Interessante websites ontwerpen met ruimte en asymmetrie
Wanneer een element asymmetrische ruimte gebruikt, onderscheidt het zich van andere omringende elementen. Het ziet er levendiger uit, wat vooral handig is als u delen van een pagina ontwerpt waar de ene link / knop meer aandacht vraagt dan de andere.
Vandaag gaan we asymmetrie nader bekijken, uitgedrukt door contrast, spatiëring en lay-out. We denken na over waarneembaar contrast en hoe ruimte de aandacht trekt.
Asymmetrie gaat niet altijd over externe relaties met marges, opvulling of dakgoten.
Asymmetrie kan ook betrekking hebben op de interne relaties zoals afbeeldingsminiaturen of tekstuitlijning. Een afbeeldingengalerij kan bijvoorbeeld 5 miniaturen laten zien waarbij de middelste duim iets groter is dan de andere, voornamelijk gebruikt om de aandacht te trekken. Asymmetrie is geweldig om de aandacht te vestigen op een bepaald gebied op de pagina of een bepaald element op de pagina.

En, zoals we beschreven in het gratis e-book Web UI Design for the Human Eye, soms is asymmetrie alleen nuttig omwille van asymmetrie.
Laten we asymmetrie van dichterbij bekijken, uitgedrukt door contrast, afstand en lay-out.
Waarneembaar contrast
Door afleiding te verwijderen, dwing je gebruikers om zich alleen te concentreren op wat direct zichtbaar is.
U kunt dan ontwerpeffecten toepassen op deze gebieden, zoals achtergrondverlopen of zelfs jQuery-animaties. Deze effecten kunnen op een of twee elementen worden gebruikt om ze te onderscheiden van de andere.

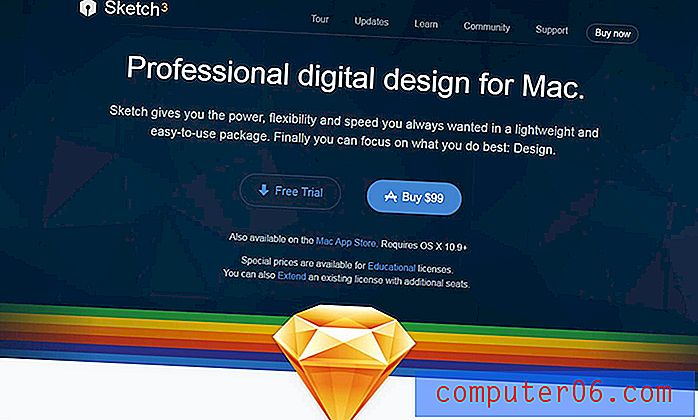
Een van onze favoriete voorbeelden van dit effect staat op de homepage van Sketch by Bohemian Coding. De startpagina combineert donkere en lichte kleuren om het contrast te combineren in één uniforme lay-out.
In de koptekst ziet u dat er twee knoppen zijn: een voor een gratis proefperiode en de andere voor het kopen van de software. Beide knoppen zijn blauw gekleurd en nemen evenveel ruimte in. De gratis proefknop gebruikt echter een "lege" achtergrond die gewoonlijk een spookknop wordt genoemd. Gelaagd bovenop de donkere koptekst lijkt de gratis proefknop onscherp op de achtergrond te vallen.
Omdat de aankoopknop een lichtblauwe achtergrond en witte tekst gebruikt, valt deze sterk en luid op tegen de donkere achtergrond. Wanneer u snel uw ogen over de koptekst scant, is het vrij duidelijk dat de aankoopknop vrijwel onmiddellijk uw aandacht trekt. Dit wordt veroorzaakt door kleurkeuzes, maar ook door toegevoegde witruimte tussen de elementen.
Er wordt gebruik gemaakt van verticale en horizontale witruimte, zodat de knoppen gescheiden van de koptekst verschijnen. Omdat de ene knop helderder is dan de andere, valt hij natuurlijk op omdat er veel ruimte is en niet veel anders om de aandacht te trekken.
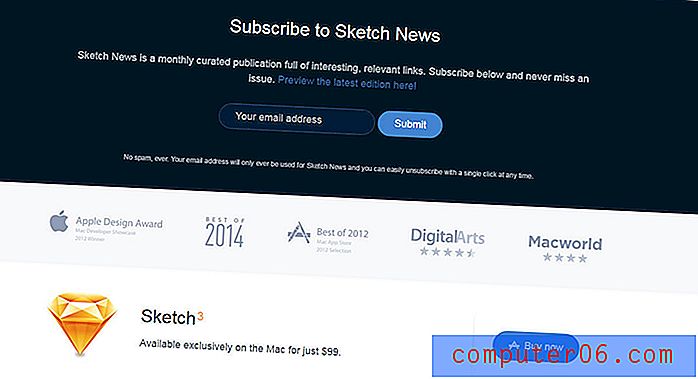
U kunt een vergelijkbare knopstijl zien in het voettekstgebied:

In dit geval hebben gebruikers alleen de mogelijkheid om hun e-mail in te dienen of de informatie achter te houden.
Omdat Sketch wil dat u uw e-mail zo snel mogelijk verzendt nadat u deze hebt ingevoerd, is de afstand tussen het invoerveld en de knop Verzenden veel kleiner. Dit volgt de wet van Fitts, want naarmate je de afstand verkleint (en de grootte blijft vast), versnelt u de tijd die nodig is om tussen elementen te bewegen.
Merk ten slotte op dat de asymmetrische grootte van het invoerformulier in vergelijking met de knop Verzenden ook uw aandacht trekt naar dat deel van de pagina, en dat is precies wat Sketch wil.
Gebruik witruimte in uw voordeel om dwalende ogen naar bepaalde pagina-elementen te trekken. Om te experimenteren en te ontdekken wat het beste werkt, kunt u verschillende A / B-testmethoden proberen voor verschillende afstandswaarden.
Hier zijn enkele algemene opmerkingen die u kunt vinden op de website van Sketch:
- Contrast verwijst niet altijd naar kleur. Het kan ook verwijzen naar contrasterende elementen van ruimte, grootte en positie ten opzichte van andere elementen op de pagina.
- Lege ruimte kan zowel voor de hand liggend als onopvallend zijn, afhankelijk van de context.
- Omringende elementen spelen een grote rol in de natuurlijke zichtbaarheid van andere elementen.
- Symmetrie creëert geheugen en harmonie, terwijl asymmetrie de aandacht trekt. Breng beide in evenwicht.
Space Drives Aandacht
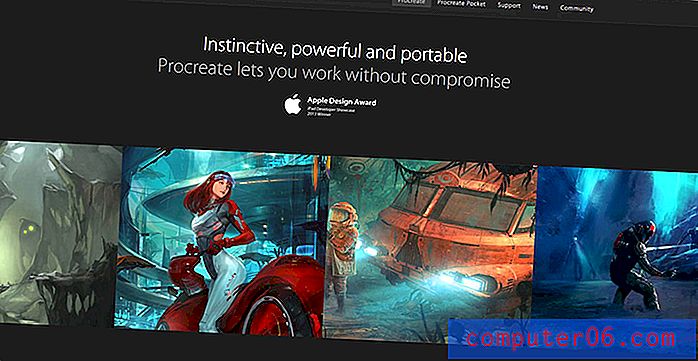
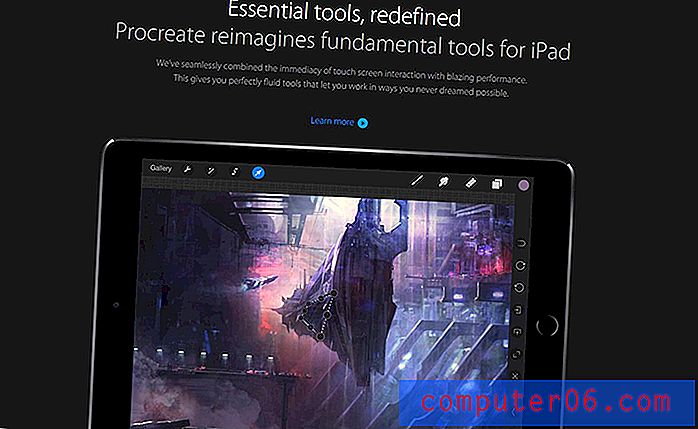
Een iets ander voorbeeld vind je op de homepage van Procreate, een digitale teken- en schildertool voor de iPad. Door over de pagina te bladeren, zult u merken dat de hele lay-out donker is en enorm grote pagina-elementen bevat.

Het ontwerp laat zien hoe u op een zeer grote pagina de aandacht kunt vestigen op bijzondere elementen. Screenshots, demo-schilderijen en functies nemen allemaal hun eigen secties in beslag.
Witruimte scheidt tekst en visuele inhoud. Het ontwerp is vooral opmerkelijk in het gebruik van tekstkleuren om onderscheid te maken tussen kopteksten (hoger contrast) en algemene paginatekst (lager contrast).

Door een pagina in secties te splitsen, creëert u een natuurlijke inhoudshiërarchie. Door deze secties vervolgens te verdelen met unieke stijlen (achtergronden op volledig scherm, extra grote typografie, schermafbeeldingen van apps) worden de divisies nog duidelijker.
Houd er rekening mee dat niet alle websites kunnen profiteren van grote inhoudsdivisies, maar dit lijkt een zeer populaire trend te zijn onder ontwerpers. Het ziet er fantastisch uit als het goed wordt uitgevoerd.
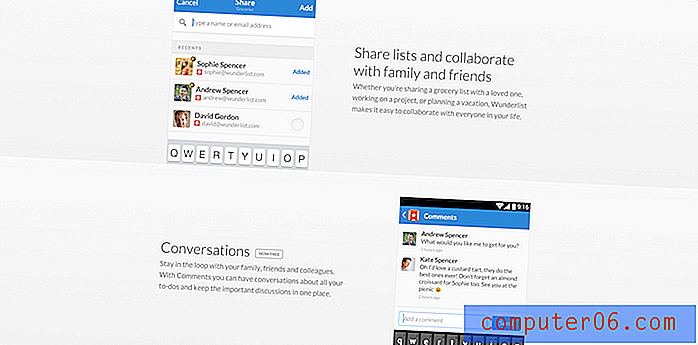
De afwisselende lay-out
Op het eerste gezicht lijkt afwisselende inhoud vervelend omdat je de blik van de lezer dwingt om rond te springen. Maar omdat de inhoud zo goed is uitgespreid, is het veel gemakkelijker om een Z-patroon te lezen dan je je misschien zou voorstellen.
Het patroon dwingt bezoekers ook om op hun hoede te blijven, omdat het ontwerp geen lepelvoedingsinformatie is. Dit patroon is natuurlijk alleen mogelijk omdat de smaakvolle witte ruimte het pad vrijmaakt voor scannen.

Als we naar de pagina voor Wunderlist kijken, kunnen we dit asymmetrische patroon in de witte ruimte zien opkomen. De asymmetrische afstand is zorgvuldig uitgevoerd, zodat het er interessant uitziet zonder irritant te zijn.
We kunnen veel leren van de ontwerppatronen die worden aangetoond door het gebruik van spatiëring door Wunderlist:
- Asymmetrie heeft zijn doel bij het proberen de aandacht te vestigen op bepaalde delen van de pagina.
- Asymmetrie in een herhalend patroon wordt symmetrie.
- Patronen van ruimte tussen tekst of afbeeldingen worden ook weergegeven als een groter patroon.
- Witte ruimte zou het browsen door inhoud gemakkelijker en voorspelbaarder moeten maken.
Verder lezen
U kunt meer bruikbare ontwerptechnieken leren in het gratis e-book Web Design Trends 2016. In de 185 pagina's tellende gids worden 10 best practices gedetailleerd uitgelegd. U vindt 165 geanalyseerde voorbeelden van de beste bedrijven van vandaag.