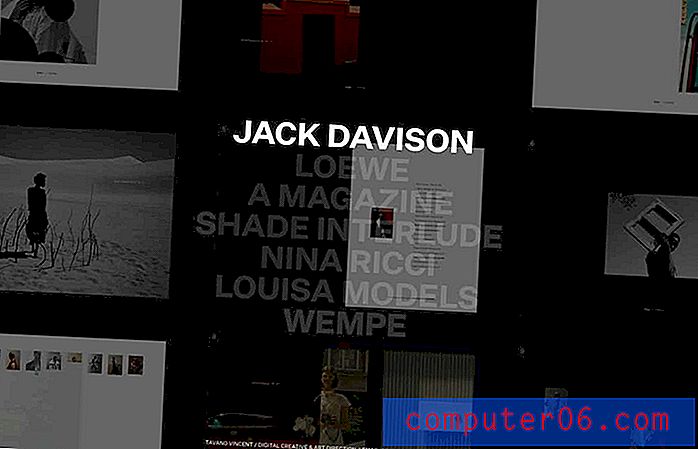
14. Tavano Vincent

Er is iets met interactieve verrassingen waar ik dol op ben bij het ontwerpen van websites, vooral als het gaat om persoonlijke portfolio's. Tavano Vincent gebruikt een eenvoudig ontwerp van de homepage ... op het eerste gezicht. Maar zweef over een tekstelement voor een meeslepende ervaring.
Dit is een geweldige manier om een homepagina met één scroll af te handelen met veel elementen om je dieper in het portfolio te houden.
15. Bryan James

Bryan James heeft het met zijn portfolio genageld. Je kunt niet stoppen met kijken. Het is een combinatie van projecten die zijn samengevoegd tot een video die u een idee geeft van zijn werkterrein. Er is ook een geweldige video-bio.
Dit portfolio heeft bijna een documentaire stijl en het is fenomenaal.
16. Robin Mastromarino

Prachtige illustraties en vloeiende animaties maken dit portfolio van Robin Mastromarino zeer boeiend. De side-to-side scroll is intuïtief en elk scherm heeft een boeiend beeld.
De leuke geanimeerde effecten gaan door op de over-pagina waar haar werk op de achtergrond voorbij beweegt.
17. David Eperozzi

David Eperozzzi gebruikt enorme tekst om gebruikers naar zijn portfolio te trekken. (Dit is ook een trending designtechniek.) Het interessante hier is dat je door moet klikken om projecten te zien. Er wordt geen werk 'vooraan' weergegeven.
De site is goed genoeg gedaan zodat de meeste gebruikers zullen worden verleid om dit te doen.
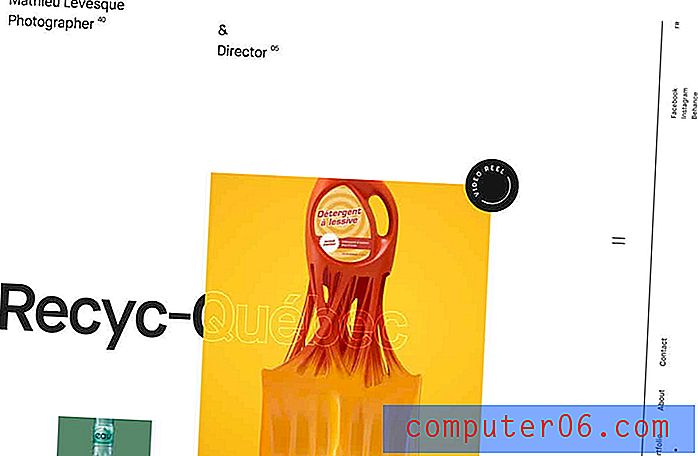
18. Mathieu Levesque

Het fotografieportfolio van Mathieu Levesque heeft een mooi, strak ontwerp dat ook op andere soorten portfolio's kan worden toegepast. Elke afbeelding heeft ruimte om goed te lezen met blokken van verschillende groottes. De minimale achtergrond en elementen brengen het allemaal samen, zodat het oog weet waar het heen moet.
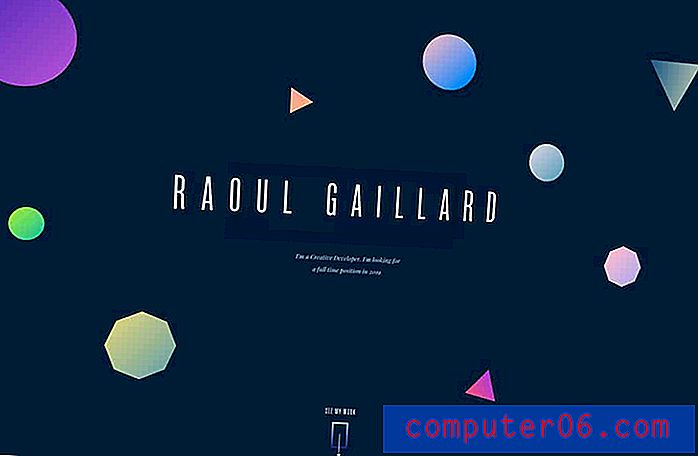
19. Raoul Gaillard

Raoul Gaillard gebruikt kleurovergangen, geovormen en animaties om je naar zijn portfolio te trekken. De combinatie van trendy designelementen laat je weten dat de inhoud in het portfolio fris is.
Dat kan een sleutelelement zijn bij het ontwerpen van portfolio's. U wilt niet dat een portfolio er gedateerd of verouderd uitziet.
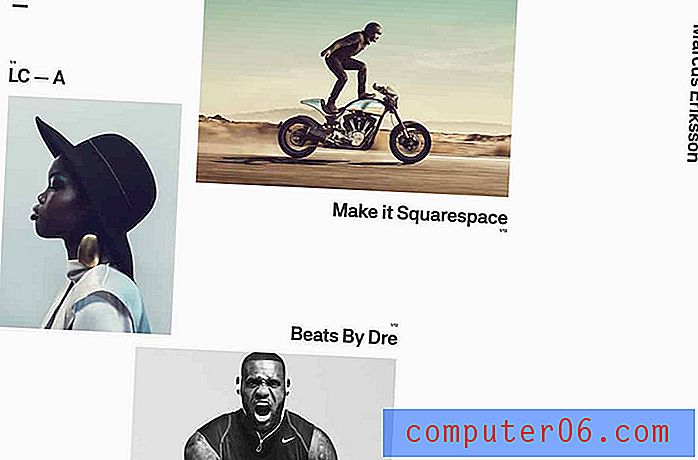
20. Marcus Eriksson

Marcus Eriksson gebruikt strakke lijnen, een interessant raster en een minimale stijl om zijn projecten te laten zien. Het coolste deel van deze website is misschien de richtinggevende aanwijzingen van de afbeeldingen overal. Ze blijven je door het ontwerp dragen met uitstekende plaatsingen.
21. Allison Bratnick

Een druk raster kan een riskant portfolio-concept zijn, tenzij u diepte en breedte wilt laten zien. Dat is wat Allison Bratnick hier doet met een portfolio dat veel verschillende projecten laat zien.
Dankzij nette en schone beelden werkt het metselwerkstijlportfolio goed.
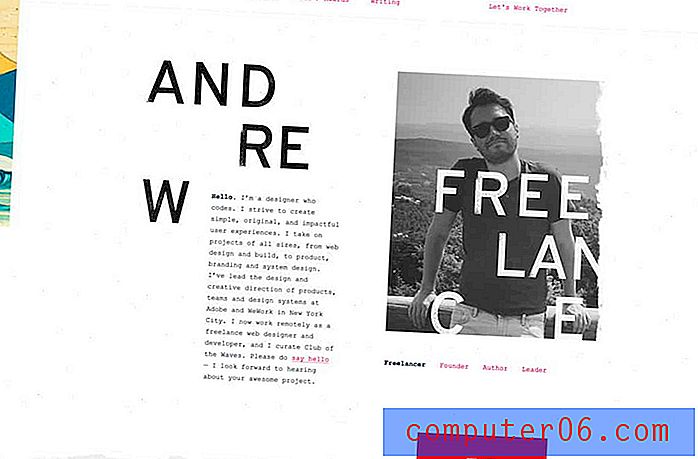
22. Andrew Couldwell

Dit funky portfolio lijkt zoveel ontwerpregels te overtreden, maar ik kan er niet mee stoppen. De stijl toont aandacht voor detail en een stijl die zowel leuk als experimenteel is.
En als het funky startscherm een beetje veel is, vallen projecten hieronder in een eenvoudig raster.
23. Jeff Angell

Jeff Angell gebruikt een peek-a-boo-stijl portfolio met handige animatie en effecten. Het is een leuke en interessante manier om slechts één of twee projecten te laten zien.
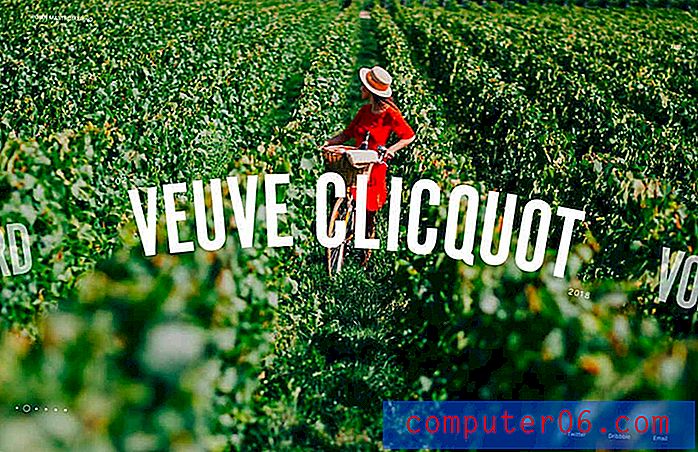
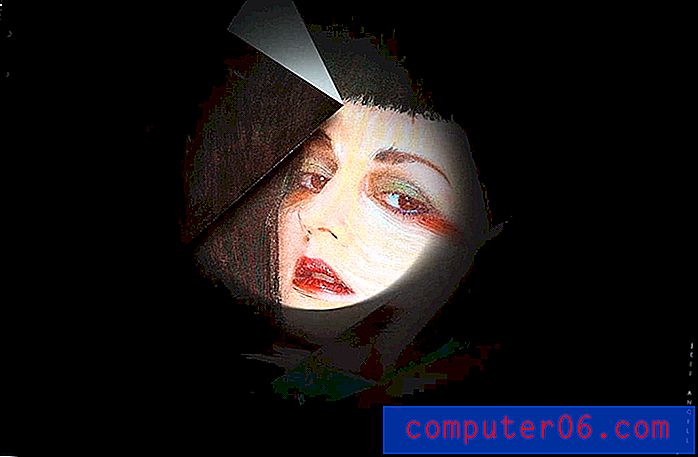
24. Kazuki

Een geweldige foto en interessante typografie zijn de opvallende elementen voor het portfolio van deze art director. De klassieke combinatie wordt nooit oud als het gaat om een geweldig portfolio-ontwerp.
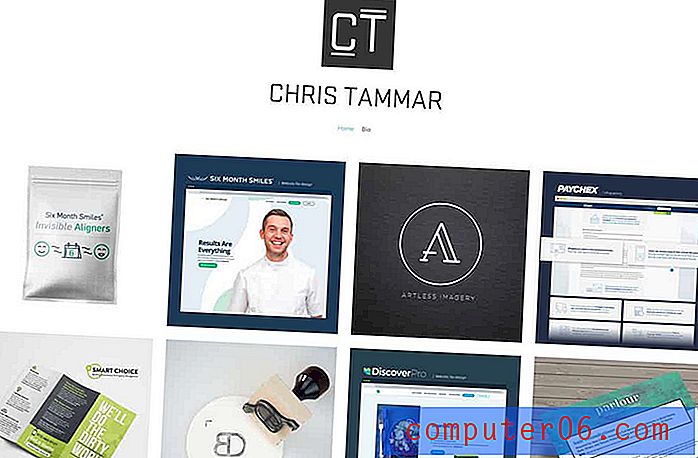
25. Chris Tammar

Chris Tammar gebruikt een schoon raster met symmetrische projecten om zijn werk te tonen. Het raster en de projecten zijn gemakkelijk te zien en te begrijpen, waardoor dit een uitstekende keuze is voor het weergeven van portfolio-projecten die minder interactief zijn.
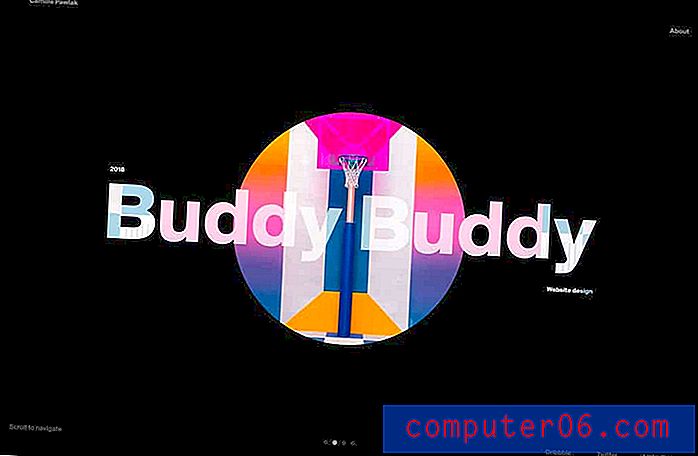
26. Camille Pawlak

De klik / scroll-animatie op de portfolio-website van Camille Pawlak is uitstekend. Je wilt gewoon blijven klikken en scrollen om het in actie te zien.
De kleurkeuzes en eenvoud van de achtergrond- en typografische stijlen dragen ook bij aan de algehele effectiviteit van het ontwerp.
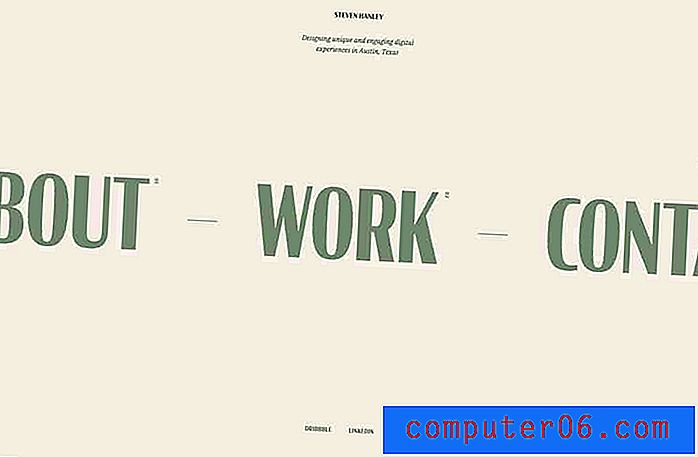
27. Steven Hanley

Het portfolio van Steven Hanley is supereenvoudig. En dan verandert het van een rustgevend kleurenpalet naar een gedurfde heldere optie. Dat doet je denken dat hij kan werken aan verschillende stijlen van projecten, dankzij de verandering in zijn eigen portfolio-ontwerp.
28. Meng He

Elke scroll "vergrendelt" op een scherm en nieuw project in Meng He's portfolio. De techniek geeft veel aandacht aan het werk en is een geweldige optie voor een designvitrine.
29. Elizabeth O'Meara

Elizabeth O'Meara heeft een ontwerp met gesplitst scherm dat variatie in verpakkingsontwerp laat zien. De eenvoudige homepage is een goede introductie tot haar projecten.
30. Justine Wargnier

Het portfolio van Justine Wargnier wordt geopend in een minimale stijl die u vertelt wie ze is met een telefoontje voor meer informatie. Elke projectpagina is even eenvoudig met een afbeelding, beschrijving en link voor meer.
Het gestroomlijnde ontwerp is gemakkelijk te bekijken en erin te duiken met precies de juiste hoeveelheid informatie voor elk project.