Ontwerptrend: strepen in uw voordeel gebruiken
Strepen zijn een leuke toevoeging die op verschillende manieren visuele interesse en diepte kunnen toevoegen aan ontwerpprojecten. Maar strepen zijn meer dan alleen de blauwe en witte nautische patronen die u zich misschien voorstelt.
Strepen kunnen een aantal vormen aannemen. Verticaal of horizontaal en van klassieke patronen tot op raster gebaseerde lijnen tot achtergronden en afbeeldingscomponenten, strepen zijn een geweldige ontwerpoptie. Hier zijn enkele manieren om ze te gebruiken waar u misschien niet aan gedacht heeft.
Traditionele strepen

Wanneer u voor het eerst denkt aan strepen in ontwerp, kan een deel van het traditie-idee in u opkomen. Blauwe of rode en witte nautische strepen. De rode en witte balken op de Amerikaanse vlag. De leuke sokken van Raggedy Ann of Pippi Longstockings. Maar strepen zijn zoveel veelzijdiger dan alleen die traditionele patronen. Ze kunnen op verschillende manieren worden gebruikt.
Maar we zullen een traditioneel gebruik bekijken: de site hierboven gebruikt een gestreepte paal in barbershopstijl als een klein accent binnen het siteontwerp. Deze traditionele look is een geweldige manier om de aandacht op een bepaald deel van het ontwerp te vestigen en nadruk te creëren.
Klassiek ontwerp


Strepen kunnen de toon helpen zetten met een klassieke look en feel. Voeg wat textuur toe of maak strepen in een rasterontwerp om dat concept te benadrukken.
Als het gaat om klassieke visies op strepen in design, is kleur ook een belangrijke factor. Overweeg enkele van de klassieke toepassingen voor strepen en kleuren, zoals zwart-witte uniformen voor gevangenen. (Gebruik deze combinatie voor een minimalistische of meer strakke look.) Rode of blauwe strepen voor een traditioneel of ouderwets gevoel.
Texturen kunnen ook de nadruk leggen op strepen door ze meer naar de voorgrond te halen. Terwijl strepen vaak worden gebruikt op achtergronden - vaak met weinig contrast in bleke kleuren - voor "onzichtbare textuur", kunnen grotere strepen met textuur een brandpunt zijn. De truc is om texturen eenvoudig en in lijn te houden met andere visuals in het ontwerp.
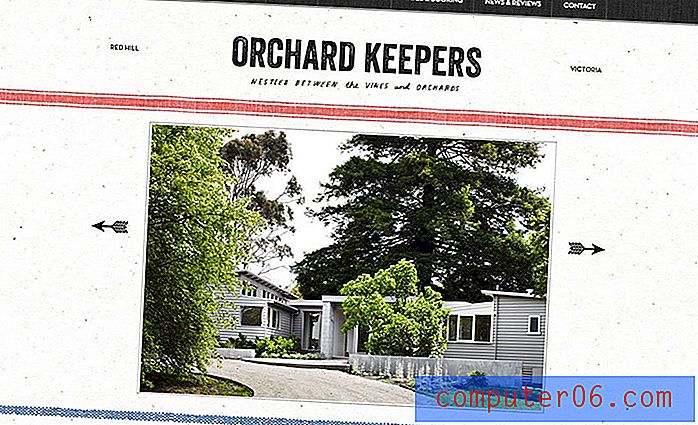
Streeptexturen kunnen u ook helpen om "lichtere" lijnen te creëren, zodat ze er niet zwaar uitzien en het ontwerp verzwaren, zelfs niet in combinatie met een heldere of gedurfde kleur. Orchard Keepers, hierboven, gebruikt op deze manier textuur om een gevoel van tijd te creëren met een "oud gevoel".
Moderne strepen


Bij het ontwerpen van websites worden strepen gebruikt om focus te creëren, navigatie te stimuleren en gebruikers te helpen bij het vinden en focussen op calls-to-action. Het paar sites hierboven gebruikt strepen op verschillende manieren om de bruikbaarheid te bevorderen.
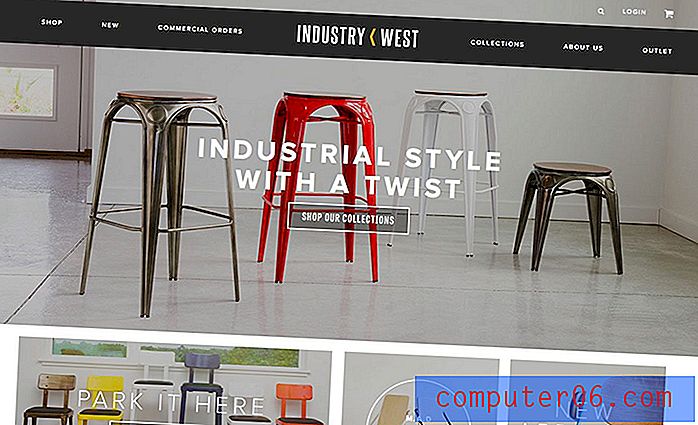
Industry West gebruikt een dikke horizontale streep om navigatie te beperken. Door het contrast van de strip tegen de achtergrondafbeeldingen dient het als statisch brandpunt. De brede balk met hoog contrast maakt het gemakkelijk om navigatieknoppen te lezen en door de site te bewegen.
Samen opnieuw opbouwen maakt gebruik van een dunne streep bovenaan het ontwerp om een kleurstroom over de pagina te creëren. De oranje streep (of lijn) helpt het oog van boven naar beneden van de pagina te trekken, waarbij de gebruiker pauzeert op oranje accentknoppen. Het slimme ontwerp helpt gebruikers te vertellen wat ze vervolgens moeten doen (klik op de oranje knoppen).
Achtergrond strepen


Achtergrondstrepen kunnen meer zijn dan alleen een reeks horizontale of verticale lijnen met een tussenruimte in een patroon. Strepen kunnen worden gemaakt met een reeks andere vormen of zelfs met een meer lukrake of natuurlijke uitstraling.
Pastaria gebruikt een leuke reeks ronde vormen om een gestreept patroon op de pagina-achtergrond te creëren. Afhankelijk van uw perspectief kan het patroon verticaal of horizontaal lijken. De truc om dit zo goed te laten werken, is dat het patroon interesse en diepte creëert zonder het dominante beeld te zijn.
Omgekeerd gebruikt Night Owl Interactive een natuurlijk gestreept patroon (houtnerf) voor textuur en diepte. Het leuke aan deze natuurlijke streepstijl is dat het er willekeurig uitziet.
Strepen in afbeeldingen


Hoewel streeppatronen vaak iets zijn dat u maakt, kunnen ze ook deel uitmaken van de afbeeldingen die u voor de pagina selecteert. Of u nu strepen in een afbeelding wilt opnemen als onderdeel van het ontwerp of ze toevallig gebeuren, ze kunnen direct interesse en diepte toevoegen.
Beide bovenstaande voorbeelden bevatten houtnerftexturen om patronen en strepen in de hoofdafbeeldingen vast te stellen. Niet hoe verschillend de lijnen zijn, waar ze je helpen kijken en de extra diepte die ze bieden voor het algehele ontwerp.
Kleur en patroon

Een van de meest trendy toepassingen is het combineren van brede en / of dunne gekleurde strepen voor een kleurblokkeringspatroon. Als een ontwerptechniek voor digitaal, print en zelfs mode- en interieurontwerp, voegt kleurblokkering direct de nadruk op een ingesloten manier.
Gekleurde strepen kunnen een geweldig hulpmiddel zijn om merkkleuren toe te voegen aan een ontwerp dat zwaar of minimalistisch is. Kleur creëert contrast en nadruk op plaatsen waar het mogelijk ontbreekt en het algehele effect heeft een moderne uitstraling. (Dit is een geweldige optie als je een trendy concept wilt uitproberen dat niet te moeilijk is en er een meer tijdloze uitstraling aan geeft.)
'Mini'-strepen


Hoewel veel van de strepen in de bovenstaande voorbeelden groot zijn en gemakkelijk te herkennen, kunnen strips ook kleine design-divots of accenten zijn.
Een van de kleinste voorbeelden van strepen is het hamburger-icoon. Drie kleine gestapelde lijnen. Dat is het. Maar het is een voorbeeld van het gebruik van strepen op het kleinste niveau.
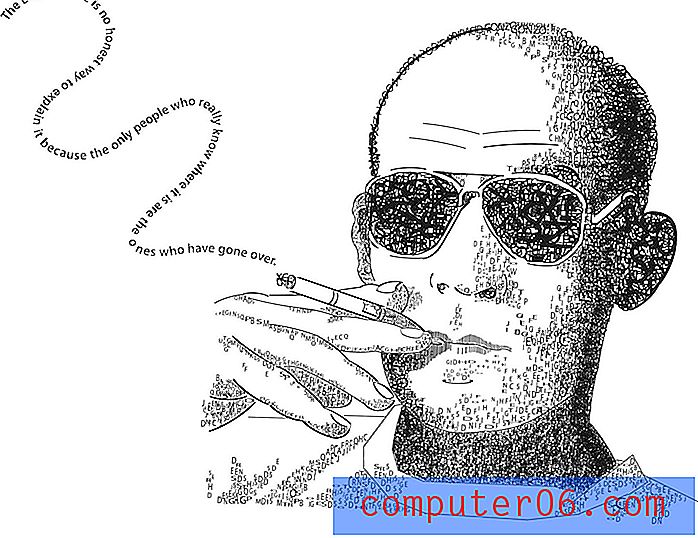
Het ontwerp van de Day of the Dead-website gebruikt strepen als accentdetail op een manier die ook veel visuele interesse heeft. Bijna op de achtergrond vallend, omringt een paar ingewikkelde strepen de tekst en helpt het de aandacht te trekken. Latere lijnen en strepen met kleur helpen bij het creëren van flow door de scroll op de homepage.
Gevolgtrekking
Nog een laatste gedachte voor jou. Hoewel het idee van strepen vaak een mentaal beeld oproept van rijen of kolommen als lijnen, kan striping ook in een enkelvoudige vorm worden gebruikt. Veel van de bovenstaande voorbeelden bevatten strepen op manieren die niet het eerste mentale beeld zijn dat je misschien hebt, maar elk is interessant en helpt om een sterk beeld te creëren.
Overweeg om strepen te gebruiken op manieren die een beetje anders zijn voor de meeste impact. Speel met kleur en textuur en vorm en grootte. Experimenteer met strepen zoals je zou doen voordat je een ander ontwerptool uitprobeert en veel plezier!
Afbeeldingsbron: Bill Lapp .