5 tips voor het combineren van foto's en illustraties in één ontwerp
Klaar om een ontwerprisico te nemen? Probeer foto's en illustraties te combineren in hetzelfde ontwerpproject. Een handgetekend element kan eigenzinnigheid en interesse toevoegen aan een ontwerp dat fotografie omvat. Omgekeerd kan een foto een luchthartiger geïllustreerd ontwerp meer echt of belangrijk doen lijken.
Deze techniek kan een beetje moeilijk voor te stellen zijn totdat je een paar voorbeelden ziet van hoe het prachtig kan werken. Vandaag kijken we naar deze trend en geven we tips en voorbeelden om u te helpen creatieve manieren te ontwikkelen om een eigen ontwerp te bedenken.
1. Gebruik illustraties als UI-accenten

U kunt geïllustreerde elementen altijd in het ontwerp opnemen en er niet eens echt over nadenken. Veel elementen van de gebruikersinterface worden vaak op de een of andere manier geïllustreerd. Ze zijn niet per se in die handgetekende stijl, maar hebben een minder voelbare en meer "webknop" -look.
Schop dat een tandje hoger als je een handgetekend effect wilt proberen. Of overweeg een schets te gebruiken als accentteken.
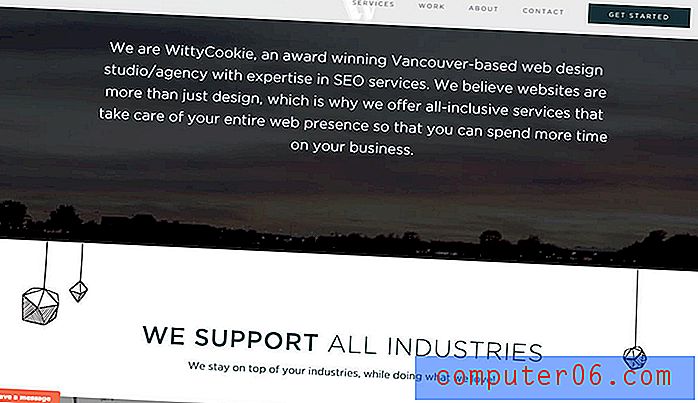
WittyCookie, hierboven, gebruikt een mix van illustraties en een video in heldenstijl om gebruikers bij het ontwerp te betrekken. Op de homepage (niet afgebeeld) staat een afbeelding. Wat leuk is, is het element van eigenzinnigheid hier. Handgetekende elementen 'hangen' aan de video. Het resultaat is dat de site minder aanvoelt als een verkooppraatje om met het bureau te werken en meer alsof u samen plezier zou hebben.
Het concept is interessant en niet overweldigend. En het beste deel? Het is een leuke manier om visuele interesse te creëren als je geen mooie catalogus met afbeeldingen of video hebt om mee te werken.
2. Eerst illustreren


Als een illustratie je eerste instinct is als het gaat om een project, teken dan eerst die omtrek. Schets de geïllustreerde onderdelen uit en kijk waar het ontwerp naartoe gaat voordat je foto- of video-elementen toevoegt.
Dat is het pad van de Made by Few Conference hierboven. De ingewikkelde illustraties in het hele ontwerp zijn indrukwekkend en bevatten een detailniveau dat elke ontwerper kan waarderen. Direct onder het heldenbeeld is een lusvideo met scènes uit de conferentie. Wat dit kleine, maar echte element doet, is laten zien dat dit een live evenement is. Koppel dat aan de geweldige beelden en je wilt je gewoon registreren om te zien waar het allemaal om draait. De conferentiesfeer ziet er leuk en hip uit dankzij het illustratie-videopaar.
Er is een andere route als je erover nadenkt om ook met een illustratie te beginnen. Teken een geweldige achtergrondafbeelding voor het ontwerp. Dit is een leuke manier om precies te krijgen wat je wilt op een achtergrond zonder vooraf gemaakte afbeeldingen te doorzoeken.
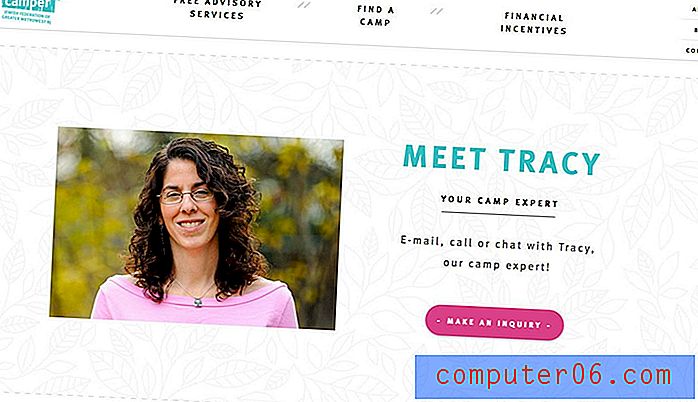
One Happy Camper hierboven doet dit op een interessante manier met een mix van geïllustreerde achtergrondpanelen, effen witte achtergronden en zelfs zwart-witte fotoachtergronden. De veranderingen in de achtergrond signaleren een inhoudelijke verandering en nieuwe informatie voor gebruikers die dit kinderkamp verkennen.
3. Gebruik illustraties zoals typografie

Als je niet veel geweldige beelden hebt om mee te werken, meng dan illustraties op dezelfde manier als je zou kunnen spelen met typografie. Hoewel het concept vreemd klinkt, denk er even over na: een nette illustratie kan de nadruk leggen op een video of foto. Het kan benadrukken wat u wilt dat gebruikers weten.
Achrival hierboven doet dit op een interessante manier. De geïllustreerde 'dansende' A dient als logo van het bureau en vestigt meer de aandacht op de korte videolus. Zonder dit zou u de afbeeldingen gewoon kunnen passeren zonder te stoppen. Maar het is net anders genoeg om je op dezelfde manier binnen te halen als een krachtige kop.
4. Overweeg geïllustreerde animaties

Of illustraties nu met de hand of met de computer zijn getekend, ze bieden een geweldige kans om eenvoudige animaties op te nemen. Van navigatiehulpmiddelen tot leuke divots waar gebruikers bij betrokken zijn, een geanimeerde illustratie kan informatief, onverwacht en leuk zijn.
Ik wil niet overboord gaan met animaties. Houd ze simpel en doelgericht. Elke animatie moet een doel hebben voor de gebruiker - een link, een richtingaanwijzer of een verrassing die hen geïnteresseerd houdt.
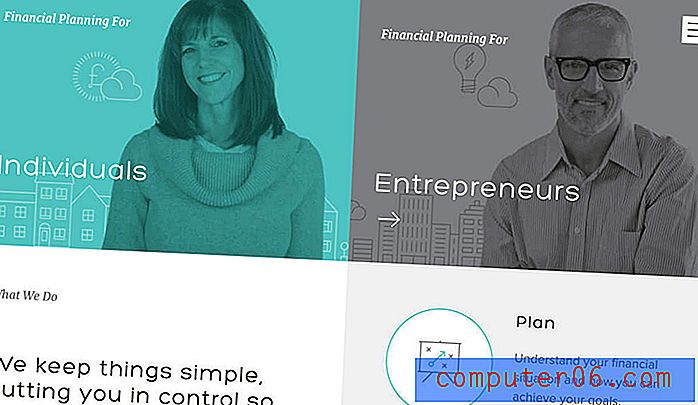
Je verwacht deze behandeling misschien niet van een financiële planningsgroep, maar Taylor Made gebruikt hierboven een mix van geïllustreerde animatie en fotografie prachtig. Door de geïllustreerde delen van de afbeeldingen leek de financiële planning iets minder intimiderend en werden gebruikers door de klikpaden geleid.
De illustraties vullen ook kleur in waar de website tekort schiet op andere afbeeldingen en het eindresultaat is een samenhangend ontwerp dat leuk, boeiend en gemakkelijk te gebruiken is.
5. Vertel een verhaal


Als het gaat om het mixen van echte en geïllustreerde beelden, vertellen de beste combinaties effectief een verhaal. Het visuele past bij de sfeer van de inhoud en voelt als een deel van de identiteit van het merk.
Het gebruik van deze techniek kan werken voor eenmalige toepassingen, maar wordt vaak geïntegreerd met een completere merkstrategie. Kijk naar Cone Flower Creamery hierboven. Het logo is geïllustreerd. Het websiteontwerp gebruikt een grotendeels geïllustreerd verhaal om de juiste sfeer te creëren en gebruikers aan te moedigen om steeds meer over het merk te leren. En net wanneer u dat wilt, is er een foto om de lege plekken in te vullen. Het ontwerp is ongelooflijk eenvoudig en richt zich op het verhaal zelf, niet op de technieken die zijn gebruikt om het te maken.
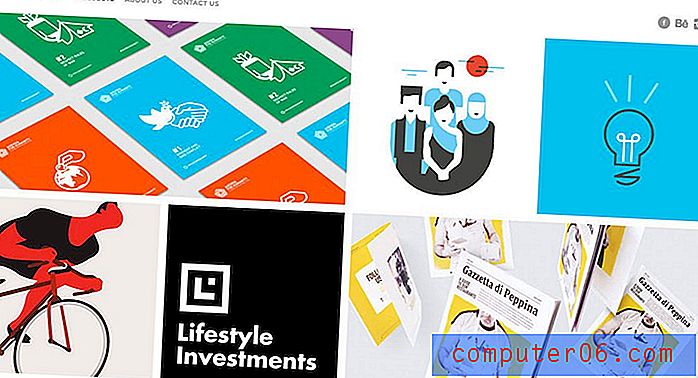
Aan de andere kant van het spectrum bevindt zich Kuoz, een portfoliosite, met een mix van afbeeldingen en illustraties. Evenzo helpt de mix bij het presenteren van projecten een verhaal vertellen over wie en wat Kuoz is. Kijk goed naar de groeperingen voor inzicht in waarom dit ontwerp werkt zonder je overweldigend of rommelig te voelen. Afbeeldingen en illustraties zijn verbonden door vergelijkbare kleurenschema's, zodat elke plaatsing opzettelijk en harmonieus aanvoelt.
Dat is echt de sleutel tot het combineren van afbeeldingen en illustraties: ze moeten er opzettelijk uitzien. Ze moeten in harmonie verschijnen. Ze mogen er nooit uitzien als een aantal elementen die op een pagina zijn blijven steken.
Gevolgtrekking
Ben jij dapper genoeg om deze designtrend aan te gaan? Hoewel de techniek er geweldig uit kan zien, is het intimiderend en misschien moeilijk te verkopen aan een klant.
Neem enkele voorbeelden van werk mee dat de effecten goed gebruikt om anderen te laten zien wat je kunt doen. Maak van tevoren een aantal illustraties om het ontwerpconcept verder te verkopen. En vergeet niet om een verhaal te vertellen dat de gebruiker boeit!