10 UX-zinnen en -termen die u nu moet weten
Het lijkt erop dat de wereld van het web - en webdesign - om de paar dagen verandert. Trends, nieuwe technieken en gebruikers die meer eisen, sturen deze verandering. En we moeten er allemaal bovenop blijven om relevant te blijven.
Vandaag gaan we 10 zinnen bekijken die je nu aan je vocabulaire moet toevoegen.
Elk van deze woorden of uitdrukkingen heeft betrekking op de gebruikerservaring en maakt in wezen deel uit van het ontwerpproces. Laten we beginnen zonder verder oponthoud!
Paneermeel

Net zoals het sprookje ons leerde, kan een spoor van paneermeel je alle plaatsen laten zien waar je bent geweest. Digitale broodkruimels doen precies hetzelfde. Breadcrumbs helpen ontwerpers en ontwikkelaars ook bij het maken van logische navigatie.
Breadcrumbs zijn een navigatiespoor dat gebruikers laat zien waar ze op uw website zijn geweest.Breadcrumbs zijn een navigatiespoor dat gebruikers laat zien waar ze op uw website zijn geweest. Deze digitale bits linken terug naar vorige pagina's en kunnen worden weergegeven door tekst, glyphs of afbeeldingen. Vaak verschijnt deze navigatie bovenaan een pagina. (Zelfs uw desktopcomputer gebruikt broodkruimels om u te vertellen hoe u door specifieke mappen bent genavigeerd om naar een huidige locatie te gaan.)
Qua ontwerp kunnen broodkruimels achter de schermen net zo nuttig zijn als op een zichtbare manier. Hoewel het niet de trend is om op een voor de hand liggende manier breadcrumb-navigatie weer te geven, kunt u er tijdens het ontwerpproces over nadenken om een gebruiksvriendelijkere site te maken. Door na te denken over hoe gebruikers van de ene stap naar de volgende navigeren en waar ze een back-up van willen maken of terug willen keren naar vorige pagina's, ontwikkel je een linkpad dat gebruikers gemakkelijk kan begrijpen en links (of broodkruimels) in de juiste locaties.
Gerelateerd aan broodkruimels zijn tags - vaak weergegeven op sites als een woordwolk - waarmee gebruikers naar secties van een website kunnen springen op basis van populariteit en trefwoord. Tagging is een meer trendy gebruik van paneermeel.
Betrokken tijd

Met Google Analytics (en andere vergelijkbare trackingtools) kunnen website-eigenaren echt goed bekijken wat gebruikers leuk vinden en waarop ze reageren. Door de bezette tijd op de site bij te houden - de hoeveelheid tijd die een gebruiker op een specifieke pagina doorbrengt - kunt u bepalen wat gebruikers van uw site willen. (Ik beschouw graag bezette tijd als de gemiddelde tijd op een pagina en het bouncepercentage. Hoe lang bleef een gebruiker? En heeft hij of zij interactie gehad met meer van mijn inhoud?)
Pagina's met hogere bezette tijden zijn populairder onder gebruikers.Pagina's met hogere bezette tijden zijn populairder onder gebruikers. Een betrokken gebruiker is doorgaans ook blij en zal op de gewenste manier communiceren met uw product of dienst, zoals een aankoop doen, zich aanmelden voor een evenement of lijst of op een link klikken. Gebruikers met hogere bezette tijden zullen in de toekomst waarschijnlijk ook terugkeren naar uw site omdat ze het waardevol vonden.
Dus wat is een goede gemiddelde tijd op pagina? Het aantal kan sterk variëren op basis van de geleverde inhoud en de diepte van de pagina. Houd uw top vijf pagina's bij - bestemmingspagina en vier andere pagina's die belangrijk zijn voor uw missie - en kijk hoe de tijd op pagina en bouncepercentages variëren.
Beleef Architectuur

De combinatie van meerdere ontwerp- en gebruikerservaringsprocessen - informatiearchitectuur, interactieontwerp en ervaringsontwerp - vormen ervaringsarchitectuur. Een architectuur voor goede ervaringen is er een die een eenvoudige en waardevolle relatie biedt aan gebruikers.
- Informatiearchitectuur is definiëren en ontwerpen rond een informatiemodel of concept.
- Interactieontwerp is het creëren van een structuur en patroon van gedragingen of acties voor een product en zijn gebruikers.
- Experience design is het proces waarbij je bedenkt hoe een ontwerp op meerdere platforms in het ontwerpproces zal werken.
Hoewel belevingsarchitectuur het vaakst wordt gezien in termen van UX-ontwerp voor digitale projecten, is het concept van toepassing op bijna alles. U wilt dat iedereen die in contact komt met uw ontwerp of product, deze begrijpt en ervan profiteert.
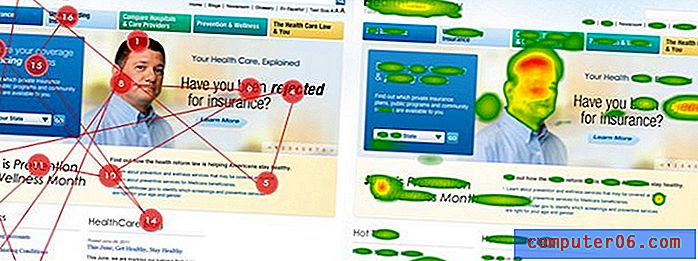
Oog volgen

Eyetracking is een onderzoeksmethode die dankzij technologie steeds populairder wordt. Eyetracking gebruikt tools (zoals een bril of andere oogapparaten) om vast te leggen waar gebruikers eerst kijken en vervolgens wanneer ze in contact komen met een website of ander beeldmateriaal. Deze gegevens vertellen ons welke beelden het beste de aandacht van gebruikers trekken.
Geolocatie-indicator
Dankzij GPS-tracking op een toenemend aantal apparaten kunnen geolocatie-indicatoren gebruikers vertellen waar ze zich fysiek in de buurt van iets anders bevinden. Geolocatiediensten zijn vooral populair op mobiele applicaties en voor kaartservices.
Op locatie gebaseerd ontwerp is op dit moment in opkomst. Waarom? Omdat het alles wat een gebruiker doet, relateert en specifiek maakt voor en op maat maakt voor die gebruiker.
KPI's
Key Performance Indicators meten de bruikbaarheid van een website of digitaal ontwerp. KPI's kijken naar de huidige bruikbaarheid, trends in de tijd en vergelijkingen met concurrenten. Het eindresultaat is gegevens over hoe gebruikers omgaan met een site en of het ontwerp werkt zoals de ontwerper of ontwikkelaar had verwacht.
Observatie studie
Er wordt een observationeel onderzoek uitgevoerd met daadwerkelijke gebruikers om te zien hoe zij handelen in relatie tot uw ontwerp. Wat zijn de gezichtsuitdrukkingen van gebruikers? Wat voor soort lichaamstaal zie je? Is de algehele houding positief of negatief bij gebruikers die in contact staan met uw site?
Observationele onderzoeken kunnen enigszins duur zijn om uit te voeren, maar zijn een geweldige real-life kijk op hoe mensen verbinding maken met uw website of app. Dit type onderzoek is geweldig om te begrijpen hoe mensen met iets omgaan, maar geeft niet veel feedback over waarom gedrag zo is.
Bruikbaarheidstest
Bruikbaarheidstests helpen u een site te evalueren door daadwerkelijke gebruikers ermee te laten communiceren. Dit gebeurt meestal in een laboratoriumomgeving, hoewel dat niet altijd het geval is.
Volgens het Amerikaanse Department of Health & Human Services zijn er vijf belangrijke voordelen van bruikbaarheidstesten:
- Ontdek of deelnemers gespecificeerde taken met succes kunnen voltooien.
- Identificeer hoe lang het duurt om gespecificeerde taken te voltooien.
- Ontdek hoe tevreden deelnemers zijn met uw website of product.
- Identificeer wijzigingen die nodig zijn om de prestaties en tevredenheid van gebruikers te verbeteren.
- Analyseer de prestaties om te zien of deze voldoen aan uw gebruiksdoelstellingen.
Web 2.0
Web 2.0 wordt gedefinieerd door elke dynamische website of pagina die is ontworpen om de gebruiker ten goede te komen. Hoewel de term niet zo nieuw is, definieert het de overgang van vroege statische websites naar bruikbare interfaces.
Combineer het idee van Web 2.0 met HTML5 en u denkt na over de meest moderne en gebruiksvriendelijke interfaces op het web. HTML5 is ontworpen om platformonafhankelijke, rijke ervaringen te bieden die alles omvatten, van animaties tot muziek en video.
Widget

Widgets zijn een van de meest bekende apparaten op verschillende platforms en websites. Een widget is gewoon een element op het scherm waarmee gebruikers interactie hebben.
In de begintijd van websites had bijna iedereen een traffic-teller. Dat is een widget. Vaker voorkomende (en actuele) voorbeelden van widgets zijn schuifregelaars, kalendertools, knoppen en contactformulieren.
Gevolgtrekking
Hoewel het onmogelijk is om al het jargon te kennen, is het belangrijk om de evolutie van design en internet bij te houden. Een goed begrip van de terminologie kan ontwerpers en ontwikkelaars helpen beter te weten welke technieken ze moeten overwegen of moeten toepassen op werkprojecten.
Zijn er andere stukjes jargon die je meer begint te gebruiken? Deel die termen (en wat ze betekenen) in de comments.