Zurb gaat voor het eerst mobiel met de geheel nieuwe stichting 4
Het plannen van webprojecten voor een groot aantal apparaten werd deze week een beetje eenvoudiger met de release van Zurb Foundation 4, een responsief raamwerk met een mobiel-eerste schets.
De vervolgversie van het flexibele rooster van Foundation 3 van Zurb is zo gestructureerd dat ontwerpers eerst mobiel denken. Met meer dan 1, 08 miljard smartphones wereldwijd, is het een trend die waarschijnlijk aan populariteit zal blijven winnen. Ga met ons mee terwijl we kijken wat er nieuw is in Foundation 4 en ontdek waarom je zou moeten overwegen om het te gebruiken voor je volgende ontwerpproject!
Wat is er nieuw?
 "Mobile-first is absoluut de nieuwe golf"
"Mobile-first is absoluut de nieuwe golf" Foundation 4 is een nieuwe from-the-code-up build van Zurb. Het mobile-first concept is de drijvende factor erachter.
"Mobile-first is absoluut de nieuwe golf, ook al zweeft het concept al een tijdje rond", zegt Jonathan Smiley, partner en design lead bij ZURB. “Tot nu toe gingen we eerst mobiel, juist omdat we dachten dat de meeste ontwerpers, of zelfs de meeste van onze klanten, er niet klaar voor waren. Nu is het verhaal een beetje anders. '
Afgezien van de nieuwe manier van denken wanneer je een website gaat bouwen, is het lef van Foundation 4 ook veranderd in de hoop een sneller, meer gestroomlijnd platform aan te bieden.
Ontwerpers en ontwikkelaars zullen waarschijnlijk slimmere, meer semantische codering opmerken. De code is gestroomlijnd zodat ontwerpers meer tijd kunnen besteden aan het werken aan de HTML.
"We wilden Foundation-gebruikers in staat stellen de meest flagrante tekortkoming in frameworks te verhelpen: opmaakmarkeringen" - Jonathan Smiley
Smiley merkte op dat "de belofte van HTML / CSS was dat HTML het apparaat vertelde wat je inhoud was, en CSS vertelde hoe het eruit moest zien. Bij andere frameworks (inclusief Foundation 3) zat je vast met allerlei soorten opmaak in je HTML om te zeggen hoe het eruit zou moeten zien - met Foundation 4 kun je dat allemaal in de CSS trekken door de magie van SCSS-mixins. ”
Het framework gebruikt ook de lichtere Zepto in plaats van jQuery. Pagina's moeten snel worden geladen in mobiele omgevingen om de aandacht van gebruikers vast te houden. Zurb zegt dat deze verbeteringen aan de code en Javascript precies dat zullen doen.
Wat is hetzelfde?


Het raamwerk reageert. Het idee is om te ontwerpen met een mobiel-eerst denkproces - maar daar houdt het niet op. Foundation 4 is gemaakt om responsieve websites te bouwen die werken op mobiele apparaten, tablets en webbrowsers van vrijwel elke vorm en grootte.
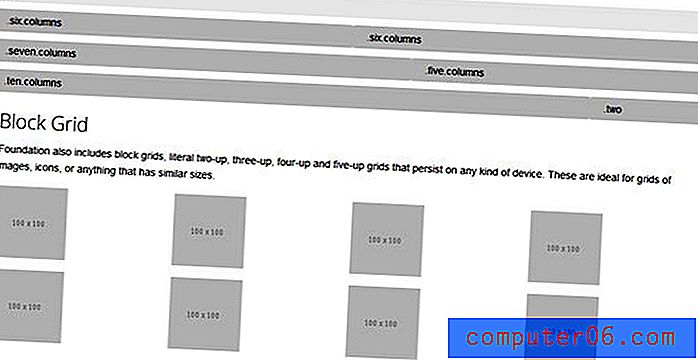
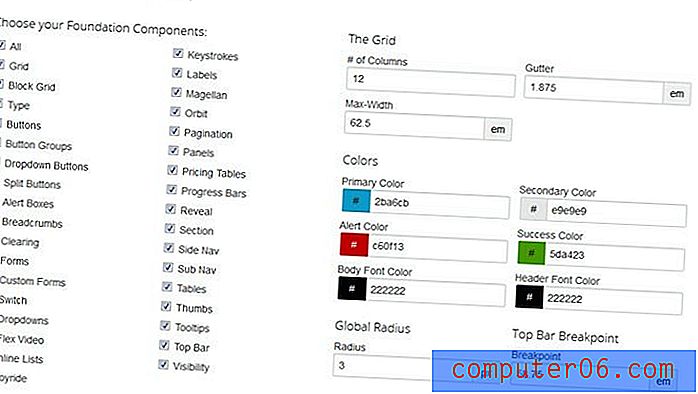
Het rooster waar Zurb bekend om staat - die geweldige 12-koloms vloeistofstructuur - is nergens heen gegaan. Je kunt het nog steeds gebruiken; het ontwerpproces begint gewoon met mobiel. Foundation 4 is volledig aanpasbaar, van componenten tot rasterspecificaties tot kleuren en breekpunten. En de software zit ook vol met kleine extra's en add-ons, zodat u snel een prototype kunt maken.
Een designer tool
Foundation 4 is speciaal gemaakt voor ontwerpers. Het eenvoudige startpunt van de code is geweldig voor ontwerpers die misschien niet zo handig zijn met code. En als ontwerper betekent dit dat ik die tijd mag gebruiken om te ontwerpen in plaats van tegen de code te vechten. (Een echte bonus.)
Het overzicht van Foundation 4 dient ook als een geweldige plek om te beginnen. Met zoveel mobiele opties die er zijn, kan alleen het idee een beetje overweldigend zijn en deze tool elimineert een deel van dat gedoe. Foundation is een uitstekende startplaats en een geweldige manier om een duik te nemen in de wereld van ontwerpen voor alle soorten mobiele apparaten.
Tijd om te upgraden?
Foundation 4 gaat de populaire Foundation 3 niet vervangen, die 'concurreert' met de Bootstrap-software van Twitter. (Je kunt daar meer over lezen in een vorig Design Shack-artikel.)
Gebruikers van Foundation 3 zullen blij zijn te weten dat Zurb het product zal blijven ondersteunen (en zelfs een update gepland heeft). Versie 3.2.5 zal dienen als het solide, desktop-first responsive framework waar mensen aan gewend zijn.
Dat gezegd hebbende, kunnen degenen die de sprong willen maken. Foundation 4 heeft een gedegen migratiegids, voor degenen die het nodig hebben. Maar dit is een heel andere tool - onthoud eerst mobiel in plaats van eerst web - en niet alle ontwerpers of ontwikkelaars zullen willen "upgraden".
Foundation 4 is waarschijnlijk een betere tool voor nieuwe projecten - misschien zelfs projecten die al zijn gestart als intern onderzoek een sterke connectie met mobiele gebruikers heeft aangetoond. Voor nieuwe projecten is het een waardevolle optie voor ontwerpers: "Het zal helpen hun inspanningen te concentreren, de interactie en ervaring te concentreren en een betere site aan hun gebruikers te leveren."
Golf van de toekomst
Zurb is de eerste grote tool met een mobile-first platform. En het zal even duren om te zien hoe snel ontwikkelaars en ontwerpers het omarmen.
We zijn ervan overtuigd dat mobile-first op dit moment het meest logisch isEen mobiel-eerste versie van Bootstrap is ook aan de horizon. Wanneer versie 3 wordt vrijgegeven, zal het volgens de Bootstrap-blog ook mobiel-eerst zijn.
Zurb schat dat er een voorzichtig adoptiegraad moet beginnen.
"We verwachten dat de adoptie van mobile-first voor ontwikkeling nog steeds een langzame verbranding zal zijn, althans voor een paar maanden, maar wat we ook kunnen doen met Foundation om dat te versnellen, we zullen het doen, " zei Smiley. "We zijn ervan overtuigd dat mobile-first op dit moment het meest logisch is, en we zullen dat agressief nastreven."
Met mobiel gebruik dat 14 keer zo snel groeit als desktopgebruik, wordt deze strategie elke dag belangrijker. En steeds meer ontwerpers en ontwikkelaars praten erover - veel. Volgens Luke Wroblewski's "Mobile First" stelt het denken met mobiel als prioriteit websites in staat meer mensen te bereiken, dwingt het ontwerpers zich te concentreren op inhoud en functionaliteit en laat het ontwerpers innoveren en nadenken over nieuwe technologieën.
Gevolgtrekking
Het is verfrissend om te zien hoe iemand de sprong maakt naar een mobile-first ontwikkelingsstrategie. We bevinden ons in een steeds mobieler wordende webgebaseerde wereld en meer gebruikers verwachten een uitzonderlijke ervaring online, ongeacht het apparaat.
"We denken dat door mensen te helpen bouwen voor de apparaten die mensen echt gebruiken, en op een verantwoorde, machineleesbare, semantische manier te bouwen, we helpen bij het opzetten van een generatie sites en apps die zullen werken zoals ze zouden moeten, zelfs op apparaten en met technologie die nog niet bestaat, 'zei Smiley. 'Daar zijn we best enthousiast over.
Vanuit het oogpunt van een ontwerper, ben ik dat ook. Het ontwerpen van mobiel eerst is gewoon logisch. Ik heb geleerd om eerst de kleinste stukjes te ontwerpen en ze te laten werken en leesbaar te maken en daarna verder te bouwen. Dat is de basis van Stichting 4. Bouw eerst klein en breid dan het ontwerp uit. Het lijkt een solide strategie.