Designtrend: 3D-geometrie
Driedimensionale vormen en geometrie voegen diepte en visuele interesse toe aan de digitale ruimte. Misschien is dat de reden waarom dit een trending website-ontwerptechniek is.
Hoewel 3D-elementen in webdesign niet nieuw zijn, begint het gebruik van geometrie en geometrische vormen om dit effect te creëren explosief. Het kan een leuke en interessante manier zijn om elementen voor websitebezoekers van het scherm te laten springen.
Hier is een blik op de trend met enkele voorbeelden om u aan het denken te zetten over hoe deze ontwerptrend (en deze technieken) zouden kunnen werken in uw projecten.
Ontdek ontwerpbronnen
Wat is 3D-geometrie?

Het lijkt erop dat we constant proberen het 2D-canvas van een website realistischer te maken. Driedimensionale effecten zijn een manier om dat te doen, en het doen met geometrie is iets minder ingewikkeld dan springen in augments- of virtual reality.
Ongeacht hoe u het doet, u moet 3D-geometrie gebruiken op een manier die natuurlijk aanvoeltDeze trend omvat het gebruik van lagen, schaduwen, diepte en kleur met geometrische vormen om een 3D-effect te creëren voor elementen in het ontwerp.
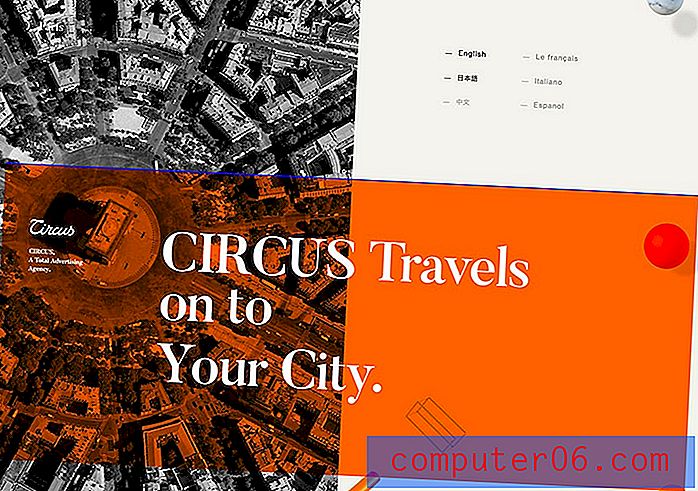
Toepassingen voor 3D-geometrie zijn onder meer het markeren van een belangrijk stukje informatie (zoals het voorbeeld hierboven), het geven van een visuele aanwijzing dat een element kan worden aangeklikt of getikt, waardoor het oog naar een bepaald deel van het scherm wordt getrokken, waardoor een effectiever beeld wordt gecreëerd, of om waargenomen beweging op het scherm te creëren.
Ongeacht hoe u het doet, u moet 3D-geometrie gebruiken op een manier die natuurlijk en realistisch aanvoelt. Het effect mag niet overdreven ingewikkeld of geforceerd aanvoelen. Het moet aanvoelen als een natuurlijk onderdeel van het ontwerp dat voor sommige gebruikers misschien zelfs onzichtbaar is, wat betekent dat ze helemaal niet nadenken over de 3D-aard van de elementen, maar ze weten hoe ze het ontwerp moeten gebruiken en ermee omgaan.
Vormen en schaduwen

Het basisconcept van het gebruik van 3D-geometrie gaat terug naar de lagere school. U herinnert zich misschien dat u een eenvoudige vorm tekende en vervolgens lijnen toevoegt om deze 'tot leven te laten komen'. (Je kunt die eenvoudige rechthoekschets zien in het bovenstaande ontwerp.)
Dat is de basis van deze designtrend.
In het bovenstaande ontwerp hebben vormaccenten in de vorm van lijnelementen en full-colour vormen - denk aan bollen, kubussen en kegels - schaduwen, schaduwen en diepte waardoor ze realistischer lijken.
Hier dienen 3D-elementen als accenten om je ogen door het ontwerp te laten bewegen.
Schaduw en animatie

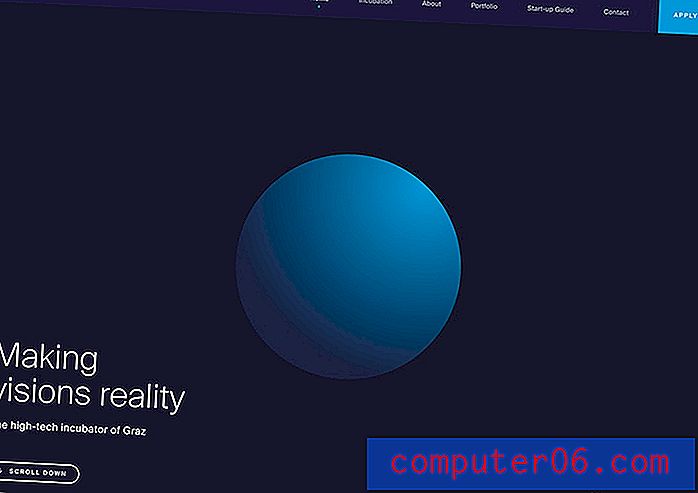
De juiste combinatie van kleuren en animaties kan van een simpele vorm een driedimensionaal element maken.
Deze combinatie van technieken voegt diepte toe aan wat anders een plat element zou zijn. Die diepte simuleert een tastbaar object dat lijkt alsof je van het scherm kunt grijpen.
Dit concept wordt gedetailleerd beschreven in de Material Design-documentatie en zou een reden kunnen zijn waarom dit type element steeds populairder is geworden. Daar gaat het minder om 3D en meer om interactie, maar het idee is hetzelfde. https://material.io/design/interaction/gestures.html#principles
Het draait allemaal om realistische ervaringen in de digitale ruimte.
3D illustratie

Illustraties kunnen ook een realistisch gevoel krijgen met 3D-elementen.
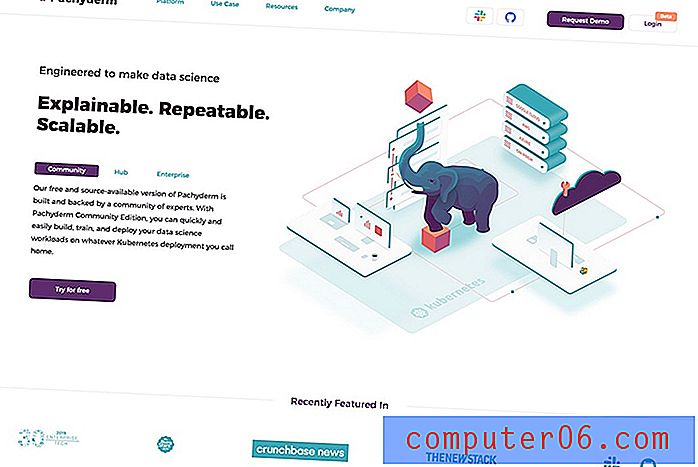
Driedimensionale geïllustreerde scènes (vaak van "scènegeneratoren") lijken bijna overal te zijn. Deze illustraties gebruiken vaak geometrische vormen om extra diepte te creëren, zoals het voorbeeld hierboven. Let op stapels rechthoeken en blokjes rond de illustratie van de olifant.
3D-illustraties bevatten al dan niet geanimeerde elementen om de diepte in het ontwerp verder te benadrukken.
Lagen

Vormlagen kunnen projecten een diepte- en dimensie-element geven.
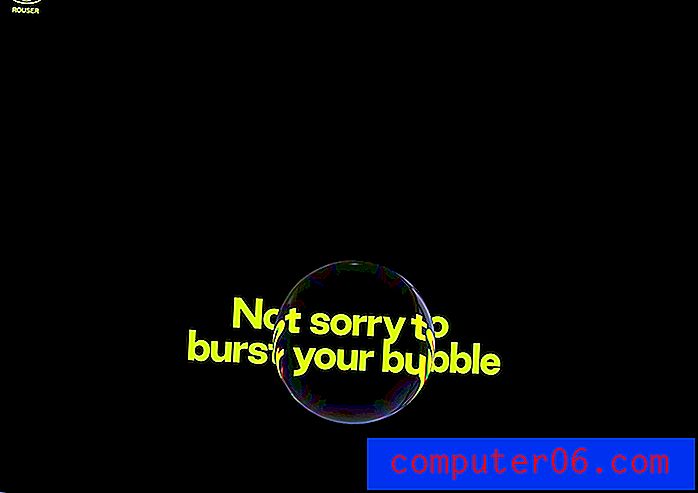
Het voorbeeld hierboven van Rouser, bevat een achtergrondlaag met tekst en een voorgrondlaag met bellenvorm. Wanneer de bovenste laag de achtergrond kruist, beïnvloedt dit het uiterlijk van tekst op een manier die nabootst wat er zou gebeuren als je in het echt een bubbel zou hebben.
Het effect is hier bijna fascinerend en zorgt voor een realistisch gevoel, interessante animatie en een eenvoudig ontwerp dat gebruikers aanmoedigt om ermee aan de slag te gaan. (Scrollen dwingt de bel om sneller over elementen te bewegen.)
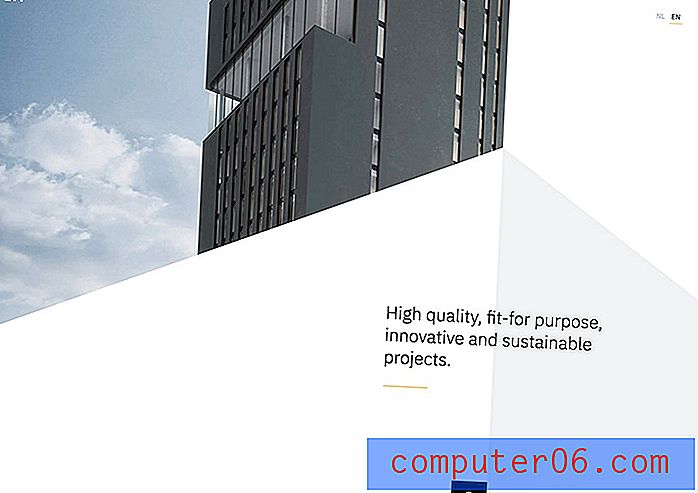
Vormen en ingebeelde vlakken

Gebruik vormen die elkaar kruisen met ingebeelde vlakken om een 3D-effect op schermen te creëren. (Dit is weer zo'n oefening van de lagere school. Weet je nog dat je de bergen en wegen naar de horizon tekende?)
Het voorbeeld hierboven van Vossemeren is een geweldige kijk op hoe geometrie elkaar kruist op een vlak. Kijk hoe de witte en grijze driehoeken samenkomen om nog meer opwaartse beweging te suggereren. Bekijk het vanuit een andere hoek en de grijze driehoek kan zinken of uit het ontwerp steken, afhankelijk van uw perspectief.
Deze combinatie van kleur, vormen en vlakken creëert verschillende 3D-variaties die blijven verschijnen en verschuiven op de scroll.
Maak het duidelijk

Soms is een 3D-vorm zo duidelijk dat je het niet anders kunt dan het te zien. Met behulp van kleur en contrast springt het ronde element uit de donkere achtergrond op de blauwe laag in het ontwerpvoorbeeld hierboven.
Let op de verschillende kleurtechnieken die hier plaatsvinden om dit samen te laten komen. Er is verlichting op de afbeelding die graden van kleurvariatie creëert. Er zijn verschillende schaduwen om dat licht na te bootsen. Er is het contrast tussen rechthoeken met scherpe randen in het ontwerp met gesplitst scherm en het ronde element van de afbeelding.
Al deze dingen combineren om een real-life element te simuleren.
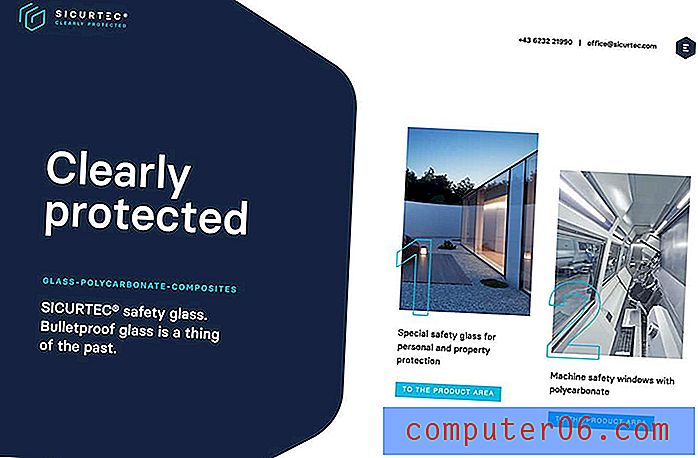
Waargenomen beweging

We praten altijd over het creëren van beweging of het gebruik van hiërarchie om gebruikers te helpen zich door het ontwerp te bewegen.
Geometrische vormen kunnen dat doen op een manier die natuurlijk en realistisch aanvoelt zonder gek te doen.
In het bovenstaande voorbeeld van Sicurtec is de grote vorm aan de linkerkant het voor de hand liggende brandpunt, maar het oog beweegt snel naar rechts volgens de vormen op het scherm. Het plaatsen van de elementen heeft dan een bijna vouwend effect waardoor je naar het midden van het scherm wordt getrokken.
Geometrische vormen creëren een waargenomen beweging die het ontwerp visueel interessant houdt.
Bijna realiteit

Op het eerste gezicht lijkt het ontwerp voor Bite op een foto. Maar neem een kijkje.
Het is een goed gepland beeld dat vol zit met geometrische vormen en schaduwen, zodat de plaatsing van elementen eruitziet zoals ze op je aanrecht of tafel zouden staan.
Boxed objecten zijn in geometrisch gevormde verpakking. “Glazen” blokjes en bol zijn de rekwisieten die voorwerpen omhoog houden, zodat schaduwen er realistisch uitzien.
De eenvoudige scène ziet er echt en tegelijkertijd een beetje gekunsteld uit en creëert absoluut een scène met objecten die aanvoelen alsof je zou kunnen reiken en aanraken.
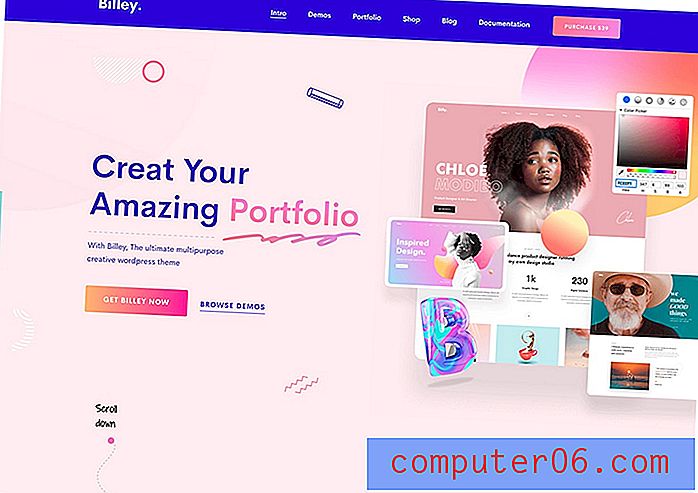
Lijnen en verlopen

Gebruik een combinatie van designtrends om een 3D-esthetiek te creëren. Gebruik geometrische vormen, lijnen en verlopen om diepte en dimensie te creëren.
Ja, dit klinkt in eerste instantie veel, maar in de praktijk kan het goed werken.
Billey doet precies dit met geometrische elementen, inclusief lijnvormen en verloopkleuren om het allemaal samen te voegen. Het ontwerp bevat ook schaduwen en zweefanimaties om het tot leven te brengen.
Gevolgtrekking
Het beste deel van het gebruik van 3D-geometrie is dat het werkt met elk ander merk ontwerpelementen dat u in projecten wilt gebruiken. In tegenstelling tot sommige andere trends in het ontwerpen van websites, hoeft u niet opnieuw na te denken over kleur- of typografische keuzes. U hoeft geen foto's of video's opnieuw te maken, hoewel u enkele illustraties opnieuw kunt tekenen.
Bovendien kunt u gelaagdheid en diepte gebruiken om eenvoudige 3D-effecten te creëren die een meer realistische en tactiele benadering van uw huidige esthetiek creëren. Dit is een designtrend die bijna iedereen in een project kan opnemen.



