Hoe u micro-interacties met één tik kunt ontwerpen
Micro-interacties zijn de 'geheime saus' die apps en websites voor gebruikers laten schitteren. Deze kleine details maken het gemakkelijk om een alarm in te stellen, op een knop te drukken of gewoon beter te begrijpen hoe u met een digitaal product werkt.
Het geheim is dat de beste microinteracties elementen zijn waar de gebruiker waarschijnlijk niet eens aan denkt. Ze gebeuren in een oogwenk - vaak met slechts één tik op een mobiel scherm. Ondanks de kleine aard van de interactie, en dus 'micro', is de waarde enorm voor gebruikers omdat deze engagementen meer geïntegreerd raken in de dagelijkse activiteit.
Hoe ontwerp je microinteracties met één tik die gebruikers zullen verrassen? Hier zijn een paar ideeën.
Verken Envato Elements
Animeer een knop
Herinner je je de eerste keer dat je Facebook zag zoals in Messenger? Je tikte op het pictogram "thumbs up" en het groeide in het vak naar de persoon met wie je aan het chatten was. Heeft het je aan het lachen gemaakt? Gaf dat beetje beweging je een beetje plezier?
Eenvoudige animatie, voor de tik om het aan te moedigen of na de tik om te laten zien dat de micro-interactie werkt, is een veilige manier om iets te creëren dat gebruikers willen aantikken. Kleine animaties geven informatie over wat er gebeurt, zodat gebruikers zich comfortabel en zelfverzekerd voelen over hun rol in de feedbacklus.
Nee
De animatie moet net zo eenvoudig zijn als de micro-interactie zelf. Houd bewegingen eenvoudig en soepel en start en eindigt snel. Het toevoegen van een rating op IMDb volgt dit principe; beweeg de muis over de beoordeling en zie snel het aantal sterren dat u kunt toevoegen terwijl u erover beweegt. Tik om te klikken om te voltooien en de actie te bevestigen.
Bied opties
Het is een les in UX die teruggaat naar liefdesbrieven van de lagere school en de kleuterschool. Vind je me leuk? Vink ja of nee aan.
Met hetzelfde concept kunnen geweldige micro-interacties worden ontworpen. Geef gebruikers twee snelle keuzes. Tik om een actie te starten (of te stoppen); tik om te schakelen. Gebruikers willen keuzes maken en controle hebben over digitale ervaringen, maar ze willen niet verzanden in meerdere schermen om daar te komen.
Maak onmiddellijke actie
De beste manier om ervoor te zorgen dat gebruikers interactie hebben met uw micro-interactie? Het resultaat zou onmiddellijk moeten zijn. Het gewenste resultaat moet:
- Gebeurt met een enkele tik
- Geef binnen 0, 1 seconde de gewenste actie
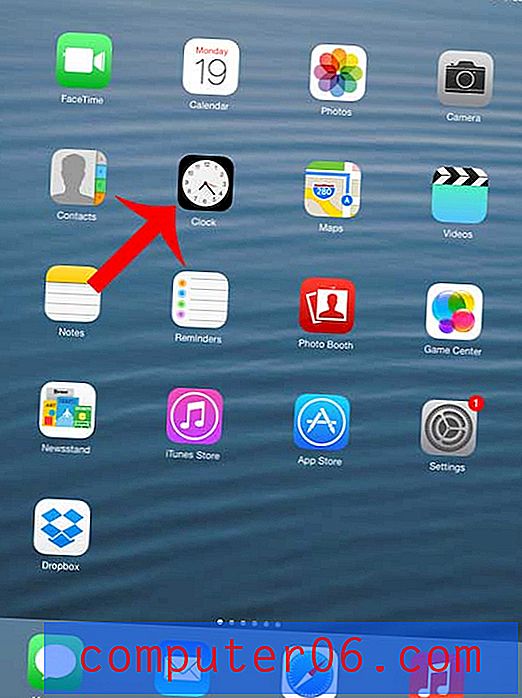
De directheid van micro-interacties is essentieel voor hun succes. Omdat de aard van deze elementen klein is, zal elke vertraging in actie gebruikers irriteren. (Bedenk eens hoe frustrerend het zou zijn als er drie tikken nodig waren om een alarm uit te schakelen of als er een vertraging van 2 seconden was om het belsignaal tijdens een vergadering tot zwijgen te brengen.)
De snelle wisseling tussen een like (of unlike) of volgen op Instagram is een perfect voorbeeld. Zo snel moet uw micro-interactie zijn.
Ontwerp voor herhaling
Een van de dingen die micro-interactie anders maakt dan sommige andere interactieve elementen in uw gebruikersinterface, is dat ze keer op keer zullen worden gebruikt. Micro-interacties zijn doorgaans niet bedoeld voor eenmalig gebruik. (Hoe vaak heb je het afgelopen uur op de hartvormige knop van Instagram getikt?)
Ontwerp voor deze repetitieve actie, maar de actie mag niet aanvoelen als een repetitieve beweging. Hoewel dat misschien veel klinkt om op te nemen, komt het neer op het intuïtieve karakter van de kraan. Is het voor de hand liggend en natuurlijk? Als een gebruiker niet hoeft na te denken over een actie, zal hij deze nooit herhalen om te voltooien.
Het gebruik van algemeen aanvaarde gebruikerspatronen, animaties en pictogramstijlen zal u helpen bij het ontwerpen van microinteracties. Vind het wiel hier niet opnieuw uit; maken het gebruikers gemakkelijk om taken met één tik uit te voeren, zonder dat ze hoeven te krabben hoe ze het moeten doen.
Maak het leesbaar en herkenbaar
Dit is de stap die veel te vaak wordt vergeten: instructies binnen microinteracties moeten leesbaar en herkenbaar zijn.
Leesbaar verwijst naar tekst of instructies die betrekking hebben op de micro-interactie. Woorden moeten gemakkelijk te zien en te scannen zijn. Vanuit een ontwerpperspectief zijn het selecteren van een goed lettertype en het zorgen voor voldoende ruimte rond woorden en veel contrast tussen belettering en de achtergrond de sleutel. Blijf uit de buurt van gecondenseerde, dunne of nieuwe lettertypen die niet gemakkelijk in één oogopslag te lezen zijn.
Relatable verwijst naar tekst die leest zoals mensen praten. Ongewone taalgebruik of lastige formuleringen moeten worden vermeden. Instructies in formuliervelden die verdwijnen wanneer een gebruiker begint te typen, is een goed voorbeeld. Dit geldt met name wanneer de formulering een toon of stem gebruikt die de gebruiker verwacht van het merk of de website waarmee ze communiceren.
Focus op details
Een microinteractie is een van de vele ontwerpdetails die uw interface zullen vormen. U moet bij elk van hen bijzonder voorzichtig zijn.
Microinteracties moeten als onderdeel van het algehele ontwerp aanvoelen. Maar je moet ook op andere manieren over deze kleine acties nadenken. Van kleurkeuzes tot de grootte van elementen waarmee een gebruiker moet communiceren, deze details moedigen actie aan of zorgen ervoor dat gebruikers het ontwerp voor iets anders verlaten.
Maak, net als bij elk ander ontwerpelement, een set stijl- en ontwerpregels voor micro-interacties binnen een app of website, zodat acties consistent zijn in het hele ontwerp en gemakkelijk te vinden en te gebruiken zijn voor gebruikers. Hoe kleiner het element - of interactie - hoe belangrijker de details worden.
Hou het simpel
Een miljoen keer zeggen is niet genoeg - houd het simpel. Er zijn gewoon te veel ontwerpen die te moeilijk zijn om te gebruiken. Je zou denken dat het cool is, maar gebruikers niet. Ze houden van voorspelbaarheid, consistentie en eenvoud.
Hoe gemakkelijker het is om met iets te communiceren, hoe groter de kans dat gebruikers daadwerkelijk op een knop tikken. Daarom zijn acties met één tik zo belangrijk. Hoe weet je of je ontwerp eenvoudig genoeg is? Het heeft een gedefinieerde structuur nodig met een feedbacklus voor acties, eenvoudige instructies en visuals, en een boodschap die duidelijk wordt gecommuniceerd en gemakkelijk te begrijpen is.
Stop niet met ontwikkelen

Het ontwerpen van microinteracties is een evolutionair proces. Omdat dit zo'n nieuw concept is, verandert het voortdurend. Er zijn nieuwe ideeën en nieuwe manieren om iets te maken waar gebruikers op willen tikken.
Op schema blijven met de evolutie van micro-interacties gaat terug naar de basis die Dan Saffer voor het eerst heeft gedefinieerd. (Hij schreef ook een van de meest gezaghebbende boeken over het onderwerp 'Microinteracties: ontwerpen met details'.) Microinteracties omvatten een vierstappenproces dat begint met een triggeractie, regels voor hoe de interactie werkt, een feedbacklus zodat de gebruiker weet er is iets gebeurd en lussen en modi die bepalen hoe toekomstige interacties zullen werken of wat daarna komt. Houd daar rekening mee en u bent op weg naar succes met micro-interactie.
Gevolgtrekking
Er zijn veel dingen om zoiets kleins te ontwerpen. Denk dus niet dat je binnen vijf minuten een micro-interactie kunt creëren en verder kunt gaan. Het ontwerpen van een microinteractie vergt speciale aandacht en planning.
Onthoud dat de beste micro-interacties over het algemeen werken met een enkele tik en zijn elementen waar gebruikers niet eens aan denken om mee te doen, hoewel ze dat wel regelmatig zullen doen.