10 beste prototyping-tools voor ontwerpers 2020
Prototyping maakt deel uit van het creatieve proces van elke ontwerper. Het is een integraal onderdeel van uw werk dat helpt bij het binnenhalen van projecten en klanten. Wij zijn van mening dat elke ontwerper een goede prototyping-tool moet hebben. En vandaag willen we u helpen er een te vinden.
Of je nu een user experience designer of een interface designer bent op zoek naar een goede prototyping tool, wij staan voor je klaar. In deze gids bekijken we de beste prototyping-tools voor alle soorten UI- en UX-ontwerpers.
U vindt zowel gratis prototyping-tools als betaalde apps en zelfs online prototyping-tools die passen bij uw budget en behoeften. Laten we beginnen.
1. UXPin

- Prijs: $ 19 per maand
- Beste voor: UX, UI en webontwerpers
Als het gaat om prototyping, is UXPin de manusje van alles. Het behandelt alle aspecten van het initiële ontwerpproces, van snelle prototyping tot het testen van interactieve UI-ontwerpen.
Een van de coolste dingen van UXPin is dat het wordt geleverd met vooraf gemaakte sjabloonbibliotheken. En het maakt rapid prototyping veel gemakkelijker. Als u bijvoorbeeld een snelle mockup van een iOS-app wilt maken, heeft UXPin een hele bibliotheek voor interface-sjablonen voor iOS-apps. Je kunt het eenvoudig naar je canvas slepen en beginnen met ontwerpen.
Belangrijkste kenmerken

- Vooraf gemaakte componenten maken snelle prototyping van app-schermen en interfaces mogelijk
- Maak interactieve elementen zoals knoppen, formulieren en meer met behulp van toestanden en variabelen
- Met tekengereedschappen kunt u uw eigen ontwerpelementen met de hand maken
- Mogelijkheid om Sketch-bestanden te importeren en aan te passen
- Met de browsergebaseerde app kunt u gemakkelijker samenwerken met uw team
- Test uw ontwerpen live op mobiele apparaten
Wie moet het gebruiken?
UXPin is perfect voor alle soorten UX- en UI-ontwerpers, inclusief complete beginners. Vooral omdat het vrij eenvoudig is om interactieve elementen toe te voegen. Omdat het browsergebaseerd is, kunt u het op elk apparaat dat u bezit ook gebruiken zonder licentieproblemen.
De app heeft een gratis proefversie die u kunt gebruiken om het uit te testen. Of lees onze recensie voor meer informatie over hoe het werkt.
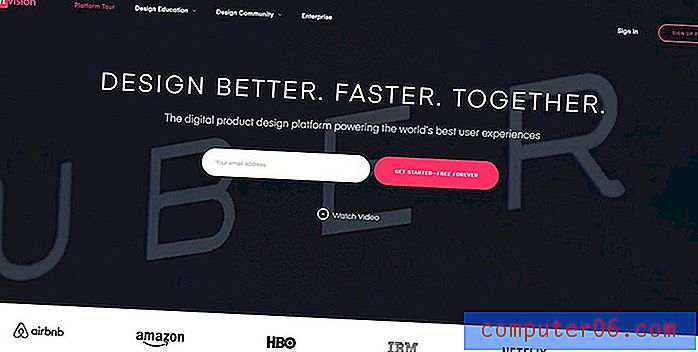
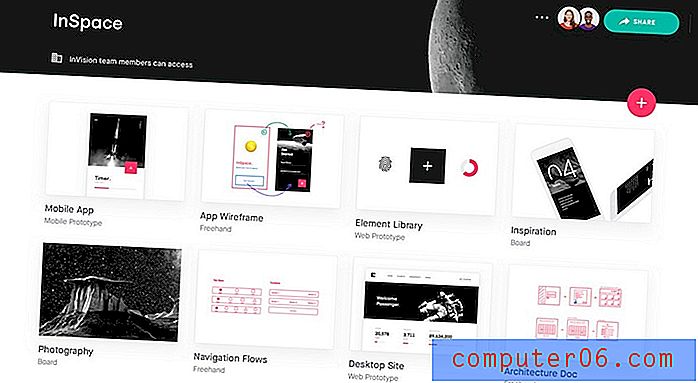
2. InVision

- Prijs: gratis / $ 15 per maand
- Beste voor: ontwerpers van mobiele apps en webapps
InVision is een andere online app die op dezelfde manier werkt als UXPin, behalve met de nadruk op design. Het bevat alle tools die u nodig hebt om van wireframing naar UI-ontwerpen te gaan. En wordt geleverd met veel handige tools voor betere samenwerkingen en prototyping.
Net als UXPin heeft InVision ook tools om objecten in uw ontwerpen interactief te maken. Het is echter veel eenvoudiger en staat niet toe dat u geavanceerde staten implementeert zoals UXPin.
Belangrijkste kenmerken

- Ontwerp eenvoudig app- en webprototypes met behulp van vooraf gemaakte componenten
- Maak uw prototypes interactief door triggers toe te voegen
- Werk gemakkelijker samen en krijg feedback van klanten over projecten
- Bevat tools voor het schetsen en tekenen van snelle en eenvoudige draadframes
- Krijg toegang tot uw ontwerpprojecten in de cloud op elk apparaat
Wie moet het gebruiken?
InVision is het meest geschikt voor UI-ontwerpers van apps, vooral voor teams die samenwerken aan projecten. Het is ook een goed startpunt voor freelancers, omdat het wordt geleverd met een gratis abonnement waarmee je één actief project zo lang kunt houden als je wilt.
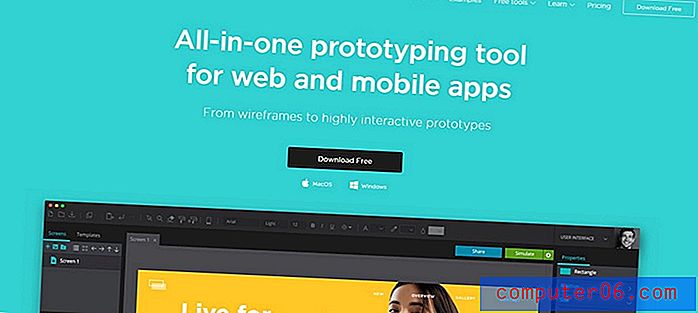
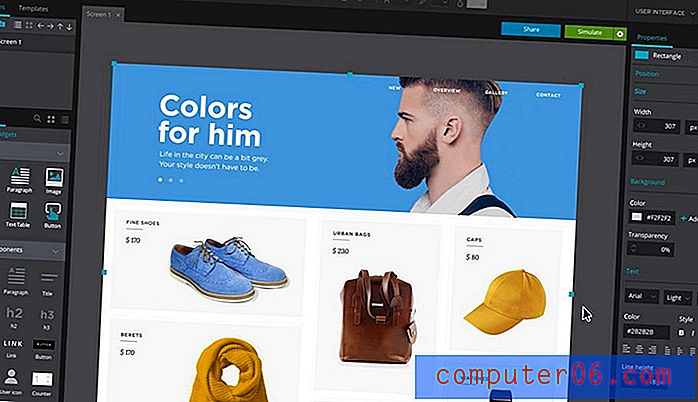
3. Justinmind

- Prijs: gratis / $ 19 per maand
- Beste voor: ontwerpers van web- en mobiele apps
Justinmind is een vrij nieuwe app die volledig is gewijd aan wireframing en prototyping. Hoewel deze tool niet zo geavanceerd is als UXPin of InVision, wordt hij geleverd met tal van handige functies die hem tot een geweldige optie voor beginners maken.
Een van de meest aantrekkelijke kenmerken van Justinmind is dat het een gratis abonnement voor altijd heeft met de mogelijkheid om onbeperkte wireframes te maken en gebruikers toe te voegen. Je kunt het gebruiken om snelle prototypes te maken met behulp van een slepen-en-neerzetten-editor, vooral wanneer je begint of om snelle prototyping te leren.
Belangrijkste kenmerken

- Maak snelle wireframes en prototypes met behulp van een slepen-en-neerzetten-editor
- Voeg interactieve elementen en mobiele gebaren toe aan uw ontwerpen
- Mogelijkheid om ontwerpen te exporteren naar interactieve HTML en documenten
- Werk samen met het team in de cloud
- Gratis plan voor altijd met onbeperkte projecten
Wie moet het gebruiken?
Het gratis abonnement voor altijd maakt Justinmind een geweldige optie voor beginners in UX- en UI-ontwerp. Het gratis abonnement is echter beperkt tot statische prototypes. Als u interactieve elementen, effecten, samenwerking in de cloud en exportontwerpen wilt toevoegen, moet u zich aanmelden voor het betaalde abonnement.
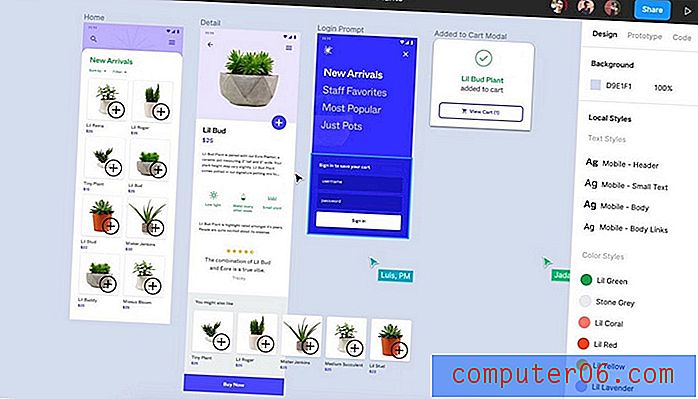
4. Figma

- Prijs: gratis / $ 12 per maand
- Beste voor: ontwerpers van web- en mobiele app-interfaces
De meeste ontwerpers zijn al bekend met de populaire webgebaseerde UI-ontwerptool. Hoewel Figma algemeen bekend staat als een UX-ontwerpapp, heeft het ook tools voor snelle prototyping.
Figma heeft een zeer eenvoudig te gebruiken drag-and-drop-editor voor het ontwerpen van wireframes en functionele prototypes. Het bevat zelfs tal van interactieve elementen om uw prototypes te animeren. Wat het nog beter maakt, is het feit dat de app gratis te gebruiken is en in elke browser werkt.
Belangrijkste kenmerken

- Eenvoudige slepen-en-neerzetten-editor voor snelle prototyping van app-interfaces
- Animeer elementen en voeg interacties toe om ontwerpen tot leven te laten komen
- Ontwerp en gebruik ontwerpsystemen om sneller prototypen te maken
- Mogelijkheid om uw prototypes live te bekijken
- Werkt op elke browser om gemakkelijker aan projecten samen te werken
- Gratis abonnement voor altijd met 3 actieve projecten en onbeperkte opslag
Wie moet het gebruiken?
Figma kan worden gebruikt om bijna elk type web- of mobiele app-interface te prototypen. Het heeft een genereus gratis abonnement waarmee je 3 actieve projecten en 2 editors hebt. Dit maakt het een geweldige optie voor freelancers, vooral voor het werken aan projecten met klanten.
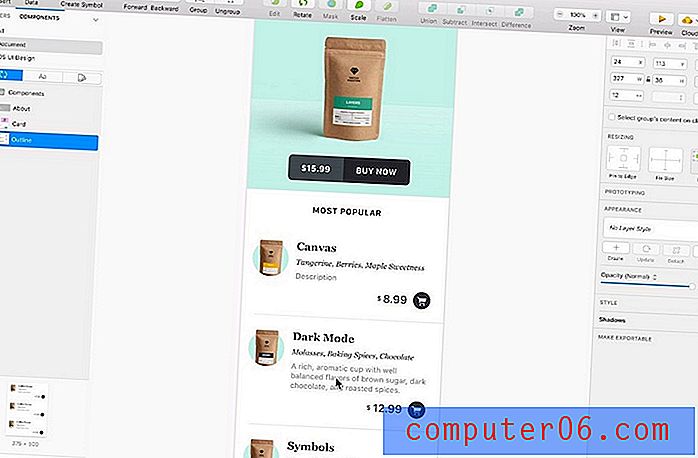
5. Schets

- Prijs: $ 99
- Beste voor: Mobiele en webgebruikersinterface en UX-ontwerpers
Sketch is een van de beste apps die momenteel beschikbaar zijn voor het ontwerpen van alle soorten gebruikersinterfaces. Het is als een meer geavanceerde en breed ondersteunde versie van Figma. De enige reden waarom we het onder Figma hebben gerangschikt, is omdat het niet platformonafhankelijk is.
Sketch heeft een brede community en als gevolg hiervan zijn er duizenden sjablonen en UI-kits die u kunt gebruiken om sneller prototypen van apps en ontwerpen te maken. Het enige nadeel is dat je een Mac-computer nodig hebt. Dit maakt het samenwerken aan projecten ook een beetje moeilijk.
Belangrijkste kenmerken

- Alles-in-één editor voor wireframing, prototyping en het ontwerpen van app- en webinterfaces
- Teken en bewerk vectoren of gebruik vooraf gemaakte componentenbibliotheken om sneller te ontwerpen
- Maak interactieve elementen en voeg animaties toe aan uw ontwerpen
- Plug-ins en integraties van derden maken de app nog krachtiger
- Veel UI-kits en sjablonen van derden om te downloaden
Wie moet het gebruiken?
Sketch is perfect voor freelance UI- en UX-ontwerpers als je de app kunt betalen en een Mac hebt. Er is een maandelijks abonnement waarmee u uw ontwerpen in de cloud kunt delen. Het ondersteunt echter niet het bewerken van de ontwerpen.
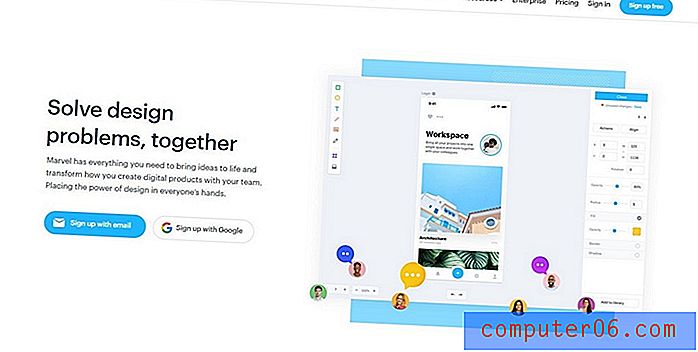
6. Marvel

- Prijs: gratis / $ 12 per maand
- Beste voor: UI-ontwerpers voor web- en mobiele apps
Marvel noemde zichzelf een 'designplatform voor digitale producten'. Hoewel die verklaring niet helemaal juist is, is de app zelf een geweldige oplossing voor ontwerpers voor het maken van prototypes voor zowel mobiele als web-apps.
Marvel heeft alle benodigde tools om allerlei mobiele en webinterfaces te maken, van prototypes tot ontwerpen. Het ondersteunt zelfs bewegingsinteracties voor het ontwerpen van geanimeerde mobiele apps.
Belangrijkste kenmerken

- Drag-and-drop-editor voor alles, van wireframing tot prototyping en ontwerpen
- Mogelijkheid om ontwerpen te exporteren naar CSS, Swift en Android XML-code
- Functies om samen te werken en gebruikers uw ontwerpen te laten testen
- Voeg zonder code interactieve elementen toe aan uw ontwerp
- Deel uw ontwerpen om feedback en gebruikerstests te krijgen
Wie moet het gebruiken?
Omdat Marvel een alles-in-één platform is met verschillende tools en functies, is het het meest geschikt voor gevorderde gebruikers en meer ervaren ontwerpers. Marvel heeft een gratis abonnement waarmee je zo lang als je wilt 1 actief project kunt hebben.
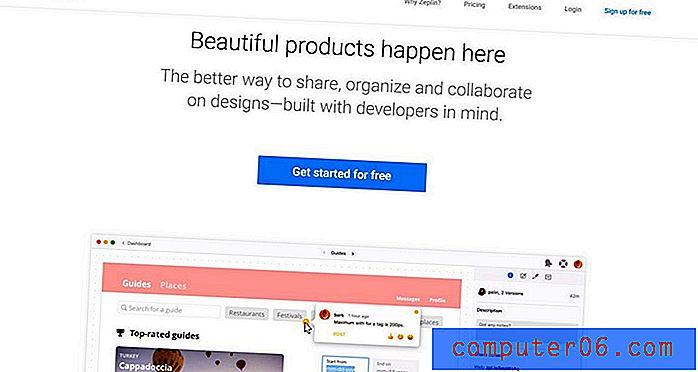
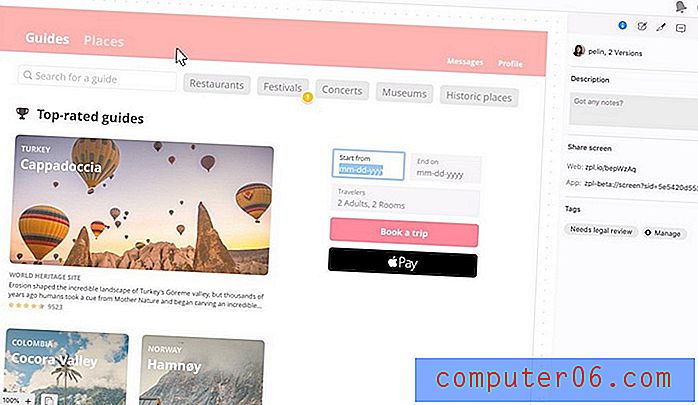
7. Zeplin

- Prijs: gratis / $ 17 per maand
- Beste voor: ontwerpers en ontwikkelaars van webapps
Zeplin is een ander soort prototyping-tool ontworpen met ontwikkelaars in gedachten. Ontwikkelaars hebben vaak moeite om de door ontwerpers gemaakte interfaces in code te vertalen. Zeplin wil de kloof overbruggen door ontwikkelaars eenvoudige tools te bieden om hun eigen ontwerpen te maken.
Zeplin is vrij eenvoudig te gebruiken en wordt geleverd met een ingebouwd coderingspaneel om geavanceerde CSS en code direct in uw ontwerpen te implementeren.
Belangrijkste kenmerken

- Mogelijkheid om een ontwerpsysteem voor uw codebase te maken om ontwerpen gemakkelijker te beheren
- Genereer codefragmenten voor uw ontwerpelementen en bewaar ze allemaal op één plek
- Exporteer eenvoudig ontwerpen met Sketch, Photoshop, Figma en Adobe XD-plug-ins
- Werk samen en ontvang feedback van uw team
Wie moet het gebruiken?
Zoals we eerder hebben vermeld, is Zeplin meer een ontwerptool gemaakt voor ontwikkelaars. Het is perfect voor freelancers en teams om samen te werken met ontwikkelaars. Met het gratis abonnement kun je zo lang als je wilt 1 actief project hebben.
8. Proto.io

- Prijs: gratis / $ 24 per maand
- Beste voor: ontwerpers van mobiele gebruikersinterfaces
Proto.io is een tool die speciaal is gebouwd voor het ontwerpen van prototypes. En het bevat veel handige functies die uw prototypeproces een stuk eenvoudiger zullen maken.
De app werkt ongeveer als een websitebouwer met slepen en neerzetten. Het bevat vooraf gemaakte componenten en inhoudsblokken die u kunt toevoegen om eenvoudig unieke app-interfaces te creëren. U kunt uw interactieve ontwerpen ook gemakkelijk met iedereen delen. Bekijk bijvoorbeeld de demo-bibliotheek.
Belangrijkste kenmerken

- Bibliotheken vol UI-componenten, sjablonen, pictogrammen, geluidseffecten en meer
- Voeg interactieve elementen toe aan ontwerpen met acties, gebaren, animaties en meer
- Importeer ontwerpen uit Sketch en Photoshop en synchroniseer projecten naar Dropbox
- Met de webgebaseerde editor hebt u overal toegang tot uw ontwerpen
- Mogelijkheid om ontwerpen te exporteren in HTML, CSS en Javascript
Wie moet het gebruiken?
Proto.io is perfect voor zowel mobiele UI-ontwerpers als webapp-ontwerpers. Het gratis abonnement heeft zeer beperkte functies en de betaalde abonnementsprijzen kunnen voor freelancers enigszins duur zijn. De app is dus het meest geschikt voor ontwerpbureaus en meer ervaren professionals.
9. ProtoPie

- Prijs: $ 11 per maand
- Beste voor: ervaren web- en mobiele UI-ontwerpers
ProtoPie is een andere cloudgebaseerde tool die speciaal is gemaakt voor het prototypen van verschillende gebruikersinterfaces. Op het eerste gezicht lijkt de app misschien behoorlijk geavanceerd. Dat komt omdat het een geavanceerde prototyping-tool is die is gemaakt voor professionals.
Bij ProtoPie draait alles om het creëren van nauwkeurigere en interactieve prototypes. Het belangrijkste doel van het platform is om u te helpen nauwkeurigere prototypen te maken die u rechtstreeks naar ontwikkeling kunt verzenden.
Belangrijkste kenmerken

- Maak nauwkeurigere en hoogwaardige prototypes voor web- en mobiele apps
- Voeg interactieve elementen toe om uw prototypes er realistischer uit te laten zien
- Bibliotheken met vooraf gemaakte componenten voor eenvoudige prototypeontwerpen
- Mogelijkheid om ontwerpen te importeren van Sketch, Figma en Adobe XD
- Test uw ontwerpen met mirror-apps voor Android en iOS
Wie moet het gebruiken?
ProtoPie is perfect voor meer geavanceerde en ervaren UI-ontwerpers, omdat u het kunt gebruiken om prototypes te finaliseren zonder dat u andere apps hoeft te gebruiken. De app heeft een gratis proefversie om de functies te testen. Het enige nadeel is dat het een software-installatie vereist op je Mac of Windows-computer.
10. Framer X

- Prijs: $ 12 per maand
- Beste voor: ontwerpers en ontwikkelaars van mobiele gebruikersinterfaces
Framer X is een innovatieve prototyping-tool die ook tools bevat voor ontwerpen en ontwikkelen. Het beschikt over een unieke editor waarmee je interacties in kaart kunt brengen om prototypes te maken die functioneren als echte apps.
Het wordt zelfs geleverd met mobiele apps voor het spiegelen van uw ontwerp en het testen van prototypes op mobiele apparaten. Framer is een complete oplossing voor prototyping en ontwikkeling van mobiele apps.
Belangrijkste kenmerken

- Rapid prototyping met vooraf gemaakte componenten en elementen
- 3-in-1 toolkit om van ontwerp naar prototypes en ontwikkeling te gaan
- Creëer en stroomlijn interacties in een visuele editor
- Mogelijkheid om op maat gemaakte componenten in verschillende ontwerpen te maken en opnieuw te gebruiken
- Tal van UI-kits en bronnen voor het maken van allerlei prototype-ontwerpen
Wie moet het gebruiken?
Framer is een krachtige prototyping-tool die het meest geschikt is voor zowel ervaren ontwerpers als ontwikkelaars. Op dit moment is Framer alleen beschikbaar op Mac-apparaten. Maar volgens de website is er een webversie van de app onderweg.
Welke prototyping-tool is het beste?
UXPin is de duidelijke winnaar op deze lijst. Het biedt de beste functies en alle tools die u nodig heeft om van draadframes naar prototype en vervolgens interactief ontwerp te gaan. Het is ook vrij eenvoudig voor beginners om te leren en heeft ook tools voor ervaren ontwerpers.
Als u op zoek bent naar een gratis optie, is Figma het bekijken waard. Hoewel het een UI-ontwerptool is, biedt het veel ondersteuning voor prototyping en het toevoegen van interacties. Helemaal gratis.
Een andere optie die u moet overwegen, is het gebruik van UI-kits. UI-kits bevatten sjablonen die u kunt aanpassen om eenvoudig prototypes voor apps en websites te ontwerpen. Bekijk onze Figma UI Kits-sjablonen en Adobe XD UI Kits-collecties voor inspiratie.