Een kleur als HTML kopiëren in Photoshop CS5
Photoshop en webdesign gaan vaak hand in hand, en een van de belangrijkste elementen van dit naast elkaar bestaan is het vermogen om kleuren nauwkeurig weer te geven tussen de twee plaatsen. Maar het kan zijn dat u een kleur in een afbeelding heeft die u op uw webpagina wilt gebruiken. Of dit nu een lettertypekleur, een achtergrondkleur of een zweefeffect is, het effectief gebruiken van dezelfde of complementaire kleuren op een webpagina kan een grote impact hebben. Hoewel er misschien enkele omslachtige manieren zijn om de kleur in Photoshop te vinden in een indeling die u op een webpagina kunt gebruiken, is er eigenlijk een eenvoudige methode om kleurinformatie als HTML uit te voeren.
Onze gids hieronder laat u zien hoe u het pipetgereedschap in Photoshop gebruikt om een kleur als HTML te kopiëren, zodat u deze rechtstreeks in een HTML-element kunt plakken.
Haal de HTML-code voor een kleur op uit een Photoshop-bestand
Bij de stappen in dit artikel wordt ervan uitgegaan dat u een kleur in een Photoshop-bestand hebt en dat u de HTML-code voor die kleur wilt ontvangen, zodat u deze op een webpagina kunt gebruiken. We laten u de tool en methode zien om deze informatie in Photoshop te verkrijgen, en we laten u de uitvoer van de gekopieerde informatie zien.
Stap 1: Open uw bestand in Photoshop CS5.
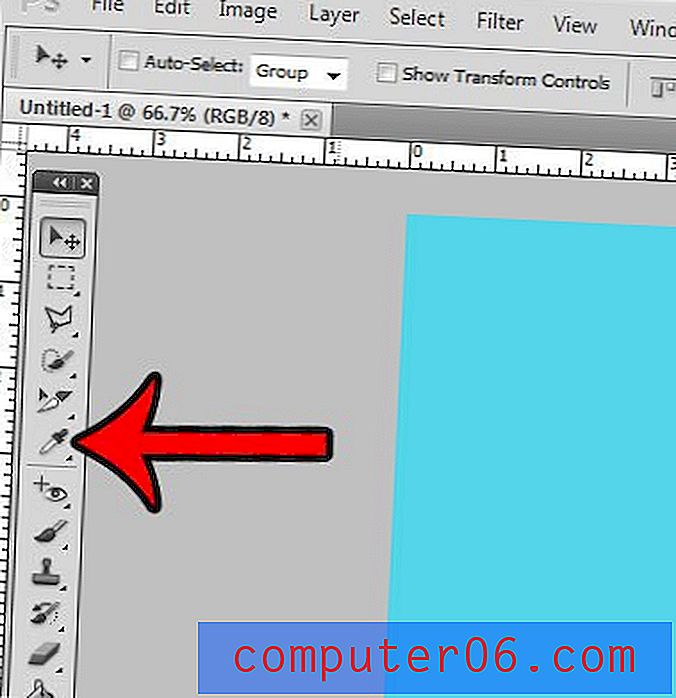
Stap 2: klik op het pipetgereedschap in de gereedschapskist.

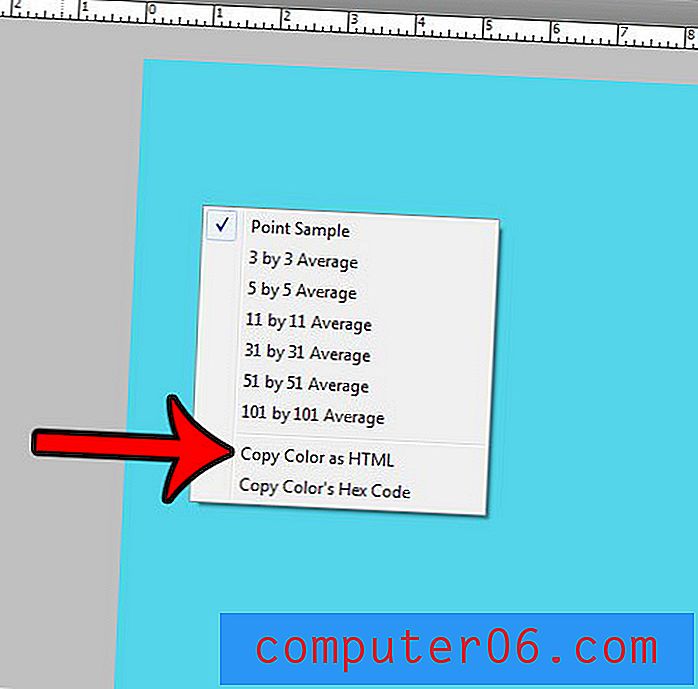
Stap 3: Plaats de punt van het pipetgereedschap op de kleur waarvoor u de HTML-code nodig heeft, klik er met de rechtermuisknop op en kies de optie Kleur kopiëren als HTML .

Als u vervolgens de informatie plakt, wordt deze geplakt in de indeling die wordt weergegeven in de onderstaande afbeelding.

Wordt het moeilijk om te bepalen welke laag in je Photoshop-bestand welke objecten bevat? Dit artikel - https://www.solveyourtech.com/rename-layer-photoshop-cs5/ - laat zien hoe je een laag een andere naam kunt geven en het gemakkelijker kunt maken om te identificeren.