7 tips voor het ontwerpen van een grote voettekst
Niet alle voetteksten van websites zijn gelijk gemaakt. Hoewel het ontwerp van voetteksten misschien geen sexy onderdeel is van het webontwerpproces, kan een geweldige voettekst gebruikers helpen informatie te vinden, contact met u op te nemen en een website beter te benaderen. Zo ontwerp je er een die functioneel en mooi is.
Een grote voettekst kan ook helpen bij het organiseren van informatie en het veel gemakkelijker maken om door een gecompliceerde website te navigeren - denk aan de enorme, meerlagige voettekst op de website van Amazon.
De truc voor een grote voettekst is contentorganisatie. Zodra u erachter bent gekomen wat het ontwerp van de voettekst gebruikers zou moeten helpen, is het gemakkelijker om een element onderaan de pagina te ontwerpen waar u trots op kunt zijn. Laten we eens kijken naar enkele ontwerptips voor voetteksten.
1. Geef het een doel

Voordat u een grote voettekst van een website kunt ontwerpen, moet u beslissen hoe gebruikers deze daadwerkelijk moeten gebruiken. Een goed voettekstontwerp is geen plaats om alle links en informatie waarvan u niet weet wat u ermee moet doen, te dumpen. (Hoewel veel te veel websites het op die manier gebruiken.)
Een goed voettekstontwerp heeft een doelbewust doel, net als elk ander onderdeel van het ontwerp.
Veelvoorkomende footer-toepassingen zijn:
- Sitemap of lijst met de meest populaire pagina's / links
- Contact of ander aanmeldingsformulier
- Hub voor sociale media met voorbeelden en links naar sociale accounts
- Oproep tot actie, of laatste kans om te handelen
- Kaart om uw locatie weer te geven (belangrijk voor fysieke bedrijven of eetgelegenheden)
- Gerelateerde inhoud (ideaal voor blogs)
2. Maak het responsief
 Vergeet niet voorzichtig te zijn met de responsieve look, feel en interacties van dit website-ontwerpelement.
Vergeet niet voorzichtig te zijn met de responsieve look, feel en interacties van dit website-ontwerpelement. Gebruik een op kolommen gebaseerd formaat zodat uw voettekst gemakkelijk samenvouwt en stapelt in een responsief formaat. Dit wordt belangrijker naarmate de voettekst groter wordt.
Hoewel een voettekst met één kolom er op een desktopapparaat misschien goed uitziet, kan deze op mobiele apparaten een beetje een puinhoop worden. Vergeet niet voorzichtig te zijn met de responsieve look, feel en interacties van dit website-ontwerpelement.
Onthoud dat u geen verschillende inhoudstypen hoeft op te nemen in een indeling met meerdere kolommen. Het ontwerp is vooral bedoeld om u te helpen bij het organiseren van een groot aantal elementen in de voettekst.
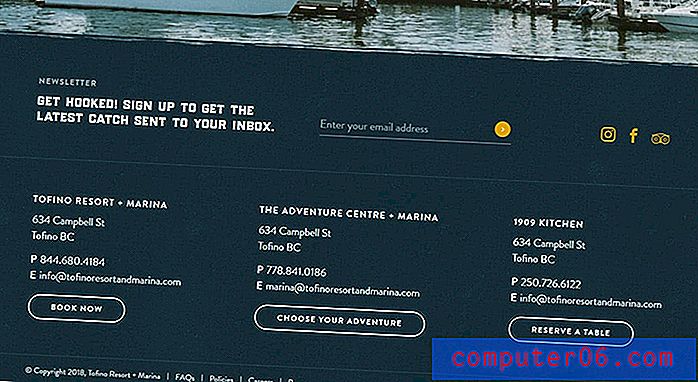
Tenzij ... je een totaal andere aanpak kiest met een extra grote voettekst voor een enkel element. Dit kan een populaire optie zijn voor een groot contactformulier of call-to-action, zoals Hustle Panda (hierboven). In dit geval is het inhoudsgebied zo groot dat een enkele kolomoptie mooi kan samenvouwen tot kleinere formaten. (Zorg ervoor dat tekst en CTA's nog steeds groot genoeg zijn om gemakkelijk te kunnen lezen.)
3. Voeg informatie toe die gebruikers verwachten

De meeste gebruikers verwachten bepaalde soorten informatie te vinden in de voettekst van een website. Door dingen op te nemen op een locatie die gebruikers verwachten, kan het ontwerp veel gebruiksvriendelijker worden.
Hoewel niet al deze elementen in de voettekst van elke website hoeven te staan, volgen hier enkele algemene dingen die gebruikers naar de onderkant van een pagina zullen scrollen om te vinden:
- Sitemap of uitgebreide navigatie
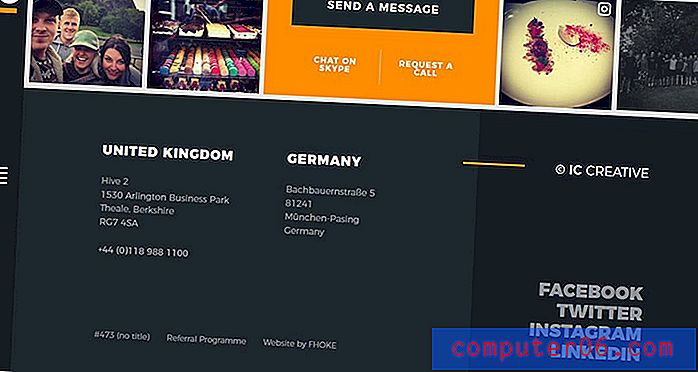
- Contactgegevens, adres of kaart
- Links naar sociale media of widgets
- Aanmelden via e-mail of nieuwsbrief
- Zoeken
- Missie of over informatie
- Getuigenissen
- Nieuws, recente blogposts of evenementvermeldingen
Er zijn ook een paar kleine elementen die ook gemakkelijk in de voettekst passen. Niet alle gebruikers zoeken deze elementen op, maar het zijn vaak meer huishoudelijke artikelen.
- Informatie over copyright
- Link naar voorwaarden of een privacybeleid (ideaal voor GDPR-updates)
- Professionele voorkeuren of verenigingen
4. Organiseer links
 Door links te organiseren, kunt u gebruikers helpen het deel van de site te vinden dat voor hen het meest relevant is.
Door links te organiseren, kunt u gebruikers helpen het deel van de site te vinden dat voor hen het meest relevant is. Websites met veel inhoud of verschillende soorten informatie zouden een grote voettekst moeten overwegen met links gegroepeerd in categorieën van bronnen. Door links te organiseren, kunt u gebruikers helpen het deel van de site te vinden dat voor hen het meest relevant is. (Zie het op dezelfde manier als die oude megamenu's die een tijdje populair waren in de hoofdnavigatie.)
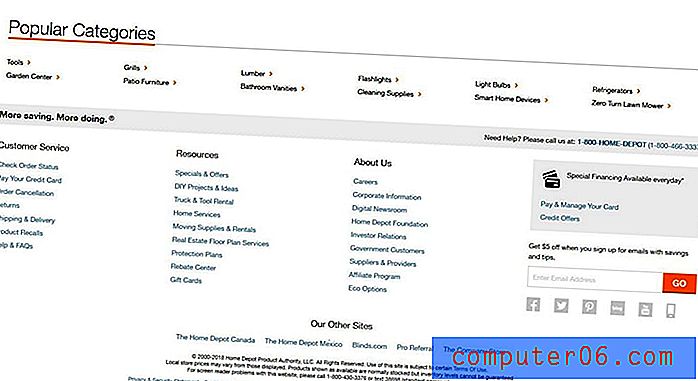
Dit is een vrij algemene techniek voor grootschalige projecten en kan erg nuttig zijn voor gebruikers. Online retailers doen geweldig werk om informatie voor grote voetteksten te organiseren.
De voettekst voor The Home Depot hierboven bevat meerdere niveaus van gelaagde informatie in de voettekst. De bovenste rij bevat populaire categorieën (dit is het "heeft u alles gevonden waarnaar u op zoek was?" -Element voor online detailhandel), vervolgens groepen links voor klantenservice (op basis van wat de gebruiker moet doen), bronnen, informatie over de bedrijf en een oproep tot actie. Ten slotte bevat de voettekst links naar andere merken binnen het bedrijf, copyrightinformatie en links naar voorwaarden en overeenkomsten.
5. Onderhoud spraak en branding

Behandel de microcopie in de voettekst niet als een bijzaak. (Dit is een veelvoorkomend probleem.)
De stem en stijl van deze inhoud moet de toon weerspiegelen van de rest van het websiteontwerp. Gebruik hetzelfde kleurenschema, ontwerpelementen en unieke stem die worden gebruikt in de rest van het project. Gebruikers hoeven niet te raden of na te denken over waar ze zich op internet bevinden in de voettekst.
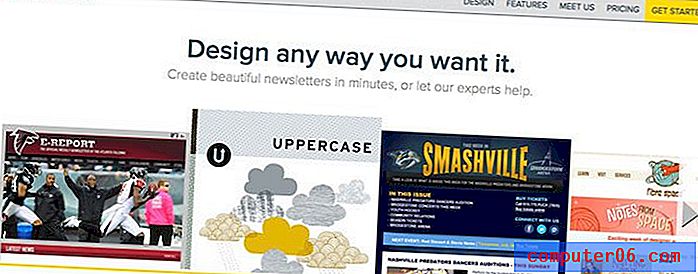
E-mailprovider Emma hierboven bevat een call-to-action in de voettekst met gezichten en dezelfde vriendelijke houding als de rest van het websiteontwerp: "Zeg hallo tegen je nieuwe marketingteam." De toon is licht, er is voldoende ruimte tussen elementen (die visueel het lichte gevoel benadrukken) en blije gezichten om gebruikers aan te trekken, waardoor het bedrijf zich voelt als iemand die je kent.
6. Geef het veel ruimte

Kleine tekst en een krappe ruimte kunnen een recept zijn voor een ramp. Zorg ervoor dat elementen voldoende ruimte hebben om de voettekst in te ademen, zodat informatie nog steeds gemakkelijk te scannen en te klikken is.
Dezelfde principes die u toepast op ruimte, leesbaarheid en scannen zijn ook van toepassing op de voettekst. (Hoe groter de voettekst, hoe belangrijker deze elementen.)
Onthoud dat als het niet bruikbaar is, het niet goed is. (U kunt een goed idee krijgen van wat wel en niet werkt met behulp van analytische informatie en het volgen van klikpaden. Op welke links in de voettekst wordt daadwerkelijk geklikt?)
7. Houd het gescheiden
 Een contrastverandering kan een sterke visuele aanwijzing zijn die een gevoel van plaats in het ontwerp geeft.
Een contrastverandering kan een sterke visuele aanwijzing zijn die een gevoel van plaats in het ontwerp geeft. Om optimaal gebruik te maken van een oversized footer-ontwerp, moet u ervoor zorgen dat het zich onderscheidt van de inhoud erboven. Hoewel een voettekst eruit moet zien alsof deze deel uitmaakt van het algehele ontwerp, moet deze ook voldoende contrast bevatten zodat de gebruiker begrijpt dat dit onderaan de pagina is waar de belangrijkste (en verwachte) informatie zich bevindt.
Een veelgebruikte techniek om dit contrast te helpen vaststellen, is door de voettekst in een containerelement te plaatsen, zoals een kleurvak, dat een andere kleur heeft dan de rest van de achtergrond. (Als het websiteontwerp bijvoorbeeld een overwegend lichte achtergrond heeft, kan de voettekst op een donkere achtergrond staan.)
Dit extra contrast is een visuele aanwijzing dat dit deel van het ontwerp anders is. Het laat de gebruiker pauzeren en nadenken over de informatie op het scherm. Een contrastverandering kan een sterke visuele aanwijzing zijn die een gevoel van plaats in het ontwerp geeft, evenals een bruikbaarheidstool.
Gevolgtrekking
Maar wanneer is een voettekst te groot?
Tijdens het onderzoeken van dit artikel kwam ik veel geweldige voettekstontwerpen tegen. Meer ontwerpers maken grote (en zelfs extra grote voetteksten) dan ik dacht toen ik dit pad begon. Maar er is één type grote voettekst die ik vervelend vond: voetteksten die scrollen.
Hoewel de voettekst een geweldige plek is om veel informatie te organiseren, wilde ik als gebruiker alles in één oogopslag zien. Houd hier dus rekening mee bij het bouwen van uw ontwerp. (Of misschien is het gewoon mijn irritatie na het bekijken van zoveel voettekstontwerpen.) Veel succes met je grote voetteksten!