10 Rock Solid Website Layout-voorbeelden
Lay-out kan zowel een van de gemakkelijkste als een van de lastigste facetten van webdesign zijn. Soms kan een ontwerper binnen enkele minuten een verbluffende lay-out doorbreken en soms kan diezelfde ontwerper het grootste deel van de dag worstelen met dezelfde taak.
Elk project is uniek en vraagt om een unieke oplossing, maar ik vond het nuttig om een paar solide en ongelooflijk veelzijdige uitlijningen in gedachten te houden, zodat ik kan ontsnappen als ik vastloop. De tien onderstaande lay-outs zouden voldoende moeten zijn om u zelfs door de ergste gevallen van het ontwerpblok heen te helpen wanneer u niet weet hoe u de inhoud op uw pagina het beste kunt rangschikken.
Verken Envato Elements
Het simpel houden
Pagina-indeling is gelijke delen kunst en wetenschap. Iets creëren dat visueel aantrekkelijk en uniek is, trekt de aandacht van een kunstenaar. Er zijn echter verschillende zeer gemakkelijk te volgen richtlijnen die u kunt gebruiken om solide lay-outs te maken die in een willekeurig aantal gevallen werken. Deze principes omvatten het kiezen en vasthouden aan een uitlijning, uw witruimte goed structureren en belangrijke elementen benadrukken door grootte, positionering, enz.
Ontwerpers benadrukken vaak veel te veel over het lay-outproces. We hebben de neiging om een project te benaderen terwijl we denken dat het in elk opzicht volledig uniek moet zijn om onze tijd en het geld van de klant waard te zijn. Als je echter goed op internet kijkt, zul je zien dat dit niet noodzakelijk het geval is. Fantastische websites gebruiken vaak lay-outs die vrij eenvoudig zijn en niet in het minst uniek. Het is waar dat de pagina's die wij ontwerpers het meest verwonderen vaak afkomstig zijn van de bijzondere sites die de mal doorbreken, maar uw gemiddelde klant wil gewoon iets bruikbaars, schoon en professioneel.
In dit artikel gaan we tien veelvoorkomende lay-outs bekijken die u op talloze sites op internet kunt vinden. Merk op dat de manier waarop deze sites zijn vormgegeven, dat wil zeggen de kleuren, afbeeldingen en lettertypen, uniek is, maar de basisstructuur van de sites zelf is gebaseerd op beproefde methoden voor het opzetten van een webpagina. We zullen dit benadrukken door u eerst een eenvoudig silhouet van de lay-out te laten zien, zodat u uw eigen gedachten en ontwerpen erop kunt projecteren, waarna we het zullen opvolgen met een of twee voorbeelden van echte sites die de lay-out gebruiken.
Als je een webdesigner bent, maak dan een bladwijzer van deze pagina en kom de volgende keer dat je vastloopt vast te zitten aan een pagina. Houd er rekening mee dat elk van de volgende lay-outs een basissuggestie is die u kunt vormen en wijzigen. Ik moedig je aan om ze niet te gebruiken zoals ze zijn, maar geef er je eigen draai aan op basis van de behoeften van je project.
Drie dozen
Dit is waarschijnlijk de meest eenvoudige indeling in de lijst. U zult zelfs in de verleiding komen te denken dat het veel te eenvoudig is om ooit aan uw eigen behoeften te voldoen. Als dit het geval is, zult u verrast zijn als u echt nadenkt over hoe veelzijdig het arrangement echt is.
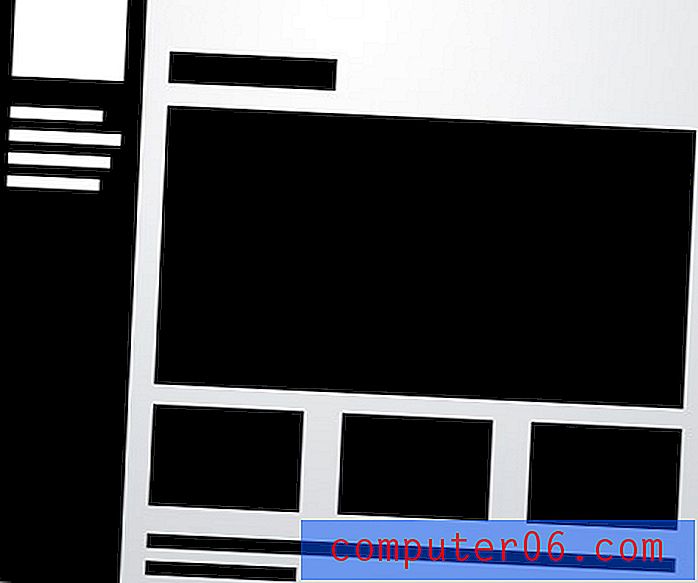
De lay-out met drie vakken heeft één grafisch hoofdgedeelte gevolgd door twee kleinere vakken eronder. Elk van deze kan worden gevuld met een afbeelding, een tekstblok of een combinatie van beide. Het hoofdvak in deze lay-out is vaak een jQuery-schuifregelaar, die zoveel inhoud kan presenteren als je wilt!
De vormen met silhouetten bovenaan zijn gebieden die kunnen worden gebruikt voor logo's, bedrijfsnamen, navigatie, zoekbalken en andere informatieve en functionele inhoud die typisch op een website staat.

Dit ontwerp is ideaal voor een portfolio-pagina of iets dat moet pronken met een paar voorbeeldafbeeldingen. Elk van de afbeeldingen kan een link zijn die naar een grotere, complexere galerijpagina leidt. Later in het artikel zullen we zien hoe we dit idee nog verder kunnen vermengen.
In het wild
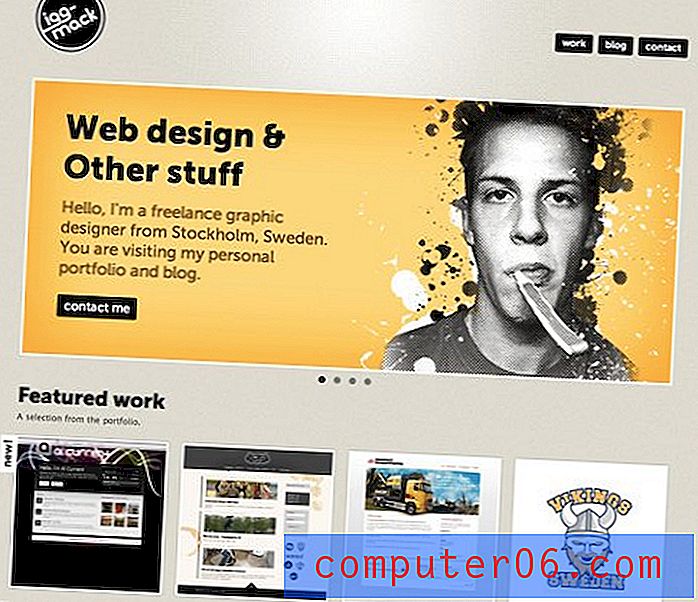
Hieronder zien we een prachtige implementatie van de drie kisten layout in het portfolio van Peter Verkuilen. Zoals hierboven gesuggereerd, roteert de primaire afbeelding en toont een aantal van Peter's recente projecten. Als u op een van de vakjes klikt, gaat u naar de speciale pagina van dat project waar u meer informatie kunt vinden.
Eenvoudig, effectief en aantrekkelijk. U kunt waarschijnlijk binnen een uur een volledige, live webpagina maken met deze lay-out!

Pak een sjabloon
Een snelle manier om met dit type lay-out te beginnen, is met een HTML-sjabloon. Genius is een minimale, volledig responsieve bedrijfssjabloon voor bedrijven, bureaus, freelancers en individuen. Het is heel gemakkelijk aan te passen en goed gedocumenteerd, en het is eenvoudig om het in elk type raster te plaatsen dat je maar wilt!

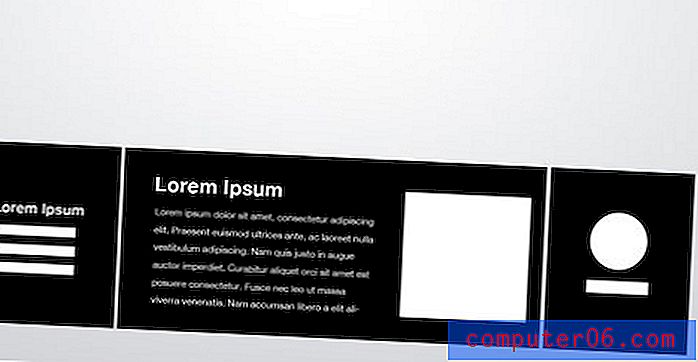
3D-screenshots
Terwijl ontwikkelaars doorgaan met het maken van een eindeloze verzameling webapps, wordt de onderstaande lay-out van 3D-screenshots, of een variant daarvan, steeds populairder. Het basisidee is om uw pagina bovenaan een kop te plaatsen en vervolgens een aantal gestileerde voorbeelden van uw toepassing in te voegen. Deze komen vaak met reflecties, zware schaduwen, grote achtergrondafbeeldingen of zelfs complexe versieringen zoals wijnstokken die over de schermafbeeldingen kruipen, maar het kernidee is altijd heel eenvoudig.

Een andere plaats die ik deze truc vaak zie gebruiken, is in vooraf gebouwde thema's. In deze gevallen verkoopt een ontwerper een voorraadlay-out en heeft hij echt zijn / haar tijdelijke afbeeldingen nodig om te schitteren, en niets zegt cool en modern zoals enkele mooie 3D-effecten!
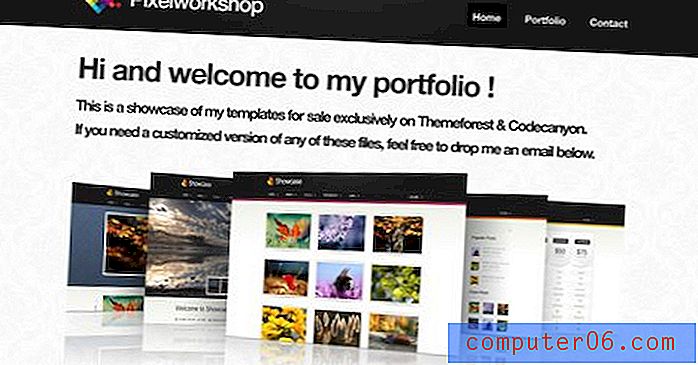
In het wild
Pixelworkshop gebruikt deze techniek niet als voorraadthema, maar om voorraadthema's daadwerkelijk te presenteren! Hier wisselen de 3D-screenshots uit in een diavoorstelling en komen ze in een aantal verschillende arrangementen voor. Kom langs en bekijk alle verschillende manieren waarop de ontwerper de afbeeldingen presenteert.

Geavanceerd raster
Veel van de lay-outs die u in dit artikel ziet, houden zich aan een vrij strikte rasteruitlijning. Voor het grootste deel suggereren ze echter niet alleen een pagina vol uniforme miniaturen. De onderstaande lay-out vermengt bijvoorbeeld de grootte van de afbeeldingen om redundantie te voorkomen.
Net als bij het voorbeeld met de drie vakken, is er één primaire afbeelding op de pagina. Dit wordt gevolgd door een simpele draai aan het idee van een uniform raster van miniaturen. De ruimte zou een ruimte van vier vierkanten horizontaal mogelijk maken, maar in plaats daarvan hebben we de eerste twee gebieden gecombineerd, zodat de linkerhelft van de pagina afwijkt van de rechterkant.

Zoals we bij de eerste layout al zeiden, hoeven de blokken geen afbeeldingen te zijn. Je kunt je dit bijvoorbeeld voorstellen als tekstblokken aan de linkerkant, flankerende vierkante afbeeldingen aan de rechterkant.
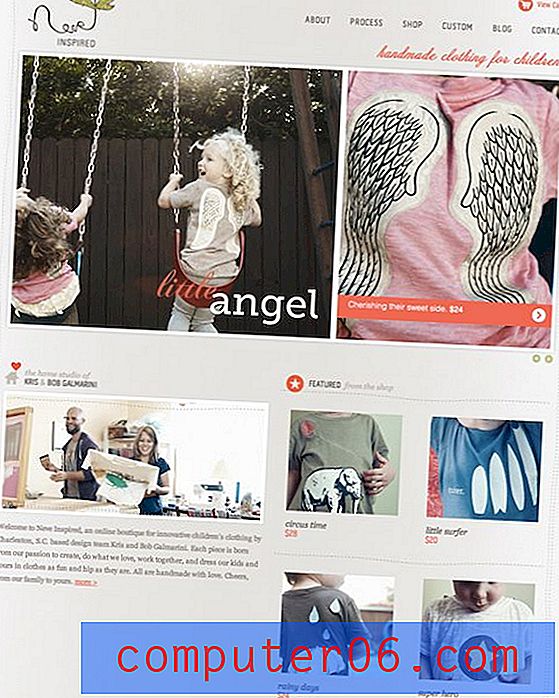
In het wild
In het prachtige voorbeeld hieronder wordt deze layout gebruikt voor een kinderkleding website. Merk op dat ze aan de onderkant van de uitlijning de zaken nog verder hebben omgeschakeld, zodat de linkerkant een afbeelding met een bijna vreemde grootte bevat, gevolgd door een alinea, die beide niet perfect aansluiten bij de inhoud aan de rechterkant.
Nogmaals, als je eenmaal je basislay-out in gedachten hebt, kun je subtiele veranderingen als deze aanbrengen terwijl je de integriteit van de onderliggende structuur behoudt. Een andere interessante truc die ze gebruikten, was om de hoofdafbeelding in twee delen op te splitsen. Het is eigenlijk allemaal één JPG, maar het is verdeeld in twee afbeeldingen om nog meer inhoud te laten zien.

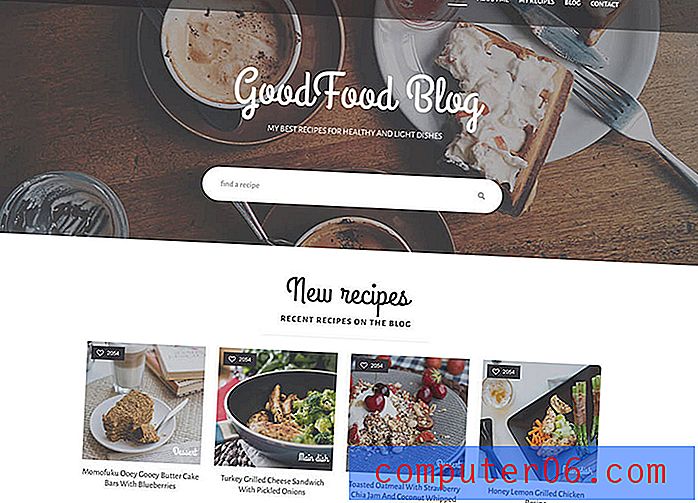
Pak een sjabloon
Een snelle manier om met dit type lay-out te beginnen, is met een HTML-sjabloon. GoodFood is een sjabloon die perfect bij dit thema past - het gebruikte voorbeeld is voor een website voor eten en drinken, maar het zou geweldig zijn voor elk type websitethema!

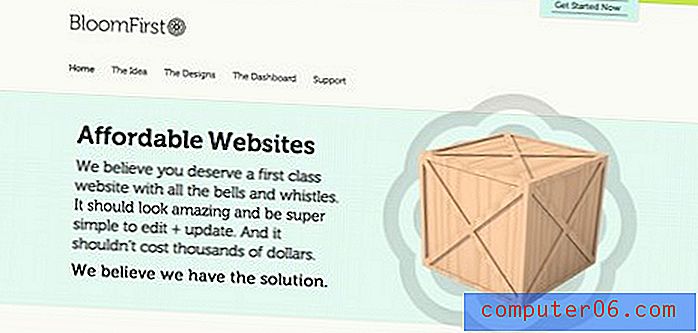
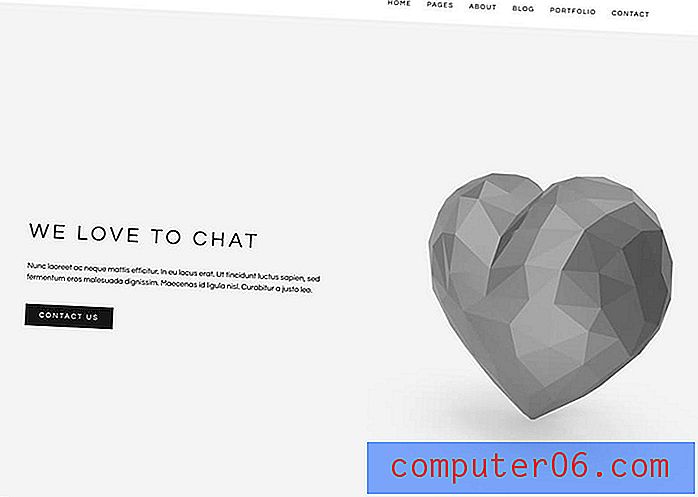
Aanbevolen afbeelding
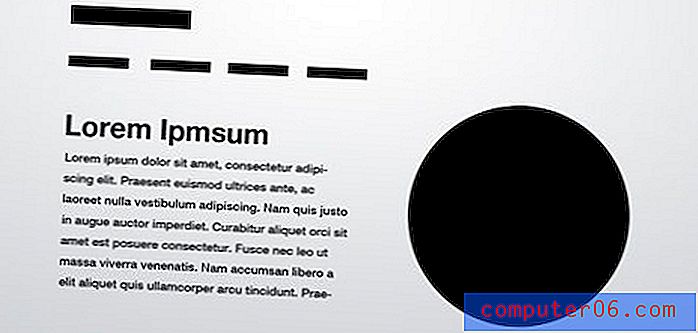
Soms heb je niet genoeg content voor een pagina vol afbeeldingen. Dus wat doe je als je één pictogram, foto of misschien zelfs een symbool zoals een ampersand wilt laten zien? De lay-out hieronder is een supereenvoudige oplossing die behoorlijk populair is en heel goed leest door het gebrek aan afleiding.

Het resultaat is een pagina die vet, maar minimaal en schoon is. De verklaring die het maakt is sterk en onmogelijk te missen, zorg er gewoon voor dat je afbeelding goed genoeg is om zo prominent aanwezig te zijn!
In het wild
Hoe vaak komt deze lay-out voor? Veel meer dan je zou denken! Met minimale inspanning was ik meteen in staat om twee sites te bedenken die een goede variant van deze techniek gebruiken. Merk op dat u opties heeft voor hoe u de tekst wilt opmaken en zelfs waar u de navigatie wilt plaatsen. De tweede site herschikt de secundaire elementen nogal, maar het is direct herkenbaar als dezelfde basislay-out.


Pak een sjabloon
Een snelle manier om met dit type lay-out te beginnen, is met een HTML-sjabloon. Motive is een minimalistische HTML-sjabloon voor portfolio's, perfect voor bureau- of persoonlijke websites. Deze sjabloon bevat een volledige portfolio-sectie met filter en portfolio-detailpagina. Ook inbegrepen bij de sjabloon zijn een pagina- en blogsecties waarmee de sjabloon kan worden gebruikt voor een blog in plaats van een portfolio. Veel maatwerk is inbegrepen, samen met volledige documentatie om te helpen.

Vijf dozen
De lay-out van vijf dozen is gewoon een evolutie van de lay-out van drie dozen. Dezelfde logica is van toepassing, het is zojuist gewijzigd om nog meer inhoud te bevatten. Het kunnen ook gemakkelijk vier dozen zijn, het hangt er gewoon vanaf wat je wilt laten zien. Het lijkt er ook op dat je wat meer moeite in het ontwerp steekt!
Het is duidelijk dat naarmate u aan de lay-out toevoegt, de secundaire items kleiner en kleiner worden, dus voor de meeste toepassingen zullen waarschijnlijk vijf vakken de limiet bereiken.

Net als bij de lay-out met drie boxen, is deze zo veelzijdig dat hij letterlijk op vrijwel elk type site kan worden gebruikt. Ideeën om het om te schakelen zijn onder meer het toevoegen van een grote achtergrondafbeelding, het afronden van de hoeken, het toevoegen van schaduwen en / of reflecties, of misschien zelfs het toevoegen van een interactief element aan de kleinere miniaturen. U kunt eenvoudig knoppen toevoegen waardoor ze horizontaal scrollen.
In het wild
Ook hier hebben we twee voorbeelden van deze indeling die op enigszins verschillende manieren wordt gebruikt. Het belangrijkste om hier op te merken is dat ondanks het feit dat ze vergelijkbare lay-outs hebben, deze twee sites bijna niet meer van elkaar konden verschillen als ze het probeerden. De ene gebruikt een handgetekende illustratiestijl, de andere foto's en verlopen. De eerste gebruikt gedempte kleuren en scriptlettertypen, de tweede felle kleuren en moderne lettertypen.
Dit drijft het argument naar voren dat het gebruik van een van de lay-outs in dit artikel je creativiteit niet zal doden. Als je de inhoud eenmaal hebt geregeld, is er nog genoeg te doen op het gebied van esthetiek. Dit is wat de persoonlijkheid van de site echt zal definiëren en vaak een voorstel van een klant zal doen of breken.


Pak een sjabloon
Een snelle manier om met dit type lay-out te beginnen, is met een HTML-sjabloon. Phoebe is een schone, minimale Blogger-sjabloon boordevol veel functies, zoals een automatische schuifregelaar voor aanbevolen berichten en een promogedeelte (beide zijn optioneel). 4 startpaginastijlen om uit te kiezen (slider + promo-gebied, alleen slider, alleen promo-gebied of klassieke lay-out).

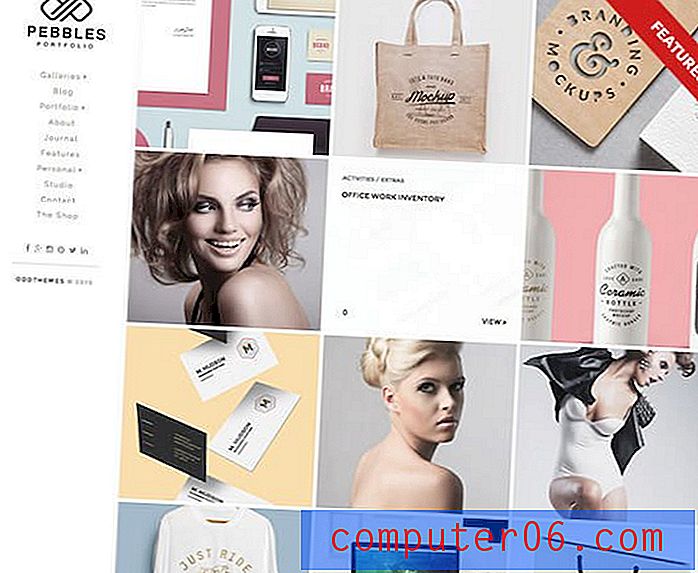
Vaste zijbalk
Tot dusver hebben alle sites die we hebben gezien een horizontale navigatie aan de bovenkant. De andere populaire optie is natuurlijk een verticale navigatie, die zich leent voor het creëren van een sterke verticale kolom aan de linkerkant van de pagina. Vaak is dit een vast element dat blijft waar het is terwijl de rest van de pagina scrolt. De reden hiervoor is dat de navigatie vanaf elk punt op de site gemakkelijk toegankelijk kan blijven.

De rest van de inhoud kan worden geleend van een van de andere indelingen in deze lijst. Merk op dat ik de indeling met drie dozen opnieuw heb gewijzigd, dit keer in een opstelling met vier dozen. Als je klaar bent met het lezen van dit artikel, bekijk je alle lay-outs opnieuw en bedenk je hoe je de ideeën kunt combineren om nieuwe lay-outs te maken.
In het wild
Net als bij het vorige voorbeeld zien de twee onderstaande sites er eigenlijk heel anders uit, zelfs vanuit het oogpunt van lay-out. Als je echter nog een keer kijkt, zie je dat ze allebei een linkerzijbalk en de indeling met vier vakken gebruiken. Het tweede voorbeeld heeft simpelweg de kleinere vakjes naar de bovenkant van de pagina verplaatst! Nog een ander interessant idee dat u in gedachten moet houden wanneer u een site maakt op basis van deze voorbeelden.


Pak een sjabloon
Een snelle manier om met dit type lay-out te beginnen, is met een HTML-sjabloon. Pebbles is een uniek portfolio blogger-sjabloon, gericht op minimalisme, elegantie en eenvoud. Het is gemaakt rond een modulair concept en een verbazingwekkend metselportfolio-raster. Deze sjabloon zit boordevol geweldige functies en biedt de beste oplossing voor elke niche.

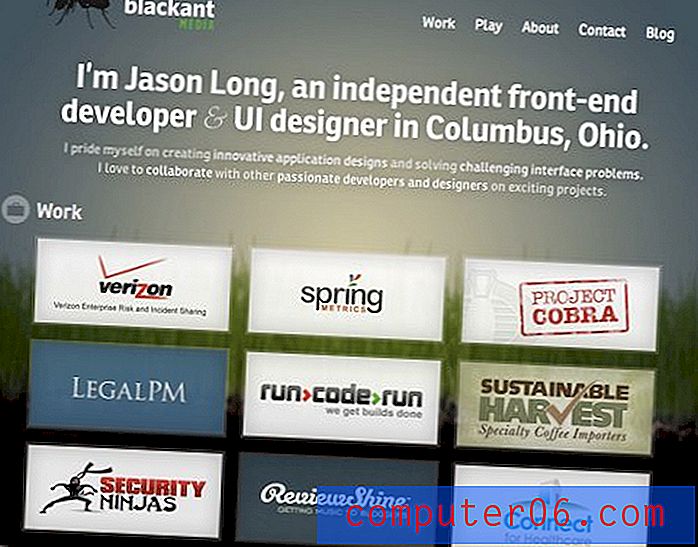
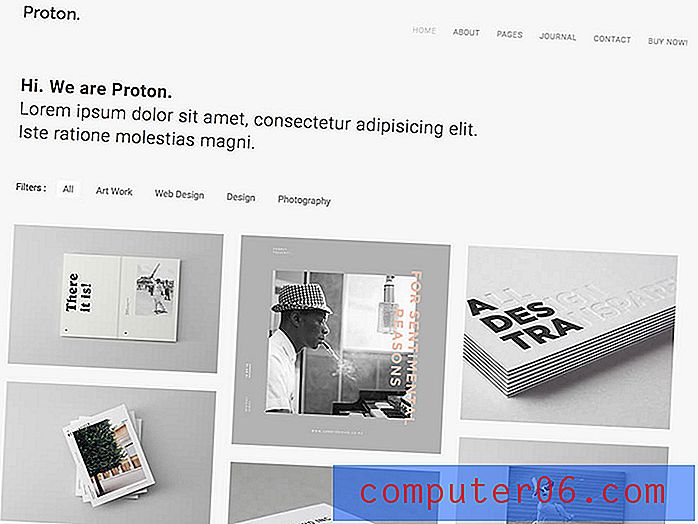
Kop en galerij
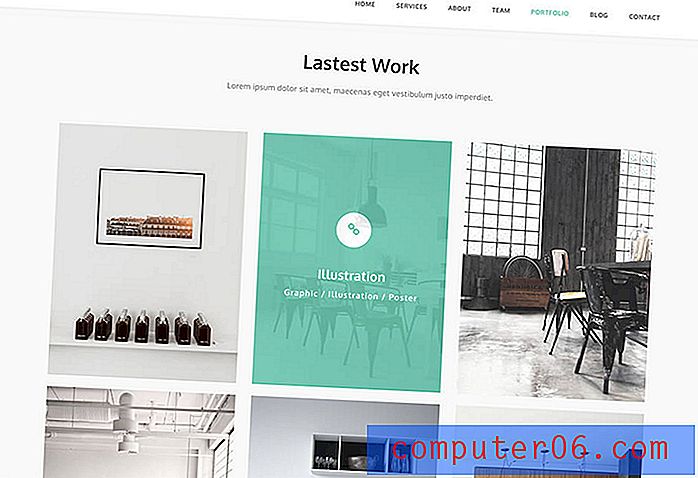
Iedereen houdt van een goede galerijpagina. Wat kan er vanuit lay-outperspectief eenvoudiger zijn? Het enige dat u nodig heeft, is een solide, uniform raster met afbeeldingen en wat ruimte voor een kop met een optionele subkop. De sleutel hier is om je kop groot en vet te maken. Voel je vrij om dit te gebruiken als een creatief punt en voeg een script of een gek lettertype toe.

Dit voorbeeld maakt gebruik van geperste rechthoeken om de echte site hieronder te spiegelen, maar dit kan en moet worden aangepast om te passen bij wat je ook laat zien. Het punt hier is om je buiten de gebaande paden te laten denken en niet standaard een vierkant te gebruiken, misschien kun je verticale rechthoeken of zelfs cirkels in je eigen galerij gebruiken!
In het wild
De onderstaande ontwikkelaar heeft dit ontwerp gebruikt om een galerij met logo's te maken voor klanten waarmee hij heeft gewerkt. Merk op dat hij niet suggereert dat hij de logo's heeft gemaakt, maar dat hij zijn klantenbestand op een zeer visuele manier laat zien. Dit laat zien dat zelfs als je geen ontwerper bent, een miniatuurgalerij een geweldige manier kan zijn om een anders eenvoudige en saaie lijst met items te laten zien.

Pak een sjabloon
Een snelle manier om met dit type lay-out te beginnen, is met een HTML-sjabloon. Proton is een creatief thema van hoge kwaliteit met een unieke stijl en schone code. Proton kan voor veel doeleinden worden gebruikt, beginnend bij minimale portefeuilles, bureaus, freelancers en nog veel meer. Sjabloon is gemaakt en getest op alle apparaten en werkt perfect zonder een enkel probleem.

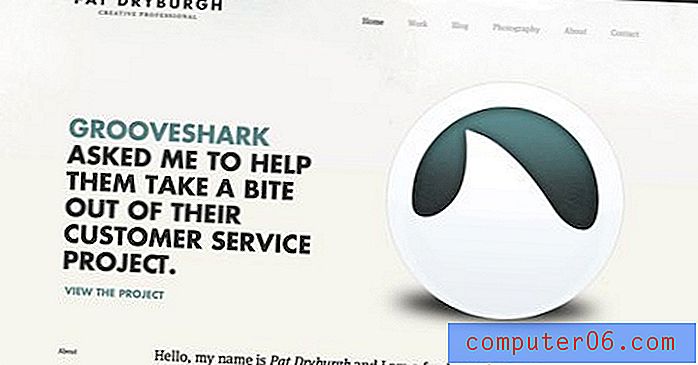
Aanbevolen foto
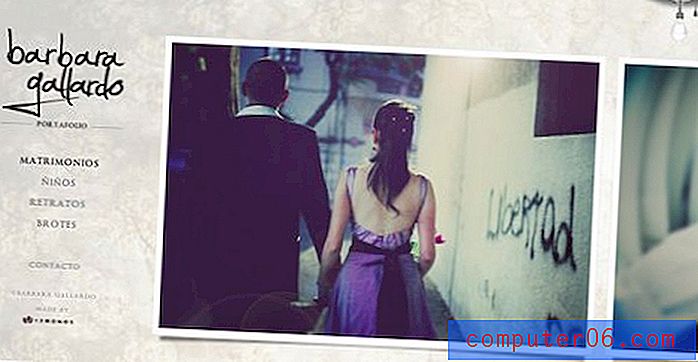
De onderstaande lay-out is heel gewoon, vooral onder de fotografiegemeenschap. Het basisidee hier is om een grote afbeelding te hebben met uw ontwerp of fotografie (alles wat echt is), vergezeld van een verticale navigatie aan de linkerkant.

De navigatie is misschien de sterkste in een uitlijning naar links, maar voel je vrij om te experimenteren met een uitlijning in het midden of zelfs rechts om de rechte rand van de foto te complimenteren.
In het wild
De onderstaande site haalt het meeste uit deze lay-out door de ene afbeelding in een horizontale schuif te veranderen. Er wordt één afbeelding tegelijk weergegeven, maar u kunt de volgende zien aan de rechterkant van de pagina. Wanneer u erover beweegt, verschijnt er een pijl waarmee u door de foto's kunt bladeren.
Als alternatief, waarom zou u niet proberen een site te maken die dezelfde lay-out gebruikt, maar met een verticaal verschuifbare afbeeldingengalerij? De ruimte lijkt hier bijna meer geschikt voor, omdat u geen onhandig afgesneden gebied hoeft op te nemen om de navigatie te beschermen.

Elektriciteitsnet
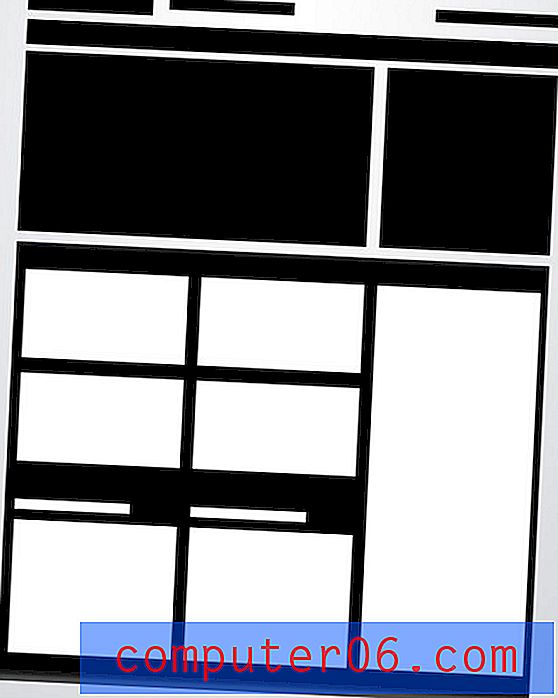
Het elektriciteitsnet is de meest complexe lay-out in dit artikel, maar het is een van de meest effectieve lay-outs die ik heb gezien voor pagina's die allerlei verschillende gerelateerde inhoud moeten bevatten. Van afbeeldingen en muziekspelers tot tekst en video's, je kunt bijna alles in deze lay-out proppen en het blijft sterk.

De sleutel ligt in de onderste helft van het bovenstaande voorbeeld. Merk op dat er eigenlijk een grote container is die een reeks rechthoeken bevat. Deze container biedt u de grenzen voor uw ruimte en alle inhoud die u erin plaatst, moet worden opgemaakt in een sterk maar gevarieerd raster, niet anders dan de geavanceerde rasterlay-out aan het begin van dit artikel.
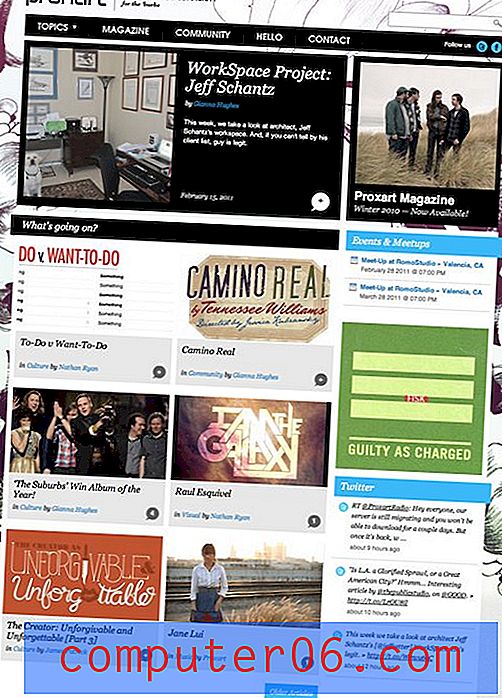
In het wild
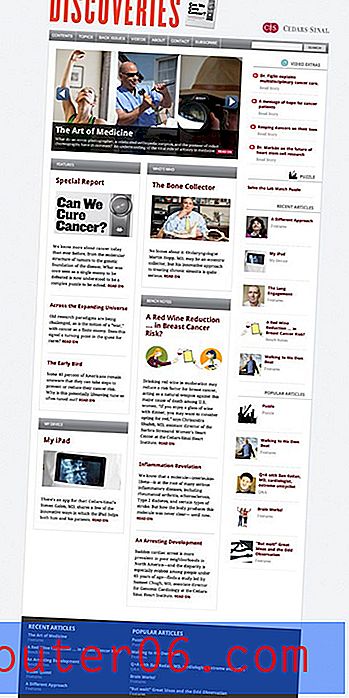
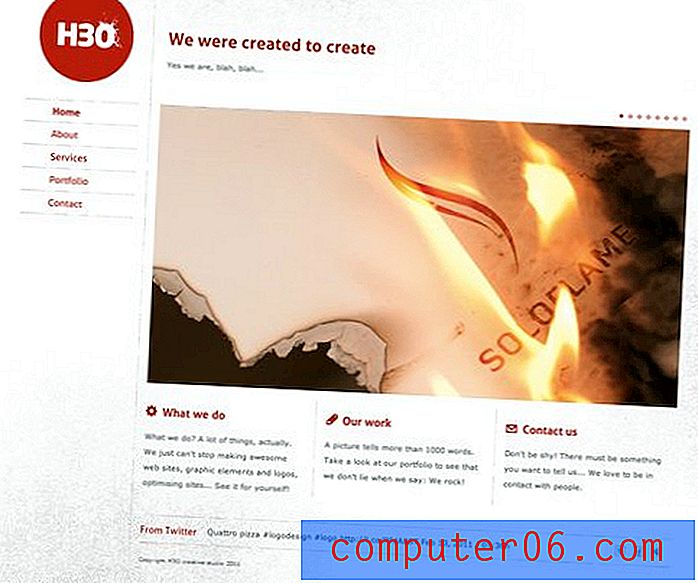
Deze kan heel moeilijk zijn om je geest rond te winden totdat je enkele live voorbeelden ziet. De eerste is een showcase van kunst en cultuur. Alleen al die beschrijving vertelt ons dat de inhoud over de hele linie zal komen, en we zien inderdaad dat de pagina gevuld is met Twitter-feeds, foto's, lijsten, afbeeldingen en meer.
Het past echter allemaal strak in het raster dat de ontwerper heeft opgesteld. Deze lay-out is gemakkelijk uit te breiden, zodat het niet uitmaakt hoeveel je er naar gooit, het algehele uiterlijk moet redelijk logisch en overzichtelijk blijven, zolang je je content maar opmaakt en ordent.

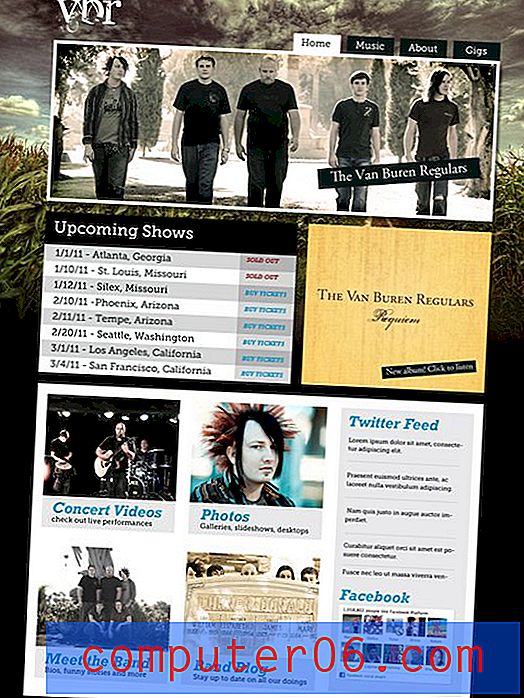
Deze lay-out hierboven deed me sterk denken aan een tutorial die ik een tijdje geleden schreef over het ontwerpen van een website voor een rockband. Hier hebben we een heel andere pagina, maar een bijna identieke indeling van de inhoud, vooral in de onderste helft. De echte truc om deze lay-out helemaal goed te maken, is om te beginnen met een paar echt grote dozen, die vervolgens indien nodig worden opgedeeld in kleinere delen van de inhoud.
Als je je nog steeds verloren voelt, bekijk dan de volledige tutorial, die je door elke stap van het proces zal leiden.

Pak een sjabloon
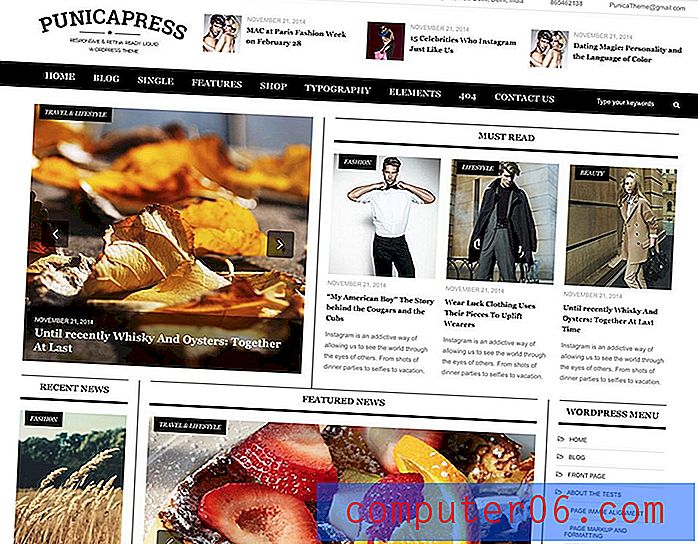
Een snelle manier om met dit type lay-out te beginnen, is met een HTML-sjabloon. PunicPress is een volledig responsieve HTML5- en CSS3-sjabloon die zeer geschikt is voor het plannen van het starten van een online nieuwswebsite of tijdschrift.

Foto op volledig scherm
De uiteindelijke lay-out op de lijst is een andere die bij uitstek geschikt is voor fotografen, maar die op elke site werkt met een grote, aantrekkelijke achtergrondafbeelding om weer te geven en een beperkte hoeveelheid inhoud.
Het kan erg moeilijk zijn om inhoud te lezen wanneer deze over een achtergrondafbeelding wordt gelegd, dus het basisidee hier is om een ondoorzichtige (of bijna ondoorzichtige) horizontale balk te maken die bovenop de afbeelding zit en dient als een container voor links, kopieer, logo's en andere inhoud.

In plaats van de balk te gebruiken als een echt breed inhoudsgebied, probeer hem dan op te splitsen in een paar verschillende secties. Dit kan worden gedaan door de achtergrondkleur te variëren, enkele subtiele verticale lijnen als verdelers toe te voegen of zelfs de grote doos in kleinere losgekoppelde dozen te breken, zoals ik hierboven heb gedaan.
In het wild
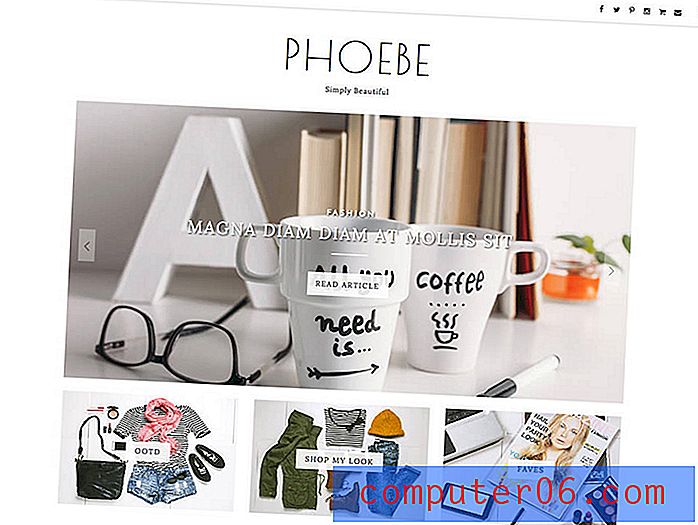
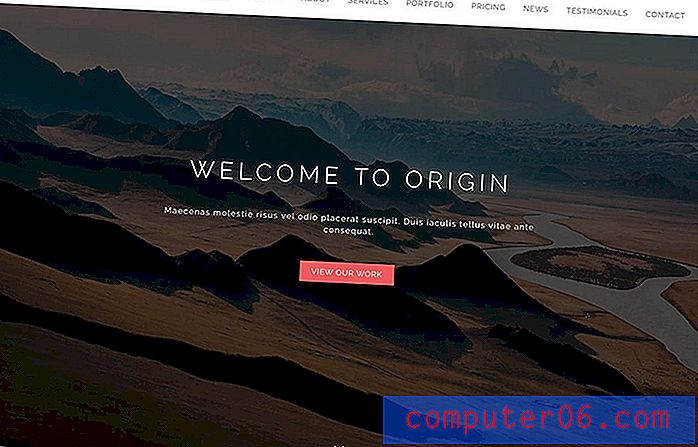
Deze lay-out voelt misschien ongelooflijk beperkend aan, maar hieronder krijgen we een glimp van hoeveel het kan bevatten. Deze fotosite vult de balk met navigatie, een “Over” tekstblok, een paar recente foto's met beschrijvingen en een groot logo! Niet slecht voor zo'n kleine ruimte, en het trekt dit allemaal op een zeer schone en onoverzichtelijke manier uit.

Pak een sjabloon
Een snelle manier om met dit type lay-out te beginnen, is met een HTML-sjabloon. Deze sjabloon met één pagina is uitstekend geschikt voor portfolio- of fotografie-websites. Secties die in de sjabloon zijn opgenomen, zijn onder meer over ons, aangeboden diensten, het laatste werk, getuigenissen, een werkend aJax-contactformulier, een enkele portfoliopagina, verschillende nieuwspagina-stijlen en nog veel meer.

Gevolgtrekking
Er zijn hierboven een paar belangrijke punten gemaakt die ik tot slot wil herhalen. Ten eerste, hoewel paginalay-out zeker niet noodzakelijkerwijs een "one size fits all" -praktijk is, is er een wetenschap die snel en gemakkelijk kan worden toegepast in een ongelooflijk groot aantal omstandigheden.
Vervolgens hoeven de hierboven gepresenteerde lay-outideeën niet te resulteren in cookiesnijderwebsites die er allemaal hetzelfde uitzien, maar bieden ze u in plaats daarvan alleen een basiscanvas waarop u een bijzonder uniek afgewerkt ontwerp kunt bouwen.
De sleutel tot het succesvol implementeren van deze ideeën is tenslotte om te onthouden dat ze niet in steen gebeiteld zijn. Elk moet worden aangepast aan uw specifieke project en kan zelfs worden gemengd en gematcht om nieuwe ideeën te creëren!
Laat hieronder een reactie achter en laat ons weten wat je van de bovenstaande indelingen vindt. Zijn er hierboven niet genoemde die u standaard gebruikt als u problemen ondervindt? Laat een link achter naar een voorbeeld.