Designtrend: neumorfisme
Is het volgende grote ding in het neumorfisme van website- en app-ontwerpen? Het is een designtrend (genoemd als een combinatie van de woorden nieuw en skeuomorfisme) die steeds populairder wordt. Mensen lijken er ofwel van te houden ofwel er een hekel aan te hebben, maar het is interessant genoeg dat Cult of Mac onlangs een artikel publiceerde met de vraag: "Is neumorfisme de grote nieuwe look voor iOS 14?"
We zullen het antwoord nog een tijdje niet weten, maar de trend wint aan grip, vooral op Dribbble, waar we veel designtrends zien verschijnen.
Hier is een neumorfisme om u te helpen een idee te krijgen van wat het wel en niet is, zodat de trend niet aan u voorbijgaat.
Wat is neumorfisme?

Neumorfisme is een term die eind 2019 grip begon te krijgen en dit jaar nog meer aan kracht wint. De combinatie van nieuw (neo / neu) skeuomorfisme valt ergens tussen de dwaasheden van echt skeuomorfisme en eenvoud van bijna vlak.
Het wordt gekenmerkt door eenvoudige kleuren met schaduwen om diepte toe te voegen en een bijna echt gevoel te geven zonder overdreven te zijn. Het ontwerp kan zowel binnen- als buitenschaduwen bevatten om dit effect te creëren.
De eerste referenties van de trend zijn terug te voeren op een post van Michal Malewicz die het beschrijft: “Een moderne / materiële (opgewaardeerde) kaart is meestal een oppervlak dat bovenop onze waargenomen achtergrond zweeft en er een schaduw op werpt. De schaduw geeft hem diepte en definieert in veel gevallen ook de vorm zelf - want die is vaak grenzeloos. ”
De website van Malewicz (hierboven) gewijd aan de trend gebruikt de stijl op de juiste manier.
Neumorfisme verschijnt als een trending-stijl op Dribble, waar tonnen schoten zijn opgedoken met behulp van deze concepten. (We hebben een aantal hiervan hier getoond.)
De meeste voorbeelden bevatten app-projecten in kaartstijl waarbij deze ontwerptechniek de hardheid van de algehele interface lijkt te verzachten.
Kenmerken van deze ontwerptrend

De wortel van het concept van neumorfisme is dat het digitale ontwerp het object nabootst of zich gedraagt als het object dat het vertegenwoordigt.
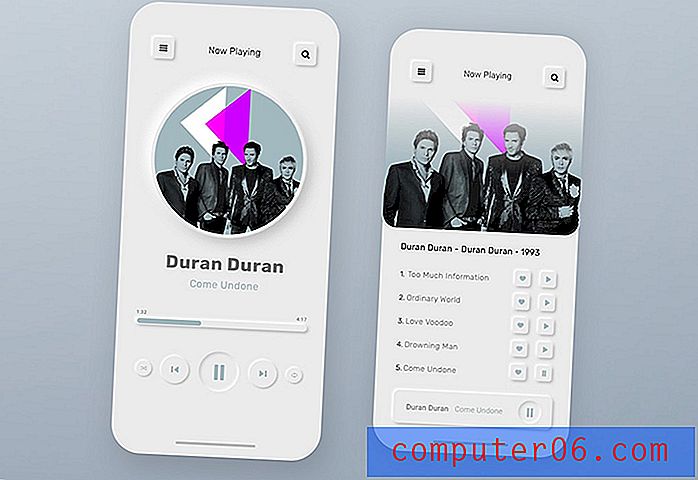
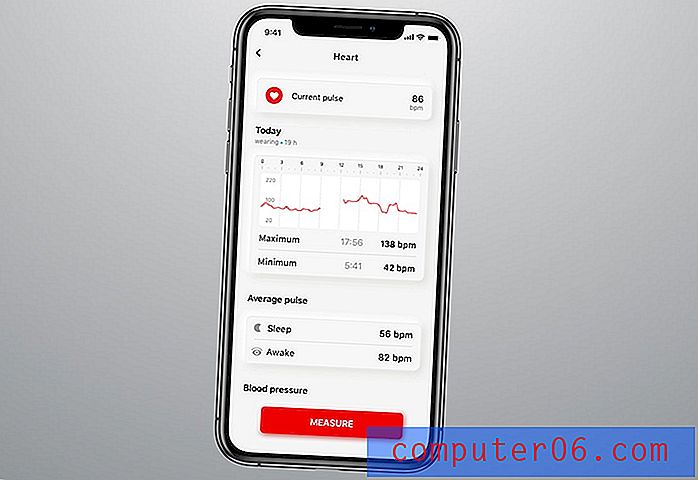
Merk op hoe de knoppen in het voorbeeld van de muziek-app (hierboven) eruit zien alsof ze zijn ingedrukt. Neumorfe elementen, als ze goed zijn uitgevoerd, lijken u te laten zien hoe u ze kunt gebruiken en ermee kunt omgaan, zoals op knoppen drukken, schuifregelaars verplaatsen of draaiknoppen draaien .
Neumorfisme lijkt ook een verlengstuk te zijn van de minimale designtrend. Veel ontwerpen hebben witte interfaces, maar de opties voor donkere modus worden ook steeds populairder. Maar er valt niets te zeggen dat je geen interface in neumorfisme-stijl in een andere kleur kunt maken.
Visuele elementen die vaak worden geassocieerd met neomorfisme zijn onder meer:
- Licht of zacht kleurenpalet (maar niet altijd dankzij de populariteit van de donkere modus)
- Basisvormen, zoals cirkels of rechthoeken, door het hele ontwerp heen
- Subtiele schaduwen en effecten voor het grootste deel (en het is allemaal gedaan HTML en CSS)
- Meer dramatische schaduwen voor knoppen en klikbare elementen
Maar wees voorzichtig (neomorfisme-uitdagingen)
De neumorfismetrend is niet zonder uitdagingen.
De grootste probleemgebieden zijn toegankelijkheid en contrast, dit zijn verwante kwesties.
Met ontwerpen die tamelijk eentonige kleurenschema's en veel wit gebruiken, wordt in de interface niet aan alle toegankelijkheidsnormen voor kleur voldaan. Dat is echter een op te lossen probleem en kan helpen bij het vormen en veranderen van hoe deze trend evolueert.
Als u ontwerpt met neumorfisme-technieken, vergeet dan niet om een paar dingen in uw achterhoofd te houden om ervoor te zorgen dat uw ontwerp voor de meeste mensen werkt.
- Ontwerp knopen met extra contrast en zorg dat ze eruitzien als knopen
- Dwing jezelf niet om schaduwen te overdrijven om ze beter zichtbaar te maken; focus op tekst en klik / tik op elementen in plaats daarvan
- Gebruik lagen met ontwerpeffecten voor knoppen die in verschillende staten op elkaar lijken, zoals op een knop drukken
- Heb niet het gevoel dat je het moet overdrijven; hou het simpel
Voorbeelden van neumorfisme
Er zijn tal van geweldige voorbeelden van deze trend van verschillende ontwerpers. Hier zijn er een paar om je creatieve proces een vliegende start te geven en ontwerpen te inspireren.
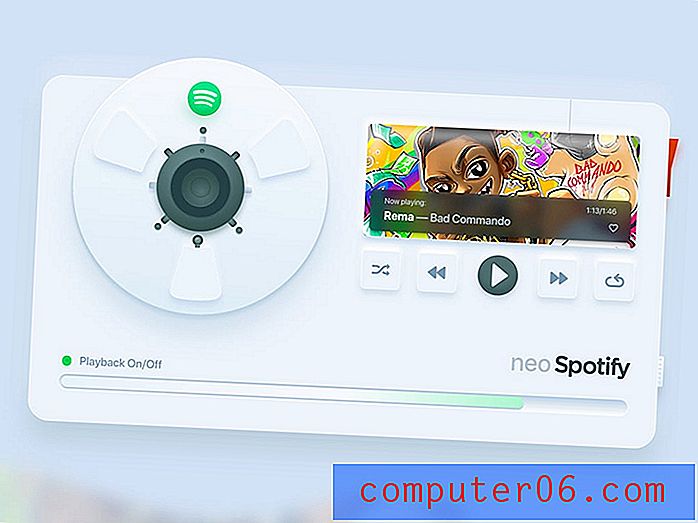
Neo Spotify

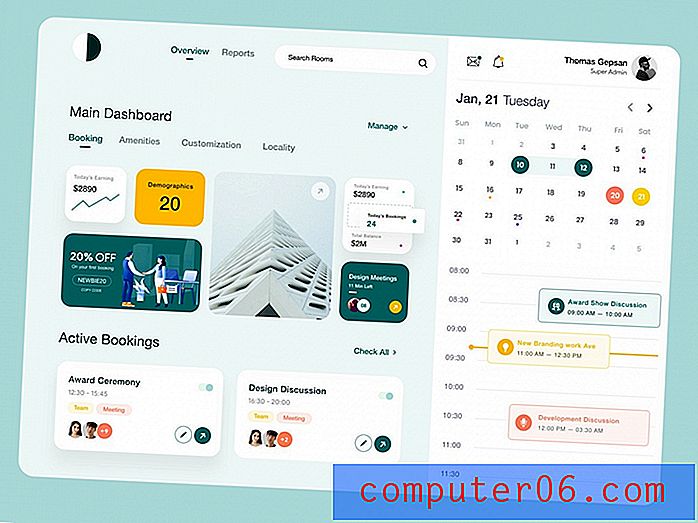
Dashboard Meeting

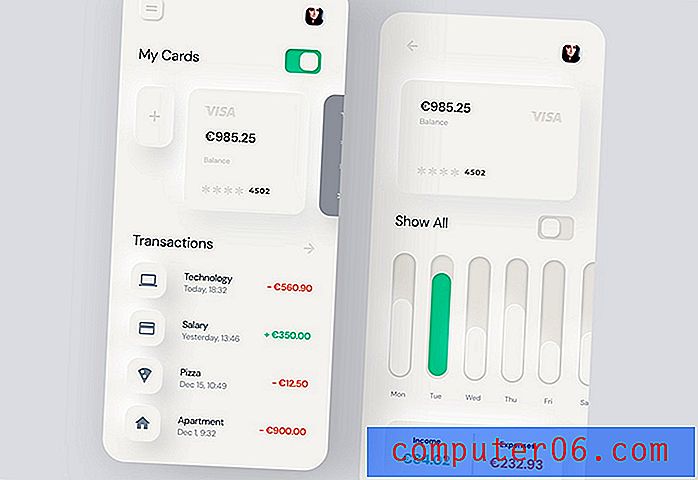
Neumorfisme Mobiel bankieren

Smart Home-app

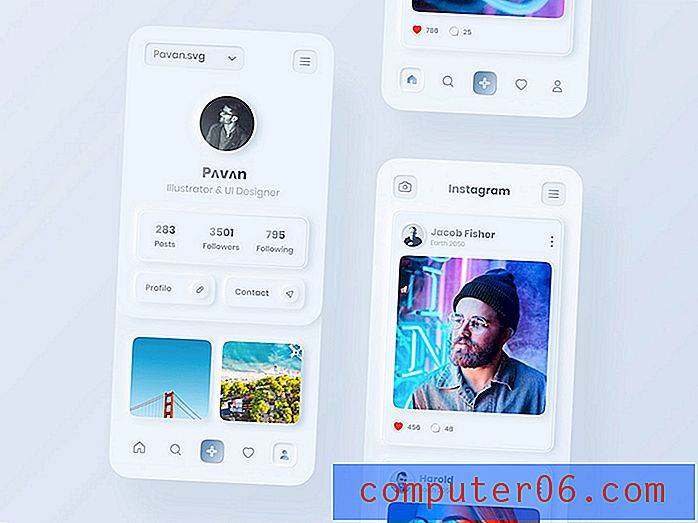
Neo Instagram UI Concept

Neumorfisme conceptontwerp

Dashboard voor cryptovaluta

Neumorfismetools en -bronnen


Als je wilt experimenteren met schaduwen en neumorfe ontwerpen, zijn er een paar tools om je te helpen het idee te krijgen.
- Neumorphism CSS Generator (hierboven)
- Neumorfisme Schaduw- en kleurstijlen
- Neumorfisme Sktech-bestand
- Neumorphism Finance UI Kit (hierboven)
- Dynamische licht / donker-schakelaar met gebruik van neumorfisme
- Neomorfisme Schoten op Dirbbble
Gevolgtrekking
Neumorfisme is een leuke designtrend die me aanspreekt omdat ik zo van witte (of donkere modus) minimale interfaces hou. Er staat niet veel het ontwerp in de weg en de concepten voelen een beetje meer bruikbaar en intuïtief aan dan plat en minder cartoonachtig dan echt skeuomorfisme.
Als het erop aankomt, is deze trend net als al het andere - het is een kwestie van persoonlijke voorkeur. Zou je overwegen om het in een van je projecten te gebruiken of zal het gewoon een voorbijgaande rage zijn?