De evolutie van Apple.com
Het Apple-ontwerpteam wordt algemeen beschouwd als een van de meest getalenteerde groep ontwerpers in de hedendaagse industrie. De trends die ze stellen, worden niet alleen door elk ander groot technologiebedrijf gevolgd, maar door webdesigners in elke denkbare product- en serviceniche.
Volg mee terwijl we een spannende reis door de tijd maken en getuige zijn van de evolutie van Apple's ontwerpstijl. Op Apple.com krijg je een aantal fantastische glimpen die teruggaan tot 1997, terwijl we getuige zijn van de opkomst en ondergang van verschillende belangrijke designtrends.
Ontdek ontwerpbronnen
Apple en design

De afbeelding hierboven is een momentopname van de Apple-website zoals die er nu uitziet. Het is een perfect beeld van alles wat we leuk vinden aan Apple's gevoel voor design. Het is schoon en minimaal met een sterke nadruk op de schoonheid van het product.
Er zijn geen miljoen verschillende banners of mega drop-down menu's om doorheen te sorteren, alleen een eenvoudig navigatieschema, een uitgelicht product en vier verschillende inhoudsvakken onderaan die dienen als een universele manier om andere belangrijke producten en informatie te markeren.
Let ook op de kopie: kort en krachtig met een vleugje hyperbool (waar zou Apple zijn zonder?). Ondanks het feit dat de iPhone 4S honderden functies heeft om over op te scheppen, hebben ze het teruggebracht tot vier basisbolletjes, net genoeg om je interesse vast te houden en je aan te moedigen verder te kijken.
Was het altijd zo?
Apple staat al lang bekend om hun gevoel voor stijl en superieur ontwerp. Onverslaanbare innovatie staat in de voorhoede van hun succes, maar het duwen van dat succes was een sterk geïntegreerd merkimago dat onherroepelijk is ingebakken in zijn producten, commercials, webpagina's en zelfs in zijn winkels.
Aangezien we Apple.com beschouwen als misschien wel de meest prominente en vaak bijgewerkte puls voor het visuele merk van Apple, kan ik me niet anders dan afvragen wat de reis is. Hoe is dit merk geëvolueerd? Hoe zagen vroege versies van Apple.com eruit? Waren ze vergelijkbaar? Deelden ze dezelfde eenvoudige esthetiek of waren ze meer geneigd om de drukke webdesignstijlen van tien jaar geleden weer te geven?
Apple in print
Om een idee te krijgen van de merkevolutie van Apple, moeten we kort stilstaan bij de tijd voordat Apple.com bestond. Vanaf het ontstaan van het bedrijf heeft Jobs altijd de nadruk gelegd op eenvoud. Die term had toen echter een heel andere visuele vertaling. Mac Mothership heeft een prachtige verzameling vintage Apple-advertenties die ons een kijkje geven in het merkimago van Apple aan het eind van de jaren '70, zoals je kunt zien, het is verre van Apple.com vandaag.

Deze advertenties zijn gevuld met verkooppraatjes en informatieve teksten. Dit is misschien een noodzakelijk kwaad voor nieuwe productcategorieën, maar het gaat verder. Zelfs de logo's laten een evolutie zien van Apple's definitie van zichzelf. Het origineel aan de linkerkant is een zeer complexe illustratie van Newton onder een boom, de bijgewerkte versie aan de rechterkant is een kleurrijke regenboog die over de pagina schiet. Beide zijn veel complexer dan het eenvoudige en alomtegenwoordige symbool dat we tegenwoordig zien.
De komende twintig jaar zou Apple flirten met royale hoeveelheden witruimte, maar slechts kort tussen advertenties in die dezelfde basale kopieer-zware benaderingen volgden die we hierboven zien.
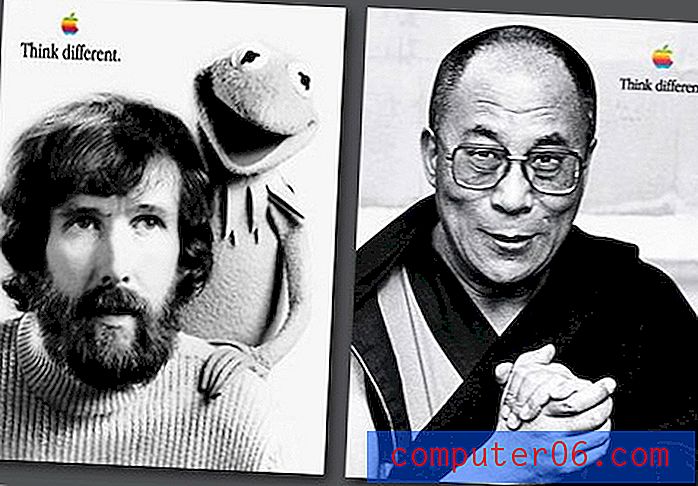
Je zou kunnen zeggen dat de belangrijkste sprong naar de eenvoud van het Apple-merk dat we vandaag kennen, afkomstig was van TBWA \ Chiat \ Day, het bureau achter de originele Macintosh-commercial uit 1984 en vervolgens een van de beroemdste advertentiecampagnes aller tijden: Think Anders.

In 1997 had Apple zijn identiteit gevonden. In meer dan een decennium is de Think Different-campagne geen dag ouder geworden. Het voelt niet verouderd aan als de originele Apple-advertenties, maar is tijdloos en krachtig genoeg om vele volgende generaties te beïnvloeden.
Terug naar het web
Think Different veranderde alles voor Apple (deze aanklacht werd natuurlijk geleid door de terugkeer van Jobs in 1996-97). Het bood niet alleen een geweldige identiteit aan Apple, maar ook aan zijn klanten. Visueel veranderde het de merkstijl van Apple in wat we vandaag kennen.
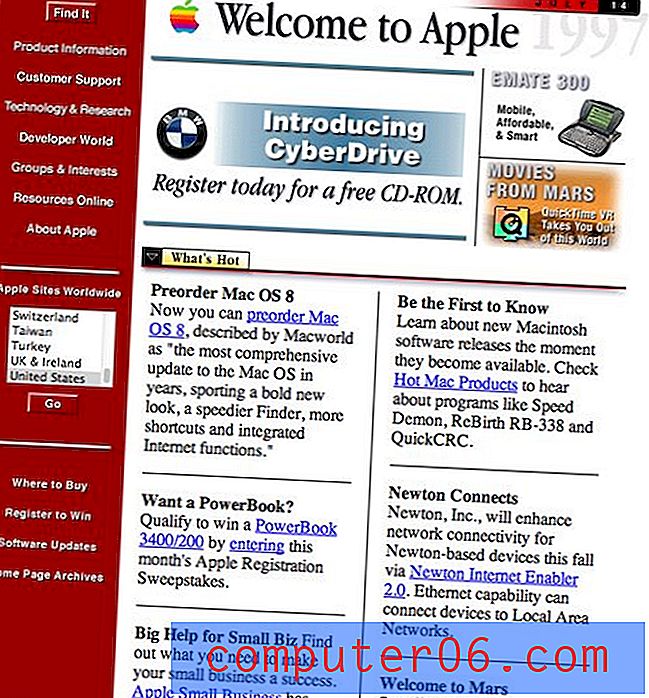
Nergens is dit duidelijker dan op Apple.com. Met behulp van de geweldige tijdmachine van The Internet Archive kunnen we terugreizen naar de begindagen van Apple's website. Think Different-hit in 1997, dus als ons uitgangspunt waar blijkt te zijn, moeten we dit zien als een jaar van verandering voor de site. Hier is een blik op Apple.com medio 1997:

Niet helemaal wat je van Apple zou verwachten, toch? Net als de vroege gedrukte advertenties, zien we hier het type, en veel ervan. Om eerlijk te zijn, in vergelijking met de algemene staat van webdesign destijds, was dit in feite een vrij minimaal ontwerp. Inderdaad, alles is mooi ingedeeld, maar er is een hoop inhoud. Wat je in de schermafbeelding niet ziet, is dat die nieuwsparagrafen kilometers lang doorgaan (klik hier voor de live versie).
Houd er rekening mee dat dit ontwerp pre-Think-Different is. De vorige Apple.com-ontwerpen deelden deze esthetiek. Laten we nu naar mei 1998 springen, de eerste in-tact post-Think-Different Apple-site die ik kon vinden.

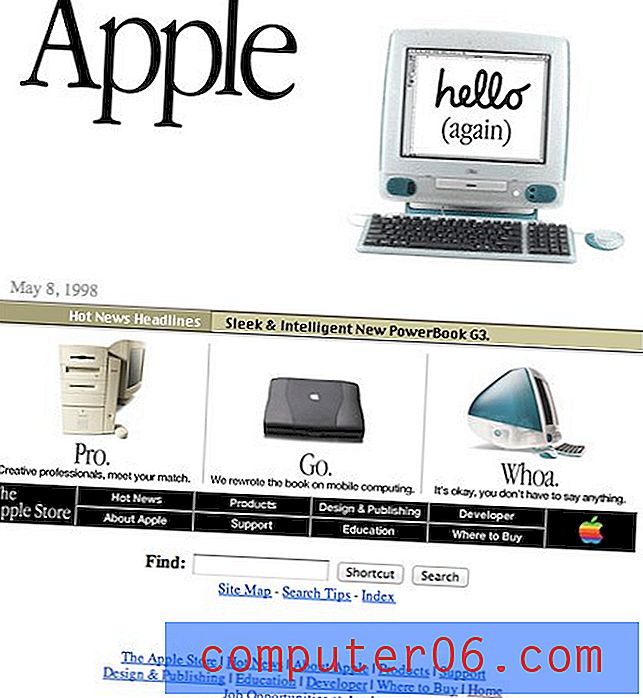
Het verschil tussen de twee esthetiek is ongelooflijk, ze lijken niet eens van hetzelfde bedrijf te zijn (laten we eerlijk zijn, dat zijn ze echt niet). Waar we vroeger rommel en een overvloed aan informatie vonden, vinden we nu witruimte; tonnen en tonnen witruimte. Waar we vroeger een pagina vonden die kilometers ver scrolde, vinden we nu beknoptheid.
De simpele kop zegt gewoon "Apple", de productopname is doorgedrongen tot de held en er is zelfs een indrukwekkende animatie van de iMac die op zijn plaats draait via het wonder van de geanimeerde GIF.
Denk hetzelfde
Het meest verbazingwekkende deel van het ontwerp van 1998 voor mij is hoe vergelijkbaar het is met wat Apple momenteel gebruikt in 2012! De typografie, het logo en de kleurspatten dienen als een belangrijke ontwerples in wat voor soort elementen je in de loop van de tijd in je ontwerp kunt verwachten, maar de fundamentele lay-out hier is schokkend dicht bij wat we vandaag op Apple.com zien.
Het bovenste gedeelte van de site is gereserveerd voor de belangrijkste productfunctie (in dit geval de originele iMac), en de onderkant is opgedeeld in een paar horizontale rechthoeken met andere belangrijke producten.
Belangrijkste verschillen
Zoals ik al zei, is de typografie een belangrijk element dat opvalt in deze evolutie. Er is een reden waarom we sans-serif-lettertypen "modern" noemen, je kunt duidelijk zien hoe het huidige lettertype van Apple hun ontwerpen in de tijd vooruit brengt in vergelijking met de klassieke oude stijl-serif uit 1998.
Een van de belangrijkste veranderingen die ik hier zie, is de navigatie, merk op hoe ver de pagina is. Tegenwoordig zijn we zo gewend aan navigatie aan de bovenkant dat dit ontwerp zeker veel gebruikers voor een lus zou gooien (misschien zelfs een oneindige). Apple heeft duidelijk geleerd dat het letterlijk een topprioriteit is om u te helpen te komen waar u naartoe wilt op de site.
Een zeer belangrijk onderdeel van de lay-out die u niet krijgt van de bijgesneden schermafbeelding hierboven, is dat de inhoud met vaste breedte zich aan de linkerkant van uw scherm bevindt. Tegenwoordig centreren moderne sites hun lay-outs meestal zodat de oorsprong het midden van het browservenster is.
Ook het vermelden waard is de nieuwsfeed van Apple, die jarenlang een hoofdbestanddeel op de site bleef en pas eerder dit jaar werd verwijderd.
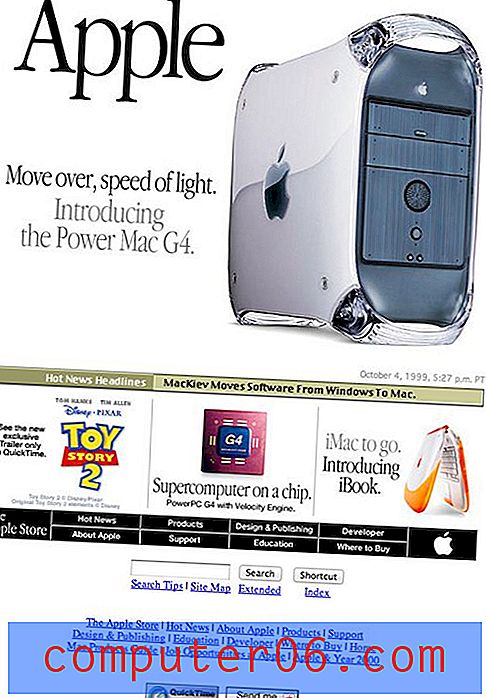
Vooruit: 1999
In oktober 1999 gebruikte Apple nog steeds hetzelfde ontwerp. De producten evolueren, maar het paginaontwerp is bijna precies zoals het jaar ervoor. Let op de schreeuw naar Pixar's Toy Story 2 op Apple.com, kun je zien dat Steve aan het roer staat van beide bedrijven?

Let ook op een grote verandering in het logo, inmiddels heeft Apple de regenboog gedood ten gunste van een effen witte Apple. Apple zou een sterke leider blijken te zijn in een beweging voor logovereenvoudiging die nog steeds aan de gang is. Je kunt hier meer over lezen in ons artikel, Pepsi vs Coke: The Power of a Brand.
2000
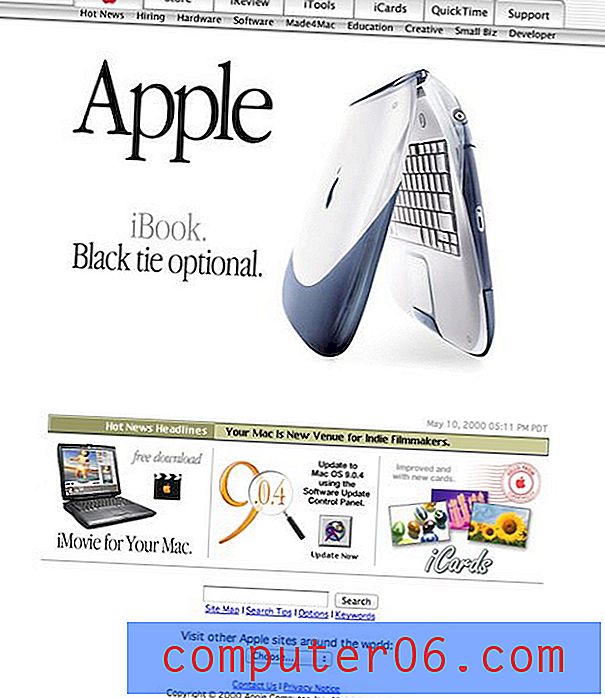
Toen we mei 2000 bereikten, zien we een paar grote veranderingen plaatsvinden. Om te beginnen is de hele lay-out nu gecentreerd in de browser. Verder is de navigatie eindelijk naar boven verplaatst en lijkt het sterk op de aqua-achtige interface die Apple beroemd heeft gemaakt met OS X. Merk op hoe gecompliceerd de navigatie is met de twee lagen links.

Glanzende knoppen en tabbladen waren een enorme beweging in webdesign en waren jarenlang de standaard 'cool'. De huidige obsessie voor webdesigners met eenvoudige, minimale knoppen met platte kleuren of subtiele verlopen is een direct antwoord op deze meer sierlijke stijl
2001
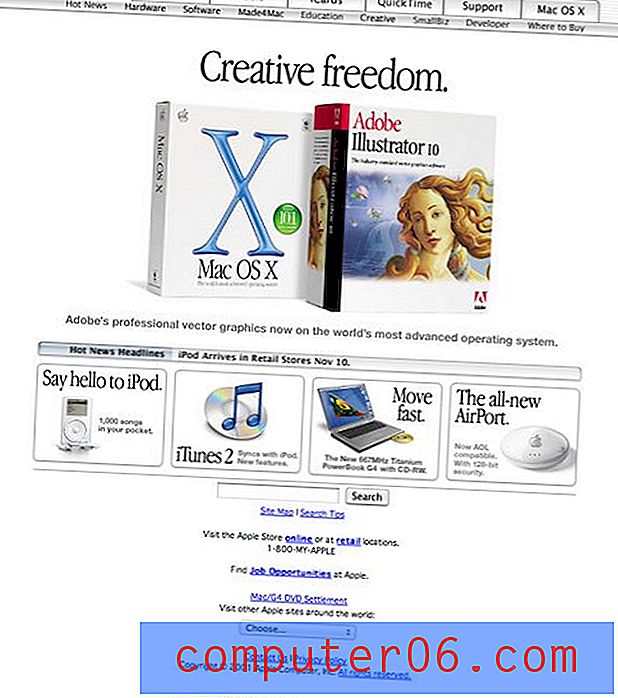
Snel vooruit naar november 2001 en we zien nog een paar belangrijke sprongen. De aqua-stijl heeft zijn weg gevonden naar de nieuwsfeed, het schreefloze type begint vast te houden (let op de subkop) en de inhoudskaders zijn dramatisch geëvolueerd. We hebben de sprong gemaakt naar vier in plaats van drie en de dozen zijn nu volledig verschillende vormen met afgeronde hoeken zoals we die zien in de tabbladen bovenaan. Ze zijn nog steeds afgerond, maar Apple heeft zich dramatisch teruggetrokken op de grensradius.
Hoewel Adobe in deze schermafbeelding centraal staat, was 2001 een monumentaal jaar voor Apple vanwege de release van iTunes en de iPod. Dit markeert hun eerste uitstapje naar een generatie niet-traditionele apparaten die het bedrijf volledig opnieuw zullen definiëren. Dit was ook het jaar waarin ze de sprong naar OS X maakten, een beslissende stap naar een veel vriendelijker en intuïtiever systeem dat nuttig zou zijn om Windows-gebruikers te overtuigen die aangetrokken waren tot de Mac door hun liefde voor de iPod.

2004
Eind 2004 begon Apple te experimenteren met het benadrukken van het belangrijkste inhoudsgebied met een afgeronde hoekdoos in effen kleuren. Typischer zou je deze doos in het zwart zien, wat een mooi contrast vormde met de witte achtergrond, maar de kleurrijke reclame van de iPod was een gelegenheid om de pagina nieuw leven in te blazen.

Nog een heel belangrijk aspect van het ontwerp van 2004: ze hebben de sprong gemaakt naar alle sans-serif-typen. Dit is een belangrijke mijlpaal in de vooruitgang van designtrends.
2005
Flirten met zwart in 2004 leidde tot een groot experiment voor de release van Tiger in 2005. Hier zien we dat het grootste deel van de homepage van Apple.com zwart is. Een trend die veel van de productpagina's droeg.

Ook tegen 2005 waren de productreflecties, zichtbaar onderaan deze pagina met de iPods, heel belangrijk. Ik kan me nog goed herinneren dat ik deze heb gezien en ze meteen heb opgelicht voor de projecten waar ik op dat moment aan werkte.
2007
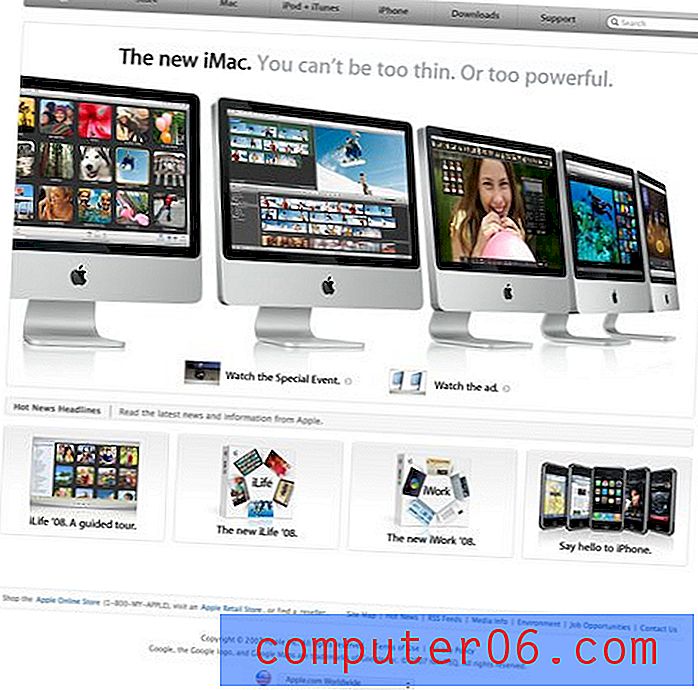
De trends van Apple bleven de komende jaren vrij statisch, het was pas eind 2007 dat ze eindelijk een enorme en zeer welkome sprong maakten naar de site die we vandaag kennen.

De startpagina van de site is volledig herzien. Ze hebben de inhoud aanzienlijk verbreed en de oude aqua-navigatie gedood, en deze vervangen door een sterk vereenvoudigde versie met de vloeiende gradiënten die ik al noemde, die de aquatrend voor de meeste ontwerpers zouden volgen. De uitgebreide inhoudsbreedte kan zeker worden toegeschreven aan de breedbeeldschermen die nu aanwezig waren op de meeste desktops en notebooks. Het is erg belangrijk om op de hoogte te blijven van hardware-evoluties die de ontwerptrends van de gebruikersinterface kunnen en moeten beïnvloeden.
Merk ook op dat de zoekbalk eindelijk bovenaan de pagina staat. Dit was een bijzaak die veel te lang op de bodem werd gegooid en het was geweldig om te zien dat het eindelijk de aandacht en bekendheid kreeg die het verdiende.
2011
Apple vond zijn pas met het vorige ontwerp en het bleef grotendeels ongewijzigd tot januari 2011, een indrukwekkende prestatie volgens elke norm!
Aan het begin van dit jaar zagen we Apple een stap terug doen en de navigatie terugbrengen naar een glanzende look, zij het met een geüpdatete donkere afwerking. Ze begonnen ook te experimenteren met een subtiele textuur van achtergrondgeluiden, een pijnlijke zet naar mijn mening waardoor hun typisch leidende ontwerpteam leek te springen op populaire trends die door talloze anderen voor hen waren ingesteld. Klik op de onderstaande afbeelding om de textuur van dichtbij te zien.

Wat is het volgende?
Het is moeilijk te voorspellen waar de startpagina van Apple naartoe gaat, maar we zien een aantal interessante experimenten die verder op de site plaatsvinden. Ondanks het feit dat de startpagina de ruistextuur heeft laten vallen, heeft de huidige iPhone-pagina een veel zwaardere implementatie van een gestructureerde achtergrond geïntroduceerd, met een ingewerkt productgebied.


Er zijn ook enkele echt indrukwekkende animaties van de iPhone die in en uit het zicht vliegt. Deze vervangen de geanimeerde GIF's van 1998 door moderne webtechnologieën, maar de kern van het idee is absoluut hetzelfde.
Zullen we in de toekomst zien dat Apple terugkeert naar oude trucs zoals geanimeerde producten en glanzende knoppen? En zullen ze sjokken met hun implementatie van gestructureerde achtergronden, misschien met het introduceren van meer van de texturen die we in iOS zien? Jouw gok is even goed als die van mij!
Gevolgtrekking
Deze studie van de evolutie van Apple.com is zoveel meer dan een kijkje in de grillen van een enkel bedrijf, het is een belangrijke les over verschillende belangrijke webdesigntrends voor alle bedrijven in het afgelopen decennium. We waren getuige van de vereenvoudiging van lay-outs en reductie van tekst, de opkomst van schreefloos type en de liefdesaffaire van meerdere jaren met glans waar we nog steeds mee spelen ondanks de resulterende wedergeboorte van minimalisme.
We kunnen ook gemakkelijk andere trends herkennen, zoals het toenemende belang van zoekbalken, het besef dat navigatie prominent en gemakkelijk te vinden moet zijn en de rijkdom die nieuwe webtechnologieën in een post-Flash tijdperk aan webdesign bieden. Apple is er verantwoordelijk voor geweest HTMl5 en CSS3 misschien openlijker dan enig groot technologiebedrijf te pushen in een directe aanval op het bewind van Adobe.
Veel dank aan de mensen van Internet Archive voor het bewaren van deze en talloze andere belangrijke stukjes ontwerpgeschiedenis. Ik kijk er enorm naar uit om te zien of Apple de komende jaren als leider of volgeling zal dienen in webdesigntrends.