Gecentreerde uitlijningen gebruiken: tips en voorbeelden
Vandaag gaan we terug naar de basis met een 'ontwerp 101'-discussie over uitlijningen. Gecentreerde uitlijningen zijn een gemakkelijke plek om fout te gaan en als u niet weet hoe u ze op de juiste manier moet hanteren, is het resultaat een zeer slecht gestructureerde pagina.
Ga met ons mee terwijl we bekijken waarom gecentreerde uitlijningen vaak zwak zijn, waar u ze moet vermijden en hoe u ze moet gebruiken.
Gecentreerde uitlijningen
Een van de eerste dingen die u zult leren in een standaard ontwerplay-outklasse, is dat gecentreerde uitlijningen zwak zijn. Nu, dat is een algemene verklaring die u er onmiddellijk toe zou kunnen brengen te protesteren, maar we zullen dit in een minuut nader onderzoeken.
Gecentreerde uitlijningen worden zeker niet alleen gebruikt door beginners en niet-ontwerpers, maar ze zijn in feite de beste optie voor deze groepen. De reden hiervoor is ingewikkeld. Om de een of andere reden vinden we instinctief dat dingen centraal moeten staan. We weten dat design draait om balans en gecentreerde uitlijningen zijn niets anders dan gebalanceerd, dus ze zijn logisch. Secretarissen, CEO's, leraren en alle andere soorten andere professionals die hun neus in het ontwerp steken, rennen bijna altijd recht op gecentreerde afstemming op elk project.
In de praktijk zijn gecentreerde uitlijningen vaak de bron van problemen in een lay-out. Het leren van zowel het identificeren als het oplossen van deze problemen is een grote stap in uw vroege ontwerpopleiding.
Het probleem met gecentreerde uitlijningen
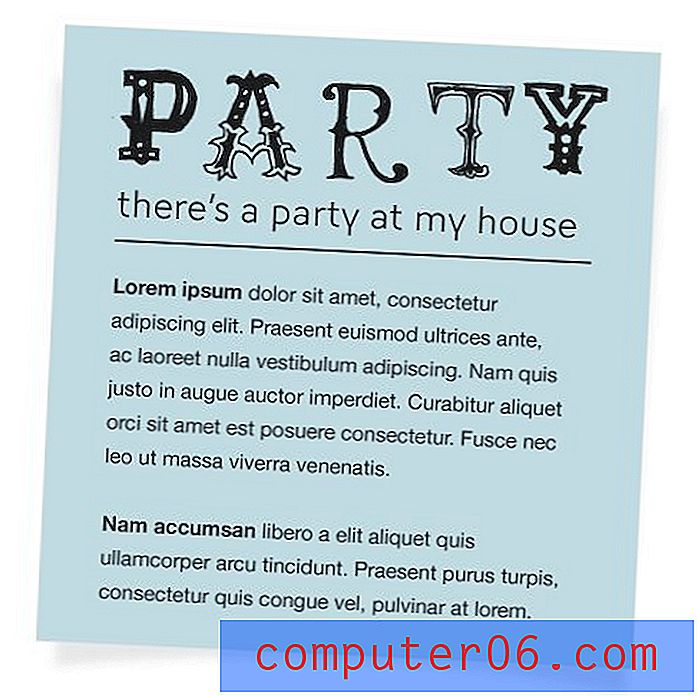
Het is moeilijk om de fouten van puur gecentreerde uitlijningen met theorie alleen te verklaren, dus laten we een voorbeeld bekijken. Laten we zeggen dat je kleine flyers maakt om uit te delen voor een aankomend feest. Het resultaat dat een niet-ontwerper zal bedenken, ziet er bijna altijd ongeveer zo uit:

Dit is geen afzichtelijke flyer, in feite heb ik in de echte wereld veel erger gezien. Om een aantal redenen is het echter zeker niet wat je een sterk ontwerp zou noemen. Als je me het flyerontwerp hierboven zou geven en me zou vertellen om het in slechts drie minuten zoveel mogelijk te verbeteren, terwijl ik de algehele persoonlijkheid zou behouden, dan zou ik je dit teruggeven:

Dit ontwerp voelt gewoon beter aan, en niet alleen omdat ik weiger om ooit het "Party LET" -lettertype te gebruiken, vooral wanneer ik het woord "party" typ. Ik heb de inhoud ook een beetje beter opgesplitst, enkele nadrukpunten toegevoegd en, het belangrijkste, veranderd in een linkse uitlijning.
Merk op hoe de linkeruitlijning erg verankerd aanvoelt. De tekst op de pagina heeft een duidelijk startpunt en je kunt die harde rand helemaal van boven naar beneden volgen. Ondanks het feit dat de eerste flyer 'gebalanceerd' aanvoelt, voelt hij niet zo dichtbij als gestructureerd.
Wanneer wegblijven van gecentreerde uitlijningen
Oké, dus je snapt het: de uitlijning naar links is goed, de gecentreerde uitlijning is slecht, dus wat? De realiteit is iets ingewikkelder dan dat. Er is niets inherent slecht aan een gecentreerde uitlijning, je moet gewoon weten hoe je er een goed uit kunt halen als je het met enig succes gaat implementeren.
Het eerste dat u moet leren, is wanneer u geen gecentreerde uitlijning moet implementeren. Het antwoord is hier vrij eenvoudig: als je veel inhoud hebt.
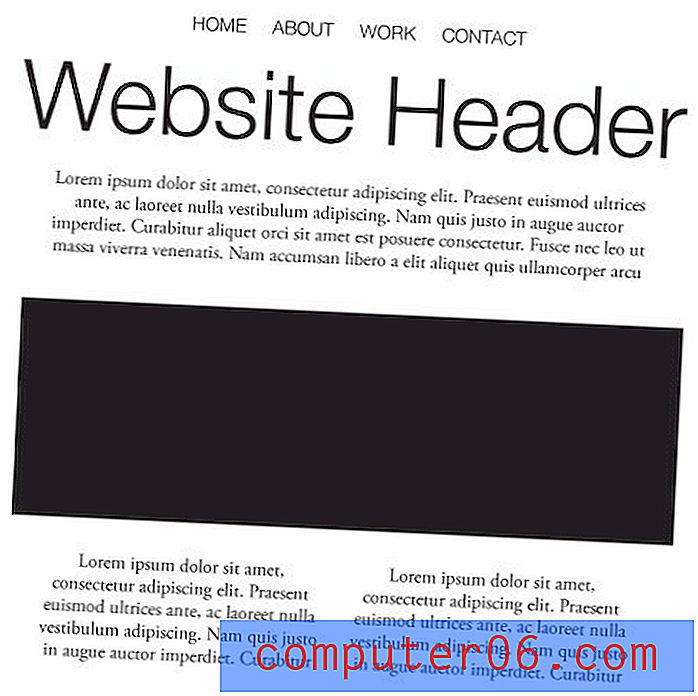
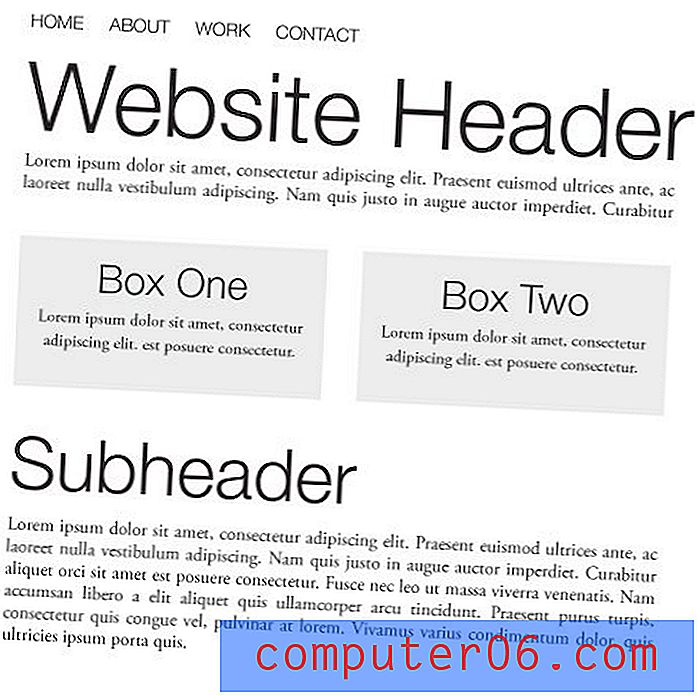
Zoals we in het laatste voorbeeld hebben gezien, zijn gecentreerde uitlijningen vrij slecht voor grote tekstblokken. Het ontbreken van een harde rand maakt lezen moeilijk en grillig. Hetzelfde geldt voor het vertrouwen op een gecentreerde lay-out voor uw pagina als geheel, meestal is dit gewoon niet het beste idee. Het onderstaande website-draadframe is behoorlijk problematisch vanuit het oogpunt van lay-out.

Lees dat nu niet als een advies om uw inhoud niet op de pagina te centreren. Er is een verschil tussen het bouwen van een website die een gecentreerde container gebruikt en een website die een gecentreerde uitlijning gebruikt. U kunt eenvoudig links of rechts uitgelijnde inhoud hebben die nog steeds in het browservenster is gecentreerd met behulp van marge: 0 auto . Dat is een heel ander gesprek.
Esthetiek
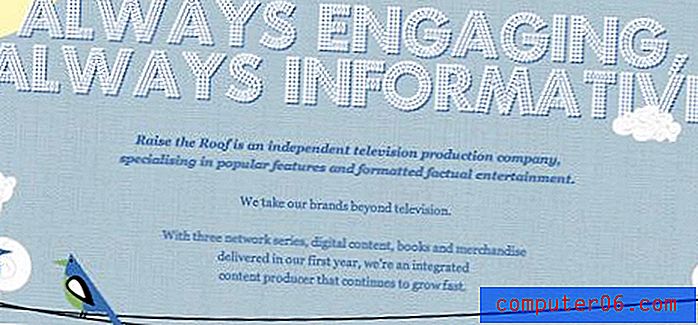
Verwar dit ook niet als een kwestie van esthetiek. Zoals de onderstaande pagina laat zien, kunt u prachtige sites maken die sterk afhankelijk zijn van gecentreerde uitlijningen.

Het is in elk ontwerp erg belangrijk om uw doelen te analyseren. Als een belangrijke mate van leesbaarheid er een van is, en dat zou het vaak ook moeten zijn, dan staat esthetische aantrekkingskracht vaak volledig los van of staat het zelfs haaks op dit doel. De kunst is om de balans tussen de twee te vinden.
Het eindresultaat zal bijna altijd volledig subjectief zijn. De ontwerper hierboven besloot dat dit stuk inhoud klein genoeg was om in het midden te worden uitgelijnd. Ik denk misschien dat het de grens een beetje verlegt, maar dat betekent niet dat ik gelijk heb en hij / zij ongelijk, het betekent alleen dat we de grens op verschillende plaatsen trekken.
Gecentreerde uitlijningen gebruiken
Nu dat gezegd hebbende, is er geen reden om te stoppen met het gebruik van gecentreerde uitlijningen. Om dit te doen, zou u een belangrijk element uit uw layout-toolbox verwijderen. Nogmaals, u moet gewoon weten hoe u de tool kunt gebruiken om er succesvol mee te zijn.
Er zijn een miljoen verschillende manieren om een gecentreerde lay-out met succes te implementeren, dus stel je niet voor dat de volgende voorbeelden volledig zijn. Ze kunnen echter wel een manier zijn om een idee te krijgen van een solide lay-out versus een zwakke.
Zeer weinig inhoud
Een van de eerste plaatsen waar u aan kunt denken om een volledig gecentreerde lay-out te implementeren, is wanneer u zeer weinig inhoud heeft. Bekijk het onderstaande voorbeeld.

Dit is volkomen logisch, als het grootste probleem met gecentreerde uitlijningen is dat ze het niet goed houden met veel inhoud, dan zullen ze waarschijnlijk prima zijn als je maar een paar items hebt. In feite zijn ze onder deze omstandigheden meestal beter . Als u een linkse uitlijning met het bovenstaande ontwerp hebt geïmplementeerd, ziet de pagina er waarschijnlijk erg leeg uit. Met de huidige gecentreerde lay-out ziet het er echter stijlvol en goed gespreid uit.
Selectieve toepassing
Gecentreerde lay-outs vermijden voor alles behalve de eenvoudigste ontwerpen klinkt als een erg beperkende manier om te ontwerpen, en dat is het ook. De sleutel is om ze niet allemaal samen te vermijden, maar ze selectief toe te passen binnen een groter ontwerp met een sterkere uitlijning.
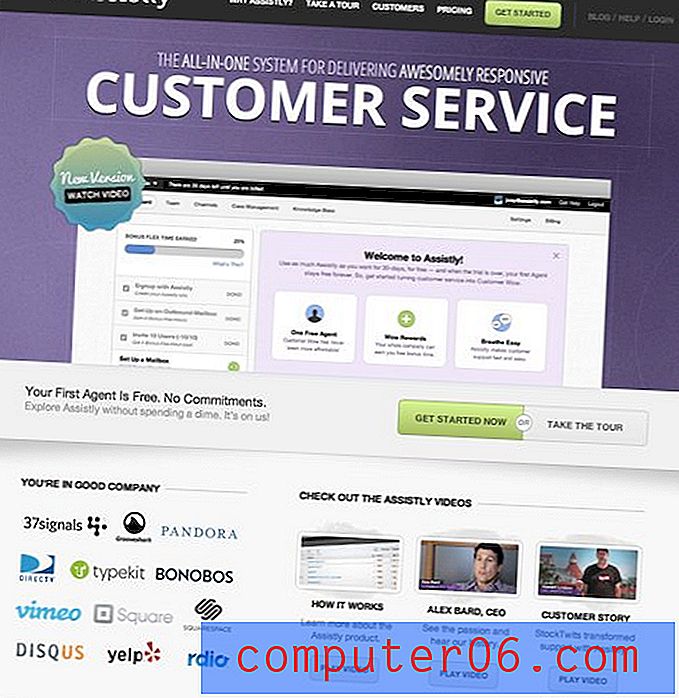
Een lay-outles voor beginners kan je leren om één uitlijning te pakken en je eraan te houden, maar naarmate je verbetert, zul je merken dat het uitlijnen van mengsels vaak een geweldige manier is om wat variatie aan een ontwerp toe te voegen. Bekijk bijvoorbeeld de geweldige pagina hieronder van Assistly.com.

Hier zien we dat de lay-out over het algemeen vrij consistente linker- en rechterranden bevat. Er zijn echter zeer specifieke delen die terugkeren naar een gecentreerde uitlijning. De kop is de meest natuurlijke en meest populaire plaats om dit te proberen. Grote, gecentreerde koppen en subkoppen zien er geweldig uit in gerechtvaardigde lay-outs. Let ook op de kleinere gebieden zoals de drie kolommen linksonder, een andere natuurlijke plek voor een gecentreerde uitlijning. Nogmaals, elk van deze blokken bevat een vrij kleine hoeveelheid inhoud, dus het resultaat is niet overweldigend.
Snelle tip: pak het in
Een van de eenvoudigste en handigste trucs voor het implementeren van gecentreerde tekstuitlijningen binnen een grotere lay-out wordt getoond in het onderstaande voorbeeld.

Bekijk eerst deze pagina als een reeks blokken. Merk op dat alle een redelijk gerechtvaardigde uitlijning hebben. Met uitzondering van de links uitgelijnde navigatie, is er zowel een harde linker- als een harde rechterrand die de inhoud definieert. Nu heb ik binnen dat kader wat meer vrijheid om te spelen. Merk op dat "Box One" en "Box Two" eigenlijk gecentreerde inhoud bevatten, maar de insluitingsapparaten zorgen ervoor dat ze er perfect uitzien binnen de algehele lay-out.
Telkens wanneer u inhoud in het midden hebt die niet het gevoel heeft dat deze werkt, kunt u deze in een doos wikkelen die overeenkomt met de algehele paginalay-out om te zien of het ontwerp verbetert.
Gevolgtrekking
Kortom, gecentreerde uitlijningen zijn zwak, maar niet slecht. Er is daar een heel belangrijk onderscheid dat je echt moet begrijpen om een goede ontwerper te zijn. 'Zwak' houdt in dat ze gemakkelijk te ver doorgevoerd kunnen worden en gemakkelijk misbruikt kunnen worden. U kunt en moet echter gecentreerde uitlijningen gebruiken in uw ontwerpen.
Zorg ervoor dat, als uw hele lay-out op een gecentreerde uitlijning is gebouwd, u een heel eenvoudig ontwerp hebt met slechts een paar items. Zodra u grote blokken tekst en veel afbeeldingen begint toe te voegen, zien de gecentreerde uitlijningen er rommelig uit. Probeer ook een solide linkse, gerechtvaardigde of zelfs rechtse uitlijning voor uw pagina als geheel te maken en experimenteer vervolgens met het selectief laten vallen van gecentreerde uitlijningen op belangrijke gebieden zoals koppen. Als laatste, als een snelle truc als je vastloopt, probeer dan gecentreerde delen in een doos te wikkelen die past bij de stroom van de rest van de pagina.