Praktische ontwerpoverwegingen voor responsieve sites
Responsive design is onze huidige beste oplossing voor het fenomeen van het alomtegenwoordige web. Het internet wordt overal door mensen gebruikt op talloze ongelooflijk verschillende apparaten en responsieve pagina's bieden een gemakkelijke en functionele manier om rekening te houden met deze verschillen.
Vandaag gaan we een stap terug doen van discussies over mediaquery's en technisch jargon en ons concentreren op de kernaspecten van hoe responsieve technieken uw ontwerpproces beïnvloeden. Welke belangrijke punten moet u in gedachten houden wanneer u een responsief webontwerpproject nadert? Lees verder om erachter te komen.
Ontdek ontwerpbronnen
Design is meer dan CSS
Er is de laatste tijd veel discussie over de technieken die betrokken zijn bij responsief ontwerp vanuit een technisch oogpunt: mediaquery's, op percentages gebaseerde breedtes, enz. Maar zodra je de CSS-trucs onder de knie hebt voor het implementeren van een responsief ontwerp, sta je voor een veel grotere hindernis: het daadwerkelijke ontwerp.
"Het is al moeilijk genoeg om een professioneel ontwerp te maken als je je zorgen maakt over een enkel formaat, hoeveel moeilijker zal het zijn voor responsief ontwerp?"Het klinkt als een hele klus, nietwaar? U wilt een samenhangende, consistente ervaring creëren die er op vrijwel elk schermformaat perfect uitziet. Het is al moeilijk genoeg om een professioneel ontwerp te maken als je je zorgen maakt over een enkel formaat, hoeveel moeilijker zal het zijn voor responsief ontwerp?
Dit is een belangrijke reden voor de aarzeling bij veel ontwerpers om responsief ontwerp als standaardpraktijk te gebruiken. Het meest voorkomende bezwaar dat ik van zowel ontwerpers als hun klanten hoor, is dat responsief ontwerp klinkt als een vrij tijdrovende onderneming. Ontwerpers worden gedwongen te proberen een prijsverhoging te rechtvaardigen of uren te eten in naam van het produceren van kwaliteitswerk.
Gelukkig, vanuit een CSS-standpunt, hebben projecten als Skeleton echt de tijdsbesteding voor codering teruggebracht. Dat betekent echter niet dat je van de haak bent, als ontwerper moet je je nog steeds concentreren op het creëren van een solide ervaring voor elke gebruiker en dat betekent dat je serieus moet nadenken over hoe het ontwerpproces verandert in het licht van deze nieuwe methodologie . Laten we een paar van de belangrijkste overwegingen bekijken die u in gedachten moet houden.
Photoshop zal het niet knippen
Met responsive design is ontwerpen in de browser niet langer een rage, het is een noodzaak. U kunt zeker enkele ideeën in Photoshop specificeren over hoe de site naar verschillende breedtes moet kijken, en dit kan zelfs rijkere eindresultaten opleveren, maar de simpele waarheid is dat Photoshop niet het soort dynamisch effect kan repliceren dat indicatief is voor responsief ontwerp.
"Ontwerpen in de browser is niet langer een rage, het is een noodzaak."Als je het hebt over een enkel ontwerp dat meegroeit met de grootte van het browservenster, kun je dat het beste plannen door de banden te schoppen en het in actie te zien in de browser.
Zie dit niet als een uitbarsting van Photoshop, u hoeft en mag niet afzien van het gebruik van afbeeldingen, texturen, enz. Die zijn gebouwd in Photoshop, Fireworks of andere grafische software. Het zal echter waarschijnlijk het beste worden om ze samen te brengen in een snelle mockup door middel van live browserimplementaties in plaats van statische thumbnails.
Houd er rekening mee dat uw mockups nog steeds low-fidelity-producten kunnen zijn, of u nu wilt beginnen met een standaard draadframe of een redelijk afgewerkt ontwerp, het is helemaal aan u. De sleutel hier is dat je iets live hebt waarmee je de verschillende evoluties kunt testen, zodat je problemen die zich voordoen kunt oplossen in plaats van waardevolle uren te verspillen aan een fundamenteel gebrekkig idee.
Dramatisch anders
Soms is het verkleinen van een ontwerp net zo eenvoudig als het opnieuw plaatsen van de items van meerdere kolommen naar een enkele gestapelde kolom. Als je ontwerp is opgesplitst in leuke kleine stukjes, is dit misschien de juiste keuze.
Houd er echter rekening mee dat dramatisch verschillende apparaten dramatisch verschillende ontwerpen kunnen vereisen. Het komt vaak voor dat een echt betere oplossing kan worden geleverd door een aanzienlijke verandering in de manier waarop de pagina werkt. Om te zien wat ik bedoel, overweeg dan het El Sendero del Cacao-ontwerp hieronder.

Zoals je kunt zien, verschillen de grote en kleine versies van het ontwerp nogal. De sleutel hier is dat ze er nog steeds uitzien als twee versies van dezelfde site, wat betekent dat de merkconsistentie op peil is gebleven. De ontwerper besloot alleen dat de mobiele versie beter functioneerde met aanzienlijk minder visuele flair dan de volledige versie.
Houd er rekening mee dat 'anders' niet altijd een volledige en volledige uitputting betekent. Uw mobiele versie hoeft niet saai en voorspelbaar te zijn. Het punt hier is niet om alles weg te halen, maar om kritisch te kijken naar alle verschillende sleutelgroottes die u target en hoe u de ervaring voor elk kunt verbeteren door de basisprincipes van het ontwerp opnieuw te bekijken.
Wat is absoluut essentieel?
Een van de belangrijkste componenten van de overgang van uw ontwerp in verschillende fasen is om de absoluut essentiële componenten van het ontwerp te targeten en deze de hoogste prioriteit te geven.
Zoals we in het vorige voorbeeld hebben gezien, zal het zeker niet altijd zo zijn dat uw mobielvriendelijke versie alles zal bevatten wat uw desktopontwerp op ware grootte zal bevatten. De truc is dan om alles te overwegen wat u en uw klant van plan zijn op te nemen en een belangrijke hiërarchie te creëren, zodat u het overbodige voor de kleinere versies kunt inkorten.
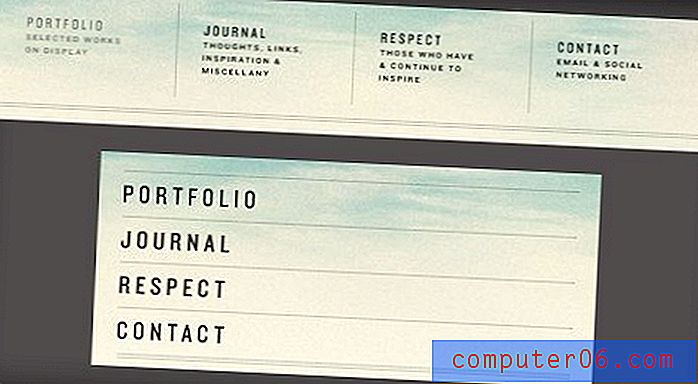
We zien dit principe aan het werk op de site van Stephen Carver hieronder.

Merk op hoe het ontwerp niet alleen is vernieuwd, maar ook is ingekort voor de mobiele versie. Een deel van de inhoud werd als essentieel beschouwd, terwijl andere inhoud meer “leuk is om te hebben” als er voldoende schermruimte beschikbaar is.
Het meest voor de hand liggende voorbeeld hiervan is in het navigatiegebied. Merk op hoe de grotere versie van het ontwerp kleine subkoppen bevat voor elk navigatie-element. Deze helpen de gebruiker het navigatieschema verder te begrijpen. Op de kleine versie zijn deze echter uitgekleed om ruimte te besparen.

Bij het analyseren van uw ontwerp op essentiële elementen, is experimenteren de sleutel. Probeer verschillende componenten te verwijderen om te beoordelen of de bruikbaarheid al dan niet lijdt. Merk op dat deze beslissingen bij elk interval moeten worden genomen, niet alleen de kleinste en grootste.
Tik op ≠ Klik

Een ander belangrijk punt om te onthouden, aangezien de ontwerpschalen zijn, is dat de huidige staat van computergebruik is onderverdeeld in twee verschillende categorieën: aanraakgebaseerde invoerapparaten en apparaten die een cursor gebruiken. De veilige veronderstelling (voor nu) is natuurlijk dat grotere browservensterformaten meestal overeenkomen met desktop- of notebookcomputers, terwijl kleinere browservensterformaten meestal een aanraakgebaseerde interface aangeven.
Dit zijn aanzienlijk verschillende beesten en je zult er goed aan doen om te onthouden dat terwijl je je ontwerpen structureert, omdat de richting waarin deze kennis je leidt, een beetje contra-intuïtief kan zijn.
Hoewel we bijvoorbeeld geneigd zijn om de mobiele site te beschouwen als een verkleinde versie van de desktopsite, is het vaak zo dat elementen zelfs groter worden vanwege het verschil tussen aanraken en klikken. Een navigatie-element dat perfect toegankelijk lijkt met een muis en cursor is misschien bijna onmogelijk om nauwkeurig te richten met het grote, ruwe invoerapparaat dat de menselijke wijsvinger is.
Het belangrijkste om hier te onthouden is om als een gek te testen. Het is te gemakkelijk om op een desktop te ontwerpen en het formaat van het browservenster te wijzigen om een kijkje te nemen in die mobiele versie. Dit vertelt je gewoon niet het volledige verhaal. U moet het ontwerp op een kleiner formaat in handen krijgen voordat u het goed noemt.
Het zit allemaal tussenin

Een cruciaal belangrijk ding om in je hoofd te krijgen met betrekking tot responsief ontwerp is dat het om meer gaat dan schermformaten: het gaat om browservensterformaten. Alleen omdat iemand een 13-inch MacBook heeft, wil nog niet zeggen dat hun browservenster zo groot is. Het komt vaak voor dat gebruikers browservensters openen en gebruiken op veel minder dan volledig scherm.
De afhaalmogelijkheid hier is dat je niet van de haak bent na het testen van een paar vooraf ingestelde vensterformaten. Pas het formaat van het browservenster aan en kijk hoe het ontwerp bij elke kleine stap reageert. Het standaardargument is dat niet-designergebruikers deze actie nooit uitvoeren, en dat klopt, maar ze zullen hun browservensters gebruiken in een eindeloze reeks onvoorspelbare formaten en het mooie van responsive design is dat je er vrij eenvoudig voor kunt zorgen dat je design er uit ziet perfect in allemaal.
Overweeg de Mobile First-route te volgen
Uiteindelijk bepaalt u zelf hoe u uw responsieve ontwerpen plant. Er zijn echter tal van sterke argumenten om lid te worden van de mobile-first-menigte.
Als u begint met de mobiele versie, zorgt u ervoor dat u niet alleen een waardeloze, halfslachtige versie van uw oorspronkelijke ontwerp aan uw mobiele gebruikers aanbiedt. Het zorgt er ook voor dat je echt nadenkt over de details van elk klein stukje inhoud.
Hierboven hebben we verklaard dat je door je ontwerp moet kammen en de absoluut essentiële elementen moet targeten, dit is een veel eenvoudiger proces als je eigenlijk begint met alleen de essentiële zaken. Met deze techniek kunt u proactief aan uw ontwerp toevoegen naarmate het paginaformaat toeneemt in plaats van uitsnijden als het paginaformaat afneemt. Dit volgt het concept van progressive enhancement, dat begint met een solide functionele basis en waar mogelijk verbetering biedt.

Een ander voordeel van mobiel is dat je vaak het laden van onnodige elementen op kleinere apparaten die ze niet gebruiken, kunt vermijden. Projecten zoals 320 en hoger zijn bedoeld om u te helpen de middelen te minimaliseren die door de kleine versie van uw ontwerp worden geladen.
Gevolgtrekking
Het doel van dit artikel was om je te laten stoppen met lang genoeg na te denken over het back-endgedeelte van responsief ontwerp om na te denken over de gevolgen van deze techniek voor wat de gebruiker ziet. Veel belangrijker dan de syntaxis van mediaquery's is het eindresultaat van hoe uw ontwerp evolueert vanuit een visueel en functioneel standpunt om aan de behoeften van de gebruiker te voldoen.
Onthoud dat u uw ontwerp actief moet voortzetten in de browser, niet alleen in een statische ontwerptoepassing. Je moet ook een concrete hiërarchie opstellen van de belangrijkste elementen in het ontwerp om ervoor te zorgen dat die stukjes van de puzzel aanwezig zijn en perfect werken voor elk raamformaat. Onthoud ten slotte dat mobiel webdesign veel meer is dan verkleinde desktopwebpagina's. Overweeg een mobiele eerste route te nemen om ervoor te zorgen dat alle gebruikers een ijzersterke ervaring krijgen.
Afbeeldingscredits: Claudia Regina