Denk verticaal: de invloed van mobiel ontwerp op oriëntatie
Bij mobiel ontwerp ben ik meer verticaal gaan schetsen. En ik denk niet dat ik het alleen ben.
Ik zie steeds meer sites op verschillende platforms die meer verticale componenten opnemen in hun algehele ontwerp. Vergeet 'boven de scroll', laten we het hebben over verticaal gaan.
Verken Envato Elements
Horizontaal versus verticaal ontwerp

Lange tijd was het ontwerp van websites gecentreerd rond een vrij duidelijke 'boven de scroll'-mentaliteit. Ontwerpen voor tablets en mobiele apparaten vereist dat u uw standaardoriëntatie verandert en alle goed ontworpen mobiele sites die er zijn, voegen echt een verticale invloed toe aan ontwerpprojecten, zowel online als in gedrukte vorm.
Veel van dezelfde basisprincipes zijn van toepassing, of u nu horizontaal of verticaal werkt. Schone typografie, een sterk kleurenpalet en afbeeldingen en de algehele organisatie zijn belangrijk.
Ontwerpen in een verticale ruimte is echter geen nieuw concept. Printontwerpers doen het al jaren - denk aan kranten en tijdschriften als klassieke voorbeelden. Nieuw is de vrijwel onbeperkte verticale mogelijkheid. Bij verticale webprojecten kunt u de diepte zo ver uitbreiden als u wilt (hoewel dit niet altijd wordt aanbevolen).
Creëer een verticale ruimte


Soms is de eerste uitdaging het creëren van een verticale ruimte die geschikt is voor uw project. Het zal bijna standaard gebeuren bij het werken aan een project met een mobiele tegenhanger, maar hoe zit het met de website zelf? (Dit zal in de huidige browseromgeving nooit echt een consistent verticale vorm hebben.)
Als u een blog of een website met een zijbalk heeft, is uw werkruimte mogelijk al meer verticaal dan u denkt. Benadruk die vorm met andere verticale delen, zoals een sterke op-en-neer afbeelding of een kort tekstblok dat verticaal leest.
Een andere optie is om uw ruimte buiten de scroll uit te breiden. Maak trapsgewijze 'schermen' die van boven naar beneden worden genavigeerd. Dit is een concept dat al enige tijd werd afgekeurd, maar het wint weer terrein omdat gebruikers zijn "bijgeschoold" om door een website te scrollen dankzij de overvloed aan mobiele en tabletapplicaties die op die manier werken.
U kunt uw ontwerp ook rond verschillende verticale ruimtes plannen door een raster van verschillende brede kolommen te maken. In deze configuratie heeft elke kolom een specifiek doel (vergelijkbaar met een zijbalk) die een verticale werkruimte creëert. U kunt een verticale werkruimte met één kolom maken door de pixelbreedte van uw werkruimte te verkleinen en de rest op te vullen met een achtergrondafbeelding.
De sleutel is niet om het te forceren. Soms lukt het je gewoon niet om een verticale ruimte te laten werken. Als u niet kunt ontwerpen met een volledig verticale oriëntatie, probeer dan een paar verticale ontwerpelementen, zoals navigatiebalken of afbeeldingen, in uw algehele ontwerp.
Verticale elementen gebruiken

Soms gaat het plannen van een verticaal ontwerp om meer dan alleen de totale ruimte. Overweeg om verticale elementen in een horizontale ruimte te gebruiken om een op en neer gevoel te creëren. Experimenteer met verticale foto's of lange, dunne tekstblokken. Maar dwing het opnieuw niet; deze tools zijn alleen effectief als ze werken met (niet tegen) uw inhoud.
Maak ook verticaal verticale elementen, zoals navigatiebalken of logo's. Vergeet niet om deze elementen zo te structureren dat ze bruikbaar blijven. Navigatiebalken werken het beste voor een scrollende lay-out wanneer ze niet te diep zijn en met de pagina meebewegen terwijl gebruikers navigeren. (U wilt niet dat gebruikers gefrustreerd raken als ze dingen proberen te vinden.)
U kunt ook kleur gebruiken om uw site een meer verticaal gevoel te geven. Denk aan de achtergrond - verticale strepen kunnen een "groter" gevoel geven wanneer ze achter andere objecten worden geplaatst.
Verticaal ontwerp in actie
Printontwerp vertrouwt al honderden jaren op een verticaal canvas. Enkele van de meest bekende publicaties - The New York Times, USA Today, Vogue en People - hebben formaten die groter zijn dan breed.
Maar daar houdt het niet op. Filmposters zijn een van de bekendste voorbeelden van verticaal gerichte ontwerpprojecten.
Steeds meer visitekaartjes, hoewel meestal horizontaal gedrukt, krijgen een verticaal formaat. Waarom? Omdat ze daardoor opvallen tussen de honderden anderen in de stapel. Hetzelfde geldt voor ander gedrukt promotiemateriaal zoals magneten en stickers. Voor printprojecten kan de beslissing om een verticale oriëntatie te gebruiken wanneer de meeste anderen horizontaal werken, echt wat pop en flair aan het project toevoegen.
Verticale overwegingen
"Verticale indelingen kunnen snel zwaar en moeilijk te navigeren zijn."Verticale indelingen kunnen snel zwaar en moeilijk te navigeren zijn. Zorg ervoor dat u kopteksten en navigatiehulpmiddelen voldoende gewicht geeft bij het ontwerpen in een verticale ruimte, zodat uw gebruiker (of lezer) niet uit het oog verliest waar ze naar kijken.
U kunt overwegen om tekst een paar punten groter te maken (en met extra voorloop) wanneer u een verticaal formaat gebruikt en u zult waarschijnlijk navigatie-apparaten (of het nu schuifbalken of beschrijvingen zijn) willen opnemen die de gebruiker door de website volgen.
Wees ook op uw hoede voor de horizontale ruimte in de verticale lay-out. Weersta de verleiding om een horizontale stijl naar een andere ruimte te dwingen; het zal waarschijnlijk tekortschieten. Je wilt andere elementen niet samenvoegen om ze in een smallere ruimte te laten passen. Bekijk manieren om elementen opnieuw te ordenen of te stapelen, zodat de werkruimte niet druk wordt.
Verticale liefde
Hier zijn een paar sites die het verticale concept gebruiken en draaien.
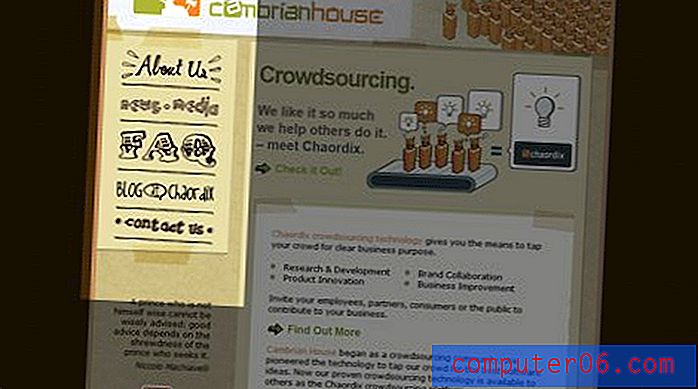
Activeren

De site is verticaal gebouwd en ze helpen je te navigeren door de scroll te gebruiken om de fles en de rest van de site te "openen". (Dit wordt nooit oud.)
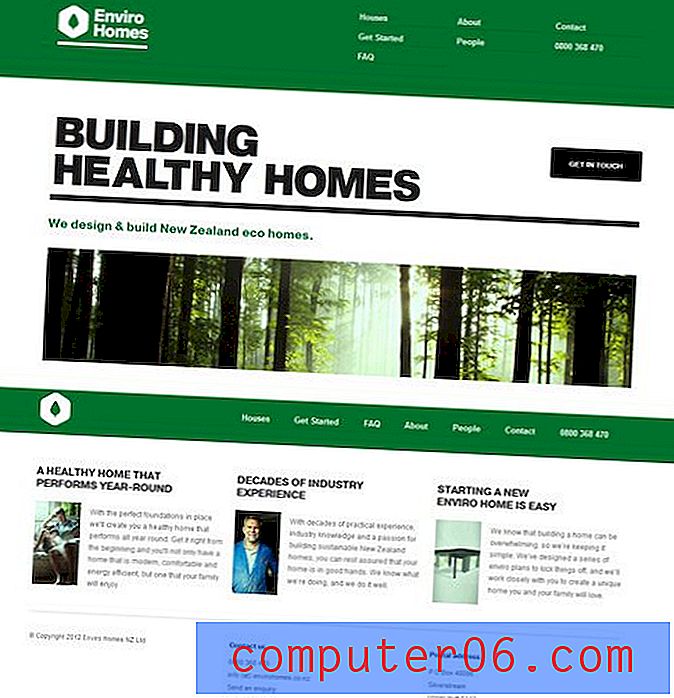
Enviro Homes

Deze navigatiebalk bovenaan deze verticaal gebaseerde site past zich aan, zodat u altijd het perfecte beeld op uw computerscherm heeft.
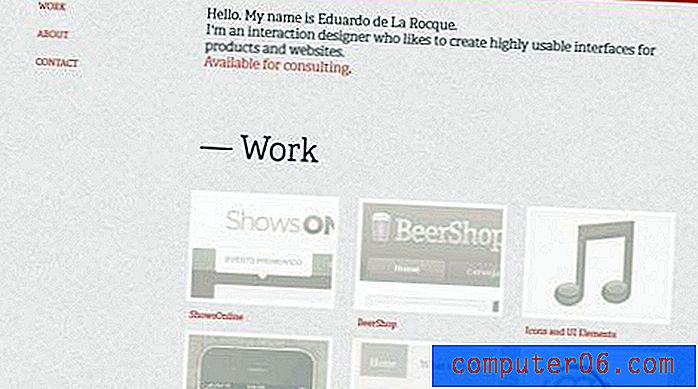
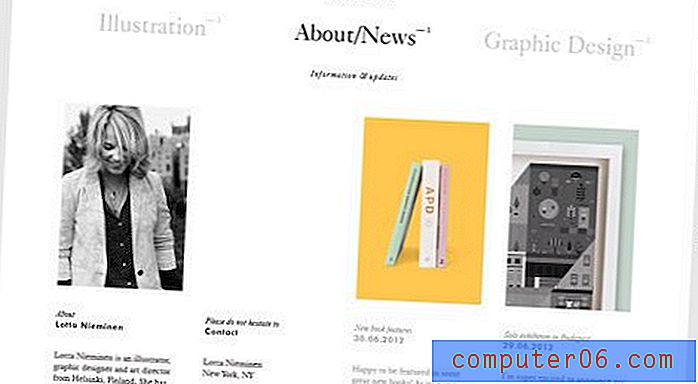
Lotta Nieminen

Deze site gebruikt verticale kolommen om vorm te bepalen. Het mengen van rechthoeken moedigt je aan om door de pagina te bewegen.
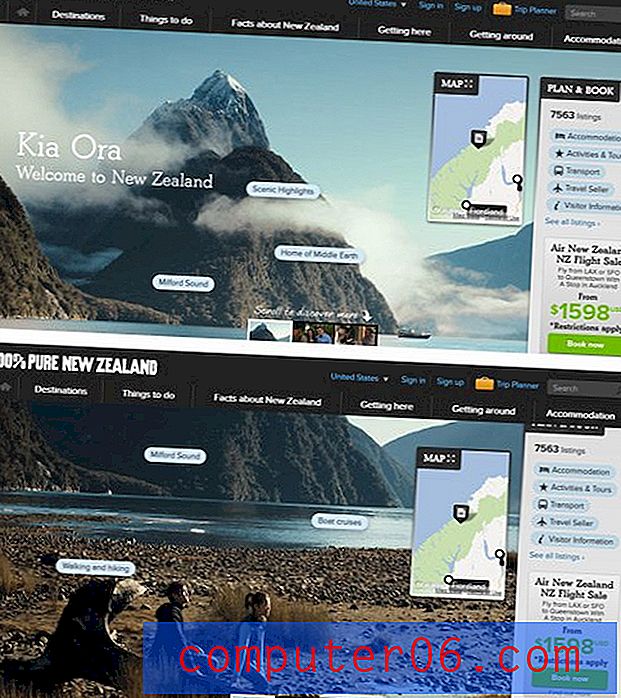
100% puur Nieuw-Zeeland

Als u naar beneden op deze pagina scrolt, krijgt u een video-effect waarmee u naar Nieuw-Zeeland kunt.
Gevolgtrekking
Ik ben dol op de heropleving en nadruk die mobiele concepten hebben op verticaal gerichte projecten. Veranderende gebruikersomgevingen en de opkomst van responsive design beïnvloeden ook deze trend.
Over het algemeen is verticaal ontwerpen echt niet anders dan zijn horizontale tegenhanger. In het begin is het misschien een beetje onbekend, maar door dezelfde tools en concepten te gebruiken die betrekking hebben op goed ontwerp in een horizontaal schema, kun je geweldige verticale projecten maken. Als u zich zorgen maakt over het resultaat, begin dan klein en ontwikkel een paar verticale delen om in een project op te nemen voordat u volledig verticaal gaat. Misschien vindt u gewoon hoeveel u van het nieuwe uitzicht geniet!
Beeldbronnen: Illyissimo, Food Sense, Simon Collison en Spigot Design.