Monochromatische kleur: effectief gebruiken
Hoewel de gedachte om een ontwerpproject met slechts één kleur te voltooien misschien intimiderend is, kan het zelfs resulteren in een behoorlijk geweldige esthetiek. Monochromatische kleuropties zijn ook een populair concept en kunnen voor veel projecttypen werken.
Monochromatische kleur is geworteld in de kleurentheorie en vergt meer dan alleen een kleur kiezen en er alles mee ontwerpen. U zult de betekenis en associaties van de kleur die u kiest in overweging willen nemen en hoe u die tint kunt laten werken met andere componenten op de pagina. Hier zullen we manieren verkennen om u te helpen monochromatische kleuren beter te begrijpen en effectief te gebruiken in al uw ontwerpprojecten.
Ontdek ontwerpbronnen
Wat is monochromatische kleur?


De basisdefinitie van monochromatische kleuren is om een enkele basiskleur en tinten, tinten en tinten van die tint te gebruiken. Sommige puristen beweren misschien dat de eerste kleuroptie van het kleurenwiel moet komen als een van de primaire, secundaire of tertiaire kleuren, maar voor ontwerpdoeleinden is dat niet noodzakelijk waar. (Hoewel elke kleur in een of andere vorm terug te voeren is op het wiel.)
Om het eenvoudiger te maken, begint monochromatische kleur met een enkele tint - van rood tot beige tot paars - en het ontwerp wordt gemaakt met een palet met afgeleiden van die kleur. Klinkt simpel, toch?
Maak een monotoon kleurenpalet

Contrast is de belangrijkste overweging bij monotone kleurenpaletten. Het grootste dilemma waarmee ontwerpers worden geconfronteerd in monochrome kleurprojecten, is dat niets opvalt in het ontwerp of dat alles vervaagt tot een unieke achtergrond. Je kunt dit gevoel elimineren met een scherp contrast.

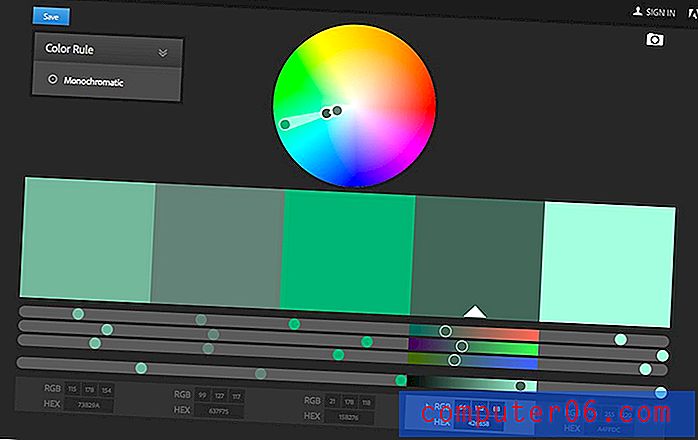
Het creëren van een monochroom kleurenpalet begint met het kiezen van een basiskleur. Als u dit voor een gevestigd merk doet, wordt voor de meeste projecten een kleur uit uw stijlboek aanbevolen. Begin dan met het maken van lichtere en donkere varianten van de kleur als secundaire opties. U kunt dit palet zelf maken of een tool zoals Adobe Color CC gebruiken, die een monochrome kleurtool bevat. (Zo is het bovenstaande palet gemaakt.)
Beginnend met een basiskleur, heb je waarschijnlijk minimaal twee andere opties nodig: een donkerdere versie van de kleur en een lichtere versie. Zoals bij elk ander type kleurenpalet, moet u bepalen wat het gebruik voor elke kleurvariatie is en hoe deze in het hele ontwerp wordt weergegeven. Over het algemeen verschillen de regels voor het gebruik van monochrome kleuren niet van enig ander palet; het belangrijkste verschil is dat elke kleur van dezelfde basis is.
Tinten, tinten en tonen

Tinten, tinten en tinten zijn uw grootste hulpmiddelen bij het plannen van een monochroom kleurenschema. Maak kennis met elk omdat u ze zult gebruiken om te creëren en te mixen en matchen binnen dit type kleurkader.
Dit zijn de definities die u moet kennen:
- Basiskleur: de dominante kleur die is geselecteerd voor het kleurenpalet. Het is het startpunt van waaruit alle andere kleurkeuzes worden afgeleid.
- Tint: een van de 12 puurste kleuren van het kleurenwiel - primair, secundair of tertiair. (Dit is waarschijnlijk niet essentieel voor uw ontwerp, maar is goed om in uw achterzak te hebben.)
- Schaduw: een kleur en de toevoeging van zwart om het donkerder te maken.
- Tint: een kleur en de toevoeging van wit om het lichter te maken, zoals een pastel.
- Toon: een kleur en de toevoeging van grijs om de intensiteit van een kleur terug te trekken. (De meeste kleuren vallen in deze categorie in relatie tot tint.)
Voordelen van Monochroom gaan

Monotone kleurenpaletten kunnen om een aantal redenen werken. Het gebruik en de populariteit van monotone opties is ook niet beperkt tot één type ontwerp. Hoewel één kleur op dit moment populair is bij het ontwerpen van websites, is het ook een favoriet van interieurontwerpers en voor pakketontwerp.
Voordelen van eentonige kleurenschema's zijn onder meer:
- Eén kleur zorgt automatisch voor een gevoel van eenvoud en harmonie.
- Het ontwerpen kan gemakkelijk zijn, omdat u zich geen zorgen hoeft te maken over bijpassende kleuren.
- Het zet de toon voor een minimalistische stijl die inhoud ruimte geeft om te schitteren.
- Monotone achtergronden maken het mogelijk om contrasterende elementen te zien.
- Monotone kleurenschema's bieden enkele toegankelijkheidsvoordelen als het gaat om gebruikers met kleurenblindheid.
- Eén kleur kan indruk maken, vooral met een sterke of ongebruikelijke basiskleur.
Vergeet de "regels"

Ontwerpers die monochromatische ontwerpcontouren gebruiken, vallen meestal in een van de twee kampen: monochromatische puristen en degenen die 'de regels overtreden' door nog een kleur toe te voegen.
Soms is het ding dat een monochroom omtrekwerk echt kan maken, een accentkleur die volledig contrasteert met de rest van het ontwerp. Denk na over een groen kleurenpalet voor een website; denk nu eens aan de call-to-action-knoppen. Zouden ze beter werken in een andere tint groen of als rode knoppen?
Monotone kleurenschema's kunnen briljant werken met afbeeldingen die deel uitmaken van dezelfde kleurenfamilie, maar overweeg een monochrome omtrek voor het websiteontwerp met afbeeldingen die allemaal in contrast staan met dat kleurelement. Door het gebruikte contrast worden de beelden direct het brandpunt van het ontwerp.
Zwart-witte kleurenschema's, waarvan je kunt zeggen dat ze monochromatisch zijn of niet, kunnen vooral profiteren van het gebruik van een element van kleurcontrast om elementen te onderscheiden. Hoewel het toevoegen van een andere kleur aan een monotoon kleurenschema niet echt eentonig is, kan het dat extra beetje contrast of verrassingselement toevoegen om gebruikers te helpen navigeren en uw ontwerp te gebruiken. Net die extra kleur spaarzaam en opzettelijk voor het beste resultaat.
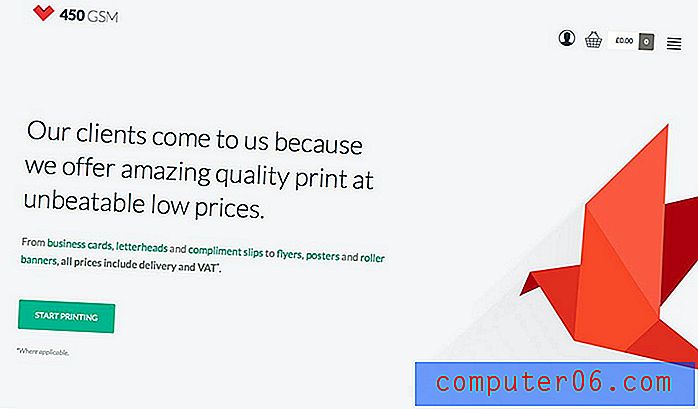
Een andere 'regel' van eentonig kleurontwerp is dat ontwerpers het vaak voor een heel project gebruiken. Overweeg om monochrome elementen te maken en deze in het ontwerp op te nemen voor een vleugje van de trend. 450 GSM (hierboven) doet dit prachtig met de vogel in origami-stijl op hun bestemmingspagina.
Trends combineren
Nu u ervan overtuigd bent dat een monochroom kleurenschema geschikt is voor uw volgende project, kunt u overwegen het te combineren met andere trends. (Dat is een van de schoonheden van het uitproberen van nieuwe kleurtechnieken, je kunt ze combineren met bijna elke designtrend.)
Deze websites gebruiken op inspirerende manieren monochromatische kleuren en andere designtrends.
Monochroom en minimaal

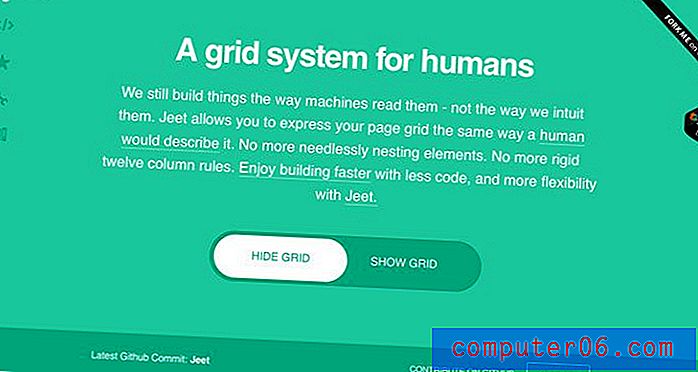
De supereenvoudige site voor het Jeet Grid-systeem is gemakkelijk te zien en te lezen dankzij strakke lijnen en een minimalistisch stijlontwerp. De mint en mint tint dragen bij aan dit minimale effect.
Monochroom, achtergrondvideo en kleuroverlay

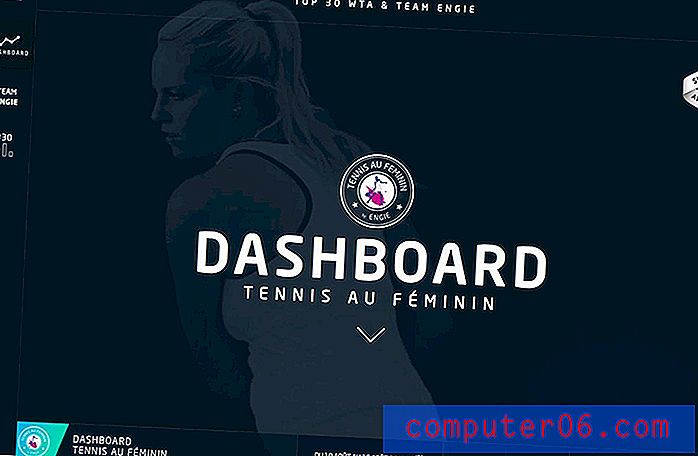
Tennis Au Feminin gebruikt een marinekleurige overlay om van alles op de homepage een monochroom element te maken. Er zijn genoeg stukjes contrast in de achtergrondvideo om alles bij elkaar te krijgen. (En kijk eens hoeveel trendy elementen in dit ontwerp worden gebruikt zonder je overweldigend te voelen?)
Monochroom en plat

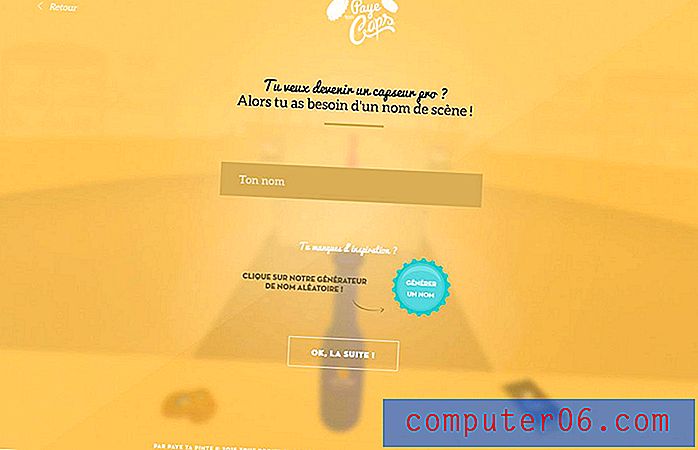
Kick My Habits combineert platte ontwerpconcepten met een achtergrond en kleurenschema dat is geworteld in een enkele tint. De purples trekken je aandacht terwijl de andere elementen - met name de illustratie - je door de site trekken.
Gevolgtrekking
Monochromatische kleur is een optie die kan werken voor grote merken en kleine. Het kan een gemakkelijk kleurpatroon zijn om te implementeren en te ontwerpen als je vanaf het begin nadenkt over contrast.
Monochromatische kleuren kunnen ook een blijvende impact hebben op gebruikers en visuele interesse wekken, vooral bij gebruik met een kleur die niet vaak wordt gezien of geassocieerd met uw ontwerpen. Het is leuk om mee te spelen omdat er zoveel verschillende manieren zijn om met deze kleuroptie te spelen. Begin klein met een tweekleurige zweefactie of een visitekaartje in één kleur. Monochromatische kleuropties zijn bijna onbeperkt.