15+ Portfolio Design Trends in 2020
Wanneer hebt u voor het laatst uw ontwerpportfolio bijgewerkt? (Als je net als ik bent, is het waarschijnlijk al een tijdje geleden.) Het bijhouden van een nieuwe portfolio is een goede manier om je vaardigheden te laten zien aan potentiële klanten en kan nuttig zijn als je terugkijkt op werk voor jaarlijkse wedstrijdinzendingen.
Als je een achterstand hebt opgelopen in je portfolio-ontwerp, of gewoon een nieuwe portfolio in het algemeen nodig hebt, is dit een geweldige kans om iets te creëren met behulp van trendy technieken en visuals.
Een modern portfolio met designtrends kan een geweldige indruk maken. Een portfolio is ook een weergave van je vaardigheden - dus ontwerp verstandig! Hier is een blik op enkele van onze favoriete trends voor portfolio-ontwerp voor 2020.
Ontdek ontwerpbronnen
1. Bios op de startpagina

Er is geen regel dat uw bio op de About-pagina van uw portfoliowebsite moet staan. Een van de sterkste trends in portfolio-ontwerp is om die bio - of in ieder geval een korte versie ervan - op de homepage te plaatsen.
Het is een geweldige manier om mensen vanaf het begin precies te vertellen wat u doet. U hoeft niet te raden waar uw portfolio over gaat en wat voor soort advertentie u bent.
Het is een plek waar u een persoonlijk statement kunt maken of zelfs verschillende projecten kunt markeren. Het portfolio van Bill Chien doet dit prachtig met een filmcredits-achtige bio die over de homepage scrolt. Zijn bio is eenvoudig, to the point en toont zijn creatieve denkwijze.
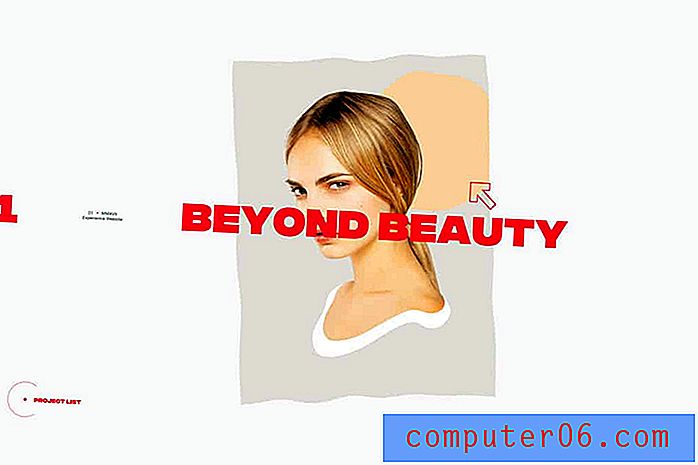
2. Veel interactiviteit

Interactieve portfolio's zijn binnen.
Veel van deze portfolio-ontwerpen zijn visueel luid, boordevol beweging, kleur en dingen om op te klikken of coole veranderende zweeftoestanden. Er is een bijna onbeperkte mogelijkheid om effecten en ontwerptechnieken te gebruiken.
Het leuke van een zeer interactief portfolio is dat het een plek biedt om te pronken met een aantal uitstekende UX-vaardigheden.
De uitdaging is dat de ontwerpen soms een klein beetje overweldigend kunnen zijn. Zorg ervoor dat u het gedrag en de betrokkenheid van gebruikers bijhoudt en als u bezoekers verliest, is het misschien een kans waard. (Het kan ook een goede test zijn om vergelijkbare technieken in andere projecten in te zetten.)
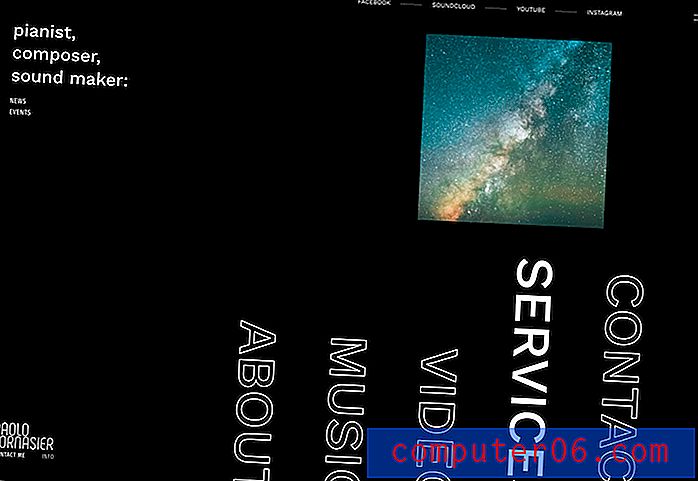
3. Ongebruikelijke ontwerppatronen

Portfolio's die nieuwe ontwerppatronen testen, zijn ook populair. Het verplaatsen van traditionele navigatie-elementen, het verbergen van tekst en zelfs het experimenteren met animatiestatussen zijn allemaal gebruikelijk.
Deze trend is misschien populair omdat het ontwerpers de mogelijkheid biedt om een kleine speeltuin te hebben om technieken en effecten te testen. Wat er leuk aan is, is dat deze trend ons idee van wat is een duwt, niet de juiste manier is om iets te doen.
In het bovenstaande voorbeeld worden enkele visuele trends en ongebruikelijke patronen tegelijkertijd gebruikt. Er is omtrektypografie die gedeeltelijk verborgen is, een geanimeerde zweeftoestand voor de kleurenbol en navigatie op de verticale randen van het scherm.
De portfoliotrend zet je aan het denken over ontwerpnormen en hoe je erover denkt terwijl je in het werk duikt.
4. Zwart en wit

Zwart-witte ontwerpen, vaak met een kleuraccent, zijn momenteel enorm.
De grootste factor zou kunnen zijn dat zwart-witte ontwerppatronen het gemakkelijk maken om portfolio-werken te zien, die vaak in kleur zijn. Het geeft het ding dat u wilt dat mensen meer aandacht krijgen wanneer het op het scherm verschijnt.
In combinatie met deze zwart-witte trend is een andere veel voorkomende factor. Portfolio-stukken verschijnen niet op de startpagina; gebruikers moeten doorklikken om ze te vinden.
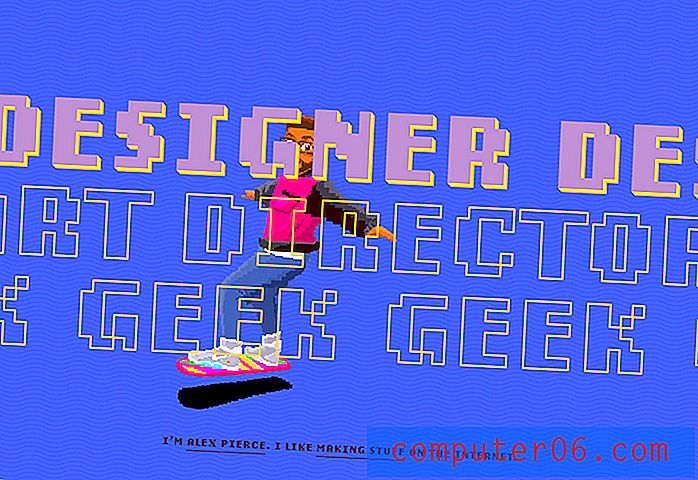
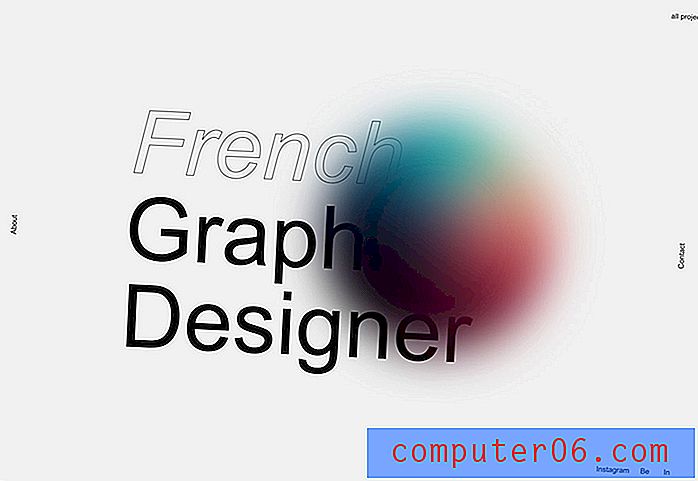
5. Trendy typografie

Met geweldige typografie kun je nooit fout gaan. Of je nu een trending type element gebruikt, zoals de contouren hierboven, of gewoon een mooi lettertype, deze trend wordt nooit oud.
Sterke typografische vaardigheden helpen uw portfolio te laten stralen en anderen te helpen de kwaliteit van uw werk te begrijpen. Deze trend laat zien waarom het belangrijk is om een portfolio te maken dat de kracht van je vaardigheden vertegenwoordigt.
Potentiële werkgevers en klanten zullen vaak een indruk krijgen van het soort creatief dat u bent door simpelweg naar uw portfoliowebsite te kijken. Bijna elke ontwerper zou graag gezien worden als iemand met sterke typografische vaardigheden. Het gebruik van trendy typografie past zeker bij de rekening.
6. Krachtige effecten
 Het portfolio van Victor Costa is een goed voorbeeld van hoe u een hoogwaardig portfolio kunt creëren.
Het portfolio van Victor Costa is een goed voorbeeld van hoe u een hoogwaardig portfolio kunt creëren. Omdat webdesigners, fotografen en andere creatievelingen hun portfolio gebruiken om te laten zien wat ze kunnen, is er een duidelijke verschuiving naar meer hoogwaardige ontwerpen. (Sommige zijn te veel voor mobiele schermen. Zorg ervoor dat je een alternatieve gateway hebt als je deze route volgt.)
Deze hoogwaardige ontwerpen zitten boordevol handige JavaScript, animaties en effecten die zijn ontworpen om gebruikers te verbazen.
Het portfolio van Victor Costa is een goed voorbeeld van hoe u een hoogwaardig portfolio kunt creëren. Het opent met een optie voor gebruikers - standaard of krachtig. Het portfolio is gevuld met interactieve elementen, fades en scroll-acties en animatie. Deze technieken komen overeen met de elementen waarnaar hij verwijst in zijn bio en zijn niet alleen een showcase van eerder werk, maar een indicator van wat hij nog meer voor klanten kan doen.
7. Veel ruimte

Iets dat over de hele linie in meer ontwerpen opduikt, vindt ook zijn weg naar portfolio-ontwerp - veel ruimte tussen elementen en objecten.
Deze trend lijkt te zijn geworteld in het ervoor zorgen dat items op de juiste manier worden gescheiden op mobiele apparaten en voldoende tikruimte hebben, maar de extra ruimte kan er ook geweldig uitzien op desktopschermen. (Toegegeven, ik ben altijd een fan geweest van witte ruimte.)
Het portfolio van Lotta Nieminen is een perfect voorbeeld van dit ontwerp in actie. De super diepe header beslaat meer dan een derde van het scherm, terwijl de verticale en horizontale ruimte tussen portfolio-afbeeldingen super breed is. Elk element staat op zichzelf en de overdreven ruimte geeft elk project de ruimte om op zichzelf te staan, wat vooral leuk kan zijn voor een portfolio-ontwerp met de mogelijkheid voor zoveel verschillende soorten afbeeldingen.
8. Groovy gebruikersinterface

Het combineren van een minimaal vormgegeven ontwerp met stijlvolle gebruikersinterface-effecten kan een behoorlijk verbluffend portfolio opleveren. Deze combinatie van visuele eenvoud en complexe interactie kan gebruikers verrassen en ervoor zorgen dat ze door verschillende schermen en portfolio-projecten kijken.
Klik door het voorbeeld hierboven om te zien hoe elk portfolio-project met een cool rimpeleffect op het scherm glijdt voordat het stopt. De cursor verschuift en vormt ook, wat duidt op klikelementen om gebruikers door elk project te leiden op een manier die meer is dan alleen lezen over hoe het ontwerp tot stand is gekomen.
Dit is een portfolio waar je uren mee zou kunnen doorbrengen dankzij de groovy gebruikersinterface.
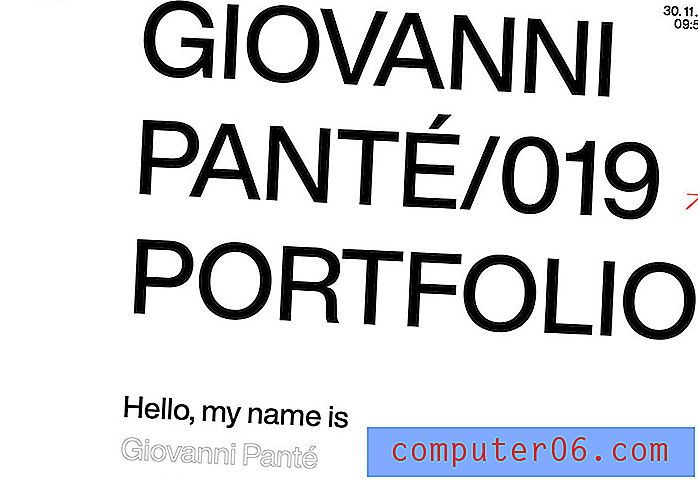
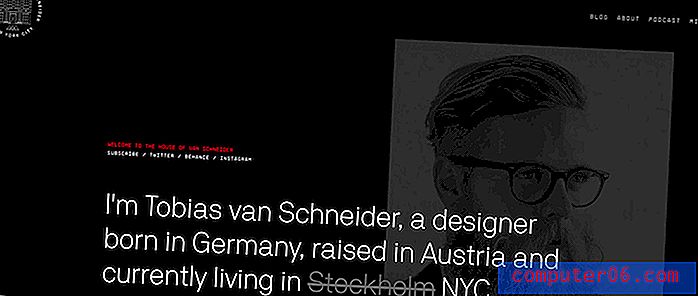
9. Grote typografie
 Typografie en tekst zijn enkele van de meest over het hoofd geziene ontwerpelementen bij het plannen van een project of portfolio.
Typografie en tekst zijn enkele van de meest over het hoofd geziene ontwerpelementen bij het plannen van een project of portfolio. Sterke typografie en taal kunnen de perfecte introductie zijn voor uw werk (en portfolio). De meeste mensen kennen Tobias van Schneider waarschijnlijk van zijn ondernemingen als ontwerper of podcaster, maar zou je verwachten dat de homepage van zijn portfolio voornamelijk uit tekst bestaat?
Typografie en tekst zijn enkele van de meest over het hoofd geziene ontwerpelementen bij het plannen van een project of portfolio. De meesten van ons zijn zo bezorgd over de beelden of animatie.
Dit voorbeeld laat zien waarom zoveel ontwerpers kiezen voor portfolio's met een sterke typografie. Het zet de juiste toon - u weet wat hij doet en waar de site over gaat - voordat u zich verdiept in de diepere beelden. (Deze optie benadrukt ook zijn kracht voor ontwerpen met veel tekst.)
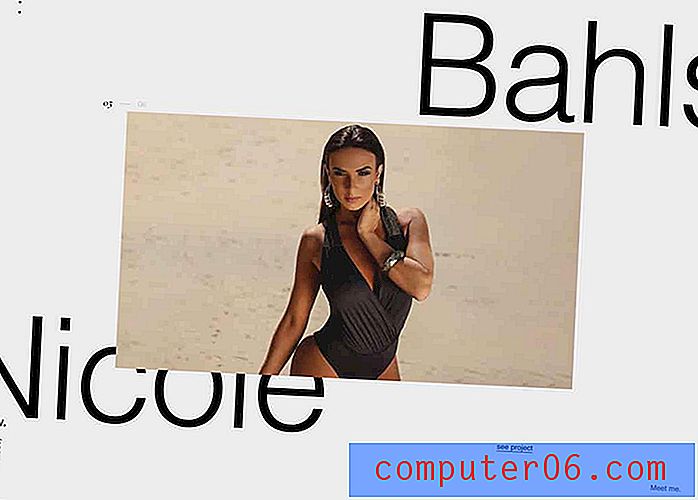
10. Portefeuilles die er niet uitzien als portfolio's
 … Als ontwerper hoef je niet met iets compleet nieuws te komen om je werk te laten zien
… Als ontwerper hoef je niet met iets compleet nieuws te komen om je werk te laten zien Een van de grootste trends bij het ontwerpen van portfolio's is het maken van een portfolio dat er helemaal uitziet als een ander type website.
Het portfolio van Robin Mastromarino ziet eruit als een website voor een bar of modeontwerper of professionele atleet, afhankelijk van welk deel van de slider je het eerst bekijkt. Het is mooi en eenvoudig en het meest indrukwekkend is de ruimte die elk project moet uitstralen.
Subtiele aanwijzingen helpen gebruikers elementen van het portfolio te begrijpen, zoals kleine cijfers boven de kop en de datum hieronder. Plus het dia-element dat het scrollen van links naar rechts aanmoedigt met gedeeltelijke koppen van andere projecten.
De andere dingen die zo leuk zijn aan deze portfolio-stijl, zijn dat je als ontwerper niet met iets compleet nieuws hoeft te komen om je werk te laten zien. Met grote 'kunst' voor projecten staan voltooide banen centraal, in plaats van iets compleet nieuws te creëren. (Hoe is dat om iets te maken dat je snel kunt updaten?)
11. Geanimeerde navigatie op volledig scherm

Veel ontwerpers kozen een tijdje voor portefeuilles van één pagina. Dat is teruggeschoven naar projecten met meerdere pagina's met een twist - gebrek aan traditionele navigatie.
De homepage dient als navigatie naar individuele projecten en pagina's met geanimeerde effecten in deze projecten om een meeslepende en volledig interactieve ervaring voor gebruikers te creëren.
Het zorgt voor een mooie UX waardoor een klant misschien een vergelijkbare techniek wil zien en het is een goede manier om de nadruk te leggen op uw vermogen om in de digitale ruimte te creëren, zelfs als alle items in uw portfolio dat niet weerspiegelen.
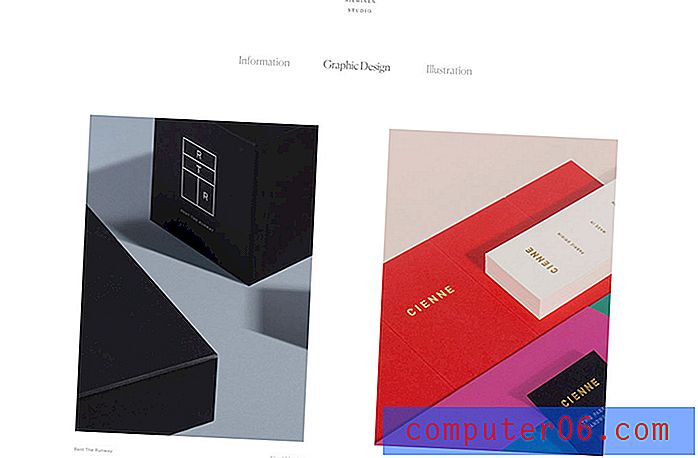
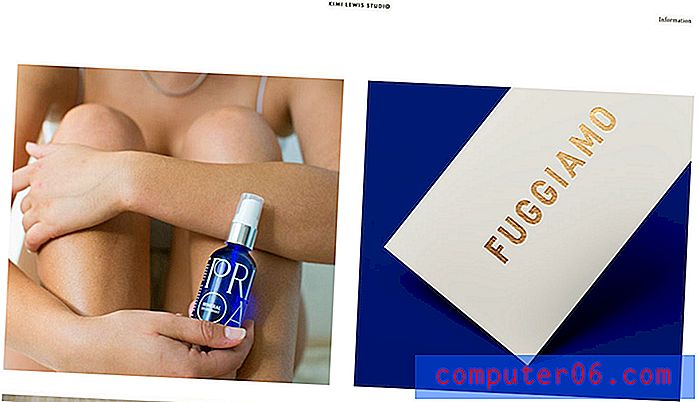
12. Patronen met gesplitst scherm

Patronen met gesplitst scherm zijn al een tijdje populair en meer portfolio's gebruiken dit ontwerp, zelfs als ze de functionaliteit niet gebruiken. Het werkt omdat het koppelen van elementen helpt gebruikers over het scherm te leiden om alles voor zich op te nemen.
Xavier Cusso gebruikt een ontwerp met gesplitst scherm met geweldige parallax-scrolleffecten om van project naar project te gaan. Het ontwerp met kleurblokschermen benadrukt dat de website zijn creatie is, terwijl het middelste deel het portfolio-project is dat moet worden onderzocht. Het zorgt voor enige scheiding tussen het portfolio en de projectontwerpen.
Dit is een leuke manier om grote projecten te behandelen - let op de afbeelding voor Adidas Climaheat hier - met behoud van uw identiteit in het portfolio-ontwerp. (Zorg ervoor dat u doorklikt en individuele projecten hier bezoekt; het algehele portfolio-ontwerp is indrukwekkend.)
13. Minimalisme-geïnspireerd ontwerp

Het beste van een op minimalisme geïnspireerde portfolio is dat het het ontwerp voldoende ruimte geeft om te schitteren. Het ontwerp van het daadwerkelijke portfolio wordt relatief onzichtbaar, zodat alle focus ligt op de elementen die u wilt dat mensen zien.
Ontwerper Shawn Park schreef onlangs over hoe hij zijn portfolio elk jaar herontwerpt voor UX Collective - ik raad je ten zeerste aan om dat artikel hier te lezen - en het huidige ontwerp (hierboven) toont een evolutie van designtrends op zich.
Park neemt iteraties van zijn portfolio-ontwerp in de post op, beginnend in 2013, en u kunt zien hoe designtrends zijn portfolio hebben beïnvloed. Je kunt ook zien hoe deze frisse minimalistische stijl het gemakkelijker maakt om zijn werk vandaag te zien dan in eerdere incarnaties.
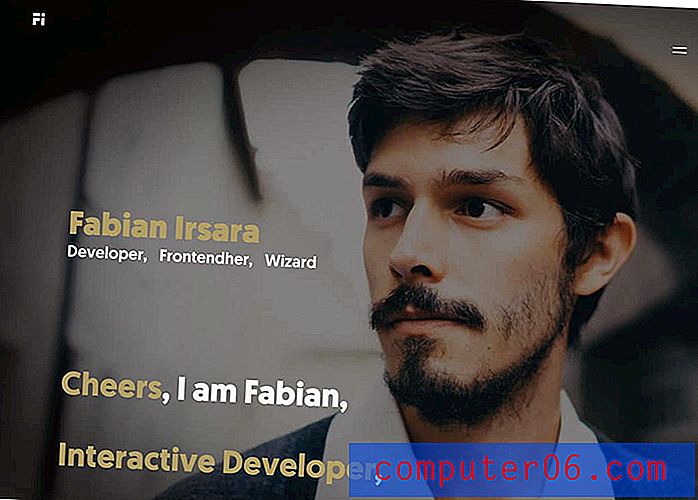
14. Extra grote headshots op de startpagina

Grote headshots zijn een groot probleem, vooral bij ontwikkelaars en interactieontwerpers.
Deze portfoliotrend is misschien populair omdat het moeilijker is om dit werk visueel te tonen: markeert u code?
De truc om dit portfolio-ontwerp te laten werken, is een sterk imago. Het moet meer zijn dan een headshot; het moet een humeurigheid hebben. Koppel het vervolgens aan sterke typografie om duidelijk te maken dat dit een portfolio-website is en wat u doet. Houd al die informatie boven de scroll voor de beste kans om bezoekers door het ontwerp te laten bewegen.
En een paar handige effecten kunnen ook geen kwaad.
15. Modulaire roosters

Een trend in portfolio-ontwerp die nooit lijkt te vervagen, is het gebruik van modulaire roosters om te pronken met projecten. Dit is een geweldige - en functionele - optie omdat je afbeeldingen van verschillende projecten op één canvas kunt 'zweven'.
Kimi Lewis doet iets anders met haar portfolio hierboven. In plaats van veel kleine blokjes om portfolio-projecten te tonen, gaat dit ontwerp groots. Het combineert vierkante en lange horizontale afbeeldingen in een oversized raster.
Gebruikers krijgen vanaf het begin een goed gevoel voor elk project. Voeg de extra grote rasterafbeeldingen toe aan een overdreven afstand tussen elementen en dit portfolio is misschien wel een van de gemakkelijkst te verteren die ik in een tijdje heb gezien. Er is ook een handige zweefanimatie op elke afbeelding met de naam van de klant en het projecttype om extra informatie te geven voordat je doorklikt.
16. Heldere, lichte esthetiek

Niemand zei dat een designportfolio saai moet zijn. Hoewel veel van deze ontwerpen donker of wit zijn - vooral omdat deze platte kleuren het gemakkelijk maken om projecten te zien - kunnen heldere, gekke kleuren ook werken.
Het portfolio van Denys Mishunov is een goed voorbeeld van het gebruik van kleur en illustratie om op te vallen. Het felle kleurenschema trekt de aandacht en de illustratie is een leuke kijk op een oversized headshot.
Wanneer u werkt zoals in dit portfolio - frontend, JavaScript, training - kan een beetje creativiteit een lange weg gaan. Het helpt niet alleen gebruikers binnen te halen, maar het zegt ook iets over uw werkstijl en ontwerpfilosofie. (Dit kan u helpen bij het vinden van klanten die bij u passen.)
17. Kleuroverlays
 Het portfolio van Heather Shaw werkt omdat elk project zo anders is, maar de kleuroverlays geven de startpagina een verbonden gevoel.
Het portfolio van Heather Shaw werkt omdat elk project zo anders is, maar de kleuroverlays geven de startpagina een verbonden gevoel. Een van de meest uitdagende dingen bij het maken van een portfolio is de homepage. Hoe bekijk je voorbeelden van werk- of projectsecties op een manier die gebruikers zal verleiden om daadwerkelijk door te klikken?
Het antwoord zou kunnen zijn om het werk gedeeltelijk te verdoezelen. Het gebruik van interessante kleuroverlays op koppelingen naar voorbeeldafbeeldingen kan een visueel aantrekkelijke manier zijn om klikken naar individuele projecten aan te moedigen. Het houdt uw startpagina schoner met een consistent uiterlijk en stijl voor verschillende secties van de website, zorgt ervoor dat één pagina niet te zwaar en traag is om te laden, en biedt de mogelijkheid om iets over een project te markeren vóór de klik.
Het portfolio van Heather Shaw hierboven werkt omdat elk project zo anders is, maar de kleuroverlays geven de startpagina een verbonden gevoel. De gebruiker weet ook wat voor soort project ze gaan bekijken dankzij labels met klantnamen en projecttype daar. Dit is een zeer navigeerbaar en gemakkelijk te begrijpen formaat dat visueel aantrekkelijk is.
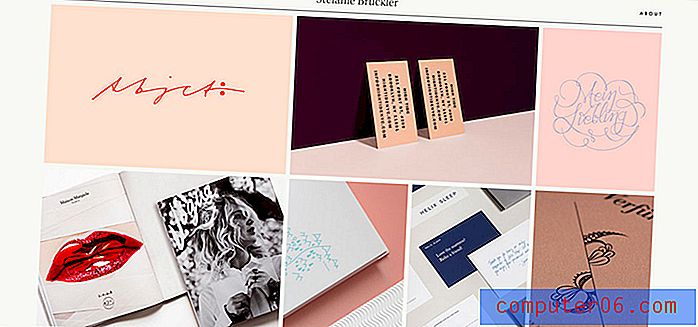
18. Gestroomlijnde projectshowcase

En dan is er het andere uiteinde van het spectrum: portefeuilles met een meer gestroomlijnde look en feel. Er kunnen voordelen zijn als u slechts een handvol projecten laat zien.
Het zorgt ervoor dat gebruikers alleen zien waar u op wilt focussen en niet worden afgeleid.
Stefanie Bruckler gebruikt ook een module-rasterformaat, maar met minder items in een meer besloten ruimte. Bovendien staat het allemaal onder de hoofdrol met een minimaal ontwerp voor visitekaartjes.
Het heeft een gepolijste en stijlvolle look die een duidelijke toon zet voor het werk van deze ontwerper.
Gevolgtrekking
Nog steeds niet helemaal klaar om uw portfolio opnieuw te ontwerpen? Hoewel het een creatief project is, is dit ook een investering in uw bedrijf, of u nu voor een bedrijf werkt of als freelancer.
Potentiële klanten zoeken u voordat u zelfs maar weet dat ze bestaan. Een modern, trendy portfolio met je mooiste projecten kan een sterke eerste indruk maken.