Meer dan schalen: hoe u de sprong kunt maken van mobiel naar desktop
In het afgelopen decennium is er veel tijd besteed aan discussies over hoe zowel interfaces als gebruikerservaringen worden vertaald van desktops naar kleinere mobiele apparaten. Onlangs is het gesprek echter veranderd en we zien nu dat trends beginnen in de mobiele omgeving en de sprong terug naar de desktop maken.
Deze sprong is bedrieglijk eenvoudig en verdient veel aandacht voor de fundamentele verschillen tussen mobiele en desktopplatforms en hoe dat van invloed kan en moet zijn op de manier waarop interfaces en ervaringen worden gemaakt.
Verken Envato Elements
De opkomst van de smartphone

Toen de smartphone aan kracht en glorie groeide, beseften ontwerpers dat ze veel moesten leren over de nieuwe vormfactor. Op bijzonder indrukwekkende platforms zoals de iPhone was het potentieel aanwezig om de rijkdom aan interfaces van desktop-apps te ontmoeten en te overtreffen.
Talloze studies, discussies en evoluties hebben ontwerpers tot een punt gebracht waar desktopgebruikers inderdaad gecharmeerd zijn van mobiele interfaces, wensend dat desktopgebruikersinterfaces een soortgelijke revolutie zouden ondergaan.
Mobiele apparaten hebben veel te bieden. Het directe interactiemodel van multitouch is zo volledig intuïtief dat iedereen meteen weet hoe het werkt. Verder is er gewoon iets met een klein scherm dat ontwerpers echt laat focussen op wat het belangrijkst is, terwijl alle niet-essentiële elementen worden verwijderd. Het resultaat is duizenden prachtig gestroomlijnde applicaties die gebruikers simpelweg niet kunnen neerleggen.
Een nieuw probleem
Traditioneel gezien, gezien deze tijdlijn, is de voortgang van interfaces in de recente geschiedenis van groot naar klein geweest. Hoe nemen we de desktopervaring en transplanteren deze met succes naar een kleiner scherm en een nieuw interactiemodel?
Nu we mobiele ontwikkeling als een doorslaand succes beschouwen, is het probleem van de ontwerper volledig op zijn kop gezet! Veel ontwikkelaars, waaronder het Apple-team zelf, proberen de nieuwe geneugten van mobiele interfaces naar de desktop te vertalen (om nog maar te zwijgen van een vergelijkbare sprong van de iPhone naar de grotere iPad).
Meer dan interface-schaal
Conceptueel lijkt het een veel eenvoudigere taak. Je gaat van een kleine ruimte naar een grote, dus je hebt meer ruimte om de functies die je nodig hebt te implementeren. In de praktijk is de verschuiving echter veel moeilijker. Veel ontwikkelaars en ontwerpers worstelen zelfs nog steeds om het goed te doen.
"Er is eigenlijk een fundamenteel verschil in de manier waarop we met desktopinterfaces omgaan met die op een mobiel apparaat."Ik heb gemerkt dat het probleem veel verder gaat dan alleen hoe interfaces naar een nieuwe schermgrootte schalen, er is eigenlijk een fundamenteel verschil in de manier waarop we omgaan met desktopinterfaces versus die op een mobiel apparaat. Laten we dit idee verder onderzoeken.
Terug naar de Mac
Apple Inc. leidde deze processie van technologie en ontwerp van mobiel naar desktop. Hun meest recente besturingssysteem, OS X Lion, werd bestempeld als een "Terug naar de Mac" -project dat bedoeld was om de belangrijkste functies te bieden die voor het eerst in iOS verschenen. terug naar OS X.
Als iemand deze overgang goed zou doen, was het Apple. Ze zaten immers achter de smartphone die de standaard zette voor alle smartphones: de iPhone.
Interessant genoeg hebben zelfs de ontwerpers en ontwikkelaars van Apple een minder dan perfecte run gehad met de overstap van mobiel naar desktop. Laten we enkele van hun pogingen bespreken.
Natuurlijk scrollen

Wanneer je een document op een iPhone bekijkt, zijn er geen zichtbare fysieke bedieningselementen op de telefoon zelf, dus je eerste reactie is om je hand uit te strekken en het document aan te raken wanneer je wilt scrollen. Deze reactie blijkt correct te zijn en je realiseert je meteen dat het interactiemodel de echte wereld nabootst, het is alsof je echt een hand uitreikt en een stuk papier aanraakt. Als u met uw vinger in opwaartse beweging veegt, pakt dit het stuk papier en beweegt het omhoog, waarbij het effectief naar beneden scrolt. De belangrijkste afhaalmogelijkheid hier is dat de leercurve ongeveer zo dicht mogelijk bij nul is, bijna niemand heeft meer dan een paar seconden nodig om erachter te komen hoe scrollen werkt en zal het dan voor altijd onthouden.
Omdat scrollen op de iPhone zo natuurlijk aanvoelt, besloot Apple hetzelfde systeem in Lion te implementeren. "Natuurlijk scrollen" is nu de standaard scrolmodus in OS X, het enige wat het echt doet is de scrolmethode omkeren: naar beneden vegen om naar beneden te scrollen, nu scrolt het omhoog en vice versa.
Niet wat ik verwacht had
De eerste keer dat ik persoonlijk een iPhone gebruikte, waardeerde ik meteen het intuïtieve karakter van het scrollen en merkte ik op dat de Mac dit model zou moeten gebruiken. Toen ik Natural Scrolling voor het eerst in Lion probeerde, realiseerde ik me dat het niet zo goed vertaalde als ik dacht dat het zou doen.
Benieuwd naar wat anderen hiervan vonden, heb ik meer dan 1.800 OS X-gebruikers ondervraagd. Bijna 26%, zeker een behoorlijk aantal, antwoordde dat natuurlijk scrollen intuïtiever lijkt dan het vorige model. 34% gaf echter toe dat het even wennen was, 14% zei het een tijdje te hebben geprobeerd, maar gaf het op en de overige 26% zei de functie onmiddellijk uit te schakelen.

Directe versus indirecte interactie
In totaal had 74% van de respondenten op zijn minst enige problemen met het adopteren van het nieuwe, zogenaamd intuïtievere, scrollsysteem. Het meeste hiervan is omdat we het al jaren andersom doen, onze hersenen waren bedraad voor het wisselen van één model, dus plotseling was het niet de gemakkelijkste taak.
Veel belangrijker is echter het besef dat directe interactie een heel ander beest is dan indirecte interactie. Zowel trackpads als computermuis bieden een indirecte input. We reiken niet uit en raken de pictogrammen of de pagina niet aan, we kijken naar deze items terwijl onze handen ergens anders zijn en de beweging op het scherm besturen. Hoewel beide trackpads en de Magic Mouse multitouch zijn, is het gebruik ervan nog steeds een heel andere ervaring dan interactie met een touchscreen-apparaat.
Gebruikers van tekentablets weten dit al jaren. Tekenen op een tablet zonder scherm is een behoorlijk interessante ervaring. Je hand is één plek en de output is een andere, heel anders dan het natuurlijke tekenmodel. Het proces wordt veel intuïtiever wanneer u een Wacom Cintiq gebruikt, die een ingebouwd touchscreen heeft voor directe invoer.
Apps op volledig scherm

Deze moet gemakkelijk over te zetten zijn, toch? Door een app op volledig scherm op een groot scherm weer te geven, blijft u gefocust op de taak en kunt u de productiviteit zeker alleen maar verhogen.
In veel opzichten vertegenwoordigen apps op volledig scherm echter een vermindering van functionaliteit en efficiëntie. Een dergelijk probleem dat ik dagelijks tegenkom, is met Mail, de standaard e-mailclient van OS X. Als ik niet op volledig scherm ben, kan ik gemakkelijk een nieuw bericht in een nieuw venster starten en vervolgens teruggaan naar het hoofdvenster om een e-mailadres of een ander belangrijk informatiefragment te kopiëren. Ik kan dat actieve berichtvenster ook een klein beetje verplaatsen, op een bestand op mijn bureaublad klikken en het naar het berichtenvenster slepen.
In de modus Volledig scherm zijn geen van deze acties mogelijk. De interface is niet alleen uitgerekt in omvang, er is een fundamentele verschuiving in de manier waarop het werkt dat de dingen op hun plaats vergrendelt en zorgt voor een meer rigide workflow. Dit lijkt natuurlijk op mijn iPad, maar op mijn desktop, waar ik gewend ben om vrij tussen vensters te kunnen bewegen, vind ik het frustrerend en meestal keer ik terug naar het handmatig aanpassen van het Mail-venster in plaats van de modus Volledig scherm te gebruiken.
Versies en het nieuwe spaarmodel

Autosave is een andere functie die de overgang van iOS naar Mac OS gemakkelijk zou moeten overleven. Wie zou tenslotte niet willen dat hun document zichzelf redt, zodat er nooit werk verloren gaat?
Apple besloot hiermee echter een stap verder te gaan en de kernfunctionaliteit van het opslaan van documenten opnieuw te bekijken. Omdat het opslaan van de manier waarop we het vroeger wisten nu automatisch is, slaat u elke keer dat u op "Command-S" drukt, nu een nieuwe versie op. U kunt dan door eerdere versies van het bestand bladeren en de wijzigingen geleidelijk zien. Nogmaals, een geweldige functie!
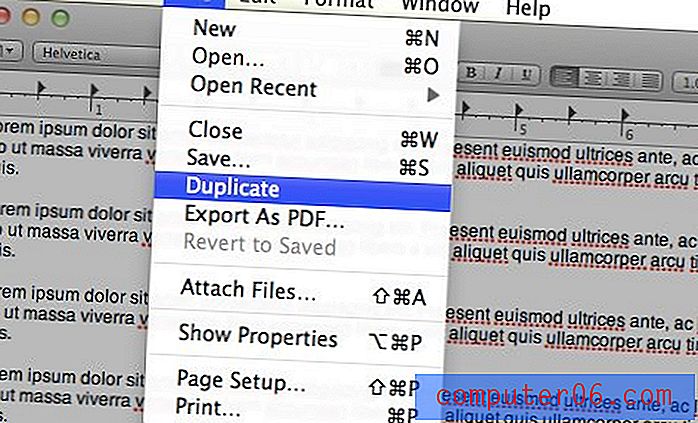
Het deel waar het echter vreemd wordt, is het verwijderen van de "Opslaan als" -functionaliteit. Als fulltime schrijver heb ik verschillende sjablonen voor verschillende soorten inhoud die ik normaal gesproken produceer. Mijn workflow was vroeger zo dat ik mijn sjabloon zou openen, enkele wijzigingen zou aanbrengen en op "Command-Shift-S" zou drukken om die wijzigingen op te slaan als een volledig nieuw document, waarbij de originele sjabloon behouden bleef. Nu is het systeem echter veel minder efficiënt. Ik ben gedwongen mijn sjabloon in TextEdit te openen, handmatig naar Bestand> Dupliceren in het menu te navigeren voordat ik wijzigingen aanbreng, breng vervolgens mijn wijzigingen aan en sla het document op.
Door het desktopbesparende model dat van iOS te laten nabootsen, heeft Apple de documentfunctionaliteit die al tientallen jaren letterlijk bestaat, verwijderd. Voordien zou het ontbreken van een "Opslaan als" -functie in een teksteditor een reden zijn geweest voor massale klachten, nu wordt het als een functie aangekondigd.
Wat is het punt?
Oké, dus we zijn het erover eens dat er aanzienlijke verschillen zijn tussen zowel mobiele als desktopinterfaces en de interactiemodellen daarvoor, hoe verhoudt dit zich tot ontwerp?
De belangrijkste afhaalmogelijkheid van dit artikel is om elk aspect van het verplaatsen van een ontwerp van een mobiele ruimte naar een desktopruimte grondig te overwegen. Hier zijn een paar punten waarmee u rekening moet houden bij het maken van deze overgang.
Schaal niet alleen de interface, heroverweeg het
Veel ontwikkelaars zijn bekritiseerd omdat ze eenvoudige poorten met iOS-apps voor de Mac hebben gemaakt. Onthoud dat, net als bij natuurlijk scrollen, wat perfect intuïtief lijkt op een touchscreen, misschien ongemakkelijk lijkt op het bureaublad.
Begin je af te vragen waarom je knoppen zijn geplaatst waar ze zijn, hoe de verhoudingen van elk item werken met de rest van de interface, of desktopgebruikers meer controle zullen verwachten en hoe je de visuele ervaring kunt aanpassen aan een fundamenteel ander interactiemodel.
Denk na over de ervaring
Merk op dat Apple, meer dan Lion meer op iOS te laten lijken, het probeerde te laten werken zoals iOS. Zoals we hierboven hebben laten zien, kan dit zowel goed als slecht zijn, afhankelijk van de implementatie.
Onthoud dat er een fundamenteel verschil is tussen UI en UX. Bij het oversteken van platforms, ontwortelen we zowel de gebruikersinterface als de UX en ploppen ze in een nieuw systeem. Dit veroorzaakt voor de hand liggende problemen met de gebruikersinterface, die redelijk eenvoudig te verhelpen zijn omdat we ze duidelijk kunnen zien. Veel subtieler en lastiger zijn de UX-verschillen tussen de twee platforms.
Ga er nooit vanuit dat de ervaring en interactie perfect zullen vertalen. Denk in plaats daarvan na over de sterke en zwakke punten van beide systemen en combineer de sterke punten in het licht van de verwachtingen van de gebruiker. Als u constant in de weg staat hoe de gebruiker uw product intuïtief wil gebruiken, aangezien het zich in een desktopomgeving bevindt, zou u een verloren strijd kunnen voeren.
Vraag altijd 'Waarom?'
Bij het verplaatsen van een product van een mobiele naar een desktopomgeving: 'Waarom?' kan uw grootste troef zijn. Als je tijdens de overgang iets exact hetzelfde achterlaat, vraag jezelf dan af waarom het niet is veranderd. Zijn beide platforms op dit gebied vergelijkbaar genoeg om goed te vertalen? Was de standaardmanier om dit te bereiken in een mobiele omgeving beter dan een alternatieve route die meestal in een desktopomgeving wordt afgelegd?
Evenzo, als u iets verandert, begin dan met het stellen van vragen over waarom het is gewijzigd. Wat waren uw motieven voor de verandering? Heb je de ervaring verbeterd of minder efficiënt / effectief gemaakt?
Uiteindelijk moet je jezelf altijd afvragen of je de mobiele gebruikersinterface en / of UX nabootst om het te doen of omdat het eigenlijk een verbetering is. Zoals we bij de pogingen van Apple hebben gezien, zal het antwoord niet altijd zwart-wit zijn. Ik ben nu persoonlijk comfortabeler met natuurlijk scrollen dan de oude manier, maar is mijn ervaring echt verbeterd of was het een oppervlakkige verandering?
Gevolgtrekking
Het doel van dit artikel was om je aan het denken te zetten over de fundamentele verschillen tussen mobiele en desktopomgevingen en hoe dat ontwerp- en interactiebeslissingen beïnvloedt.
Te veel mensen porten haastig een product, functie of model van het ene platform naar het andere zonder na te denken over de implicaties van die sprong. Het resultaat is een slecht ontwikkeld eindresultaat dat gebruikers teleurstelt.
Onthoud altijd dat een multitouch-trackpad en / of muis heel anders is dan een multitouch-scherm en dat het verplaatsen van een ontwerp van een klein scherm naar een groot scherm veel meer inhoudt dan het schalen van uw afbeeldingen.
Afbeeldingscredits: superstrikertwo en kumazo