Ontwerp voor mensen, geen interfaces
Interaction Design wordt al lang voor de digitale revolutie beoefend, maar onder verschillende gedaanten en vertegenwoordigt vele andere facetten van de hedendaagse ontwerptaal. Zodra u de onderliggende principes begrijpt, zult u zich waarschijnlijk realiseren dat op alles dat ooit effectief is ontworpen, enkele technieken voor interactieontwerp zijn toegepast.
Vandaag gaan we wat dieper in op dit concept en kijken we hoe we de basis van interactieontwerp kunnen gebruiken om ervoor te zorgen dat we ontwerpen maken die voor mensen werken - niet alleen voor interfaces.
Verken Envato Elements
De oorsprong van interactieontwerp
Interactieontwerp is een term die Bill Moggridge (oprichter van IDEO) voor het eerst bedacht, maar in de jaren 80 door Alan Cooper werd ontwikkeld tot een methodologie. Het was gebaseerd op een simpele vraag die naar men meende te ontbreken in de toenmalige aanpak voor het bouwen van software en systemen.
"Hoe gaan gebruikers hiermee om?"
Tegenwoordig zijn 'dit' digitale systemen of apparaten - niet alleen websites - maar de vraag kan worden gesteld aan bijna alles met een interface. Elke keer dat iemand in contact komt met iets (of het nu een product, apparaat of digitale ervaring is, zoals een website of app), is het doel van de interactieontwerper om ervoor te zorgen dat er waargenomen vergoedingen zijn (de kwaliteit van een object dat suggereert hoe het kan worden gebruikt) en om feedback te geven die correct gebruik versterkt.
De Interaction Design Methodology
Het interactieontwerp werd door Cooper op de volgende manier uitgelegd;
Beschrijf hoe dingen zich gedragen en beschrijf vervolgens, indien nodig, de meest effectieve vorm om dat gedrag te communiceren.
Cooper baseerde de methodologie op drie gebieden die leiden tot het produceren van betere producten en - bij uitbreiding - betere ervaringen voor gebruikers.
1. Het creëren van persona's
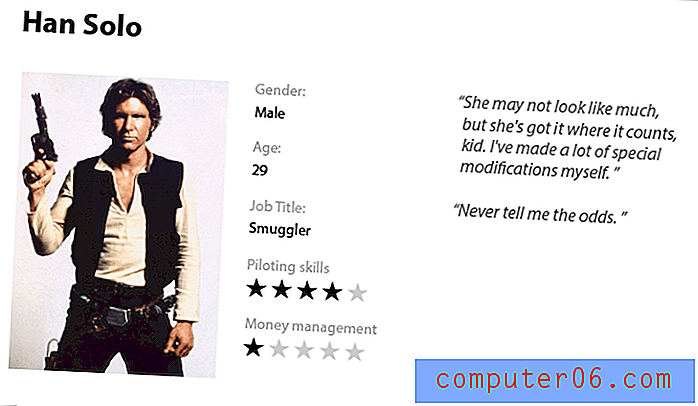
Persona's zijn representatieve biografieën van typische gebruikers en moeten hun doelen, achtergronden (meestal inclusief competenties) en alle bekende mentale modellen bevatten. U moet een citaat opnemen dat ze snel kan samenvatten. Er zijn mogelijk een aantal persona's nodig, afhankelijk van het aantal verschillende gebruikerstypen, maar dit moeten er minimaal twee zijn. Dit is om te voorkomen dat u alleen voor uzelf gaat ontwerpen.
2. De beschrijving van scenario's
Kerntaken voor elke persona moeten worden gedefinieerd om aan te geven wat hun behoeften zijn om hun doelen te bereiken. Om een ontwerp te valideren; het moet in staat zijn om alle gedefinieerde taken te accommoderen.
3. Het maken van storyboards
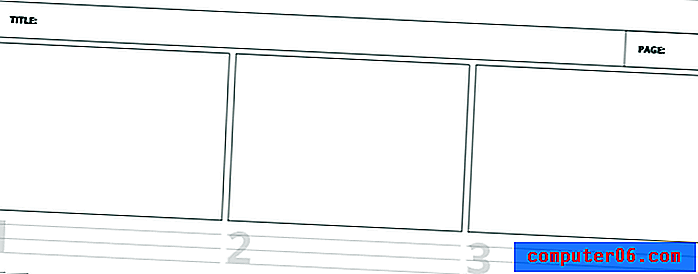
Of het nu gaat om schetsen, basisblokdraadframes of een tekstuele beschrijving; storyboards bieden een snelle manier om de behoeften van de persona te verkennen en hoe ze hun belangrijkste taken het beste kunnen aanpakken, terwijl ze tegelijkertijd proberen eventuele beperkingen te begrijpen (meestal op basis van hun competentie).
Het proces zelf volgen
Hieronder vindt u een voorbeeld van enkele vragen die kunnen worden gesteld om persona's, scenario's en storyboards te maken.
Wie zal de interface gebruiken?
- Zijn ze oud, jong, gehandicapt, mannelijk, vrouwelijk?
- Wat is hun naam? Geef ze een toepasselijke naam en gebruik Google-afbeeldingen om een profielfoto te vinden (het kan ook leuk zijn om de naam die je hebt gekozen te googlen).
- Welke ervaring hebben ze? Schrijf een korte bio alsof het een mini-cv is (niet meer dan een paar regels) met gedetailleerde informatie over hun achtergrond en werkgeschiedenis. Houd het relevant.
- Om te beginnen kun je een voorbeeld persona downloaden of op onderstaande afbeelding klikken.

Welke taken moeten ze uitvoeren?
- Een voorbeeld kan zijn 'adressen van klanten invullen' of 'nieuwe vragen aan een manager melden', maar kan ook iets zijn als 'de kat binnenlaten'.
- Wees duidelijk en beknopt en maak de taakbeschrijving niet te lang. Hoe langer een taak is, hoe meer een niche en specifieker het ontwerp moet zijn om eraan tegemoet te komen. Te sterk focussen op een bepaald gebruikerstype kan nadelig zijn voor andere gebruikers.
- Mogelijk vindt u dat sommige taken kunnen worden opgesplitst in meerdere kleinere. Dit is een goede zaak, omdat u hiermee modulaire, herbruikbare patronen kunt ontwerpen die in het hele product kunnen worden toegepast ten voordele van alle gebruikers.
Hoe voltooien ze een taak?
- Schets hoe een gebruiker een taak zou voltooien. Er zijn vaak veel manieren, dus iteratie is vaak nodig. Een goede techniek om snel verschillende benaderingen vast te stellen is de '6-up'-methode. Stel een timer in voor 5 minuten en schets snel 6 verschillende benaderingen voor één taak. Als er meerdere mensen bij betrokken zijn, kunt u snel ideeën identificeren om nader te onderzoeken.
- Als alternatief kunt u een genummerde lijst van elke betrokken stap schrijven.
- Vergeet niet om een lijst of storyboard te maken voor elke persona die je hebt gedefinieerd of laat zien dat de taak op dezelfde manier door meerdere persona's kan worden voltooid.
- Storyboards kunnen ook taken combineren in een poging de gebruikersstroom van de persona te vereenvoudigen.
- Om te beginnen kun je een storyboard-sjabloon downloaden of op de afbeelding hieronder klikken.

In werkelijkheid wordt het proces vaak voorafgegaan door een onderzoeksfase waarin u met bestaande gebruikers (als die er zijn) of gebruikers uit de doelgroep zou spreken en op basis daarvan persona's zou creëren. Door persona's op echte mensen te baseren, worden ze betrouwbaarder en kan er met meer geloofwaardigheid naar worden verwezen. Zonder met gebruikers te praten, zullen uw persona's gebaseerd zijn op uw eigen kennis van belangrijke taken en u zult zich waarschijnlijk niet van al deze taken bewust zijn.
Zorg ervoor dat u mensen niet vraagt wat ze in uw product willen zien, omdat ze over het algemeen niet weten wat ze nodig hebben en zich alleen richten op wat ze denken dat ze willen. Ook gedragen mensen zich onder observatie anders. Richt u in plaats daarvan op de minpunten van een bestaand product of een concurrent van uw eigen product. Het is veel gemakkelijker om iets te bekritiseren dan om het aan te vullen.
Om Plutarch te citeren;
Fouten vinden is gemakkelijk; beter doen kan moeilijk zijn.
Pas op voor verwachtingen
Wetende dat Interaction Design op alles kan worden toegepast; denk even aan een lichtschakelaar. Het is een fysiek object dat 2 toestanden heeft; aan en uit. Het ontwerp is een voorbeeld van vormvolgfunctie (breken en voltooien van een circuit). Als je kijkt naar het enorme aantal lichtschakelaars, zie je de evolutie naar het huidige geaccepteerde ontwerp.
Lichtschakelaars hebben een zeer hoog rendement; mensen kunnen vanuit de hoek van de schakelaar zien dat er 2 toestanden zijn. Mensen zijn zich bewust van de taak en zijn zich bewust van de mogelijke uitkomsten die leiden tot een hoge mate van voorspelbaarheid en gebruikersvertrouwen. Het resultaat versterkt het juiste gebruik (de schakelaar omdraaien) door de lichten aan te doen. Zeer duidelijke en onmiskenbare feedback.
Er zijn echter nog steeds gebreken. Er is geen zichtbare link van een schakelaar aan de muur naar de verlichting in het plafond. Het resultaat is dat nieuwe gebruikers (zonder instructie of observatie van anderen) een scherpe leercurve kunnen hebben. Bedenk wanneer u waarschijnlijk een lichtschakelaar nodig heeft; als het donker is. Als je niet weet waar de lichtschakelaar is, wordt het moeilijk om de taak te voltooien.
Terwijl lichtschakelaars nog lang niet perfect zijn; voor het grootste deel hebben ze een niveau van consistentie en voorspelbaarheid bereikt dat het leven van mensen verbetert.
Hoe kunnen we de lichtschakelaar verbeteren?
Hier zijn enkele belangrijke taken die verband houden met een lichtschakelaar.
- Zoek de lichtschakelaar wanneer de lichten aan zijn
- Zoek de lichtschakelaar wanneer de lichten uit zijn
- Schakel de status van de lichtschakelaar in
De taken kunnen feitelijk in minder worden gedistilleerd als u de huidige interface negeert. De lichtschakelaar zelf. Als u de oplossing verwijdert, kunt u nadenken over wat de belangrijkste taken werkelijk zijn.
- Doe de lichten aan als het donker is
- Doe de lichten uit als ze niet meer nodig zijn.
In plaats van dat de tweede taak 'het licht uitdoen als het licht is', is de taak meer gericht op een generieke toestand. Hierdoor kan de oplossing een soort intelligente energiebesparing bevatten.
Denk nu eens na over de verschillende soorten gebruikers waarvoor de schakelaar zou moeten voldoen. Het is eigenlijk niet iedereen zoals je misschien eerst denkt. Blinden en kleine kinderen gebruiken meestal geen lichtschakelaars, maar hebben mogelijk nog steeds belangrijke taken. Wanneer moet een blinde het licht aandoen? Wanneer zou een kind? De taken blijven hetzelfde, maar de persona's dwingen je om ze vanuit verschillende perspectieven te bekijken.
Conclusie en verder lezen
Het is moeilijk te onthouden om de interface van een bestaande oplossing niet opnieuw te ontwerpen. Neem een stap terug en bekijk de belangrijkste taken die je hebt gemaakt. Gaan ze over het gebruik van een bestaande oplossing? Of beschrijven ze nauwkeurig wat een gebruiker moet doen.
Een taak zou niet zijn 'Gebruik de datumkiezer', dat is een bestaande oplossing. De taak zou zijn 'Voeg een datum toe aan een offerteformulier'. Bedenk een betere oplossing, ontwerp niet alleen een andere interface voor de bestaande.
Je hebt licht nodig om de schakelaar te zien, maar je hebt de schakelaar nodig om het licht in te schakelen.
Hier zijn enkele geweldige plaatsen om wat meer over dit onderwerp te lezen:
- Vijf essentiële principes van interactieontwerp
- Luke W: succesvolle persona's ontwikkelen
- Over Face 3: de essentie van interactieontwerp
- Interaction Design: Beyond Human Computer Interaction
- Top 10 principes van interactieontwerp