15 tips voor het maken van een geweldige website-voettekst
Een van de belangrijkste locaties op uw website is de voettekst. Ja serieus. Het is misschien niet het gebied met het beste ontwerp of de meest indrukwekkende inhoud, maar het is een plek waar gebruikers vaak naar informatie zoeken. Het is dus van cruciaal belang dat u dit gebied niet negeert bij het plannen van een webontwerpproject.
Maar welke elementen moet je opnemen? Hoe kunt u de voettekst georganiseerd en in lijn houden met uw algehele esthetiek zonder opdringerig te zijn? U bent hier aan het juiste adres. Hier zullen we kijken naar tips voor het maken van een geweldige voettekst met voorbeelden van enkele websites die het goed doen.
1. Houd het ontwerp eenvoudig

Ja, dit is een van de sleutels van de meeste ontwerpprojecten, maar het is de moeite waard om meteen te zeggen. Eenvoudig ontwerp is belangrijk bij het werken met veel informatie, wat waarschijnlijk het geval zal zijn voor een voettekst. Blijf bij schone elementen, veel ruimte en organiseer met doel. Probeer rommel te vermijden en bedenk welke elementen in uw voettekst zullen voorkomen en waarom ze daar zouden moeten zijn. De grootte van de voettekst hangt vaak samen met de hoeveelheid informatie en het aantal pagina's op uw website.
Agra-Culture gebruikt kleur, pictogrammen en tekst in de voettekst, maar het is eenvoudig en heeft een geweldige flow. Elke link is gemakkelijk te klikken en het subtiele detail met de boerderijafbeelding in het groene vak is een leuke touch.
2. Link naar uw informatie

Twee van de belangrijkste links in de voettekst van een website gaan naar de pagina's 'Over ons' en 'Contact'. Gebruikers willen weten wie u bent en waar uw bedrijf of merk over gaat. Maak het gemakkelijk om die informatie te vinden. Velen zullen ook meer willen weten over uw teamleden en hoe u ze kunt bereiken. (Dit is een essentieel hulpmiddel. Veel mensen verliezen visitekaartjes en keren terug naar uw website om die contactgegevens op te halen.)
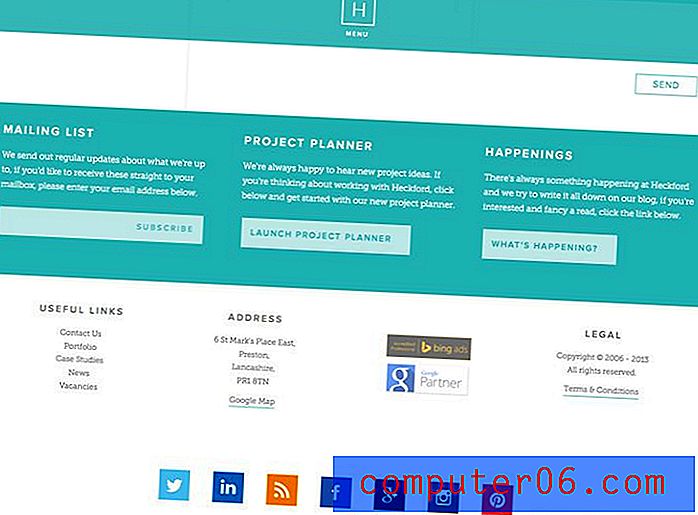
Heckford bevat veel links naar het bedrijf, sociale media en informatie over hun werk.
3. Voeg basiscontactinformatie toe

Hoewel u moet linken naar een volledige "Contact" -pagina, is het ook leuk om relevante contactgegevens in de voettekst op te nemen. Voeg een telefoonnummer, e-mailadres en fysiek adres toe. (Bonuspunten voor het instellen van elk element zodat het automatisch kiest, e-mails of kaarten ontvangt wanneer erop wordt geklikt.)
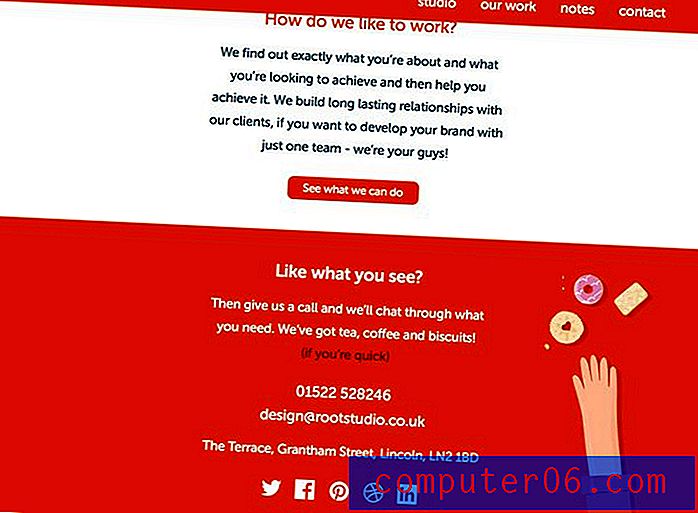
De Root Studio heeft een voettekst gemaakt die bijna indruist tegen alles wat je je voorstelt als je denkt aan 'voettekst', maar het werkt. De tekst is groot (evenals de doos waarin deze staat) en het komt neer op een supereenvoudige lijst met contactgegevens. (Dit is een indrukwekkend ontwerpconcept voor een website die wil dat gebruikers contact met hen opnemen voor projecten en werk.)
4. Organiseer voetteksten

Groeperen als voettekstitems kan een goed gevoel van organisatie creëren voor links en informatie. Overweeg verschillende kolommen (of rijen) met relevante informatie zoals contact, links, services, sociale media en secties van uw meest populaire pagina's. Plaats elke sectie onder en koptekst zodat elk element gemakkelijk te zien en te vinden is.
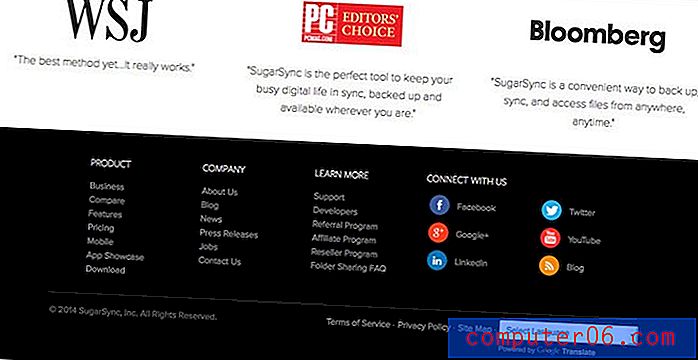
SugarSync bevat meerdere kolommen met informatie voor gemakkelijke toegang tot voettekstinformatie. Met de kopjes 'Product', 'Bedrijf', 'Meer informatie' en 'Contact met ons opnemen' is het gemakkelijk om het deel van de site te vinden dat u vervolgens wilt gebruiken.
5. Voeg een copyrightvermelding toe

Deze kleine tekstregel kan een redder in nood zijn. Vergeet het niet. Hoewel de meeste sites het als een enkele regel over de onderkant van het scherm bevatten, kunt u het zo ontwerpen dat het meer geïntegreerd is in de rest van de voettekst. Een copyrightvermelding kan worden geschreven of het kleine, ronde "c" -symbool bevatten. De tekst bevat vaak het jaar van publicatie en de naam van de auteursrechthebbende. Meerdere auteursrechtvermeldingen kunnen inhoud en ontwerp verklaren (voor sites die gedeeltelijk zijn gemaakt door een derde partij).
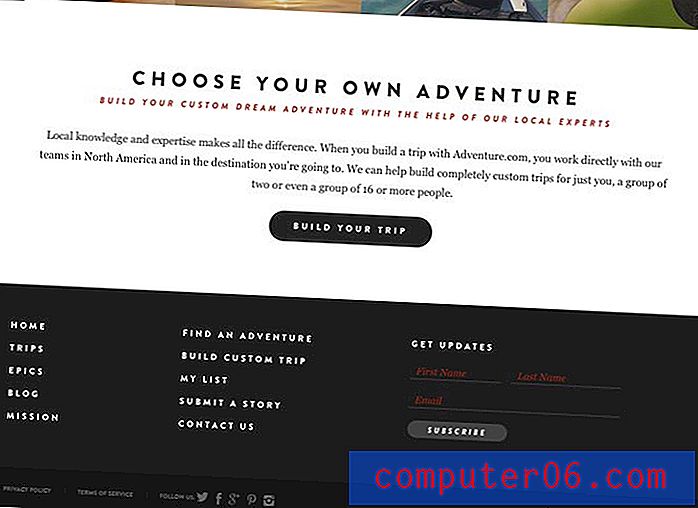
Adventure.com houdt het simpel met een copyrightvermelding rechtsonder op het scherm. De informatie heeft een type met een laag contrast, zodat het geen belemmering vormt voor belangrijkere navigatie-elementen in de voettekst.
6. Voeg een call-to-action toe

Zodra gebruikers naar uw voettekst zijn genavigeerd, geeft u ze iets te doen terwijl ze daar zijn. Voeg een vak toe om u aan te melden voor een e-nieuwsbrief of nodig ze uit om u te volgen op een socialemediakanaal. Vergeet de waarde van deze ruimte niet in termen van het converteren van klikken.
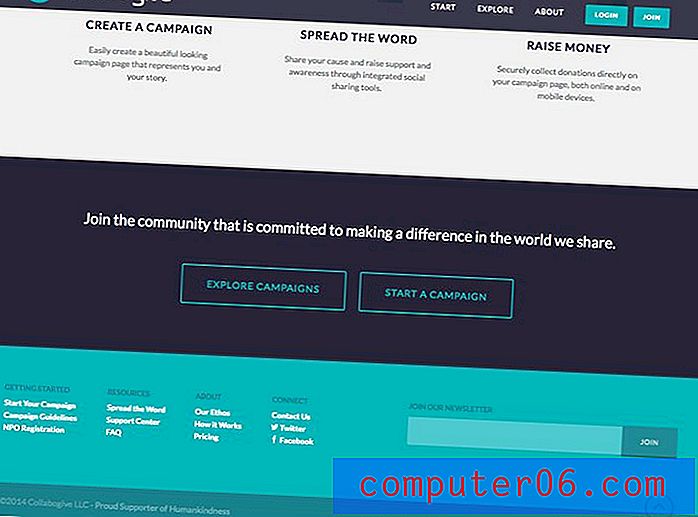
Collabogive heeft een aanzienlijk deel van de voettekst gereserveerd voor 'Word lid van onze nieuwsbrief'. Deze call-to-action is gemakkelijk te zien, past bij het ontwerp en biedt gebruikers een manier om te communiceren zonder noodzakelijkerwijs deel te nemen aan een campagne.
7. Gebruik grafische elementen

Te vaak zijn voetteksten slechts een type blok. Voeg logo's of grafische elementen toe voor extra visuele interesse. Pas op dat u deze kleine ruimte niet overbelast met te veel elementen. Zie het als volgt: In plaats van "Volg mij op Facebook / Twitter / wat dan ook" te spellen, bevat u pictogrammen voor deze verkooppunten. U kunt ook kleine iconische elementen gebruiken voor links zoals kaarten of telefoonnummers (maar u moet waarschijnlijk ook een zweeftoestand opnemen waarin de informatie ook 'gespeld' is).
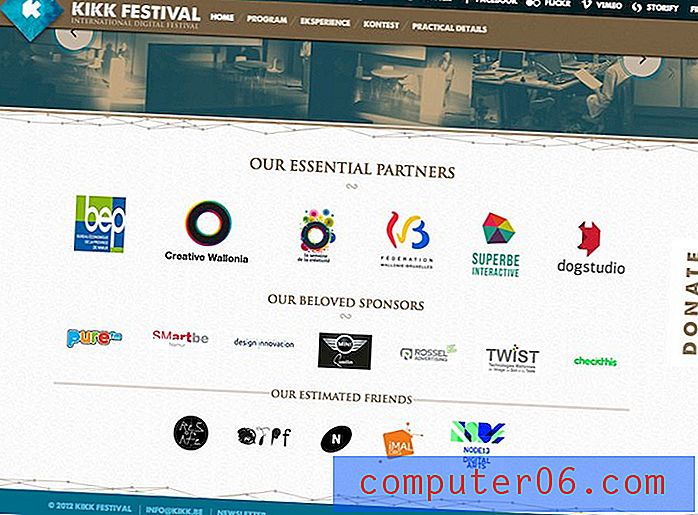
Het Kikk Festival gebruikt voettekstruimte om festivalpartners te markeren met alleen logo's en snelle contactgegevens. Let op de grootte van pictogrammen - ze zijn allemaal gemakkelijk te zien en te lezen - en het gebruik van een schuifregelaar zodat een groot aantal elementen in een kleine ruimte kan worden weergegeven.
8. Wees je bewust van contrast en leesbaarheid

Voettekstinformatie is meestal klein ... erg klein. Dit maakt het nadenken over kleur, gewicht en contrast tussen de tekstelementen en achtergrond essentieel. Elk woord moet leesbaar zijn. Overweeg eenvoudige lettertypen (schreefloos met middelzware gewichten zijn leuk) en een tikje meer leidend dan je normaal zou gebruiken. Kies voor kleuren met een hoog contrast, zoals een lichte achtergrond met zwarte tekst of een donkere achtergrond met witte tekst. Gebruik geen verschillende kleuren of sierlijke lettertypen.
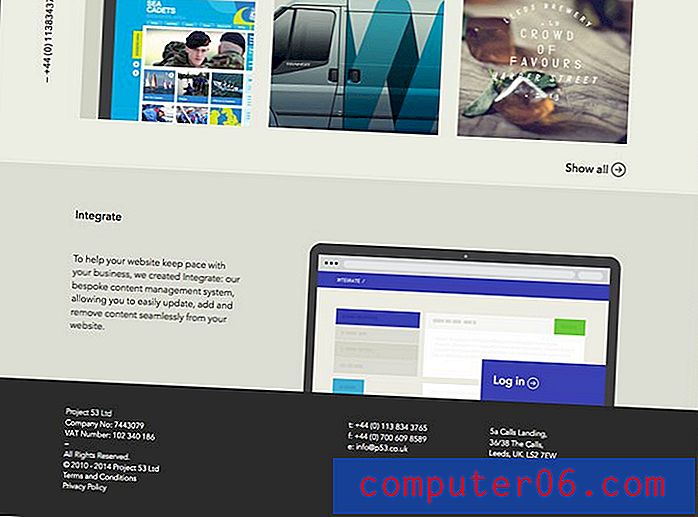
P53 gebruikt een van de klassieke (en meest leesbare) tekst- en achtergrondcombinaties die er zijn voor voettekstinformatie - wit op zwart.
9. Onderhoud uw ontwerpthema

De voettekst van de website mag er niet uitzien als een bijzaak. Het moet overeenkomen met het algemene ontwerpthema voor de site. Kleuren, stijlen en grafische elementen moeten de algehele toon weerspiegelen. Maak niet de veelgemaakte fout om een "box" -voettekst toe te voegen die niet overeenkomt. Denk na over deze ruimte en hoe deze vanaf het begin van een project zal worden gebruikt om te voorkomen dat u laat in het ontwerpproces vast komt te zitten met een niet-passend element.
Swiths Interactive Group gebruikt een eenvoudige voettekst die volledig integreert met het algehele uiterlijk van de website, waarin een persoon aan een bureau zit met items eroverheen verspreid. De eenvoudige voettekst toont relevante informatie en ziet eruit alsof deze op de site thuishoort.
10. Denk klein (maar niet te klein)

Voetteksten bevatten van nature veel kleine items. Pas op dat u niet te klein wordt. Tekst kan een paar punten klein zijn dan de grootte die wordt gebruikt voor het hoofdgedeelte van de website. Pictogrammen of afbeeldingen moeten leesbaar zijn in het formaat dat u kiest. (Als u niet kunt zien wat het pictogram is, is het waarschijnlijk te klein.) Elementen moeten groot genoeg zijn om gemakkelijk te kunnen klikken of tikken. Als gebruikers geen toegang hebben tot de links omdat ze te klein zijn of te dicht bij elkaar staan, werken ze niet zoals bedoeld.
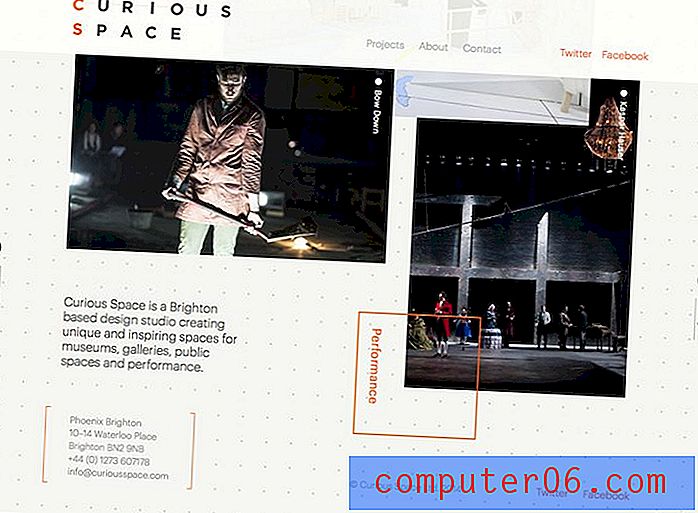
Hoewel Curious Space een vrij niet-traditionele voettekststijl gebruikt, kunt u een goed gevoel voor schaal krijgen van de gebruikte lettergroottes. Voettekst is iets kleiner, dunner en lichter dan alle andere exemplaren op de pagina, maar nog steeds groot genoeg om gemakkelijk te lezen.
11. Gebruik veel ruimte

Omdat voetteksten meestal op krappe locaties wonen, is ruimte en afstand belangrijk. Laat voldoende ruimte vrij rond elementen in de voettekst en tussen tekstregels. Voldoende afstand zorgt ervoor dat de voettekst er niet krap of onaantrekkelijk uitziet. Het gaat ook een heel eind in de richting van klik- of tikvermogen. Aangezien veel (zo niet alle) items in de voettekst aan iets anders zijn gekoppeld, is dit een belangrijk aspect van de gebruikersfunctie. De hoeveelheid ruimte die u gebruikt, hoeft de afstand op de rest van de site niet perfect te weerspiegelen, hoewel dat wel kan. (Dit geldt met name voor sites die krappe afstanden gebruiken in het hoofdgedeelte van de site voor een specifiek effect of effect.)
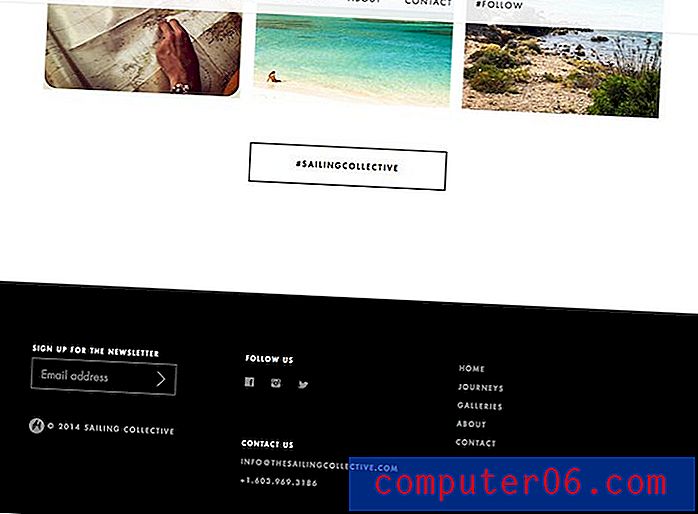
Sailing Collective gebruikt veel ruimte verticaal en horizontaal tussen elementen. Ze zijn geclusterd op type en klikbaar.
12. Wees op uw hoede voor te veel objecten

Hoewel het gebruik van grafische elementen en kopteksten een goed idee is, is er een grens tussen precies goed en te veel. Gebruik deze items spaarzaam en voor een zeer specifiek doel. Vraag jezelf af waarom je een koptekst, pictogram of foto gebruikt. Als het antwoord is 'omdat het er goed uitziet', heroverweeg het dan. Elk element moet een doel dienen. Dit helpt u bij het ontwerpen van een bruikbare voettekst die goed gebruik maakt van de beschikbare ruimte.
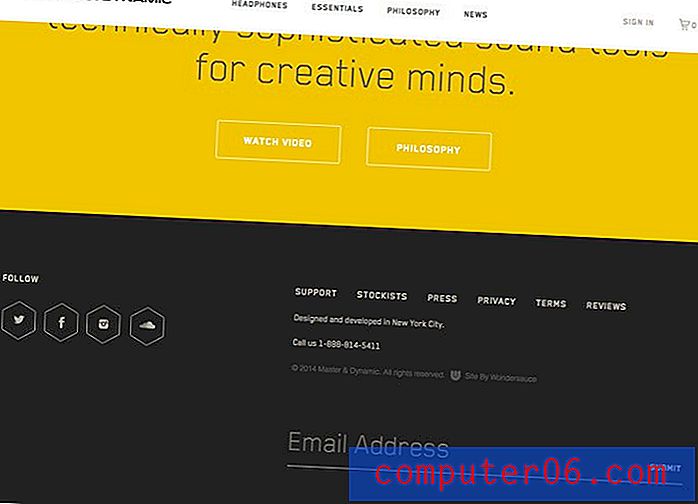
Minder is meer zoals je kunt zien in de voettekst voor Master & Dynamic. Eenvoudige pictogrammen en tekst zijn voldoende om u gemakkelijk door de inhoud van de voettekst te leiden.
13. Creëer een gevoel van hiërarchie

Net als de rest van de website moet een voettekst hiërarchisch van aard zijn. Dit is een tweevoudig ontwerp. De voettekst moet onderaan de algemene sitehiërarchie vallen. (Dat is waar het zich immers bevindt.) De voettekst moet ook een hiërarchie van elementen in zijn "container" bevatten. De belangrijkste elementen (vaak contactgegevens, call-to-action of sitemap) moeten de meest prominente zijn. Standaardinformatie, zoals de copyrightvermelding, is vaak de kleinste van omvang.
Griflan Design Inc. vertelt gebruikers wat ze in de voettekst moeten doen, in volgorde van hoe ze dat willen. Stuur ze eerst een e-mail; als dat niet werkt, bel ze dan; en als geen van beide opties werkt, bezoek dan het bedrijf op sociale media.
14. Overweeg een subtekst

Heeft uw voettekst een voettekst nodig? Overweeg een submap voor extra laagjes. (Het is een erg populaire praktijk.) De ondervoettekst kan een geweldige plek zijn om wat extra hiërarchie te creëren, dimensie toe te voegen aan de voettekstruimte als deze te dicht is of gewoon ruimte biedt voor leuke inhoud. Gebruik dit gebied om onderscheidingen te markeren of een oproep tot actie in te voegen.
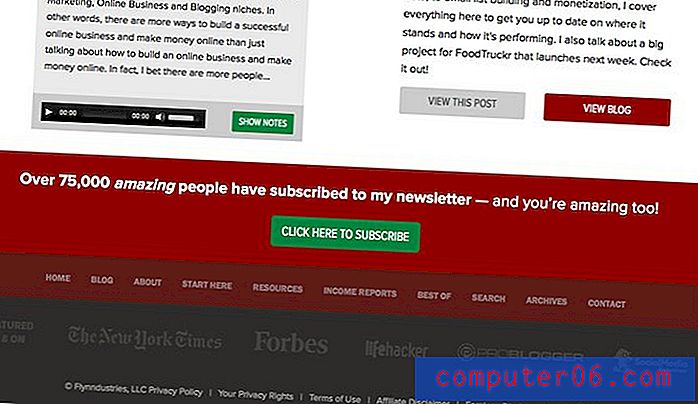
De Smart Passive Income Blog doet geweldig werk met een voettekst op meerdere niveaus. Er is een call-to-action, vervolgens sitelinks en vervolgens een voettekst met media-vermeldingen in een vervaagde kleur, gevolgd door disclaimers en beleid voor de site. De navigatieniveaus bieden diepte in de voettekst en maken het gemakkelijk om door te bladeren en door te klikken.
15. Onderstreep niet al die links

De grootste fout in de voettekst? Links toestaan onderstrepen. Er zijn nog steeds een groot aantal websites met onderstreepte links in de voettekst. Deze gedateerde techniek is niet geschikt voor een modern site-ontwerp.
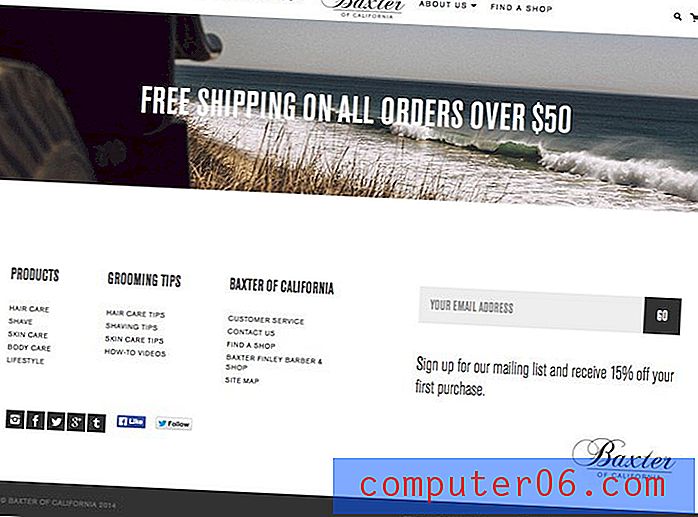
Baxter of California heeft een voettekst die schoon is en veel links bevat. Het ziet er niet rommelig uit dankzij de eenvoudige koppeling, zonder al die vervelende onderstrepingen.
Gevolgtrekking
Een voettekst kan veel zeggen over uw website. Het vertelt gebruikers wie u bent, wat ze kunnen doen en hoe ze op uw webpagina kunnen komen. Het toont ook subtiele dingen over jou als ontwerper, zoals aandacht voor detail en het vermogen om in een kleine ruimte te werken.
De voettekst is een belangrijk onderdeel van het ontwerp. Besteed er aandacht aan. Zorg ervoor dat u de juiste mix van informatie, ontwerpelementen en bruikbaarheid opneemt om het meeste uit de laagste ruimte te halen in elk webontwerpproject.