Boeiende header-afbeeldingen ontwerpen: denk buiten de gebaande paden
Een van de eerste dingen die u doet bij het ontwerpen van een site, is beslissen hoe dat eerste deel van de pixels dat gebruikers te zien krijgen eruit ziet. Je moet hun aandacht trekken en je boodschap boven de vouw overbrengen, anders riskeer je dat iemand doorgaat naar zijn volgende geopende tabblad.
Helaas vallen velen van ons in voorspelbare patronen voor dit stuk van de site. We gebruiken dezelfde oude trucs, vormen en plug-ins en komen met een resultaat dat er misschien geweldig uitziet, maar niet echt zo spannend is. Vandaag zullen we kort bekijken hoe u uw koptekstafbeeldingen interessanter kunt maken. Onderweg zien we enkele live voorbeelden van sites die deze technieken met succes hebben geïmplementeerd.
Het standaard, saaie kopbeeld
Veel te vaak, wanneer ik een project begin met wireframen, begin ik met zoiets als dit:

Begrijp me niet verkeerd, dit is een ijzersterke lay-out en de reden dat het zo populair is, is dat het buitengewoon goed werkt. Er is echter een tijd om de veilige route te gaan en een tijd om creatief te vertakken en nieuwe ideeën te verkennen.
Vooral het deel waar ik me verveel is de afbeelding van de koptekst (ik gebruik de term "koptekst" losjes om het bovenste deel van de pagina te betekenen). Het is gewoon een grote statische rechthoek. Als het dynamisch is, is het meestal zoiets eenvoudigs als een jQuery-afbeeldingsschuifregelaar. Nogmaals, een van mijn favoriete ontwerptrucs is op dit moment echter niet bepaald een goede weergave van het 'out of the box'-denken.
Dus hoe kunnen we elke keer dat we een grote, gedurfde afbeelding in onze kop nodig hebben uit de sleur raken om naar de vermoeide rechthoek te rennen? Als we echt over het probleem nadenken, komen sommige oplossingen gemakkelijk naar voren.
Het veranderen
Hier zijn een paar snelle gedachten voor het toevoegen van wat variatie aan je header-afbeeldingen. Kun je nog andere ideeën bedenken?
Verander de vorm
Het eerste dat in je opkomt is om de rechthoek te dumpen. Probeer een vierkant, cirkel, driehoek of zelfs een reeks afbeeldingen te gebruiken. U kunt zelfs de container allemaal samen dumpen en proberen een pictogram of afbeelding rechtstreeks op de achtergrond van uw website te plaatsen.
Raak ook niet alleen verstrikt in standaardvormen. Probeer een afbeelding te maken die een meer abstracte, vloeiende vorm gebruikt. Buig het rond uw inhoud voor echte creativiteit.
Maak het dynamischer
Ga verder dan de jQuery-afbeeldingsschuifregelaar. Probeer een nieuwe manier te bedenken waarmee u een gebruiker kunt laten communiceren met de afbeelding. Gebruik klikken, scrollen, muisbewegingen en meer om de afbeelding op een interessante manier te transformeren.
Uitbreken
Een andere heel eenvoudige manier om de afbeelding van de koptekst interessanter te maken, is door de inhoud die erin zit uit te laten breken of de inhoud die erin staat om in te breken.
Ik heb deze techniek gebruikt met een app-screenshot in een recent Design Tricks-artikel.
Elke keer iets anders
Een populaire truc die je Apple vaak op hun startpagina ziet gebruiken, is om een reeks kopafbeeldingen bij rotatie te hebben. Wanneer u de pagina vernieuwt, pakt deze willekeurig uit een set van drie tot vier verschillende opties.
Dit maakt uw site niet alleen aantrekkelijker voor gebruikers, maar helpt u ook bij te houden wat het beste werkt en waar gebruikers het meest in geïnteresseerd lijken te zijn. Als u naar uw statistieken kijkt, kunt u bijhouden welke afbeelding de meeste klikken genereert en vervolgens een nieuwe strategie maken op basis van die kennis.
Voorbeelden in het wild
Nu we wat ideeën op tafel hebben om header-afbeeldingen op een interessantere manier te benaderen, gaan we kijken of we voorbeelden kunnen vinden van ontwerpers die deze technieken volgen.
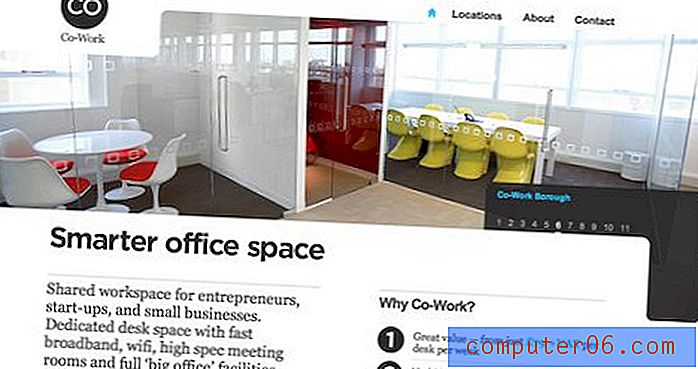
Co-Work
Een van mijn favoriete voorbeelden die ik onlangs heb gezien, staat op de site Co-Work. De beeldschuif bovenaan deze pagina is in wezen dezelfde oude standaardtechniek. De ontwerper heeft echter een paar inkepingen toegevoegd die het een onregelmatige vorm geven.

Merk op hoeveel meer deze afbeelding met de rest van de inhoud geïntegreerd is dan je typische rechthoek. Het buigt rond het logo, de navigatie en de body-copy op een manier die de site een bijna abstracte moderne kunst geeft die perfect is voor de schone, mooi ontworpen werkruimtes waar de site voor adverteert.
Dit vereist geen overactieve verbeeldingskracht of zelfs veel werk om te implementeren, het is gewoon het resultaat van een beetje extra inspanning die de site een geheel eigen uitstraling geeft.
Adrian Baxter
Webontwikkelaar Adrian Baxter heeft nog een geweldig voorbeeld van een unieke headerafbeelding op zijn site.

Afgezien van het geweldige idee om een zombie-horde te bestrijden met alleen een Mac Bluetooth-toetsenbord, is dit beeld anders omdat het is opgesplitst in vier afzonderlijke panelen. Functioneel gezien is hier eigenlijk geen reden voor, maar vanuit een ontwerpperspectief is het een leuke touch. Merk op hoe het de opstelling van de onderstaande links weerspiegelt, een klassiek voorbeeld van herhaling in ontwerp.
Het plezier houdt daar echter niet op, Adrian ging nog een stap verder door een parallax-effect toe te voegen dat de scène verschuift terwijl je je muis over de site beweegt. Terwijl de scène verschuift, vloeien de beelden uit het ene frame naar het andere. Het is een heel leuk effect!
Sony Tablet S
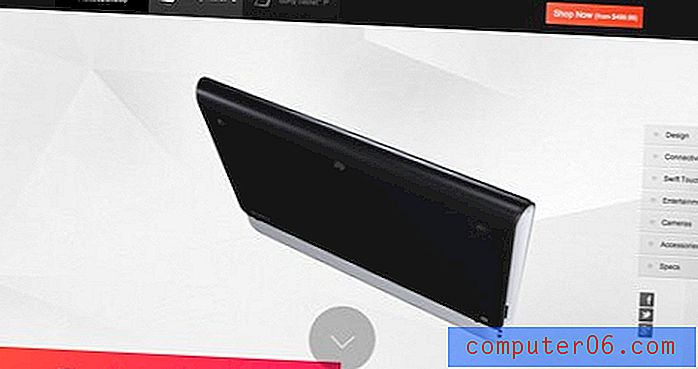
Het meest indrukwekkend innovatieve voorbeeld dat ik kon vinden, was de site voor de Sony Tablet. Beginnend, de site ziet er eenvoudig genoeg uit, de afbeelding van de koptekst toont een soort gevouwen stream die eindigt op de tablet. Op dit punt was ik niet echt onder de indruk en vond zelfs dat de site er een beetje te rommelig uitzag.

Terwijl u naar beneden scrolt (of op de knop Omlaag drukt), wordt de site heel snel heel mooi. De tablet blijft in het midden van je scherm terwijl de rest van de inhoud beweegt. Het verbreekt de verbinding met de gevouwen stroom en begint te draaien en te draaien in de 3D-ruimte.

Als u bij een nieuw inhoudsgedeelte komt, verandert de tablet in een pose die integreert met het ontwerp van dat gebied.

Het gaat onder bepaalde inhoud, boven andere delen, overlays verschijnen en wijzen naar functies, handen komen tevoorschijn en gebruiken het touchscreen; het resultaat is super indrukwekkend en zorgt voor een geweldige, dynamische en interactieve browse-ervaring die alleen scrollen vereist.
Kyan
Deze site lijkt qua concept sterk op de Sony Tablet-pagina, maar dan horizontaal. De beginpositie van de beeldschuifregelaar toont een iPhone, tablet en computerscherm rond verschillende ontwerptools. Ik ben dol op de platte papierachtige illustratiestijl.

Wanneer u op de pijlknop aan de rechterkant drukt, vliegt elk van de objecten rond de apparaten in het midden één voor één het scherm op en af, waarna het scherm verschuift en de apparaten naar een nieuwe scène brengt:

Dit is veel indrukwekkender, unieker en boeiender dan je typische schuifregelaar. Wanneer je het effect voor het eerst ziet, kun je niet anders dan nog een paar keer op de knop drukken om het opnieuw te zien.
Gevolgtrekking
Het doel hier is om je hersenen uit de sleur te halen door dezelfde oude rechthoekige afbeelding bovenaan je ontwerpen in te voegen. Met een beetje nadenken en moeite kun je gemakkelijk iets uniekers en boeiender bereiken.
Dit bekrast nauwelijks het oppervlak van wat er momenteel wordt gedaan met headerafbeeldingen. Heeft u nog andere interessante voorbeelden gezien? Heb je zelf ook geweldige ideeën bedacht? Laat een reactie achter en laat het ons weten.